前言
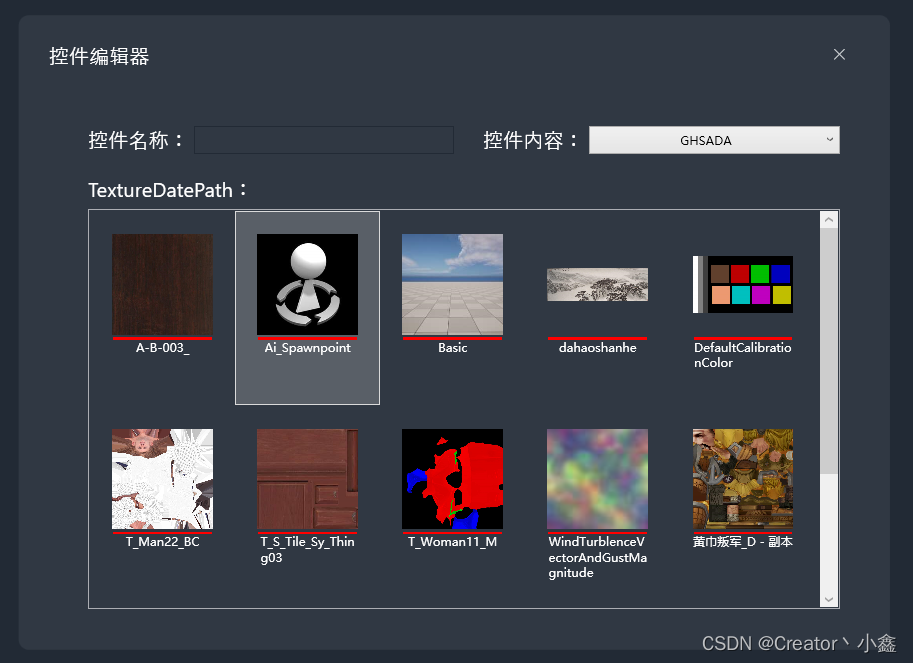
最近在和其他软件联合做一个本地图片选择传输功能,为此希望图片能够有序的呈现在客户端,简单的实现了一下功能,通过Mvvm模式进行呈现,过程简单通俗,话不多说直接上图。

处理过程
前台代码
- 你只需要粘贴到你的前台xml中就可以,位置记得调整下Margin,我这是按照我的位置进行调整的,所以针对ListBox在你的前台你还需要调整下。
<ListBox Name="lstFileManager" Background ="Transparent" ItemsSource="{Binding}" ScrollViewer.HorizontalScrollBarVisibility="Disabled" ScrollViewer.VerticalScrollBarVisibility="Auto" ScrollViewer.CanContentScroll="True" Margin="69,192,50,40"> <ListBox.ItemsPanel> <ItemsPanelTemplate> <WrapPanel/> </ItemsPanelTemplate> </ListBox.ItemsPanel> <ListBox.ItemTemplate> <DataTemplate> <!--这里修改内容整体大小以及在你框内的占比,我这一行显示5个--> <Grid Margin="17" Width="100" Height="155"> <Grid.RowDefinitions> <RowDefinition Height="Auto" ></RowDefinition> <RowDefinition Height="Auto" ></RowDefinition> <RowDefinition Height="Auto" ></RowDefinition> </Grid.RowDefinitions> <Image Source="{Binding Pic}" HorizontalAlignment="Center" VerticalAlignment="Center" Width="100" Height="100"/> <Border BorderThickness="1" BorderBrush="red" Margin="1,107,1,0"/> <TextBlock Text="{Binding Name}" Grid.Row="1" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center" Height="Auto" TextWrapping="Wrap"/> </Grid> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
后台代码
- 创建一个类进行数据绑定
public class LVData { public string Name { get; set; } public BitmapImage Pic { get; set; } } - 定义一个集合进行数据缓存 (集合定义在MainWindow的类中)
ObservableCollection<LVData> LVDatas = new ObservableCollection<LVData>(); - 在我们的逻辑中进行数据填充和呈现,清除集合清空ListBox中的Item显示
//添加图 LVDatas.Add(new LVData { Name = "图片在ListBox中显示的名称(建议直接显示图片名称)", Pic = new BitmapImage(new Uri("完整的图片路径")) }); //显示在ListBox中 lstFileManager.ItemsSource = LVDatas; //清除集合清空呈现 LVDatas.Clear(); - 整体代码
using System; using System.Collections.Generic; using System.Collections.ObjectModel; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ImageTexture { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { //定义集合 ObservableCollection<LVData> LVDatas = new ObservableCollection<LVData>(); public MainWindow() { InitializeComponent(); ImageTexture2DView("E:\\ProjectFiles\\ImageTexture"); } private void ImageTexture2DView(string path) { //Path是图片所在的文件夹路径 var apps = System.IO.Directory.GetFiles(path); List<string> images = new List<string>(); foreach (string app in apps)//---遍历文件夹所有文件 { var fi = new FileInfo(app);//---使用FileInfo类进行操作 if (fi.Extension == ".png") { //将图片添加到LVData中 LVDatas.Add(new LVData { Name = fi.Name.Remove(fi.Name.LastIndexOf(".")), Pic = new BitmapImage(new Uri(fi.FullName)) }); } } //进行呈现 lstFileManager.ItemsSource = LVDatas; } private void ImageClear_Click(object sender, RoutedEventArgs e) { //清除集合清空ListBox中的Item显示 LVDatas.Clear(); } } public class LVData { public string Name { get; set; } public BitmapImage Pic { get; set; } } }
结局
后续想从数据库或者其他地方添加就根据自己的想法添加就可以了,另外获取点击的是哪个绑定个监听事件就可以了,希望对大家有帮助。