文章目录
- 1.JSP介绍
- 2 JSP快速入门
- 3 JSP 脚本
- 3.1 JSP脚本案例
- 3.2 JSP缺点
- 4 EL表达式
- 4.1 快速入门案例
- 5. JSTL标签
- 6. MVC模式和三层架构
- 6.1 MVC
- 6.2 三层架构
- 7. 案例-基于MVC和三层架构实现商品表的增删改查
1.JSP介绍
概念
JSP(JavaServer Pages)是一种用于创建动态网页的技术。
- 它是由Java代码和HTML标记组成的文件,允许在HTML页面中嵌入Java代码,以实现动态内容的生成和交互。 JSP = HTML + Java
- 作用:简化开发,避免在Servlet中直接输出html标签。
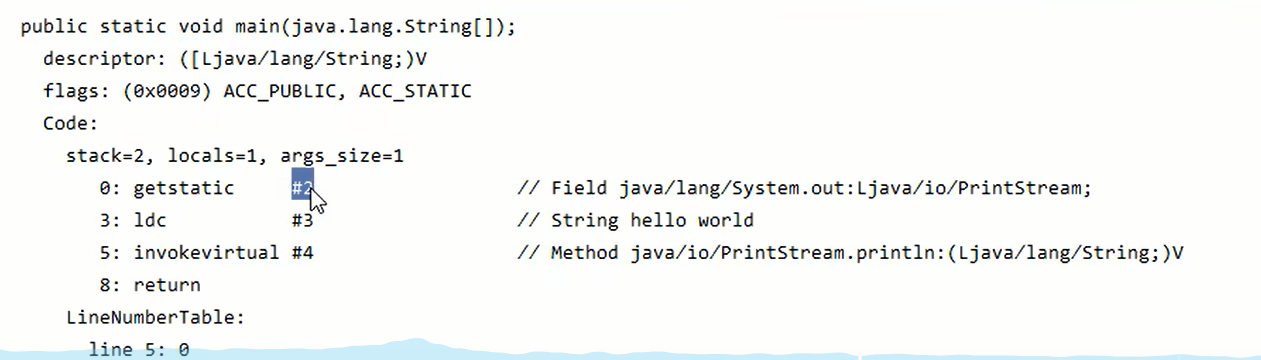
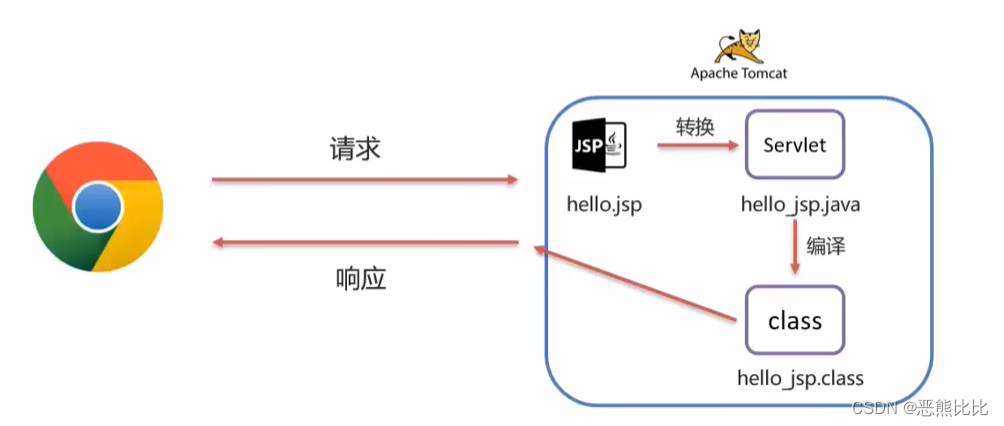
JSP原理
JSP本质就是一个Servlet。
JSP 的工作原理可以简化为以下步骤:请求 -> JSP 编译 -> Servlet 生成 -> 动态内容生成 -> 响应发送。
- JSP 编译:当首次访问一个 JSP 页面时,Web服务器会将其编译为一个 Servlet。这个过程只发生一次,生成的 Servlet 会被缓存以提高性能。
- Servlet 生成:在每次请求 JSP 页面时,Web服务器会将请求转发给相应的 Servlet。这个 Servlet 是由 JSP 页面生成的,它负责处理请求并生成动态内容。
- 生成动态内容:在 Servlet 中,JSP 页面中的静态内容会被发送到客户端浏览器,而嵌入在 <% %> 和 <%= %> 标记中的 Java
代码会在服务器端执行。这些代码可以用于访问数据库、处理表单数据、执行业务逻辑等。生成的动态内容将与静态内容组合在一起,形成完整的响应。- 发送响应:最终生成的响应会被发送给客户端浏览器,然后在浏览器中进行渲染和显示。

2 JSP快速入门
步骤:
- 前提条件:安装 Java 开发环境(JDK)和一个支持 JSP 的 Web 服务器,如 Apache Tomcat。
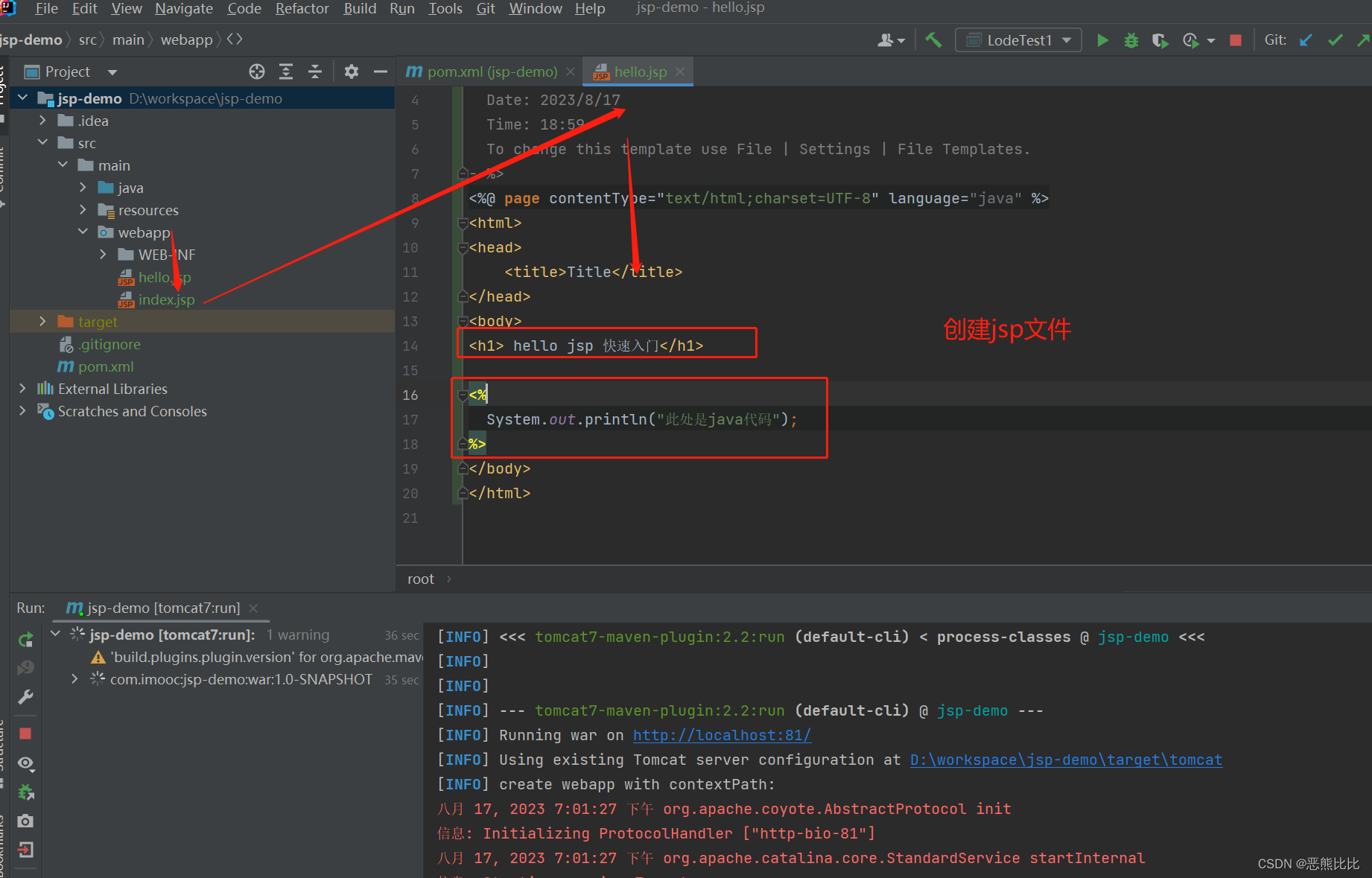
- 创建一个新的web项目,并在项目中创建一个JSP文件,文件保存到 Web 项目的合适位置,例如 webapp 目录下。
- 在jsp文件中导入JSP标签,使用 <% %> 标记来嵌入 Java 代码,或使用 <%= %> 标记来输出 Java 表达式的结果到页面上。
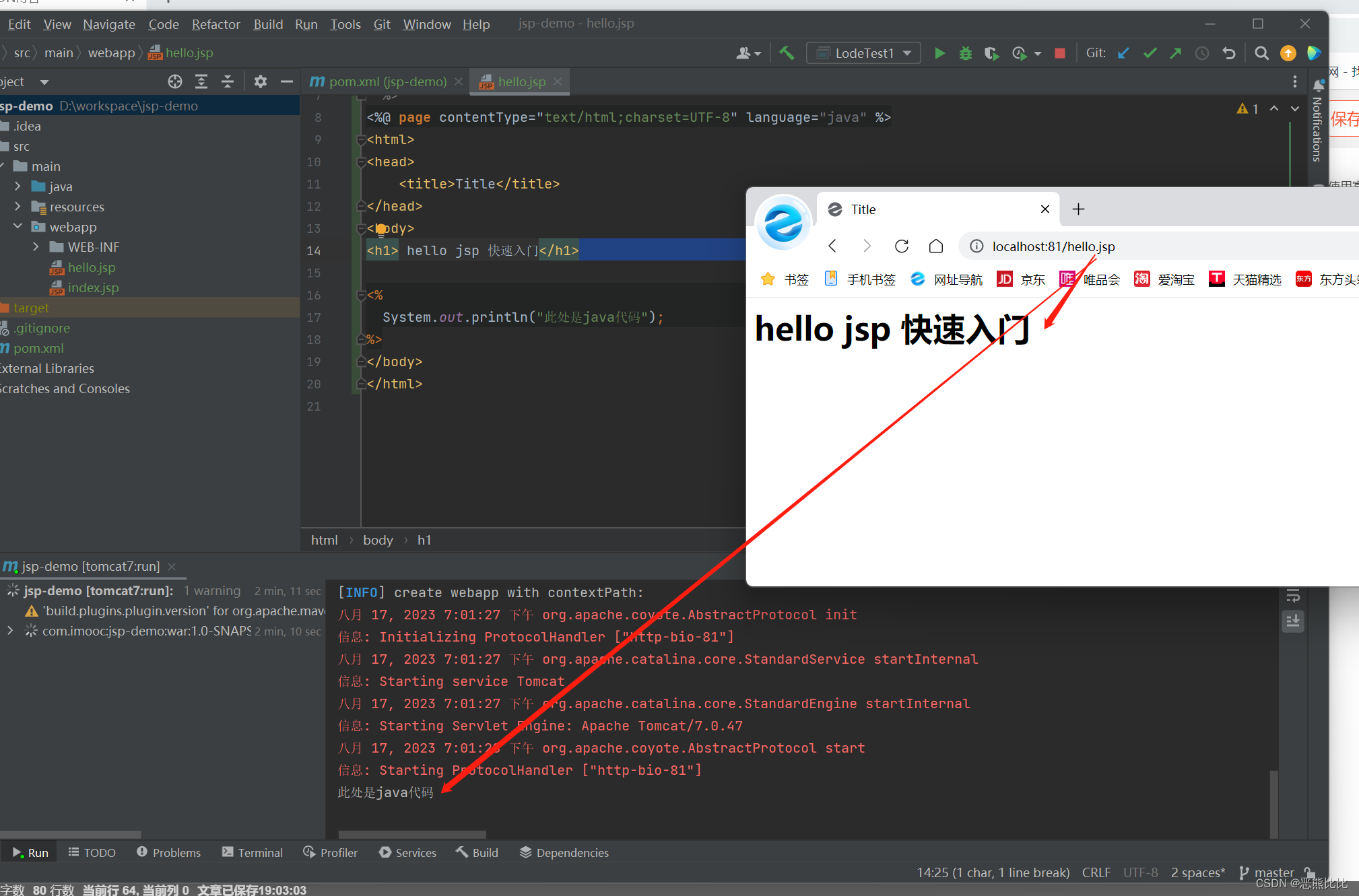
- 启动 Web 服务器,例如 Apache Tomcat。
- 使用 Web 浏览器访问 JSP 页面。在浏览器中输入 JSP 页面的 URL,例如 http://localhost:8080/your-web-app/your-jsp-file.jsp。
- 扩展 JSP 页面,添加更多的 HTML 标记、Java 代码和表达式,以实现更复杂的动态内容和交互逻辑。
导入jsp依赖块
//scope: 指定依赖项的范围。在这种情况下,provided 表示该库将由部署的服务器提供,而不是由项目自身打包。
//它表示该依赖项在编译和测试阶段可用,但在运行时由部署的环境(例如应用服务器)提供。
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>

<%--
Created by IntelliJ IDEA.
User: 11445
Date: 2023/8/17
Time: 18:59
To change this template use File | Settings | File Templates.
--%>
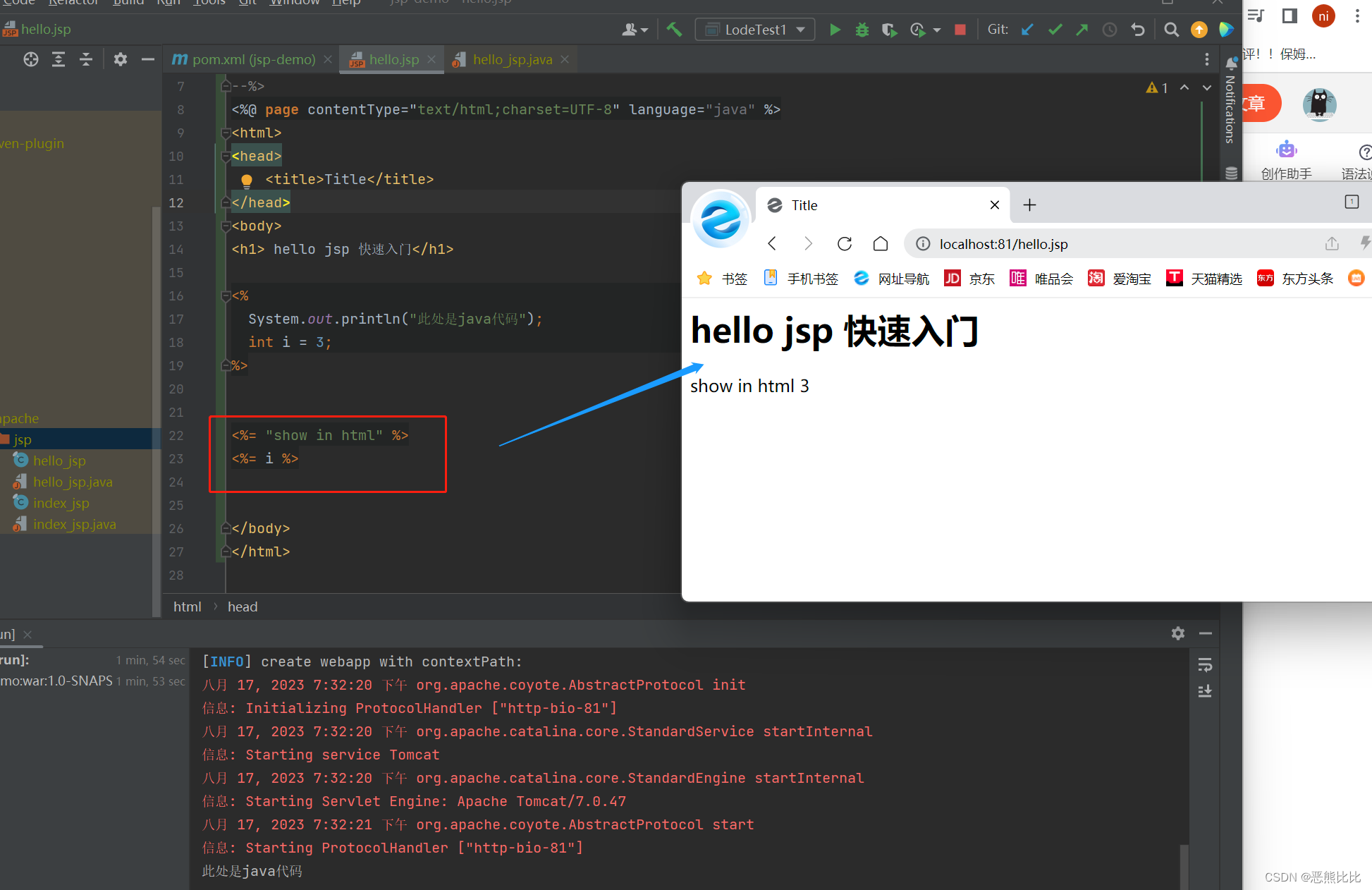
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1> hello jsp 快速入门</h1>
<%
System.out.println("此处是java代码");
%>
</body>
</html>
启动服务器,并在浏览器访问该jsp文件

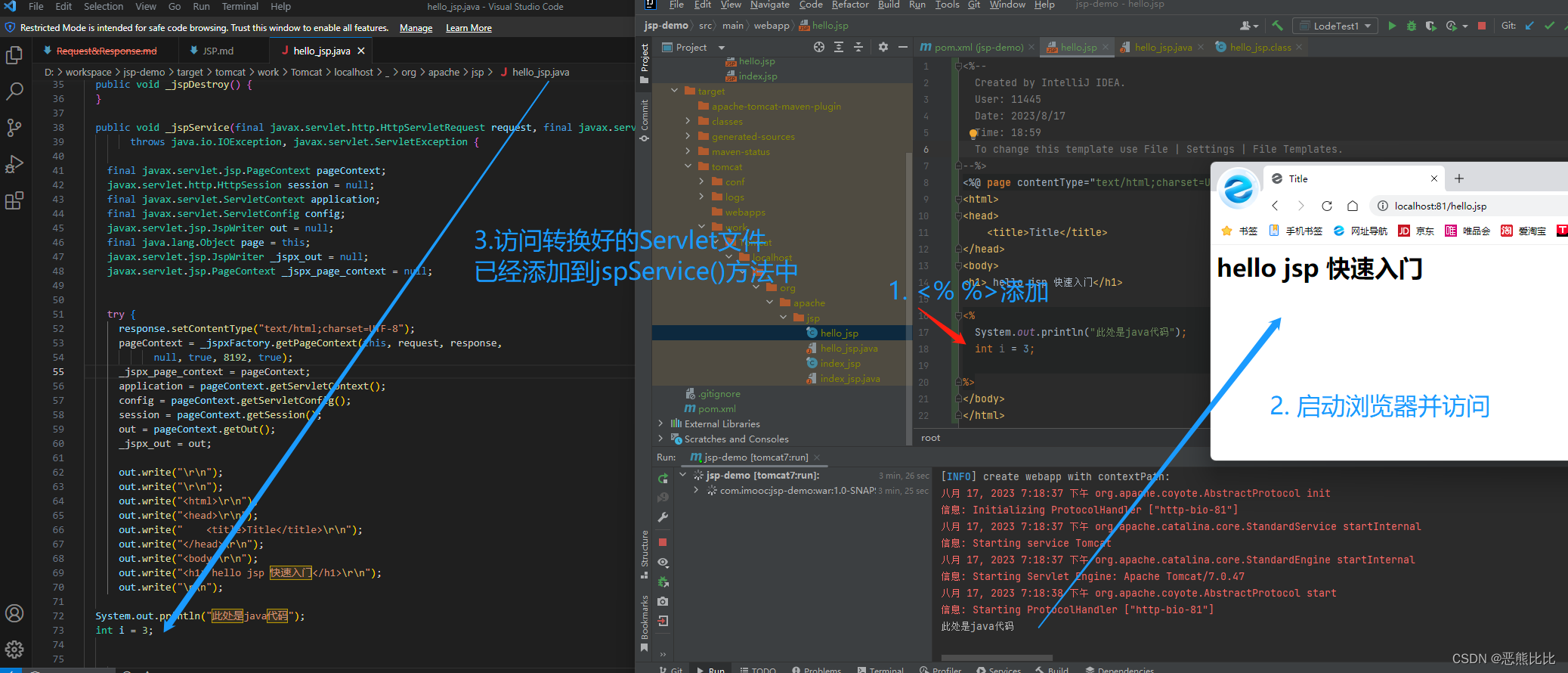
原理解释:
- 浏览器第一次访问
hello.jsp页面tomcat会将hello.jsp转换为名为hello_jsp.java的一个Servlettomcat再将转换的servlet编译成字节码文件hello_jsp.classtomcat会执行该字节码文件,向外提供服务

3 JSP 脚本
概念:
在 JSP 页面中,JSP脚本用于在 JSP页面内定义 Java代码。可以使用脚本元素 <% %> 来嵌入 Java 代码。
JSP 脚本有如下三个分类:
- <%…%>:内容会直接放到_jspService()方法之中
- <%=…%>:内容会放到out.print()中,作为out.print()的参数
- <%!…%>:内容会放到_jspService()方法之外,被类直接包含
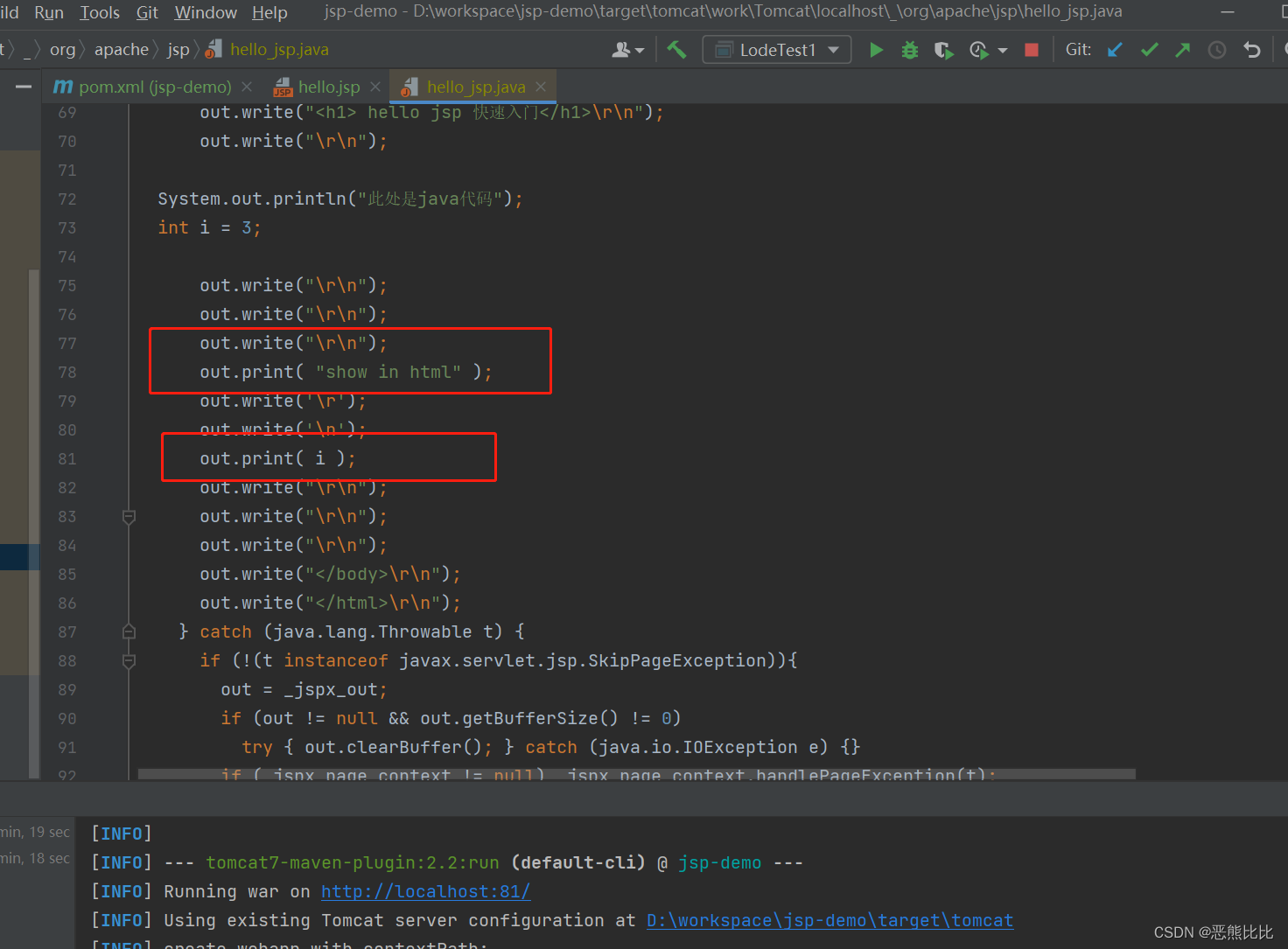
1 <% … %>(脚本声明): 这种形式的脚本元素中的代码会被插入到生成的 Servlet 的 _jspService() 方法中。它用于在方法内部执行一段逻辑代码,如条件判断、循环等。

2. <%= … %>(脚本表达式): 这种形式的脚本元素用于将表达式的结果输出到页面上。
- 它会被转换为 out.print(…) 形式并放置在生成的 Servlet 的 _jspService() 方法中。


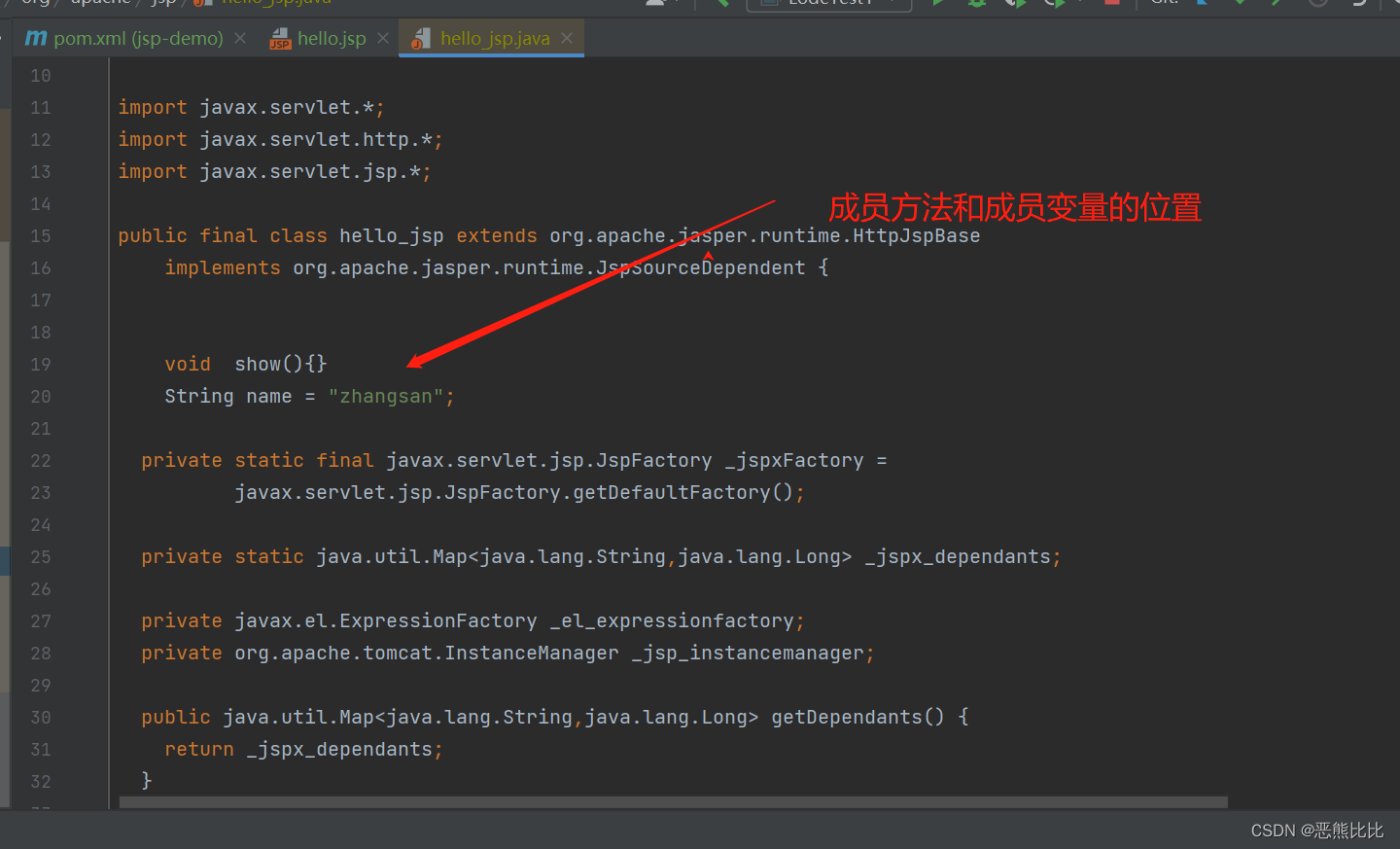
3.<%! … %>(脚本片段): 这种形式的脚本元素中的代码会被插入到生成的 Servlet 类中,而不是方法内部。它可以用于定义类成员变量、方法和构造函数,以供整个 Servlet 的生命周期使用。
<%!
void show(){}
String name = "zhangsan";
%>

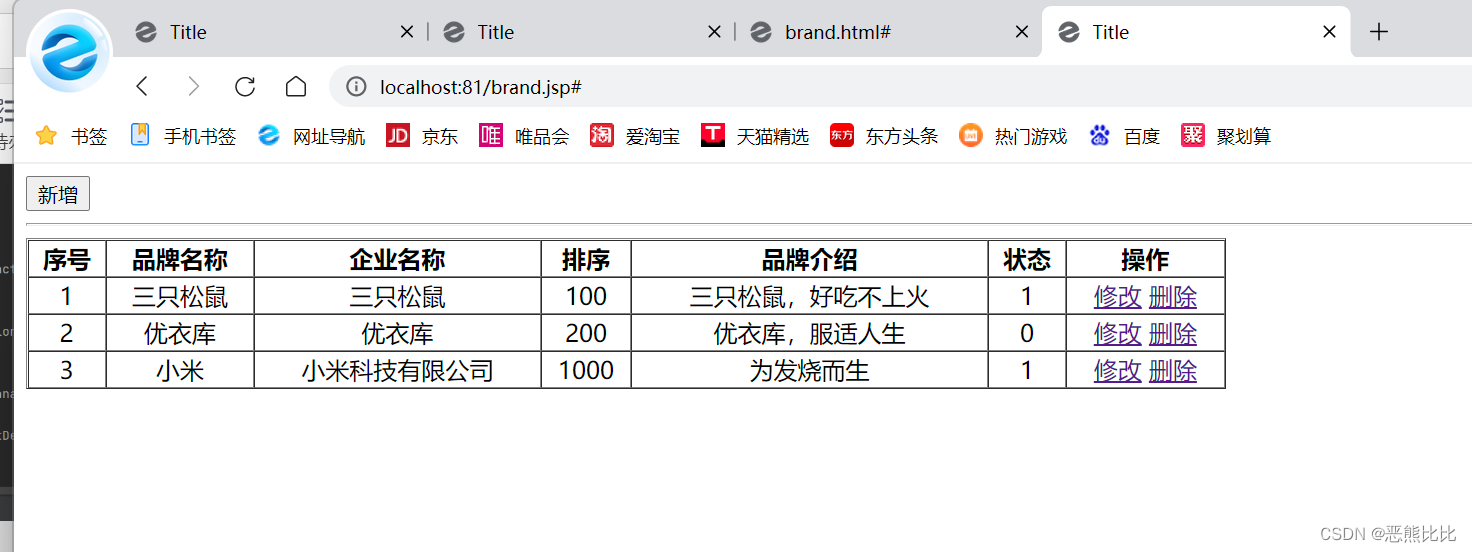
3.1 JSP脚本案例
AIM:模拟从数据库中导入品牌表
<%@ page import="com.itheima.pojo.Brand" %> // 导入 Brand 类
<%@ page import="java.util.List" %> // 导入 List 类
<%@ page import="java.util.ArrayList" %> // 导入 ArrayList 类
<%@ page contentType="text/html;charset=UTF-8" language="java" %> // 设置页面的字符集为 UTF-8
<%
List<Brand> brands = new ArrayList<Brand>(); // 创建 Brand 类型的 List 集合 brands
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1)); // 往 brands 中添加 Brand 对象
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0)); // 往 brands 中添加 Brand 对象
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1)); // 往 brands 中添加 Brand 对象
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<%
for (int i=0;i<brands.size();i++){
Brand brand = brands.get(i); // 获取 brands 集合中的 Brand 对象
%>
<tr align="center">
<td><%= brand.getId()%></td> // 输出 Brand 对象的 id 属性
<td><%= brand.getBrandName()%></td> // 输出 Brand 对象的 brandName 属性
<td><%= brand.getCompanyName()%></td> // 输出 Brand 对象的 companyName 属性
<td><%= brand.getOrdered()%></td> // 输出 Brand 对象的 ordered 属性
<td><%= brand.getDescription()%></td> // 输出 Brand 对象的 description 属性
<td><%= brand.getStatus()%></td> // 输出 Brand 对象的 status 属性
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<%
}
%>
</table>
</body>
</html>

3.2 JSP缺点
由于 JSP页面内,既可以定义 HTML 标签,又可以定义 Java代码,造成了以下问题:
- 书写麻烦:特别是复杂的页面 既要写 HTML 标签,还要写 Java 代码
- 阅读麻烦 上面案例的代码,相信你后期再看这段代码时还需要花费很长的时间去梳理
- 复杂度高:运行需要依赖于各种环境,JRE,JSP容器,JavaEE…
- 占内存和磁盘:JSP会自动生成.java和.class文件占磁盘,运行的是.class文件占内存
- 调试困难:出错后,需要找到自动生成的.java文件进行调试
- 不利于团队协作:前端人员不会 Java,后端人员不精 HTML 如果页面布局发生变化,前端工程师对静态页面进行修改,然后再交给后端工程师,由后端工程师再将该页面改为 JSP页面。
4 EL表达式
概述
EL(全称Expression Language )表达式语言: 用于简化 JSP 页面内的 Java 代码(替换获取数据的代码)。
- 用于在JSP(JavaServer Pages)页面中嵌入和处理表达式的语言。EL表达式提供了一种简化和简化JSP页面中的表达式和数据访问的方式。
EL表达式的语法类似于脚本语言,可以在JSP页面中通过${…}语法来引用和操作变量、属性和方法。
- EL 表达式的主要作用是 获取数据。
其实就是从域对象中获取数据,然后将数据展示在页面上。
- 而 EL 表达式的语法也比较简单,${expression} 。
例如:${brands} 就是获取域中存储的 key 为 brands 的数据
JAVAWeb四大域对象:
el 表达式获取数据,会依次从这4个域中寻找,直到找到为止。
- page:当前页面有效
- request:当前请求有效
- session:当前会话有效
- application:当前应用有效
4.1 快速入门案例
案例说明:
定义servlet,在 servlet 中封装一些数据并存储到 request 域对象中并转发到el-demo.jsp页面
//定义Servlet用于封装数据并把数据存储到域中,并转发到jsp页面中
@WebServlet("/demo1")
public class ServletDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1. 准备数据
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
//2.存储到request狱中
req.setAttribute("brands",brands);
//3.转发到el-demo.jsp中
req.getRequestDispatcher("/el-demo.jsp").forward(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req,resp);
}
}
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page isELIgnored="false" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${brands}
</body>
</html>

5. JSTL标签
JSTL(JavaServer Pages Standard Tag Library,JSP标准标签库)
- 是一个JSP标签集合,它封装了JSP应用的通用核心功能。
- aim:使用标签替换并取代JSP页面上的java代码
1. 导入坐标
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
2. 在JSP页面上引入JSTL标签库
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
3. 使用标签
if 标签
<c:if>:相当于 if 判断属性:test,用于定义条件表达式
<c:if test="${flag == 1}">
男
</c:if>
<c:if test="${flag == 2}">
女
</c:if>
代码演示:
-
定义一个
servlet,在该servlet中向 request 域对象中添加 键是status,值为1的数据@WebServlet("/demo2") public class ServletDemo2 extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 存储数据到request域中 request.setAttribute("status",1); //2. 转发到 jstl-if.jsp 数据request.getRequestDispatcher("/jstl-if.jsp").forward(request,response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } } -
定义
jstl-if.jsp页面,在该页面使用<c:if>标签<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <title>Title</title> </head> <body> <%-- c:if:来完成逻辑判断,替换java if else --%> <c:if test="${status ==1}"> 启用 </c:if> <c:if test="${status ==0}"> 禁用 </c:if> </body> </html>
6. MVC模式和三层架构
关于MVC和三层架构的理解:https://blog.csdn.net/weixin_43232955
关于三层架构与MVC的区别:https://blog.csdn.net/qq_52596258
https://blog.csdn.net/qq_42052589/article/details/106132293
三层架构和MVC的本质区别:
同:三层架构和MVC是两种常见的软件架构设计模式
---------------------------------------------------------------------------------
三层架构是一种将软件系统划分为表示层、业务逻辑层和数据访问层的架构模式。
它的目标是将系统的不同功能模块分离,使得各个模块可以独立开发、测试和维护。
- 表示层负责用户界面展示和交互
- 业务逻辑层处理具体的业务逻辑
- 数据访问层负责与数据库或其他数据存储进行交互
这种分层结构有助于提高系统的可扩展性、可维护性和重用性。
---------------------------------------------------------------------------------
MVC是一种将应用程序划分为M(模型)、V(视图)和C(控制器)三个组成部分的架构模式。
- 模型负责处理数据和业务逻辑
- 视图负责用户界面的展示
- 控制器负责处理用户输入和调度模型与视图之间的交互
MVC的主要目标是将应用程序的逻辑与界面分离,使得各个组件可以独立开发和测试。这种分离可以提高代码的可维护性、可测试性和重用性。
---------------------------------------------------------------------------------
本质上说,三层架构强调的是将系统按照功能模块进行分层,更关注整个系统的结构和组织。
MVC强调的是将应用程序按照职责进行分离,关注应用程序内部的交互和逻辑。

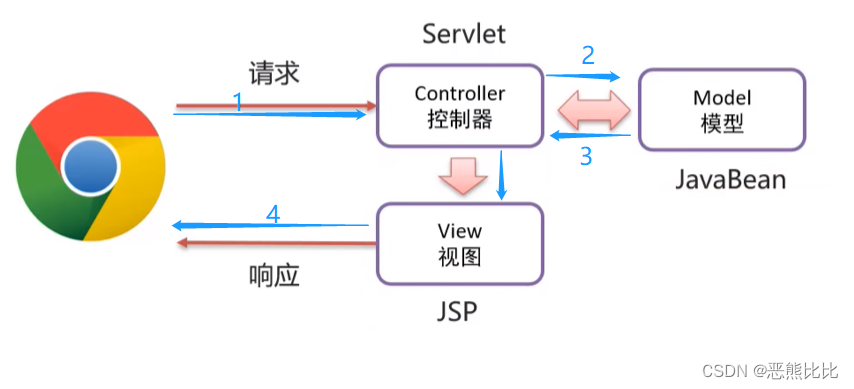
6.1 MVC
MVC 是一种分层开发的模式
MVC(Model View Controller)是软件工程中的一种软件架构模式,它把软件系统分为模型、视图和控制器三个基本部分。
//最典型的MVC就是JSP+Servlet+JavaBean的模式。
M:Model,业务模型,处理业务
V:View,视图,界面展示
C:Controller,控制器,处理请求,调用模型和视图
- 控制器Controller 的作用就是将Model 与 View一一对应起来

MVC 好处:
职责单一,互不影响。每个角色做它自己的事,各司其职。
有利于分工协作。
有利于组件重用
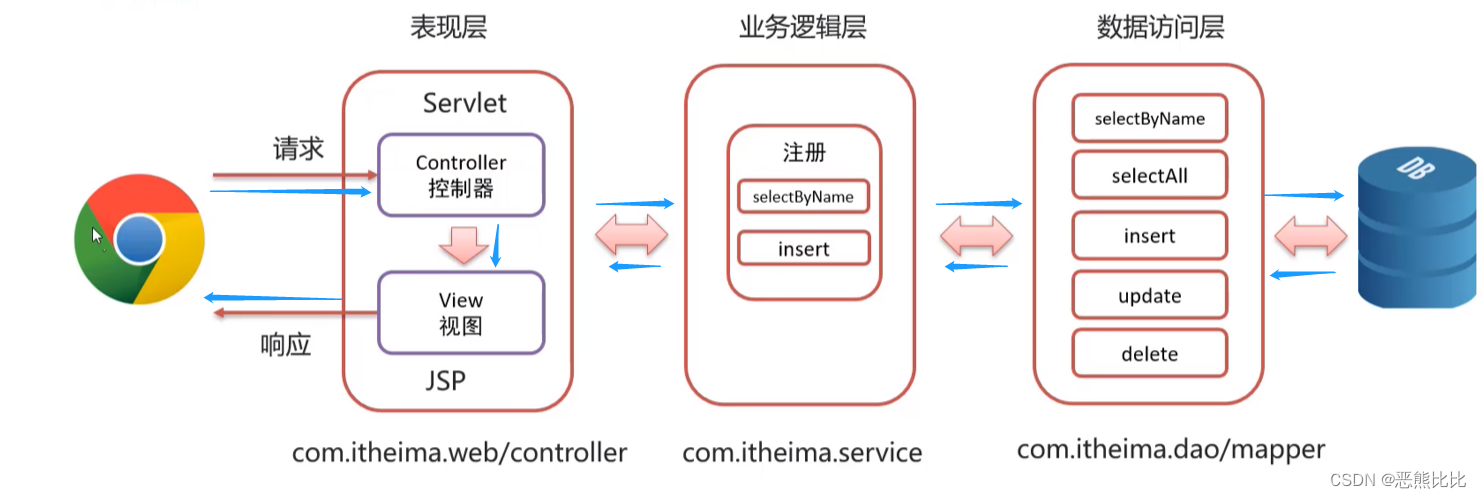
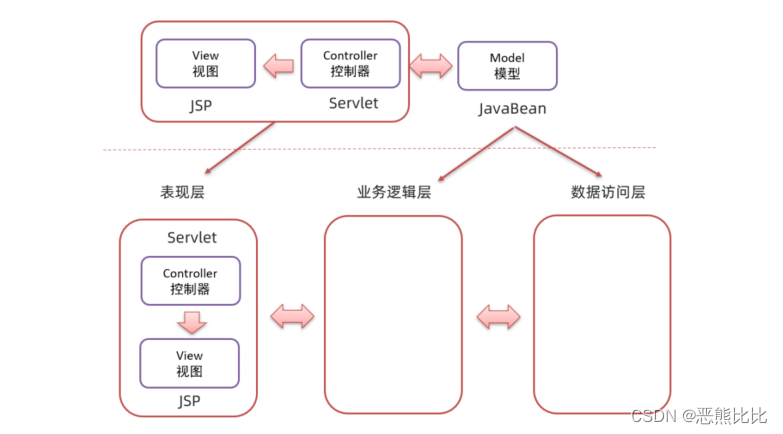
6.2 三层架构
三层架构是将我们的项目分成了三个层面,分别是
表现层、业务逻辑层、数据访问层。
- 数据访问层: 对
数据库的CRUD基本操作- 业务逻辑层: 对业务逻辑进行封装,组合数据访问层层中基本功能,形成复杂的业务逻辑功能。
例如注册业务功能,我们会先调用数据访问层的selectByName()方法判断该用户名是否存在,如果不存在再调用数据访问层的insert()
方法进行数据的添加操作- 表现层: 接收请求,封装数据,调用业务逻辑层,响应数据
整个流程
- 浏览器发送请求
- 表现层的Servlet接收请求并调用业务逻辑层的方法进行业务逻辑处理
- 业务逻辑层方法调用数据访问层方法进行数据的操作,处理完成依次返回到serlvet
- 然后servlet将数据交由JSP 进行展示。