1. 基本概念
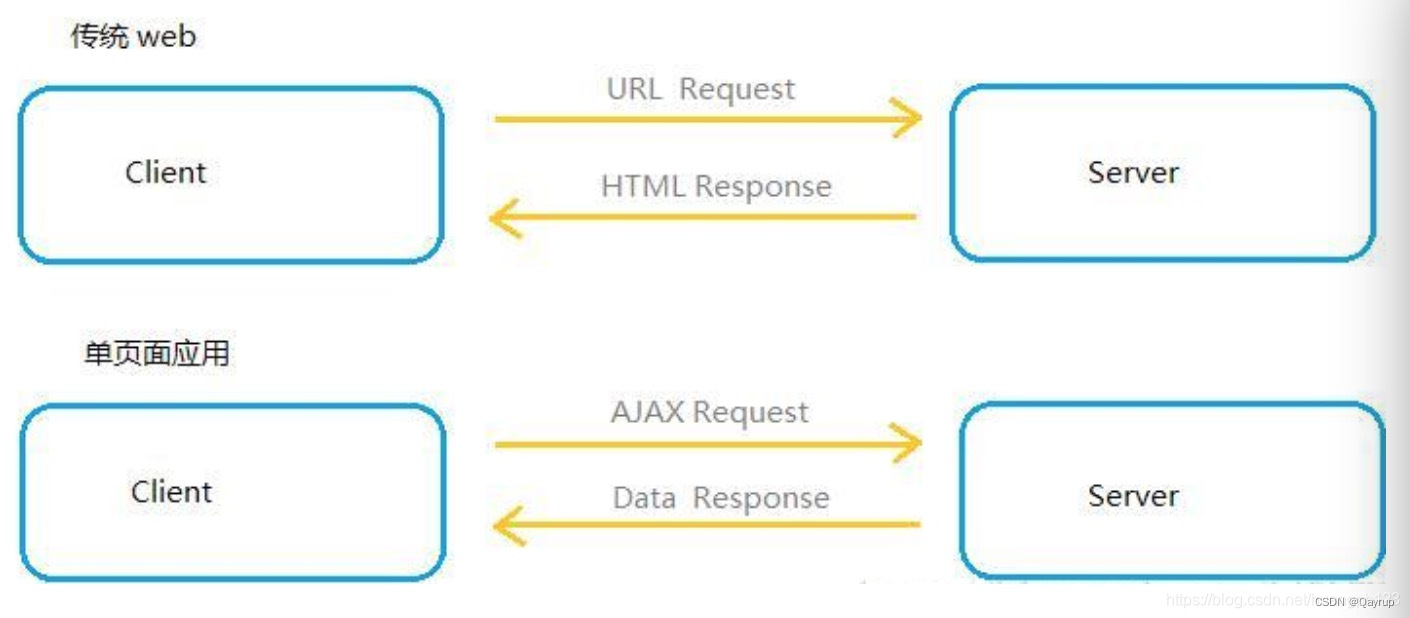
● SPA(single-page application) 单页应用,默认情况下我们编写Vue,React都只有一个html页面并且提供一个挂载点,最终打包后会在此页面中引入对应的资源.(页面渲染全部由js动态进行渲染).切换页面时通过监听路由变化,渲染对应的页面(client side rendering,客户端渲染CSR)
● MPA(Multi-page application) 多页应用,多个html页面每个页面必须重复加载js,css等相关资源(服务器返回完整的html,同时数据也可以再在后端进行获取一并返回’模板引擎)多页应用跳转需要整页资源刷新,server side rendering,服务器端渲染ssr
如何分清是在哪渲染:HTML是在前端动态生成的"客户端渲染,“,在服务端处理好并返回的是"服务端渲染”
2. 优缺点
| \ | 单页面应用(SPA) | 多页面应用(MPA) |
|---|---|---|
| 组成 | 一个主页面和页面组件 | 多个完整的页面 |
| 刷新方式 | 局部刷新 | 整页刷新 |
| SEO搜索引擎优化 | 无法实现 | 容易实现 |
| 页面切换 | 速度快,用户体验良好 | 切换加载资源,速度慢,用户体验差 |
| 维护成本 | 相对容易 | 相对复杂 |
1,SAP单页面应用的优点
良好的交互体验
单页应用的内容的改变不需要重新加载整个页面,获取数据也是通过Ajax异步获取,没有页面之间的切换,就不会出现“白屏现象”,也不会出现假死并有“闪烁”现象,页面显示流畅
良好的前后端工作分离模式
后端不再负责模板渲染、输出页面工作,后端API通用化,即同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端
减轻服务器压力
单页应用相对服务器压力小,服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍
2, 缺点
首屏加载慢
解决方案: 1,vue-router懒加载
Vue-router懒加载就是按需加载组件,只有当路由被访问时才会加载对应的组件,而不是在加载首页的时候就加载,项目越大,对首屏加载的速度提升得越明显
2,使用CDN加速
在做项目时,我们会用到很多库,采用cdn加载可以加快加载速度。
3,异步加载组件
4,服务端渲染
服务端渲染还能对seo优化起到作用,有利于搜索引擎抓取更多有用的信息(如果页面纯前端渲染,搜索引擎抓取到的就只是空页面)
不利于SEO
seo 本质是一个服务器向另一个服务器发起请求,解析请求内容。但一般来说搜索引擎是不会去执行请求到的js的。也就是说,搜索引擎的基础爬虫的原理就是抓取url,然后获取html源代码并解析。 如果一个单页应用,html在服务器端还没有渲染部分数据数据,在浏览器才渲染出数据,即搜索引擎请求到的html是模型页面而不是最终数据的渲染页面。 这样就很不利于内容被搜索引擎搜索到
解决方案:1,服务端渲染
服务器合成完整的 html 文件再输出到浏览器
2,页面预渲染
3,路由采用h5 history模式
不适合开发大型项目
大型项目中可能会涉及大量的DOM操作、复杂的动画效果,也就不适合使用Vue、react框架进行开发










![[oneAPI] Neural Style Transfer](https://img-blog.csdnimg.cn/c2170b5b691e47ad8350c7bd2d193a8f.png)