考点介绍:
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
『前端JS语言考点之Vue考察』相关题目及解析内容可点击文章末尾链接查看!
一、考点题目
1.Vue 组件间通信有哪几种方式?
解答:Vue 组件间通信是面试常考的知识点之一,这题有点类似于开放题,你回答出越多方法当然越加分,表明你对 Vue 掌握的越熟练。
Vue 组件间 3 类通信:父子组件通信......
2.Vue虚拟DOM的实现原理
解答:虚拟DOM就是使用js的object模拟真实的dom,当状态发生变化,更新之前做diff,达到最少操作dom的效果。虚拟DOM旨在避免不必要的DOM操作。
Vue中的虚拟DOM做了什么......
3.v-model的实现原理
解答:v-model双向绑定实际上做了两步动作:
1、绑定数据value
2、触发输入事件input;也就是说,v-model等同于:<template>......
4.Vue2和Vue3的区别
解答:一、vue2和vue3双向数据绑定原理发生了改变
vue2 的双向数据绑定是利用ES5 的一个 API Object.definePropert()对数据进行劫持 结合 发布订阅模式的方式来实现的。
vue3 中使用了 es6 的 ProxyAPI 对数据代理......
二、考点文章
1.vue入门
Vue.js(简称为Vue)是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页面应用的Web应用框架。所谓 单页Web应用(single page web application,SPA),就是只有一张......
2.【校招VIP】vue模板语法
今天学了vue的模板语法,可以理解为vue在进行dom操作时的一些语法。
基本语法
(1) 展示内容
{{ object.a }} 表达式......
3.【校招VIP】Vue基础语法介绍
什么是Vue?
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件......
三、考点视频
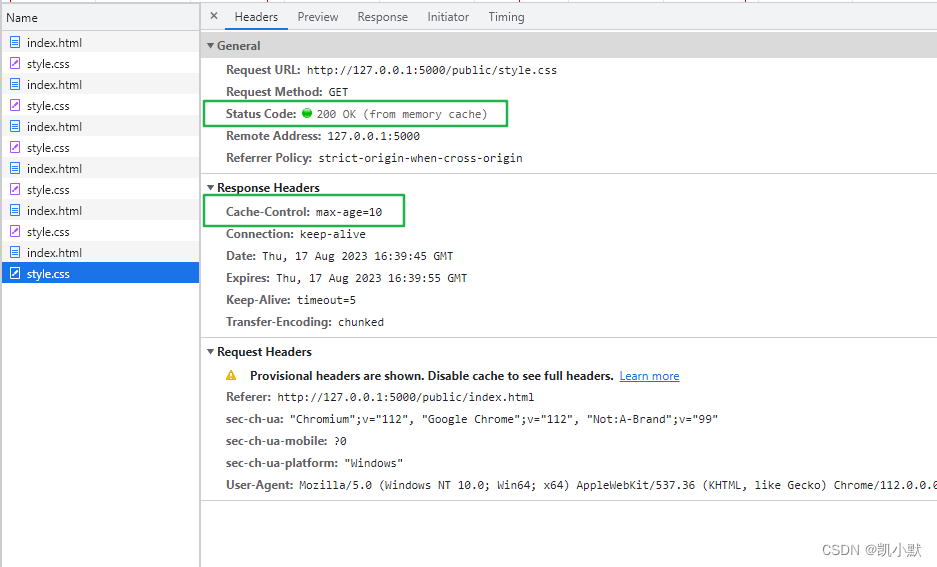
从浏览器输入URL到展示页面的全流程是怎么样的
本题目可以理解为从本地终端(如手机、电脑)访问一个网站,怎么处理请求并且加载出数据的。实际上考察的是计算机网络TCP/IP协议栈。
主要的得分项为TCP协议各层的描述、数据传送的封装和解包、一次页面包含多个TCP连接,另外还有一个加分项......
『前端JS语言考点之Vue考察』相关题目及解析内容可点击下方链接查看:
前端JS语言考点之Vue考察-移动端链接
前端JS语言考点之Vue考察-PC端 链接
链接