Pages
页面是路由独有的用户界面。你可以通过从 page.js 文件导出组件来定义页面。使用嵌套文件夹定义路由,并使用 page.js 文件公开访问路由。
// `app/page.tsx` is the UI for the `/` URL
export default function Page() {
return <h1>Hello, Home page!</h1>
}// `app/dashboard/page.tsx` is the UI for the `/dashboard` URL
export default function Page() {
return <h1>Hello, Dashboard Page!</h1>
}注意:
- 页面总是路由子树的叶子。
- 页面可以使用 .js、.jsx 或 .tsx 文件扩展名。
- 公开访问路由段需要有一个 page.js 文件。
- 页面默认为服务器组件,但也可设置为客户端组件。
- 页面可以获取数据。
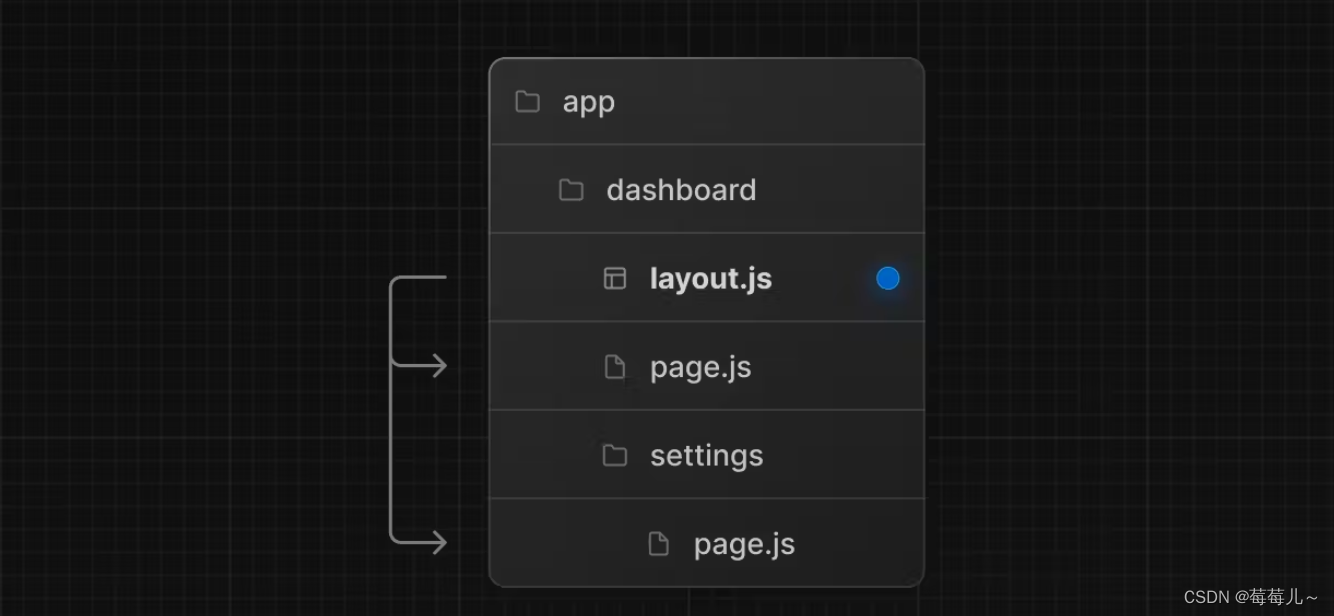
Layouts
layouts是多个页面共享的用户界面。在导航时,布局会保留状态,保持交互性,并且不会重新渲染。布局还可以嵌套。
你可以通过从 layout.js 文件中导出一个 React 组件来定义布局。该组件应接受一个 children prop,该 prop 将在呈现时填充子布局(如果存在)或子页面。


// app/dashboard/layout.tsx
export default function DashboardLayout({
children, // will be a page or nested layout
}: {
children: React.ReactNode
}) {
return (
<section>
{/* Include shared UI here e.g. a header or sidebar */}
<nav></nav>
{children}
</section>
)
}注意:
- 最顶部的布局称为根布局。应用程序中的所有页面都需要共享这一布局。根布局必须包含 html 和 body 标记。
- 任何路由段都可以选择定义自己的布局。这些布局将在该段的所有页面中共享。
- 默认情况下,路由中的布局是嵌套的。每个父布局都会使用 React children prop 封装其下方的子布局。
- 您可以使用路由组(Route Groups)将特定路由段选入或选出共享布局。
- 布局默认为服务器组件,但也可以设置为客户端组件。
- 布局可以获取数据。
- 父布局与其子布局之间无法传递数据。不过,您可以在路由中多次获取相同的数据,React 会自动对请求进行去重处理,而不会影响性能。
- 布局无法访问当前路由段。要访问路由段,您可以在客户端组件中使用 useSelectedLayoutSegment 或 useSelectedLayoutSegments。
- 布局可以使用 .js、.jsx 或 .tsx 文件扩展名。
- layout.js 和 page.js 文件可定义在同一文件夹中。layout将封装页面。
Root Layout (Required) (根布局)
根布局定义在应用程序目录的顶层,适用于所有路由。通过该布局,您可以修改从服务器返回的初始 HTML。
// app/layouts.tsx
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}注意:
- 应用程序目录必须包含一个根布局。
- 根布局必须定义 <html> 和 <body> 标记,因为 Next.js 不会自动创建它们。
- 您可以使用内置的 SEO 支持来管理 <head> HTML 元素,例如 <title> 元素。
- 你可以使用路由组创建多个根布局。请看这里的示例。
- 根布局默认为服务器组件,不能设置为客户端组件。
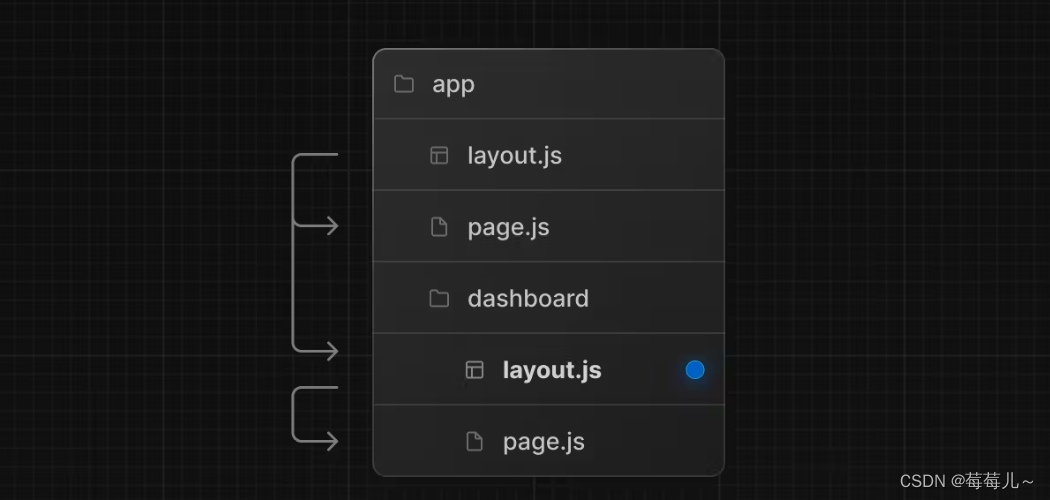
Nesting Layouts (嵌套布局)
在文件夹(如 app/dashboard/layout.tsx)内定义的布局适用于特定的路由段(如 jdy.com/dashboard),并在这些段处于活动状态时呈现。默认情况下,文件层次结构中的布局是嵌套的,这意味着它们会通过子布局道具将子布局包裹起来。

// app/dashboard/layout.tsx
export default function DashboardLayout({
children,
}: {
children: React.ReactNode
}) {
return <section>{children}</section>
}注意:
- Only the root layout can contain
<html>and<body>tags. (只有根布局才有html 和body 标签) - 如果要将上述两种布局结合起来,根布局(app/layout.js)将包裹仪表盘布局(app/dashboard/layout.js),而仪表盘布局将包裹 app/dashboard/* 内的路由段。
Modifying <head> (修改标题)
在应用程序目录中,您可以使用内置的搜索引擎优化支持修改 <head> HTML 元素,如标题和元数据。
元数据可通过在 layout.js 或 page.js 文件中导出元数据对象或生成元数据函数来定义。(meatData)
// app/page.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Next.js',
description: 'welcome to next.js'
}
export default function Page() {
return '...'
}注意:
- 不应在根布局中手动添加 <title> 和 <meta> 等 <head> 标记。相反,您应该使用元数据 API,它可以自动处理高级需求,如流式处理和删除重复的 <head> 元素。
- 详细请了解 generateMetadata | Next.js