需要快速编写一个GUI图形界面
pip install pyqt5
pip install pyqt5-tools
然后去conda环境中查找启动程序
F:\APP\miniconda\envs\yolov8gui\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
双击可以启动,我们可以把它发送到桌面快捷方式
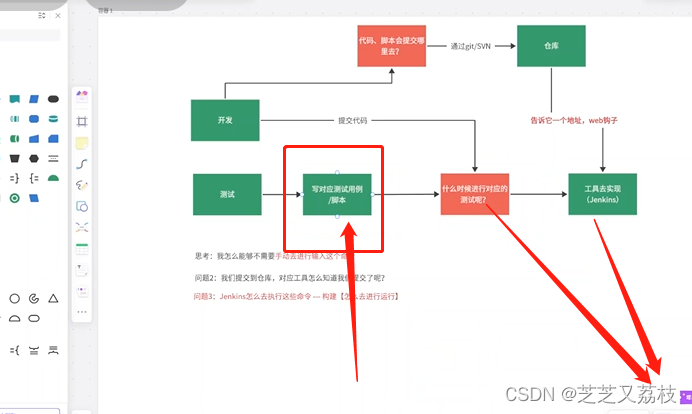
准备设计图,这是我用微信截图自己画的:

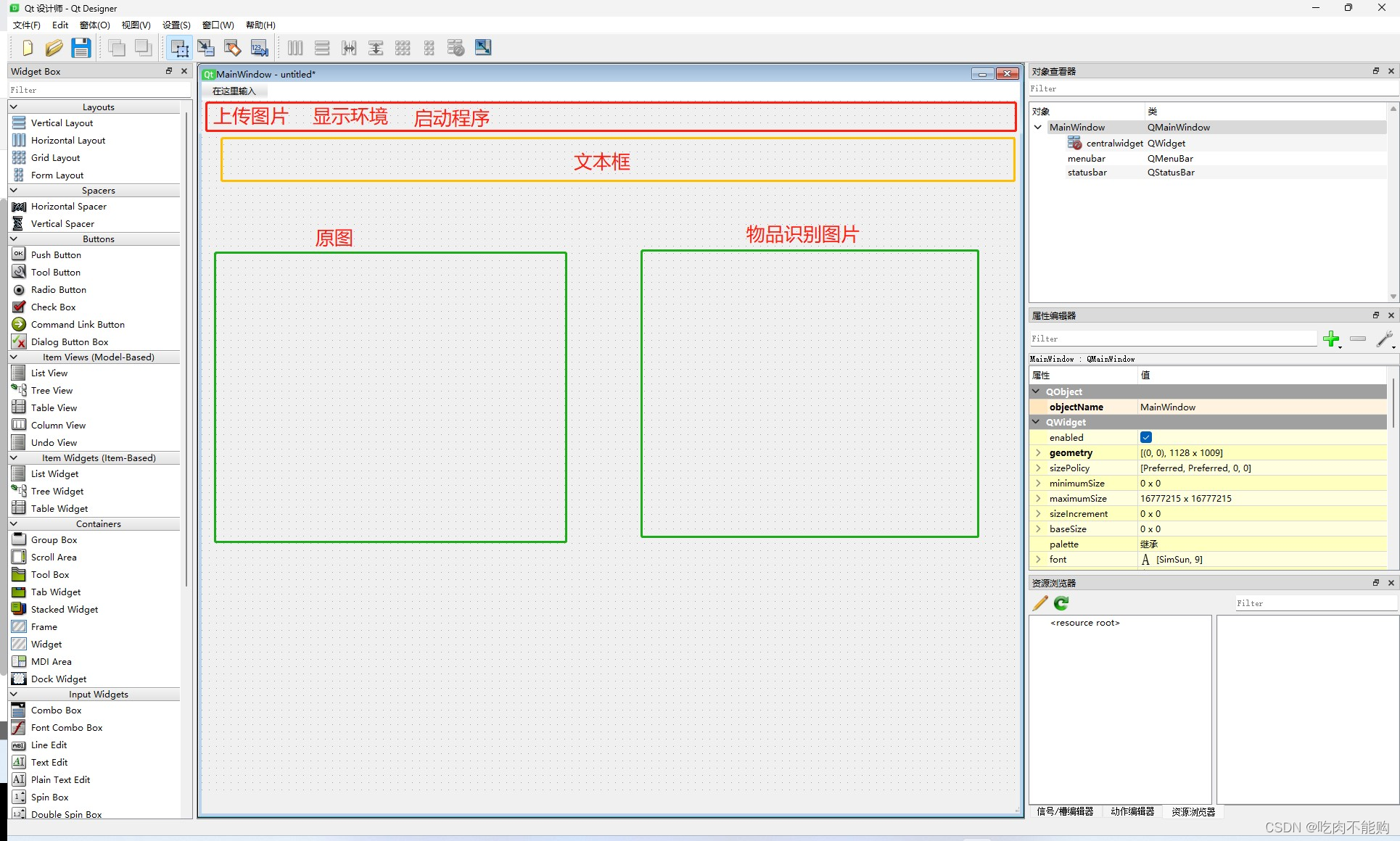
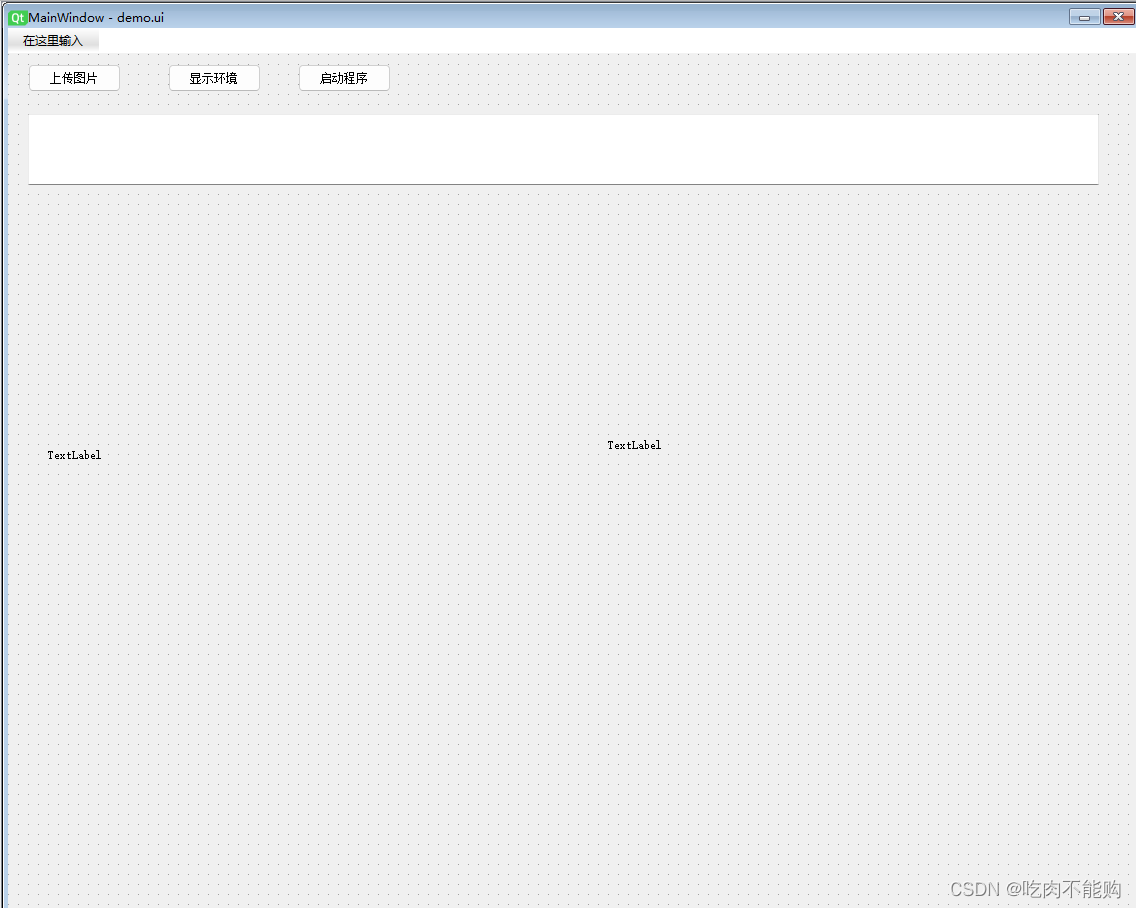
然后开始设计进行测试:
设计好的样子如下:

然后点击保存,我保存到了项目的目录下:G:\bsh\yolov8\xcbGUI\demo.ui
然后考虑使用demo.ui文件生成python代码
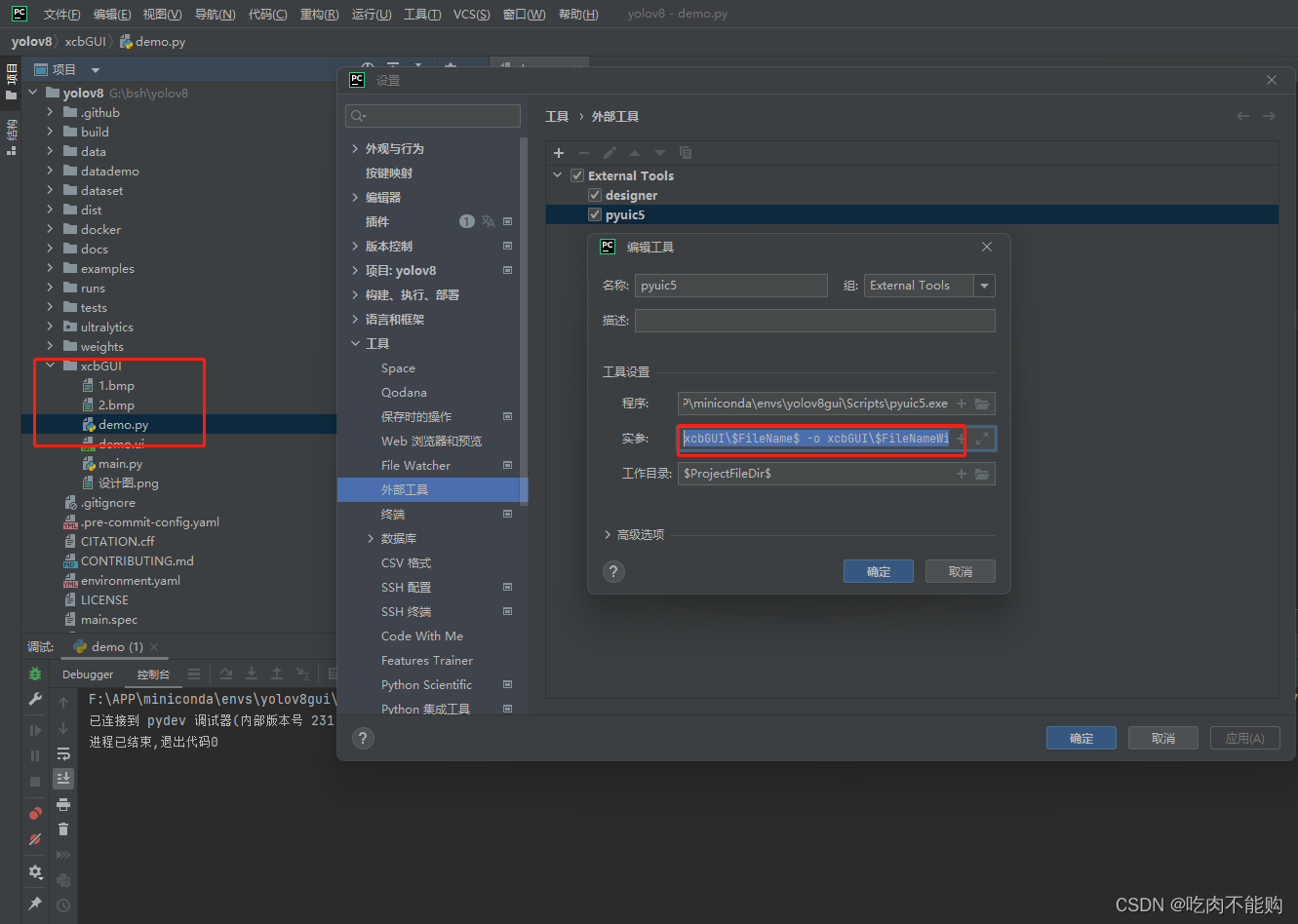
点击pycharm的文件——设置——工具——外部工具——
点击加号,新增pyuic5的外部工具,
名称随便写,程序去conda的envs里找,例如我的是:F:\APP\miniconda\envs\yolov8gui\Scripts\pyuic5.exe
实参需要注意,如果填写:
$FileName$ -o $FileNameWithoutExtension$.py
那么只可以调用
G:\bsh\yolov8\目录下的.ui文件来生成.py文件,
想要指定目录,请按照我的方法:
xcbGUI\$FileName$ -o xcbGUI\$FileNameWithoutExtension$.py
就可以生成
G:\bsh\yolov8\xcbGUI目录下的文件了
最后的工作目录可以写:
$ProjectFileDir$

生成后的代码自己加入类的初始化
class Ui_MainWindow(object):
class Ui_MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.retranslateUi(self)
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1128, 1009)
self.centralwidget = QtWidgets.QWidget(MainWindow)
xxxxxxxxx
xxxxxx
末尾加入启动程序:
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow1 = QMainWindow() #MainWindow1随便改
ui = Ui_MainWindow() #随便改
ui.setupUi(MainWindow1)
MainWindow1.show()
sys.exit(app.exec_())
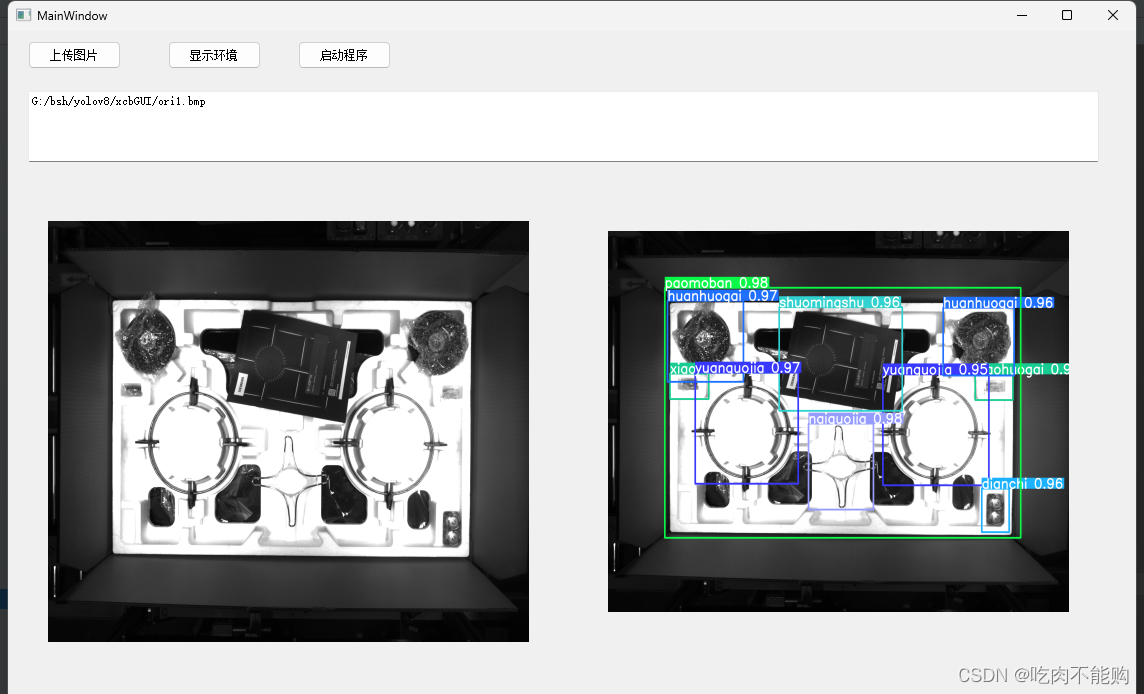
然后增加点击逻辑,调用后台程序,使得程序可以运行,效果如下:
图片:

yolov8目标检测录制视频
后面附上我的代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'xcbGUI\demo.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
import torch
import torchvision
import cv2
import numpy as np
from ultralytics import YOLO
class Ui_MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.retranslateUi(self)
def setupUi(self, MainWindow): # 设置界面的组件,包括主窗口、按钮、标签等
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1128, 1009)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(20, 10, 93, 28))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(160, 10, 93, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(290, 10, 93, 28))
self.pushButton_3.setObjectName("pushButton_3")
self.label1 = QtWidgets.QTextBrowser(self.centralwidget)
self.label1.setGeometry(QtCore.QRect(20, 60, 1071, 71))
self.label1.setObjectName("label1")
self.label2 = QtWidgets.QLabel(self.centralwidget)
self.label2.setGeometry(QtCore.QRect(40, 190, 481, 421))
self.label2.setObjectName("label2")
self.label3 = QtWidgets.QLabel(self.centralwidget)
self.label3.setGeometry(QtCore.QRect(600, 200, 461, 381))
self.label3.setObjectName("label3")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1128, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
# 点击响应函数
self.pushButton.clicked.connect(self.uploadImage)
self.pushButton_2.clicked.connect(self.showEnvironment)
self.pushButton_3.clicked.connect(self.startProgram)
# self.image_path = ''
def retranslateUi(self, MainWindow):# 设置界面各个组件的文本内容。
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "上传图片"))
self.pushButton_2.setText(_translate("MainWindow", "显示环境"))
self.pushButton_3.setText(_translate("MainWindow", "启动程序"))
self.label2.setText(_translate("MainWindow", "TextLabel"))
self.label3.setText(_translate("MainWindow", "TextLabel"))
def uploadImage(self):
file_dialog = QFileDialog()
image_path, _ = file_dialog.getOpenFileName(self, '选择图片', '', 'Images (*.png *.xpm *.jpg *.bmp)')
self.image_path = image_path
if image_path:
# 在这里添加加载图片的逻辑,例如显示图片到label2
pixmap = QtGui.QPixmap(image_path)
self.label2.setPixmap(pixmap)
self.label2.setScaledContents(True)
def showEnvironment(self):
pytorch_version = torch.__version__
torchvision_version = torchvision.__version__
self.label1.setText(f"PyTorch Version: {pytorch_version}\n"
f"Torchvision Version: {torchvision_version}")
def startProgram(self):
self.label1.setText(self.image_path)
model = YOLO('../runs/detect/yolov8s_zaoju1_170imgs_ep50/weights/best.pt')
results = model(self.image_path)
annotated_frame = results[0].plot()
#方法一:
# 图片暂存
# cv2.imwrite("result.jpg",annotated_frame)
# pixmap = QtGui.QPixmap("result.jpg")
#方法二:
# 将图像数据转换为QImage格式
height, width, channel = annotated_frame.shape
bytes_per_line = 3 * width
qimage = QtGui.QImage(annotated_frame.data, width, height, bytes_per_line, QtGui.QImage.Format_RGB888)
# 将QImage转换为QPixmap
pixmap = QtGui.QPixmap.fromImage(qimage)
#都执行:
self.label3.setPixmap(pixmap)
self.label3.setScaledContents(True)
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow1 = QMainWindow() #MainWindow1随便改
ui = Ui_MainWindow() #随便改
ui.setupUi(MainWindow1)
MainWindow1.show()
sys.exit(app.exec_())