简介
本文是基于 VUE3+TS 的代码说明。
记录自己遇到的 div 与 textarea 输入框交互的聚焦、失去焦点、键盘收起、表情插入不失去焦点的需求实现。
需求分析


1.固定在页面底部;
2.默认显示纯文字与发送图标按钮,文字超出的省略显示;
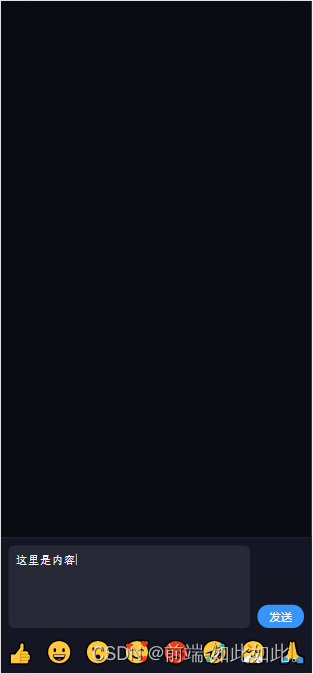
3.点击文字后,显示文本输入框、表情、半透明遮罩层,自动聚焦;
4.有输入内容时,文本输入框右侧显示发送按钮;
5.点击表情,将表情加入到输入框最后,并且输入法键盘不收起;
6.输入框失去焦点、点击键盘上的收起或完成时,隐藏文本输入框和表情,显示默认的纯文字样式。
注意
以下代码是伪代码
1.输入框聚焦后,可能存在输入框位置不正确的问题
如输入框被遮挡、输入框没有挨着键盘等类似的问题。
这些问题在网上的解决方案较多,可自行查阅。
我的处理思路如下:
1)在 app.vue 中建立一个传送目标
<template>
<router-view />
<!-- 这里是输入框显示时,传送的目标DOM -->
<div id="inputPosition" />
</template>
2)用 Teleport 标签包裹输入框的html代码,文本框是否需要显示用变量控制
当然,传输的内容,最大层,需要定位到底部,注意样式层级
这样之后,输入框的输入法键盘弹起,不会对列表产生影响,不会出现兼容性问题。
// html
<Teleport to="#inputPosition">
<div v-show="isTextareaFocus" class="textarea-box">
<!-- 输入框与发送按钮 -->
<div>
<textarea ref="textareaRef" />
<button>发送</button>
</div>
<!-- 表情 -->
<div>
<div v-for="(emoji, index) in emojiList" :key="index">{{ emoji }}</div>
</div>
</div>
</Teleport>
3)点击文本div时,显示文本输入框,并且自动聚焦
<script setup lang="ts">
import { ref, nextTick } from 'vue'
const isTextareaFocus = ref(false) // 文本输入框是否聚焦(即显示)
const textareaRef = ref() // 输入框对应的DOM
const emojiList = ['👍', '😀', '😮', '🥰', '😡', '🤣', '😤', '🙏'] // '🫡', '🫰🏻'
/** 方法:输入框文本-是否聚焦、显示 */
const displayTextarea = (display = false) => {
isTextareaFocus.value = display
}
/** 操作:点击文本div */
const handleToFocus = () => {
displayTextarea(true)
nextTick(() => {
textareaRef.value?.focus() // 聚焦
})
}
</script>
2.键盘按钮的收起,判断输入框是否失去焦点:
1)Android上,键盘按钮的收起,大部分不会触发输入框的blur事件,会触发webview的改变;
2)IOS上,键盘按钮的收起,会触发输入框的blur事件,大部分不会触发webview的改变;
3)点击表情时,也会导致输入框失去焦点。
我的处理思路如下:
1)判断到是Android时,添加全局监听,根据webview的变化比对,判断是键盘弹出还是收起,收起时,隐藏文本输入框及表情;
2)由于touchStart会先于click事件,而click事件会触发输入框的聚焦与失去焦点的事件,所以对dom添加touchStart事件,若是表情或发送按钮触发的,则标记不清除输入框的聚焦,否则标记需要清除;然后在触发输入框的blur事件中,判断该标记状态,是否执行隐藏的逻辑(这是用于IOS);
<textarea ref="textareaRef" @blur="textareaBlur " />
import { ref, onMounted, onBeforeUnmount }
const isNeedFocus = ref(true) // 是否需要焦点
const textareaBlur = () => {
if (isNeedFocus.value) {
isNeedFocus.value = false
return
}
displayTextarea(false)
}
/** 操作:键盘弹出时,点击蒙层,关闭输入 */
const clickBlur = () => {
if (textareaRef.value) {
textareaRef.value.blur()
}
displayTextarea(false)
}
/** 获取可视高度 */
const getClientHeight = () => {
return document.documentElement.clientHeight || document.body.clientHeight
}
let origin = getClientHeight()
const compatibilityFn = () => {
const resize = getClientHeight()
if (origin > resize) {
const focusEl = textareaRef.value
if (focusEl) {
focusEl.scrollIntoView({ behavior: 'smooth', block: 'center' })
}
} else {
// 和ios保持一致: 键盘收起之后去掉聚焦
clickBlur()
}
origin = resize
}
const getUserTerminalType = (): UserTerminalEnum => {
const u = navigator.userAgent
const isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1 // 判断是否是 android终端
const isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/) // 判断是否是 iOS终端
if (isAndroid) {
return UserTerminalEnum.ANDROID
}
if (isIOS) {
return UserTerminalEnum.IOS
}
return UserTerminalEnum.WEB
}
const isNotIOS = getUserTerminalType() !== UserTerminalEnum.IOS
const compatibilityOfTextarea = () => {
if (!isNotIOS) {
return
}
// 挂载事件到全局
window.addEventListener('resize', compatibilityFn)
}
onMounted(() => {
compatibilityOfTextarea()
})
onBeforeUnmount(() => {
if (isNotIOS) {
// 移除挂载到全局的事件
window.removeEventListener('resize', compatibilityFn)
}
})
3.表情的插入
给整个列表、文本输入框盒子添加touchstart事件,最先执行的是touchstart,根据当前touch事件的触发dom的id,判断是否需要保留文本输入框的聚焦;然后执行的表情的点击事件以及文本输入框的失去焦点事件,其中:
1)touchStartEvent
判断触发的dom的id是否是需要保留聚焦的dom,做一个标记;
2)handleInsertEmoji
做表情的插入,以及对文本输入框的聚焦;
3)handleToBlur
做输入框失去焦点的逻辑处理,根据1)中的标记,进行逻辑处理(之所以要重置标记,是为了下次输入框能正常失去焦点)。
// html
<div class="page" @touchstart="touchStartEvent">
...
<!-- 文本输入框、表情栏 -->
<Teleport to="#inputPosition">
<div v-show="isTextareaFocus" class="textarea-box" @touchstart="touchStartEvent">
...
<textarea @blur="handleToBlur" />
...
<!-- 表情 -->
<div class="emoji-list">
<div
id="emoji"
v-for="(emoji, index) in emojiList"
:key="index"
@click.stop="handleInsertEmoji(emoji)"
>{{ emoji }}</div
>
</div>
</div>
</Teleport>
</div>
// ts
/** 进行手势操作时的过滤处理:如点击、滑动等 */
const touchStartEvent = (e: any) => {
// 这里包含textareaBtn,是为了发送按钮的点击事件能正常触发
if (e.target.id === 'emoji' || e.target.id === 'textareaBtn') {
isNeedFocus.value = true
} else {
isNeedFocus.value = false
}
}
/** 操作:表情 */
const handleInsertEmoji = (emoji: string) => {
if (message.value.length >= messageLength) {
return
}
message.value += emoji
nextTick(() => {
handleToFocus()
})
}
/** 文本输入框失去焦点时的逻辑处理 */
const handleToBlur = () => {
if (isNeedFocus.value) {
isNeedFocus.value = false
return
}
displayTextarea(false)
}
具体实现
目录结构
/test
/test/utils.ts
/test/index.vue
1.app.vue
<template>
<router-view />
<!-- 这里是输入框聚焦显示时,传送的目标DOM -->
<div id="inputPosition" />
</template>
<style lang="less">
* {
margin: 0;
padding: 0;
}
</style>
2.utils.ts
enum UserTerminalEnum {
ANDROID,
IOS,
WEB
}
/** 获取当前所在客户端的类型 */
const getUserTerminalType = (): UserTerminalEnum => {
const u = navigator.userAgent
const isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1 // 判断是否是 android终端
const isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/) // 判断是否是 iOS终端
if (isAndroid) {
return UserTerminalEnum.ANDROID
}
if (isIOS) {
return UserTerminalEnum.IOS
}
return UserTerminalEnum.WEB
}
const isNotIOS = getUserTerminalType() !== UserTerminalEnum.IOS
export { UserTerminalEnum, isNotIOS }
3.index.vue
<template>
<div class="page" @touchstart="touchStartEvent">
<!-- 遮罩 -->
<div v-if="isTextareaFocus" class="mask-box" @touchstart="clickBlur" />
<!-- 文字展示栏 -->
<div class="input-area">
<div class="input-text-box">
<!-- 文字展示 -->
<div class="input-text" @click="handleToFocus">
{{ message || placeholderText }}
</div>
<!-- 发送图标按钮 -->
<div
class="btn-input"
:class="{ 'btn-input-active': message?.length }"
@click="handleSend"
/>
</div>
</div>
<!-- 文本输入框、表情栏 -->
<Teleport to="#inputPosition">
<div v-show="isTextareaFocus" class="textarea-box" @touchstart="touchStartEvent">
<!-- 输入框与发送按钮 -->
<div class="textarea-row">
<textarea
ref="textareaRef"
v-model="message"
:class="message.length ? 'textarea-none' : 'textarea-active'"
class="textarea-normal"
:placeholder="placeholderText"
style="
transition-duration: 0.2s;
transition-timing-function: ease;
-webkit-user-select: text !important;
"
:contenteditable="true"
name="textarea"
rows="5"
cols="50"
:maxlength="messageLength"
@blur="handleToBlur"
/>
<button
id="textareaBtn"
:style="{
opacity: message.length ? '1' : '0',
'transition-delay': message.length ? '200ms' : '0ms'
}"
@click.stop="handleSend"
>发送</button
>
</div>
<!-- 表情 -->
<div class="emoji-list">
<div
id="emoji"
v-for="(emoji, index) in emojiList"
:key="index"
@click.stop="handleInsertEmoji(emoji)"
>{{ emoji }}</div
>
</div>
</div>
</Teleport>
</div>
</template>
<script setup lang="ts">
import { ref, nextTick, onMounted, onBeforeUnmount } from 'vue'
import { isNotIOS } from './utils'
const placeholderText = ref('尽情反馈您的建议哦~')
const message = ref('') // 输入框内容
const isTextareaFocus = ref(false) // 文本输入框是否聚焦(即显示)
const textareaRef = ref() // 输入框对应的DOM
const messageLength = 200
const emojiList = ['👍', '😀', '😮', '🥰', '😡', '🤣', '😤', '🙏'] // '🫡', '🫰🏻'
const isNeedFocus = ref(true) // 是否需要焦点
/** 方法:输入框文本-是否聚焦、显示 */
const displayTextarea = (display = false) => {
isTextareaFocus.value = display
}
/** 操作:点击文本div */
const handleToFocus = () => {
displayTextarea(true)
nextTick(() => {
textareaRef.value?.focus() // 聚焦
})
}
/** 文本输入框失去焦点时的逻辑处理 */
const handleToBlur = () => {
if (isNeedFocus.value) {
isNeedFocus.value = false
return
}
displayTextarea(false)
}
/** 进行手势操作时的过滤处理:如点击、滑动等 */
const touchStartEvent = (e: Event) => {
const target = e.target as HTMLElement
// 这里包含textareaBtn,是为了发送按钮的点击事件能正常触发
if (target.id === 'emoji' || target.id === 'textareaBtn') {
isNeedFocus.value = true
} else {
isNeedFocus.value = false
}
}
/** 操作:键盘弹出时,点击蒙层,关闭输入 */
const clickBlur = () => {
if (textareaRef.value) {
textareaRef.value.blur()
}
displayTextarea(false)
}
/** 操作:表情 */
const handleInsertEmoji = (emoji: string) => {
if (message.value.length >= messageLength) {
return
}
message.value += emoji
nextTick(() => {
handleToFocus()
})
}
/** 操作:点击发送 */
const handleSend = () => {
console.log('发送消息')
message.value = ''
}
/** 获取可视高度 */
const getClientHeight = () => {
return document.documentElement.clientHeight || document.body.clientHeight
}
let origin = getClientHeight()
const compatibilityFn = () => {
const resize = getClientHeight()
if (origin > resize) {
const focusEl = textareaRef.value
if (focusEl) {
focusEl.scrollIntoView({ behavior: 'smooth', block: 'center' })
}
} else {
// 和ios保持一致: 键盘收起之后去掉聚焦
clickBlur()
}
origin = resize
}
const compatibilityOfTextarea = () => {
if (!isNotIOS) {
return
}
// 挂载事件到全局
window.addEventListener('resize', compatibilityFn)
}
onMounted(() => {
compatibilityOfTextarea()
})
onBeforeUnmount(() => {
if (isNotIOS) {
// 移除挂载到全局的事件
window.removeEventListener('resize', compatibilityFn)
}
})
</script>
<style scoped lang="less">
.page {
width: 100vw;
height: 100vh;
position: relative;
background-color: #141624;
.mask-box {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
opacity: 0.5;
background-color: #000;
}
.input-area {
height: 82px;
padding: 10px 12px 0px;
position: absolute;
right: 0;
bottom: 0;
left: 0;
border-top: 1px solid #272937;
background-color: #141624;
.input-text-box {
height: 40px;
padding: 0 15px;
border-radius: 20px;
background-color: #272937;
display: flex;
align-items: center;
.input-text {
flex: 1;
line-height: 40px;
font-size: 16px;
color: #939191;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.btn-input {
margin-left: 10px;
width: 22px;
height: 22px;
border-radius: 5px;
background-color: #939191;
}
.btn-input-active {
background-color: #3994f9;
}
}
}
}
.textarea-box {
position: absolute;
right: 0;
bottom: 0;
left: 0;
z-index: 9999;
border-top: 1px solid #272937;
background-color: #141624;
.textarea-row {
display: flex;
align-items: flex-end;
position: relative;
padding: 10px;
.textarea-normal {
padding: 10px;
height: 90px;
background-color: #272937;
color: #fff;
border: none;
outline: none;
inline-size: none;
resize: none;
border-radius: 8px;
font-size: 15px;
}
.textarea-none {
width: calc(100% - 92px);
transition-delay: 0ms;
}
.textarea-active {
width: calc(100% - 20px);
transition-delay: 200ms;
}
#textareaBtn {
width: 62px;
height: 31px;
line-height: 31px;
text-align: center;
position: absolute;
right: 10px;
bottom: 10px;
border-radius: 15px;
border: none;
background-color: #3994f9;
overflow: hidden;
white-space: nowrap;
color: #fff;
font-size: 15px;
transition-duration: 0.2s;
transition-timing-function: ease;
}
}
.emoji-list {
height: 50px;
display: flex;
align-items: center;
#emoji {
width: calc(100% / 8);
height: 100%;
text-align: center;
font-size: 30px;
}
}
}
</style>
最后
觉得有用的朋友请用你的金手指点一下赞,或者评论留言一起探讨技术!