一 介绍FastDFS 原理
FastDFS开源分布式文件系统由C语言编写实现, 可以通过专有API访问,目前提供了C、Java和PHP API。
FastDFS是一个开源的轻量级分布式文件系统,它对文件进行管理,功能包括:文件存储、文件同步、文件访问(文件上传、文件下载)等,解决了大容量存储和负载均衡的问题。特别适合以文件为载体的在线服务,如相册网站、视频网站等等。
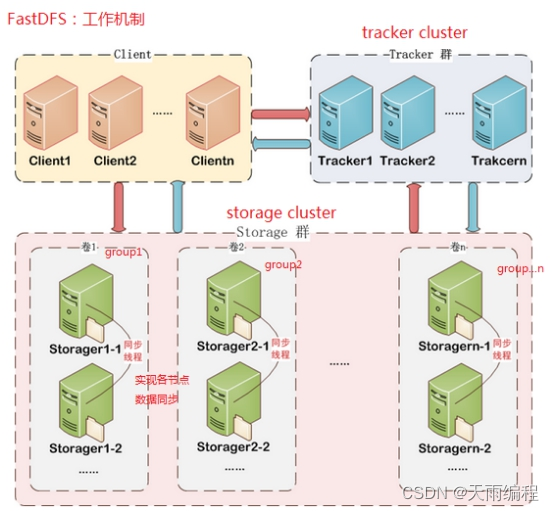
二 FastDFS 工作原理

通过原理图,我们可知道有以下组件构成:
1、 tracker server:跟踪服务器,主要做调度工作,在访问上起负载均衡的作用。记录storage server的状态,是连接Client和storage server的枢纽。
2、 storage server:存储服务器(存储节点或数据服务器),文件和meta data都保存到该存储服务器上。
3、 group(volume):组,也可以称为卷,group是相对storage server而言的,即资源存放地,一个组可以有多个storage server,且数据相互备份。同组内服务器上的文件是完全相同的。
4、 meta data:文件相关属性,以键值对方式存储。
5、 client:客户端,作为业务请求的发起方,通过专有接口(API),使用TCP/IP协议与跟踪服务器或存储服务器进行数据交互。
和tomcat相比,有哪些优点?
FastDFS相比于Tomcat :不存在单点故障问题、支持容灾。
FastDFS相比于Tomcat:集群 (安全) 保存图片过多时 扩容 分配合理 。
FastDFS相比于Tomcat: 具有备份功能、不怕磁盘损坏。
三 集成spring
3.1 编写工具类FastDFS.java,代码如下:
package com.utils;
import org.apache.commons.io.FilenameUtils;
import org.csource.common.NameValuePair;
import org.csource.fastdfs.ClientGlobal;
import org.csource.fastdfs.StorageClient1;
import org.csource.fastdfs.TrackerClient;
import org.csource.fastdfs.TrackerServer;
import org.springframework.core.io.ClassPathResource;
/**
* fastDFS文件上传工具类
*
*/
public class FastDFSUtils {
/**
*
* @param pic byte数组类型文件
* @param fileName 文件名称
* @param size 文件大小
* @return
* @throws Exception
*/
public static String uploadFile(byte[] pic, String fileName, long size) throws Exception {
//1. 设置管理节点ip和端口
ClassPathResource resource = new ClassPathResource("fdfs_client.conf");
ClientGlobal.init(resource.getClassLoader().getResource("fdfs_client.conf").getPath());
//2. 创建和管理节点的对象
TrackerClient trackerClient = new TrackerClient();
//3. 获取管理节点连接
TrackerServer connection = trackerClient.getConnection();
//4. 创建存储节点, 第一个参数, 传入管理节点连接, 第二个参数为null, 无用的
StorageClient1 storageClient = new StorageClient1(connection, null);
//5. 获取上传文件的扩展名称
String ext = FilenameUtils.getExtension(fileName);
//6. 创建文件的属性对象
NameValuePair[] meta_list = new NameValuePair[3];
meta_list[0] = new NameValuePair("fileName", fileName);
meta_list[1] = new NameValuePair("fileExt", ext);
meta_list[2] = new NameValuePair("fileSize", String.valueOf(size));
//7. 上传并返回图片地址
String path = storageClient.upload_file1(pic, ext, meta_list);
System.out.println("上传并返回图片地址为:"+path);
return path;
}
/**
* 删除文件
* path: group1/M00/00/38/DEwSsFoSQfWAFuXeAAMfubPUZ-U666.jpg
*/
public static void deleteFile(String path){
try {
//1. 设置管理节点ip和端口
ClassPathResource resource = new ClassPathResource("fdfs_client.conf");
ClientGlobal.init(resource.getClassLoader().getResource("fdfs_client.conf").getPath());
//2. 创建和管理节点的对象
TrackerClient trackerClient = new TrackerClient();
//3. 获取管理节点连接
TrackerServer connection = trackerClient.getConnection();
//4. 创建存储节点, 第一个参数, 传入管理节点连接, 第二个参数为null, 无用的
StorageClient1 storageClient = new StorageClient1(connection, null);
int i = storageClient.delete_file1(path);
System.out.println("删除图片的结果为:"+i);
} catch (Exception e) {
e.printStackTrace();
}
}
}
3.2 修改配置文件fdfs_client.conf,修改url以及端口号,找运维要