目录
前言介绍
一、后端SpringBoot项目创建
(一)springboot后端实现增删改查
二、前端Vue项目的创建
(一)下载必要的环境(有则跳过)
(二)创建vue项目并使用Element-ui
三、前后端连接
(一)后端配置
(二)前端配置
(三)前端页面与后端实体属性绑定并发起请求
四、前后端打通页面
前言介绍
前后端分离的SpringBoot项目
后端:本文详细讲解了Java的springboot项目的创建到mysql数据库和表的创建,并使用nybatis-plus实现了后端对数据库的增删改查。文章的后端页面还有视频可以看,是比较适合小白的一个教程(实际开发使用mybatis比较多,手动写SQL语句)
前端:然后创建前端vue页面,使前后端能连接起来。vue使用的是Element-ui的组件去完成的。通过异步请求的方式,不浪费资源。
连接方式: 他们前后端连接起来是通过axiso去连接的。
总有人觉得自己很厉害,看不起这看不起那的,谁不是一步一个脚印去完成积累的。所以b站关于前端的视频就不做了。
一、后端SpringBoot项目创建
(一)springboot后端实现增删改查
1.创建MySQL数据库和springboot+mybatis-plus项目实现后端的增删改查
SpringBoot+Mybatis-Plus实现增删改查(配视频讲解)_云边的快乐猫的博客-CSDN博客
二、前端Vue项目的创建
(一)下载必要的环境(有则跳过)
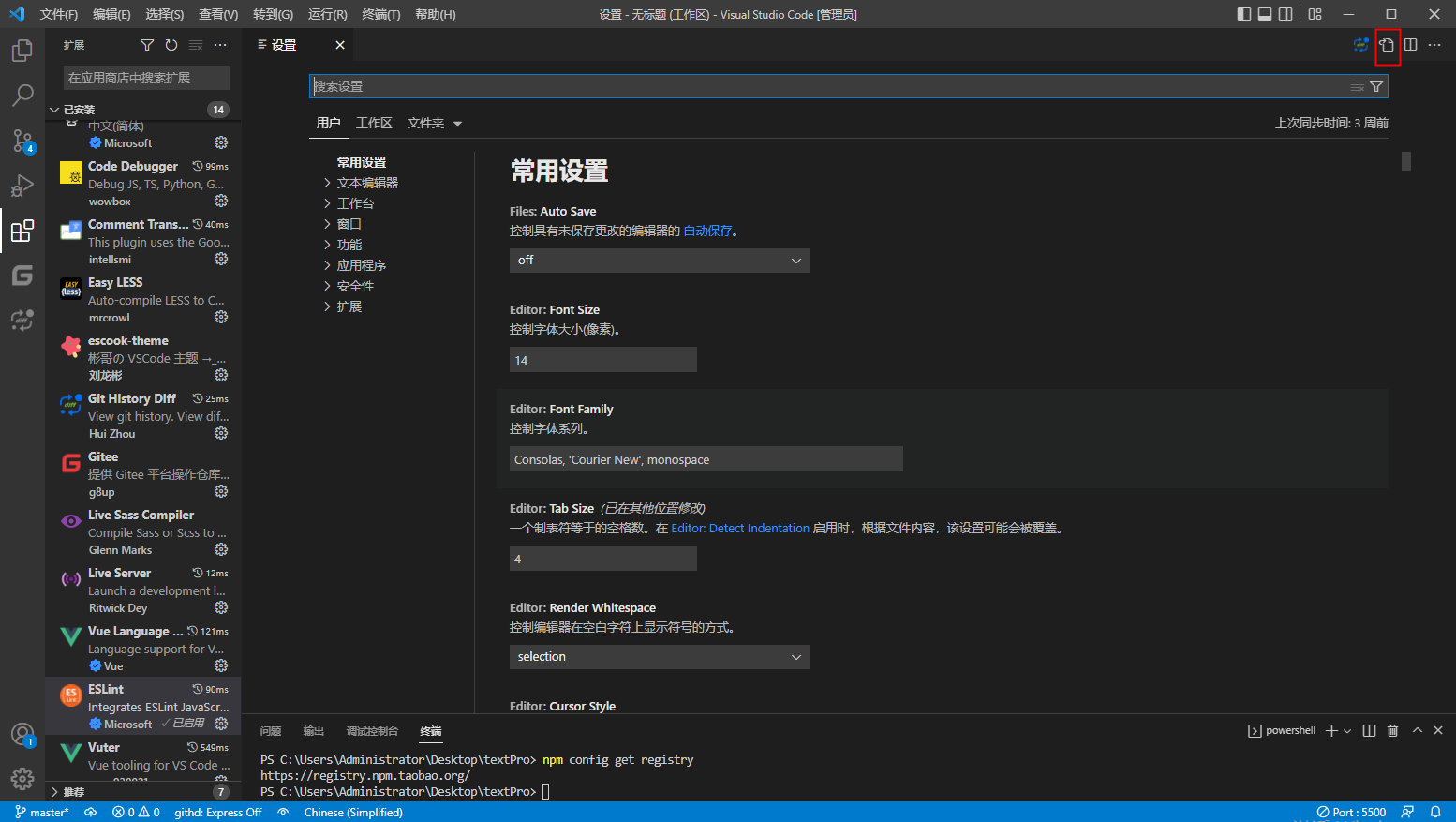
2.下载前端工具vscode(也可以用其他的)
vscode下载和安装教程和配置中文插件(超详细)_vscode中文插件_云边的快乐猫的博客-CSDN博客
3.下载node.js环境
node.js的下载安装详细步骤(还有安装配套的express、淘宝镜像、webpack、Vue)_nodejs 下载_云边的快乐猫的博客-CSDN博客
(二)创建vue项目并使用Element-ui
4.使用前端代码编写工具vscode创建vue项目
vue3和vue2的介绍和两种创建方式(cli和vite)_云边的快乐猫的博客-CSDN博客
5.项目引入Element-ui并创建新页面
vue2引入Element UI的详细步骤_vue2引入elementui_云边的快乐猫的博客-CSDN博客
三、前后端连接
(一)后端配置
说明:前端和后端的端口不一样,所以浏览器不能直接请求连接,要通过axiso去配置他们连接的路径这些,才能实现通信。
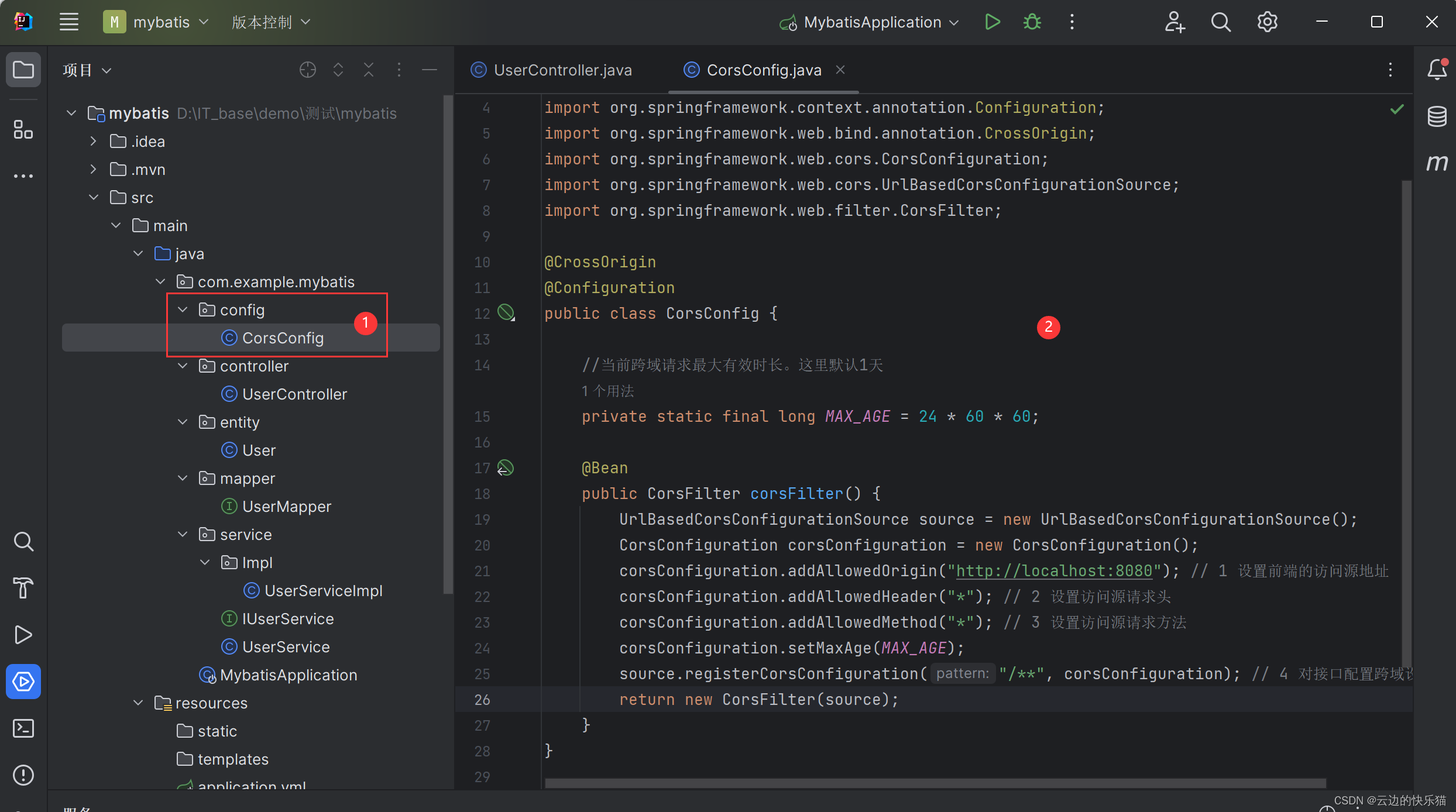
6.在后端spring boot项目新建一个包config,里面建一个和前端请求通信的配置类CorsConfig
把这个复制到类里面就好了
解读:允许来自前端8080端口的访问
package com.example.mybatis.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@CrossOrigin
@Configuration
public class CorsConfig {
//当前跨域请求最大有效时长。这里默认1天
private static final long MAX_AGE = 24 * 60 * 60;
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("http://localhost:8080"); // 1 设置前端的访问源地址
corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头
corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法
corsConfiguration.setMaxAge(MAX_AGE);
source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置
return new CorsFilter(source);
}
}
如下:

(二)前端配置
7.前端首先要下载axios,在前端项目里面使用命令去进行下载就好了
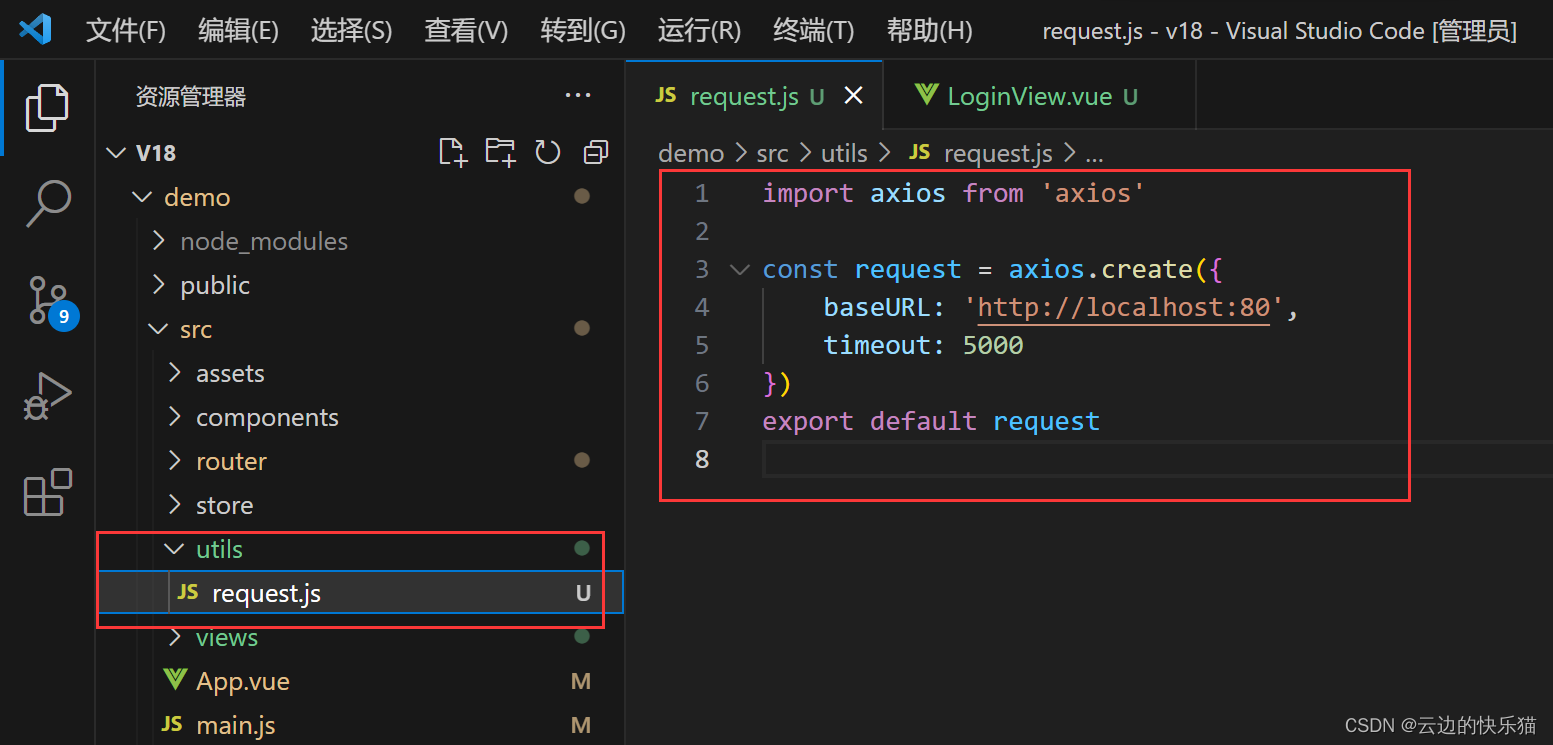
npm install axios --save8.Vue项目的src下新建一个utils的文件包,然后包里面新建一个request.js文件,里面写着向后端的80端口发起请求的配置
import axios from 'axios'
const request = axios.create({
baseURL: 'http://localhost:80',
timeout: 5000
})
export default request如下:

(三)前端页面与后端实体属性绑定并发起请求
9.把前端写死的数据换成和后端对应的数据并向后端发起请求
<template>
<div>
<el-table
:data="tableData"
style="width: 100%">
<!--1.prop后面的都换成和后端实体属性对应的值 label后面是自定义的字 -->
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="username"
label="账户"
width="180">
</el-table-column>
<el-table-column
prop="password"
label="密码">
</el-table-column>
</el-table>
</div>
</template>
<!-- -->
<script>
// 2.导入axiso:因为axiso没有放入全局文件main.js里面,这个想要使用必须自己导入
import axiso from 'axiso';
export default {
data() {
return {
// 3.tableData是上面模板里面的属性,要对这个属性进行插入后端的数据,所以这个数组里面写死的数据全部给删了
tableData: []
}
},
//4.定义一个钩子函数,当这个页面被加载的时候,这个钩子就向后端发起请求拿到数据
mounted(){
this.gouzi(); //这里为了方便,就自定义命名为钩子,实际开发中有规范的命名
},
//5.定义一个方法
methods:{
//6.谁的方法?钩子的方法
gouzi(){
//7.钩子要干嘛?向后端发起请求,明确说明使用get还是post,还有后端的哪里发起请求,这个可以直接去后端那边复制拿
axiso.get('http://localhost:80/user')
.then(Response=>{
//8.Response拿到数据要给谁啊?当前是给模板data, data的哪个属性?当然是本页面的tableData数组里面了
this.tableData= Response.data
})
}
}
}
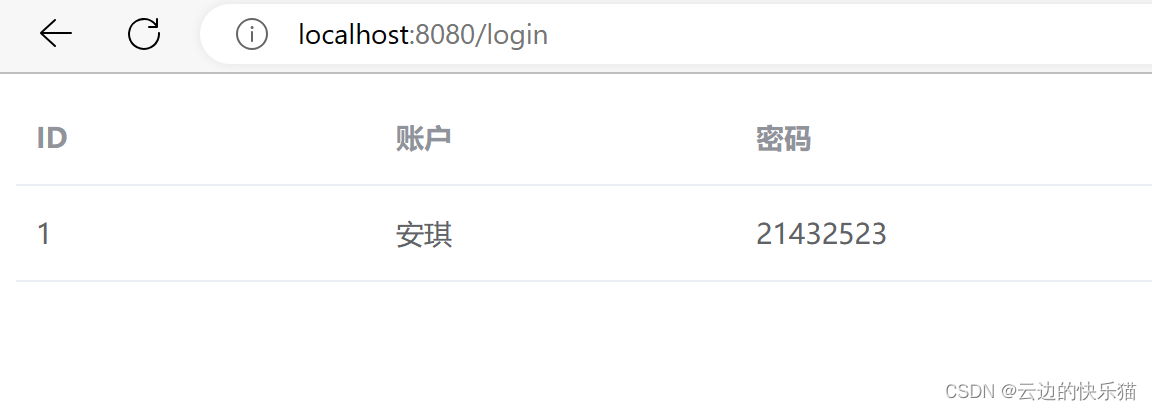
</script>四、前后端打通页面
把前后端都开启运行起来,然后前端8080端口就可以得到后端80端口mysql数据库的这个数据了

有什么问题都可以评论区留言,看见都会回复的
点赞收藏评论,当然也可以点击文章底部的红包或者👇订阅付费文章创作支持一下了。抱拳了!
vip文章:http://t.csdn.cn/Uq5j1
bug大全订阅文章:http://t.csdn.cn/j6UyR