目录
- 原文链接
- Android glide框架 简单使用介绍
- Glide 框架整体结构设计
- Glide 框架的优点
- 基本使用:
- Glide占位符
- Android glide框架涉及到的设计模式
原文链接
Android glide框架 简单使用介绍
Glide:快速高效的Android图片加载库,可以自动加载网络、本地文件、app资源中的图片,注重于平滑的滚动
Glide基本使用
开源地址:https://github.com/bumptech/glide
中文文档:https://muyangmin.github.io/glide-docs-cn/
模块的build.gradle中引入Glide:
implementation 'com.github.bumptech.glide:glide:4.12.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0'
Glide 框架整体结构设计
原文链接

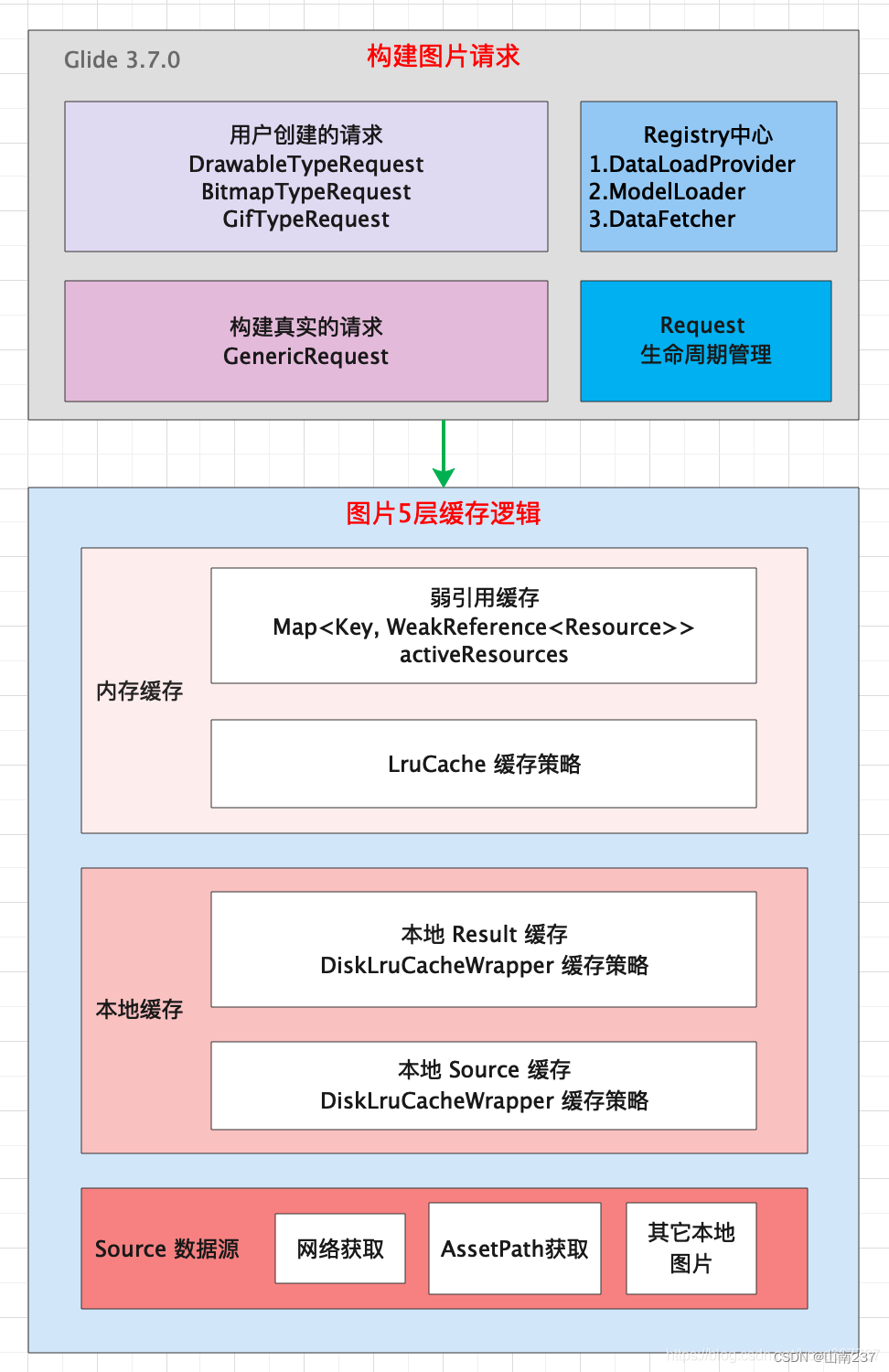
Glide 框架主要分为两大流程:
1.1 图片请求的构建流程。
1.2 图片缓存的获取流程。图片请求构建流程内又分为四个模块:
2.1 用户态的请求模块: 用户使用 Glide 进行链式调用的时候会生成一个用户态的 Request。
2.2 真实的请求模块: 由于步骤2.1中会根据场景构建多种Request,因此在发起图片请求时需要进行收口,因此会使用用户态的 Request 构建一个真正的 GenericRequest 请求。
2.3 Request 生命周期管理模块: Glide 的一大特点是会将图片的请求和页面生命周期进行绑定,避免出现内存泄漏的风险,因此会有一个 Request 生命周期管理模块。
2.4 Registry中心模块: 由于 Glide 支持加载多种类型的数据,因此在注册中心会预先注册所支持类型处理类的信息。图片缓存一共分为3大层,5小层:
3.1 内存缓存(2小层): 弱引用缓存、LruCache。
3.2 本地缓存(2小层): 本地 ResultCache 缓存、本地 SourceCache 缓存。
3.3 Source 数据源(1小层): 网络获取、本地 AssetPath 获取、其它本地图片。五层缓存进行定义
第一层:内存缓存 -> 弱应用缓存(ActiveResource)。
第二层:内存缓存 -> LruCache
第三层:磁盘缓存 -> ResultCache (经过transform的图)
第四层:磁盘缓存 -> SourceCache (从DataFetcher 直接拉取到的数据)
第五层:数据源 -> Source
Glide 框架的优点
加载类型多样化:Glide 支持 Gif、WebP、Jpeg、Png 等格式的图片。
生命周期的绑定:图片请求与页面生命周期绑定,避免内存泄漏。
使用简单(链式调用),且提供丰富的 Api 功能 (如: 图片裁剪等功能)。
高效的缓存策略:
Glide 框架的优点
- 支持多种缓存策略 (Memory 和 Disk 图片缓存)。
- 根据 ImageView 的大小来加载相应大小的图片尺寸。
- 内存开销小,默认使用 RGB_565 格式 (3.x 版本)。
- 复用对象 (享元模式),降低内存的抖动。
- 通过 Lru 算法来管理内存缓存和磁盘缓存,保证资源使用的可控性。
基本使用:
Glide.with(this)
.load(strUrl)
.into(mShow_img);
- Glide.with中参数是哪个环境变量对象,说明它会和哪个环境变量的生命周期绑定到一起。
Glide的使用大量减少了因为图片导致的OOM的可能。 - url 可以是一个R.** 的图片资源id,也可以是https.*, 也可以是文件对象
如果是https,则需在AndroidManifest.xml中申请网络权限;如果是文件对象,则需在AndroidManifest.xml中申请存储卡读写权限。 - into方法将图片传递给指定的ImageView
Glide占位符
Glide4中占位图的使用方法,包括(placeholder、error、fallback)三种占位图:
- placeholder:正在请求图片的时候展示的图片
- error:如果请求失败的时候展示的图片(如果没有设置,还是展示placeholder的占位符)
- fallback:如果请求的url/model为 null 的时候展示的图片(如果没有设置,还是展示placeholder的占位符)
RequestOptions requestOptions = new RequestOptions()
.placeholder(R.drawable.hold)
.error(R.drawable.error)
.fallback(R.drawable.fallback)
.override(100, 100); //override指定加载图片大小,可不设置
Glide.with([fragment/Context/View])
.load(url)
.apply(requestOptions)
.into(imageView);
Android glide框架涉及到的设计模式
- Builder 模式:Glide 使用 Builder 模式来构建图片加载请求。通过链式调用一系列方法设置加载参数和配置,最后调用 into() 方法执行加载操作。
Glide.with(context)
.load(imageUrl)
.placeholder(R.drawable.placeholder)
.centerCrop()
.into(imageView);
- Singleton(单例)模式:Glide 的核心组件 Glide、RequestManager 和 RequestBuilder 都采用了单例模式,确保在整个应用程序中只有一个实例。
Glide glide = Glide.get(context);
RequestManager requestManager = Glide.with(fragment);
- Proxy(代理)模式:Glide 使用了代理模式来实现图片加载的过程。通过使用 RequestManager 作为中介,封装了 Glide 的加载逻辑,并提供了一系列的方法来管理加载请求。
RequestManager requestManager = Glide.with(context);
requestManager.load(imageUrl)
.placeholder(R.drawable.placeholder)
.into(imageView);
- Strategy(策略)模式:Glide 中的 Transformation 和 Decoder 使用了策略模式。Transformation 定义了一系列的图片转换策略,如圆角、缩放等;Decoder 定义了一系列的图片解码策略,如 Bitmap、Gif 等。
RequestOptions requestOptions = new RequestOptions()
.transform(new RoundedCorners(16))
.override(300, 300);
Glide.with(context)
.load(imageUrl)
.apply(requestOptions)
.into(imageView);
- Observer(观察者)模式:Glide 中的生命周期管理使用了观察者模式。通过监听 Fragment 或 Activity 的生命周期回调,及时清理和取消图片加载请求,避免内存泄漏和无效的请求。
@Override
public void onStart() {
super.onStart();
Glide.with(this).onStart();
}
@Override
public void onStop() {
super.onStop();
Glide.with(this).onStop();
}