古人学问无遗力,少壮工夫老始成。
纸上得来终觉浅,绝知此事要躬行。
—— 陆游《《冬夜读书示子聿》》

系列文章目录
- 项目搭建
- App登录及网关
- App文章
- 自媒体平台(博主后台)
- 内容审核(自动)
文章目录
- 系列文章目录
- 一、项目介绍
- 1.页面展示
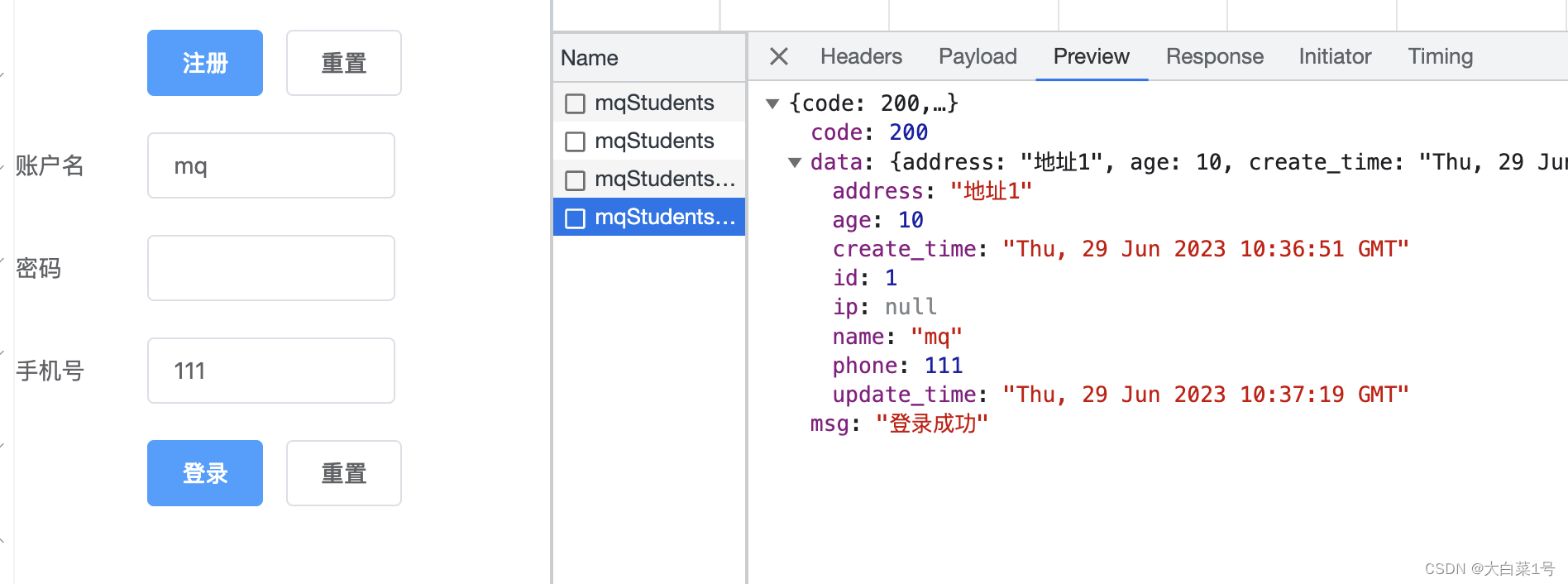
- ⑴. 登录注册
- ⑵. 商城
- ⑶. 购物车
- ⑷. 个人中心
- 2.业务功能
- 3.技术栈
- ⑴. 客户端
- ⑵. 服务端
- 二、搭建 mongodb 数据库
- 1.安装 mongodb 数据库
- ⑴. 软件安装
- ⑵. 终端命令
- 2.数据库可视化 Robo 3T
- 三、创建项目
- 1.创建项目
- 2.上传至Gitee仓库
- 3.优化项目结构
- ⑴. CDN引入
- ⑵. 精简代码结构
- 4.页面展示
一、项目介绍
1.页面展示
⑴. 登录注册


⑵. 商城


⑶. 购物车


⑷. 个人中心


2.业务功能
- 登录、注册
- 商城:模糊搜索、属性筛选(多选)、价格区间筛选
- 支付流程:购物车 - 填写地址 - 订单 - 支付 - 查看订单状态
- 个人中心:
- 会员:个人信息
- 管理员:个人信息、创建分类、创建商品、订单列表
3.技术栈
⑴. 客户端
- 脚本:TypeScript
- 前端框架:React
- 路由管理:React-router-dom
- 用户界面:Antd
- 全局状态管理:Redux
- 异步状态更新:redux-saga
- 路由状态同步:connected-react-router
- 网络请求:Axios
- 调试工具:redux-devtools-extension
⑵. 服务端
- 脚本:Node.js
- 数据库:Mongodb
- 数据库可视化:Robo 3T
二、搭建 mongodb 数据库
1.安装 mongodb 数据库
⑴. 软件安装
百度网盘资源: https://pan.baidu.com/s/1u8D6glRwKugpEilXcrleHA?pwd=reac




⑵. 终端命令
# 查看mongoDB信息
mongo

# 停止MongoDB服务(以管理员身份运行终端)
net stop mongodb
# 启动MongoDB服务(以管理员身份运行终端)
net start mongodb

2.数据库可视化 Robo 3T
百度网盘资源: https://pan.baidu.com/s/138VJd9XHdZA4Z_W0aCkD_w?pwd=reac



三、创建项目
1.创建项目
# 创建项目
npx create-react-app ecommerce-front --template typescript
# 进入目录
cd ecommerce-front
# 安装依赖(connected-react-router可能会因为版本安装错误)
npm install antd axios moment redux react-redux react-router-dom redux-saga connected-react-router redux-devtools-extension @types/react-redux @types/react-router-dom
2.上传至Gitee仓库
Gitee仓库地址: https://gitee.com/yuan0_0/react-ecommerce
# 初始化本地仓库
git init
# 将当前所有内容添加
git add .
# 提交日志
git commit -m “init”
# 在本地仓库命名为 origin,并且赋予远程地址
git remote add orign https://gitee.com/yuan0_0/edu817.git
# 提交本地仓库至 远程仓库的主分支
git push orign master
3.优化项目结构
⑴. CDN引入
编辑 public\index.html 文件
...
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/antd/4.8.3/antd.min.css" />
⑵. 精简代码结构
删除项目初始文件: src\App.css、 src\App.test.tsx、 src\index.css、 src\logo.svg、 src\reportWebVitals.ts、 src\setupTests.ts
编辑 src\index.tsx 文件
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
编辑 src\App.tsx 文件
import React from 'react';
function App() {
return return <div><h2>Hello World</h2></div>
}
export default App;
4.页面展示