概述
在Qt表格数据处理中,涉及到如下几个具体的类:
-
QAbstractItemModel:这是一个抽象基类,定义了模型(Model)的接口规范。所有的模型类都应该派生自QAbstractItemModel,并实现它的纯虚函数,以提供对表格数据的访问和修改。
-
QStandardItemModel:它是QAbstractItemModel的一个具体实现,提供了一个通用的项(Item)模型,适用于列表和树形结构。可以使用appendRow()、insertRow()、removeRow()等函数来操作模型中的项。
-
QTableView:这是一个提供表格显示的视图(View)类。通过设置其模型为QAbstractItemModel的子类实例,可以将模型中的数据以表格的形式展示在QTableView中,并提供了一些常用的表格交互能力,例如排序、过滤、选择等。
-
QModelIndex:它表示模型中的一个索引,用于指定特定的项(Item)。它包含了行号、列号以及与该项相关的其他信息。QModelIndex可以通过QAbstractItemModel的函数返回,例如index()、parent()等。
上述类之间的关系构成了Qt表格数据处理的经典架构,即Model-View架构。在这个架构下,Model负责管理数据,View负责显示数据,而QModelIndex则作为数据索引在Model和View之间进行信息传递和坐标转换。通过操作Model中的数据,可以自动更新View中的展示,保持数据与界面的同步。
需要注意的是,这只是Qt表格数据处理的一个基本架构,根据具体需求和复杂度,也可以使用其他更高级的模型类(例如QSqlTableModel、QSortFilterProxyModel等)和视图类(例如QTreeView、QTableWidget等),以及自定义代理类(QAbstractItemDelegate的子类)来进行更复杂的数据处理和显示。
当涉及到Qt表格数据处理时,除了QTableView和QStandardItemModel之外,还有另外两个类可以使用:QTableWidget和QSortFilterProxyModel。
-
QTableWidget:QTableWidget是Qt中提供的一个用于展示表格数据的高级视图类。相比于QTableView,QTableWidget更加简单易用,因为它同时提供了模型(Model)和视图(View)的功能。可以直接在QTableWidget中添加、删除、编辑和显示表格数据,而无需自行实现一个独立的模型类。
-
QSortFilterProxyModel:QSortFilterProxyModel是Qt中的一个代理模型类,用于在数据排序和筛选方面提供额外的功能。它是QAbstractProxyModel的子类,可以作为中间层插入到现有模型和视图之间,对原始模型的数据进行排序和过滤操作,从而影响到视图中显示的数据。
QTableView介绍
QTableView 是 Qt 框架中的一个小部件(widget),用于显示和编辑表格数据。它提供了一个二维表格视图,可以展示多行多列的数据,并且支持对表格数据的排序、筛选、编辑等操作。
QTableView 的主要特点如下:
-
数据展示:QTableView 以表格形式展示数据,每个单元格都可以显示文本、图片和其他自定义内容。可以通过设置数据模型(QAbstractTableModel)来提供数据给 QTableView 显示。
-
模型-视图架构:QTableView 使用模型-视图(Model-View)架构,即通过数据模型(Model)将数据提供给视图(View)进行展示和编辑。这种分离的架构有助于数据与视图之间的解耦和灵活性。
-
排序和筛选:QTableView 支持根据特定列对表格数据进行排序,并提供了列标题点击排序的功能。此外,还可以使用过滤器(Filter)对表格数据进行筛选,只显示符合条件的数据。
-
编辑和选择:QTableView 允许用户对单元格数据进行编辑,例如修改文本、选择下拉列表或复选框等。同时,可以选择单个单元格、多个连续区域或非连续区域的单元格,以进行批量操作。
-
样式定制:QTableView 可以通过样式表(Stylesheet)来定制外观和样式,使表格的外观符合特定的设计需求。可以设置行高、列宽、单元格颜色、边框样式等。
-
事件交互:QTableView 可以接收用户的鼠标、键盘事件,并提供了丰富的信号(Signal)和槽(Slot)机制,方便处理用户交互操作和数据变化的通知。
总之,QTableView 提供了一个灵活、可定制和易用的表格视图,可以用于显示和编辑各种表格数据。无论是在桌面应用程序还是在嵌入式系统中,QTableView 都是处理表格数据的重要工具之一。
QTableView接口
以下是 QTableView 类的一些常用接口,按照 "接口名称:作用" 格式显示:
setModel(QAbstractItemModel *model):设置表格视图使用的数据模型。setSelectionModel(QItemSelectionModel *selectionModel):设置用于选择行、列和单元格的选择模型。setShowGrid(bool show):设置是否显示网格线。setSortingEnabled(bool enable):启用或禁用表格的排序功能。setSelectionMode(QAbstractItemView::SelectionMode mode):设置选择模式,例如单选、多选等。setEditTriggers(QAbstractItemView::EditTriggers triggers):设置触发编辑的动作,例如双击、按键等。resizeColumnsToContents():自动调整列宽以适应内容。resizeRowsToContents():自动调整行高以适应内容。horizontalHeader() -> QHeaderView*:返回水平标头的指针,用于自定义标头样式或设置标头属性。verticalHeader() -> QHeaderView*:返回垂直标头的指针,用于自定义标头样式或设置标头属性。setItemDelegate(QAbstractItemDelegate *delegate):设置用于自定义单元格的委托。setCurrentIndex(const QModelIndex &index):设置当前活动单元格的索引。scrollTo(const QModelIndex &index, ScrollHint hint = EnsureVisible):滚动到指定的单元格,可指定滚动方式。reset():重置表格视图的状态,包括选择、排序等。setAlternatingRowColors(bool enable):启用或禁用交替行颜色。
注意:上述列出的接口只是 QTableView 类的一部分,QTableView 类还有其他接口和继承自其父类的接口。你可以查阅相关文档来了解更多关于 QTableView 类的接口及其功能。
QStandardItemModel 介绍
以下为官方文档原文翻译:
“QStandardItemModel类提供了一个通用的模型,用于存储自定义数据。QStandardItemModel可以用作标准Qt数据类型的存储库。它是Model/View Classes中的一部分,属于Qt的model/view框架。
QStandardItemModel以基于项的经典方法来处理模型。QStandardItem提供了QStandardItemModel中的项。
QStandardItemModel实现了QAbstractItemModel接口,这意味着该模型可以被用于为支持该接口的任何视图提供数据(如QListView、QTableView和QTreeView,以及您自己的定制视图)。
为了提高性能和灵活性,您可能希望继承QAbstractItemModel来支持不同类型数据存储库。例如,QDirModel提供了对底层文件系统的模型接口。”
以下是对 QStandardItemModel 的详细介绍:
-
数据结构:QStandardItemModel 内部使用一个二维的数据结构来存储和管理表格数据。该数据结构由行和列组成,每个单元格可以存储一个 QStandardItem 对象。
-
数据存储:QStandardItemModel 使用 QList<QStandardItem*> 来存储每一行的数据。通过访问和操作这个数据结构,可以获取、设置和修改表格中的单元格数据。
-
数据表示:QStandardItemModel 提供了多种方法来指定和获取单元格的数据,包括文本、图标、颜色等。可以使用 QStandardItem 的相关函数来设置和获取这些属性。
-
数据操作:QStandardItemModel 提供了一系列函数来添加、插入、删除和移动行列数据。可以通过这些函数来动态地修改表格数据的结构和内容。
-
视图更新:当修改了数据模型中的数据后,QStandardItemModel 会发出信号通知与之关联的视图进行更新。视图会根据新的数据重新渲染表格,以反映最新的修改。
-
模型索引:QStandardItemModel 使用 QModelIndex 对象来标识表格中的位置。可以使用 QModelIndex 来获取和设置特定单元格的数据,并进行导航和操作。
-
代理支持:通过设置 QStandardItemModel 相关的代理类(如 QItemDelegate、QStyledItemDelegate 等),可以实现对单元格数据的自定义显示和编辑样式。
总而言之,QStandardItemModel 是一个灵活的数据模型类,它允许以表格形式组织和管理数据,并提供了丰富的方法来操作和展示表格数据。可以使用它与相关的表格视图类结合,来实现各种表格数据的显示和编辑功能。
QStandardItemModel 接口
以下是 QStandardItemModel 类的一些常用接口,按照 "接口名称:作用" 格式显示:
setItem(int row, int column, QStandardItem *item):设置指定位置的单元格项。item(int row, int column) -> QStandardItem*:返回指定位置的单元格项。rowCount(const QModelIndex &parent = QModelIndex()) const:返回行数。columnCount(const QModelIndex &parent = QModelIndex()) const:返回列数。setRowCount(int rows):设置行数。setColumnCount(int columns):设置列数。clear():清除所有单元格项和内容。setData(const QModelIndex &index, const QVariant &value, int role = Qt::EditRole):设置指定单元格的数据。data(const QModelIndex &index, int role = Qt::DisplayRole) const:返回指定单元格的数据。setHeaderData(int section, Qt::Orientation orientation, const QVariant &value, int role = Qt::EditRole):设置表头的数据。headerData(int section, Qt::Orientation orientation, int role = Qt::DisplayRole) const:返回表头的数据。insertRow(int row, const QModelIndex &parent = QModelIndex()):在指定位置插入行。insertColumn(int column, const QModelIndex &parent = QModelIndex()):在指定位置插入列。removeRow(int row, const QModelIndex &parent = QModelIndex()):移除指定行。removeColumn(int column, const QModelIndex &parent = QModelIndex()):移除指定列。
以上列出的接口只是 QStandardItemModel 类的一部分,QStandardItemModel 类还有其他接口和继承自其父类的接口。你可以查阅相关文档来了解更多关于 QStandardItemModel 类的接口及其功能。
QModelIndex
QModelIndex是Qt中用于表示模型中特定项(Item)的一个索引类。它包含了与该项相关的行号、列号以及其他信息,用于在模型(Model)和视图(View)之间进行数据的访问和传递。
QModelIndex的主要作用是提供一种标识模型中某个具体项位置的方式。它是一个轻量级的对象,常用于识别和操作模型中的数据。通过QModelIndex,可以获取模型中特定项的数据,也可以获取其父项(Parent Item)或子项(Child Item)的索引。
在Model-View架构中,QModelIndex在模型和视图之间起到了桥梁的作用。在使用QAbstractItemModel的派生类实现自定义模型时,可以使用createIndex()函数创建QModelIndex对象,并将其返回给视图类,从而在视图中能够准确定位到模型中的特定项。
QModelIndex还可以通过调用model()函数获取其所属的模型对象,以便进一步操作。例如,可以调用data()函数来获取索引处项的具体数据,也可以调用setData()函数来修改模型中的数据。此外,还可以使用row()、column()、parent()等函数获取索引的行号、列号和父项的索引。
需要注意的是,QModelIndex是一个轻量级的对象,它只在特定的模型中有效。如果模型的数据发生变化或者模型被重构,之前获取的QModelIndex对象往往会失效。因此,在使用QModelIndex时,需要及时更新和重新获取索引,以确保数据和索引的一致性。
总之,QModelIndex是一个用于标识和访问模型中特定项的索引类。它提供了行号、列号等信息,用于在模型和视图之间进行数据的传递和操作。通过正确使用QModelIndex,可以实现模型和视图之间的数据同步和交互。
QStandardItem
QStandardItem是Qt中提供的一个用于模型/视图框架的类,用于在模型中表示和存储数据项。它是QAbstractItemModel模型类的重要组成部分,用于构建和管理模型中的数据结构。
QStandardItem可以包含多个角色(Role)的数据,这些数据可以是文本、图像、颜色等。它还可以包含一些元数据,如工具提示、状态、用户定义的标志等。
主要特性和功能如下:
-
数据的存储和管理:QStandardItem可以存储和管理模型中的数据项。通过setData()函数设置不同角色的数据,例如文本、图像、字体、颜色等。
-
角色(Role)的使用:每个QStandardItem可以包含多个角色的数据。常见的角色有Qt::DisplayRole(用于显示文本)、Qt::DecorationRole(用于显示图像)、Qt::ToolTipRole(用于显示工具提示)等。可以使用data()函数根据角色获取数据,或使用setData()函数设置数据。
-
树形结构的支持:QStandardItem可以构建树形结构的模型数据。可以使用addChild()函数添加子项,并使用parent()函数获取父项。这样,可以方便地实现树形视图的展示和操作。
-
元数据的管理:QStandardItem还可以存储一些与数据项相关的元数据,如工具提示、状态、用户定义的标志等。这些信息可以通过相关函数进行设置和获取,例如setToolTip()、setStatusTip()、setCheckState()等。
-
数据的编辑和显示控制:QStandardItem提供了一些方法来控制数据的编辑和显示方式。可以使用setEditable()函数设置是否可以编辑,setFlags()函数设置项的标志(如是否可选中、是否可选中等)。
通过使用QStandardItem,我们可以创建和管理模型中的数据项,并使用QStandardItemModel或其派生类组织这些项。QStandardItem的灵活性和丰富的功能使得它在Qt模型/视图框架中非常有用,能够满足各种不同类型的模型需求。
QSortFilterProxyModel
QSortFilterProxyModel是Qt中的一个代理模型类,用于在数据排序和筛选方面提供额外的功能。它是QAbstractProxyModel的子类,通过将其插入到现有模型和视图之间,可以对原始模型的数据进行排序和过滤操作,并影响视图中显示的数据。
QSortFilterProxyModel主要提供以下功能:
-
数据排序:QSortFilterProxyModel可以根据指定的排序规则对模型中的数据进行排序。通过调用setSortRole()函数设置排序所使用的角色(Role),然后调用sort()函数触发排序操作。排序后的结果会映射到代理模型中,从而影响视图中展示的数据顺序。
-
数据筛选:QSortFilterProxyModel支持基于正则表达式的数据筛选功能。可以通过调用setFilterRegExp()设置正则表达式,再调用setFilterKeyColumn()指定筛选的列号,最后调用invalidateFilter()使筛选生效。这样,只有符合条件的数据会被代理模型保留下来并显示在视图中,其他数据则被隐藏。
-
视图索引的映射:QSortFilterProxyModel提供了mapToSource()和mapFromSource()等函数,用于在代理模型与原始模型之间进行索引的转换。这些函数能够将代理模型中的索引转换为原始模型中对应的索引,或者将原始模型中的索引转换为代理模型中对应的索引。
-
视图数据的获取和设置:QSortFilterProxyModel可以通过index()函数获取代理模型中指定项的索引,并通过data()函数获取该项的数据。同样地,也可以通过setData()函数来修改模型中的数据。这些函数的使用与原始模型类似,方便了对数据的操作和管理。
-
动态更新:QSortFilterProxyModel会根据原始模型的变化动态更新自身的索引和数据。当原始模型的数据发生变化时,代理模型会相应地更新其内部的索引和数据,从而保持与原始模型的一致性。这使得代理模型能够及时反映原始模型中的变化,并更新视图中的显示。
总之,QSortFilterProxyModel是一个强大的代理模型类,提供了数据排序和筛选的功能,可以方便地操作和管理模型中的数据。通过它,可以在不修改原始模型的情况下,实现数据的排序、过滤和动态更新等功能,为视图提供清晰、有序的数据展示。
代码示例
该示例代码实现了一个具备初始化、更新数据、点击行获取数据以及根据输入过滤的表格视图功能。
主要实现了以下功能:
- 初始化表格视图
tableView,设置表格的样式和属性,包括设置单元格不可编辑,隐藏列表头,选择行为为选中整行,去除选中虚线框等。 - 初始化数据模型
dataModel,该模型是一个QStandardItemModel,设置了表头数据和列数。 - 初始化过滤模型
filterModel,该模型是一个QSortFilterProxyModel,设置了过滤列和大小写不敏感的过滤规则,并将原始数据模型dataModel作为源模型。 - 实现了当表格视图中的某一行被点击时触发的槽函数
onTableViewClicked,该函数根据点击行的索引获取相应的数据,并输出到调试窗口。 - 更新表格视图的数据,通过获取数据源
MissionData的代号列表,然后遍历列表,依次设置表格模型dataModel的各个单元格数据。 - 实现了一个文本输入框
lineEditFilter的文本变化槽函数on_lineEditFilter_textChanged,该函数根据输入的文本内容对过滤模型filterModel进行正则表达式过滤。
TableViewDialog.h
///20230815 完成数据得显示;完成表格数据的筛选
/// TODO 向表格添加右键事件
#ifndef TABLEVIEWDIALOG_H
#define TABLEVIEWDIALOG_H
#include <QDialog>
#include <QStandardItemModel>
#include <QSortFilterProxyModel>
#include <QTableView>
namespace Ui {
class TableViewDialog;
}
class TableViewDialog : public QDialog
{
Q_OBJECT
public:
explicit TableViewDialog(QWidget *parent = 0);
~TableViewDialog();
private:
Ui::TableViewDialog *ui;
void initTableView();
void initModel();
QTableView *tableView = nullptr;
QStandardItemModel *dataModel = nullptr;
QSortFilterProxyModel *filterModel = nullptr;
void updateTableView();
private slots:
void onTableViewClicked(const QModelIndex &index);
void on_lineEditFilter_textChanged(const QString &arg1);
};
#endif // TABLEVIEWDIALOG_H
tableviewdialog.cpp
#include "tableviewdialog.h"
#include "ui_tableviewdialog.h"
#include "missiondata.h"
#include <QDebug>
#include <QTimer>
TableViewDialog::TableViewDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::TableViewDialog)
{
ui->setupUi(this);
this->setFixedSize(600,800);
MissionData::getInstance();//数据初始化
initModel();
initTableView();
updateTableView();
}
TableViewDialog::~TableViewDialog()
{
delete ui;
}
void TableViewDialog::initTableView()
{
tableView = new QTableView(ui->widget);
ui->widget->setFixedSize(600,700);
tableView->setFixedSize(ui->widget->size());
tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);//设置单元格不可编辑
tableView->verticalHeader()->setVisible(false); //隐藏列表头
tableView->setSelectionBehavior(QAbstractItemView::SelectRows);
//点击表时不对表头行光亮(获取焦点)
tableView->horizontalHeader()->setHighlightSections(false);
// 去除选中虚线框
tableView->setFocusPolicy(Qt::NoFocus);
tableView->setStyleSheet(" QTableView{selection-background-color: rgb(175,204,230);border:1px solid rgb(94,152,205)}\
QTableView{\
gridline-color: rgb(94,152,205);\
}");
//设置水平表头的颜色
tableView->horizontalHeader()->setStyleSheet("QHeaderView::section{background:rgb(179,208,230);border:1px solid rgb(94,152,205)}" );
tableView->setModel(filterModel);
tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);
tableView->horizontalHeader()->setStretchLastSection(true);
connect(tableView, &QAbstractItemView::clicked, this, &TableViewDialog::onTableViewClicked);
}
void TableViewDialog::initModel()
{
dataModel = new QStandardItemModel(0, 4, this);
dataModel->setHeaderData(0, Qt::Horizontal, tr("序号"));
dataModel->setHeaderData(1, Qt::Horizontal, tr("标识"));
dataModel->setHeaderData(2, Qt::Horizontal, tr("代号"));
dataModel->setHeaderData(3, Qt::Horizontal, tr("名称"));
filterModel=new QSortFilterProxyModel(this);
filterModel->setFilterKeyColumn(2);
filterModel->setFilterCaseSensitivity(Qt::CaseInsensitive);
filterModel->setSourceModel(dataModel);
}
void TableViewDialog::onTableViewClicked(const QModelIndex &index)
{
if (index.isValid()) {
int clickedRow = index.row();
QString res = QString("第%1行:").arg(clickedRow+1);
for(int i=0;i<4;++i)
{
QModelIndex filterModelIndex = filterModel->index(clickedRow, i);
QString str = filterModel->data(filterModelIndex).toString();
res += str;
res += "-";
}
qDebug()<<res;
}
}
void TableViewDialog::updateTableView()
{
MissionData *pMissionData = MissionData::getInstance();
QStringList codeList =pMissionData->getCodes();
// 初始化表格数据
dataModel->setRowCount(codeList.count());
for(int i = 0; i < dataModel->rowCount(); ++i) {
dataModel->setData(dataModel->index(i, 0), i + 1); // 序号
bool isOK = false;
MissionHeadInfo info = pMissionData->getMissionHeadInfo(codeList.at(i),isOK);
//标识
quint32 flag = info.missionFlag;
QString missionFlagNoZero = QString("%1").arg(flag, 8, 16, QLatin1Char('0')).remove(QRegularExpression("^(0+)"));
if (missionFlagNoZero.isEmpty())
dataModel->setData(dataModel->index(i, 1),flag);
else
dataModel->setData(dataModel->index(i, 1),missionFlagNoZero.toUpper());
//代号
dataModel->setData(dataModel->index(i, 2), info.missionCode);
//名称
dataModel->setData(dataModel->index(i, 3), info.missionName);
}
}
void TableViewDialog::on_lineEditFilter_textChanged(const QString &arg1)
{
filterModel->setFilterRegExp(arg1);
}
missiondata.h
#ifndef MISSIONDATA_H
#define MISSIONDATA_H
#include <QObject>
#include <QMap>
struct MissionHeadInfo
{
quint32 missionFlag;//标识,16进制显示
QString missionCode; //代号
QString missionName; //名称
MissionHeadInfo()
{
missionFlag = 0x00;//标识,16进制显示
missionCode = ""; //代号
missionName = ""; //名称
}
};
class MissionData : public QObject
{
Q_OBJECT
public:
explicit MissionData(QObject *parent = nullptr);
static MissionData * getInstance()
{
static MissionData instance;
return &instance;
}
//获取所有的代号
QStringList getCodes();
//获取头信息
MissionHeadInfo getMissionHeadInfo(const QString &code, bool &isOK);
private:
QMap<QString, MissionHeadInfo> map_MissionHeadInfo;//头信息字典
void initMap();
signals:
public slots:
};
#endif // MISSIONDATA_H
missiondata.cpp
#include "missiondata.h"
MissionData::MissionData(QObject *parent) : QObject(parent)
{
initMap();
}
QStringList MissionData::getCodes()
{
return map_MissionHeadInfo.keys();
}
MissionHeadInfo MissionData::getMissionHeadInfo(const QString &code, bool &isOK)
{
if(map_MissionHeadInfo.contains(code))
{
isOK = true;
return map_MissionHeadInfo.value(code);
}
isOK = false;
return MissionHeadInfo();
}
void MissionData::initMap()
{
//创建15个目标信息
for(int j=0; j<3; j++)
{
for(int i=0; i<5; i++)
{
static int totalNum = 0;
totalNum++;
int num = i+1;
quint32 missionFlag = totalNum;//标识,16进制显示
QString missionCode = QString("%1%2_%3").arg(j).arg(j).arg(num); //代号
QString missionName = QString("第%1个目标").arg(totalNum); //名称
MissionHeadInfo info;
info.missionFlag = missionFlag;
info.missionCode = missionCode;
info.missionName = missionName;
map_MissionHeadInfo.insert(missionCode,info);
}
}
}
运行结果
整体显示:

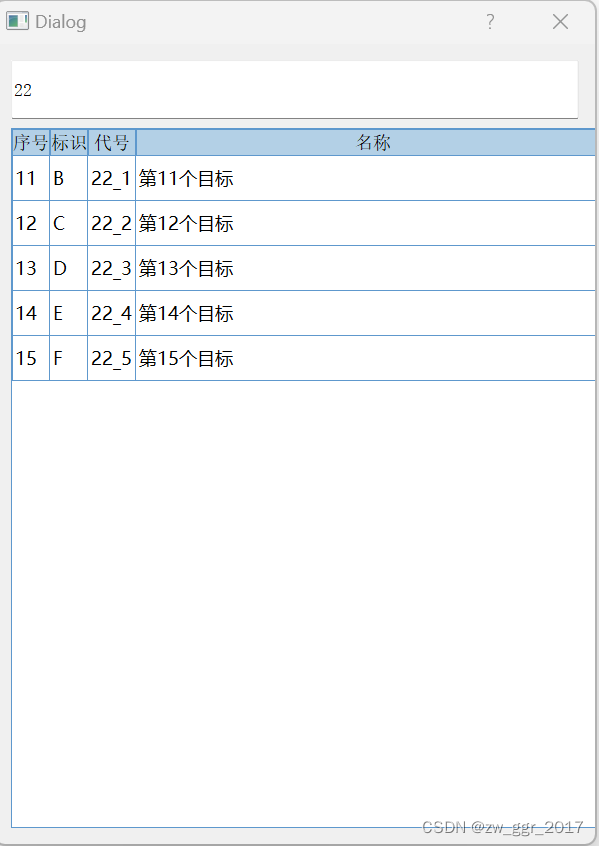
筛选“22”

筛选“22”后依次点击每一行: