目录
一.数组的增删方法
1.push()数组末尾添加元素
解释
代码
运行截图
2.unshift()向数组的头部添加数组
解释
代码
运行截图
3.pop()数组的尾部删除一个元素
解释
代码
运行截图
4.shift()数组的头部删除一个元素
解释
代码
运行截图
5. splice()任意位置指定删除
解释
代码
运行截图
二.数组的提取类
1. indexOf()指定查找索引
解释
特点:
代码
运行截图
2.lastIndexOf()向前查找
解释
代码
运行截图
3.案例:查找数组1元素的索引存储到数组2中
代码
运行截图
4.数组去重(重点)![]()
![]()
![]()
![]()
![]()
代码
运行截图
三.数组的截取
1.slice()
解释
特点:
代码
运行截图
四.数组的操作方法
1.concat()数组合并
解释
代码
运行截图
2. join()数组转化为字符串
解释
代码
运行截图
3.split()把字符串切割成数组
4.reverse()翻转数组
一.数组的增删方法
1.push()数组末尾添加元素
解释
push()
参数是一个或者任意多个
向数组末尾添加元素
返回值是 新数组的长度
代码
let arr1 = ['韩愈','柳宗元','王安石','苏轼']
let arr2=arr1.push('苏辙','苏洵')
console.log(arr1);
console.log(arr2); //6
arr1.push('欧阳修','曾巩')
console.log(arr1);运行截图

2.unshift()向数组的头部添加数组
解释
向数组的头部添加数组
unshift()
参数1个 或者任意多个
向数组头部添加元素
返回值是 新的数组长度,ie6 7下面,没有返回值
代码
let arr3 = ['混蛋','傻蛋']
arr3.unshift('笨蛋','蠢蛋')
console.log(arr3);运行截图

3.pop()数组的尾部删除一个元素
解释
arr4.pop()
从数组的尾部删除一个元素,每次只删除一个
没有参数
返回值是被删除的元素
代码
let arr4 = ['混蛋','傻蛋','笨蛋','蠢蛋']
console.log(arr4);
arr4.pop()
console.log(arr4);
let str = arr4.pop() //pop()方法的返回值是 删除的那个元素
console.log(arr4 , str)运行截图

4.shift()数组的头部删除一个元素
解释
shift()
从数组的头部删除一个元素,每次只删除一个
没有参数
返回值是被删除的元素
代码
let arr4 = ['混蛋','傻蛋','笨蛋','蠢蛋']
console.log(arr4);
arr4.pop()
console.log(arr4);
let str = arr4.pop() //pop()方法的返回值是 删除的那个元素
console.log(arr4 , str)运行截图

5. splice()任意位置指定删除
解释
.splice()
从数组的任意位置开始,对指定长度的内容进行删除,替换工作
可以插入任意数据类型的元素
参数1:表现删除或者替换的起始位置
产生。设置操作数据的长度,包含起始位置
参数3:替换的新元素,也可以不写该参数
参数2如果不写的话,则表示从1开始,一直到数组的最后,全部删除
返回值是删除的元素所组成的
代码
arr6.splice(1,2,'鹅')
console.log(arr6)
let arr7 =arr6.splice(2)
console.log(arr6)
console.log('返回值',arr7)运行截图

二.数组的提取类
1. indexOf()指定查找索引
解释
indexOf()方法
返回值是 指定内容在数组中的下标
参数有两个
参数1:指定的元素内容
参数2:指定开始查找的位置,如果没有第二个参数,默认为0
特点:
1.从指定的位置开始查找
2.找不到返回-1
3.第二个参数不能为负数
代码
let arr1 = ['马','牛','羊','坤','狗','猪']
let n1 = arr1.indexOf('坤')
console.log(n1)
let n2 = arr1.indexOf('马')
console.log(n2)
let n3 = arr1.indexOf('鸡')
console.log(n3)
let n4 = arr1.indexOf('马',3)
console.log(n4)
let arr2 = [1,2,3,1,3,4,5,3]
let n5 = arr2.indexOf(3,3)
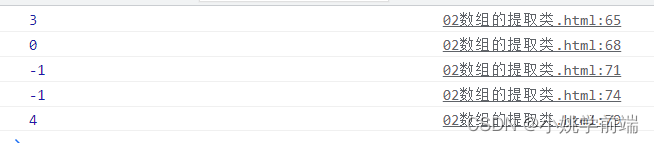
console.log(n5);运行截图

2.lastIndexOf()向前查找
解释
lastIndexOf()
// 用法和indexOf()一样,只不过是从指定位置向前查找
代码
let arr5 = ['马','牛','羊','坤','狗','猪','羊']
let n6 = arr5.indexOf('羊')
console.log(n6);
let n7 = arr5.lastIndexOf('羊')
console.log(n7);
if (n6==n7) {
console.log('只有一只羊')
}else{
console.log('不仅仅只有一只羊');
}运行截图

3.案例:查找数组1元素的索引存储到数组2中
代码
let arr2 = [1,2,3,1,3,4,5,3]
//在循环外部建一个空数组
let arr3Index = []
for (let i = 0; arr2.indexOf(3,i)!=-1;) {
let n = arr2.indexOf(3,i)
console.log(n);
arr3Index.push(n)
i = n+1
}
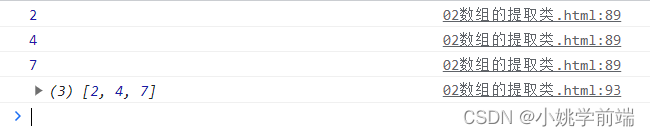
console.log(arr3Index);运行截图

4.数组去重(重点)




代码
// 数组去重( 数组去掉重复项 )
let arr3 = [1,2,3,4,4,4,3,2,1]
let arr4 = []
for (let i = 0; i < arr3.length; i++) {
//如果arr4中不存在当前 循环的元素
if (arr4.indexOf(arr3[i])==-1) {
//把不存在的元素添加到arr4中
arr4.push(arr3[i])
}
}
console.log(arr4);运行截图

三.数组的截取
1.slice()
解释
数组的截取
slice()
参数1:开始截取的下标位置
参数2:结束截取的下标位置
截取的结果包含开始位置,不包含结束位置
如果参数为负整数,则表示从后面开始往前计算,从-1开始计算
特点:
1.截取的时候,必须保证开始的位置在结束位置之前,否则截取为空数组
2.参数必须是正整数,负整数或者0,其他非法字符都会被解析为0
3.如果不写结束位置,则直接截取到最后
4.如果没有参数,则会把整个数组截取,可以理解为复制数组。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数组的截取</title>
</head>
<body>
</body>
</html>
<script>
/*
数组的截取
slice()
参数1:开始截取的下标位置
参数2:结束截取的下标位置
截取的结果包含开始位置,不包含结束位置
如果参数为负整数,则表示从后面开始往前计算,从-1开始计算
特点:
1.截取的时候,必须保证开始的位置在结束位置之前,否则截取为空数组
2.参数必须是正整数,负整数或者0,其他非法字符都会被解析为0
3.如果不写结束位置,则直接截取到最后
4.如果没有参数,则会把整个数组截取,可以理解为复制数组。
*/
let arr1 = [1,2,3,false,3>4,'葫芦娃','黑猫警长']
let arr2 = arr1.slice(2,5)
console.log(arr1);
console.log(arr2);
let arr3 = arr1.slice(-4,-2)
console.log(arr3);
//如果不写结束位置,则直接截取到最后
let arr4 = ['葫芦娃','黑猫警长','虹猫蓝兔七侠转','猪猪侠','汪汪队']
let arr5 = arr4.slice(2)
console.log(arr5);
//没有参数,复制一个数组
let arr6 = arr4.slice()
console.log(arr6);
arr6[4] = '灌篮高手'
console.log('灌篮高手',arr4);
// arr7改动了arr4也会动
let arr7 = arr4
arr7[4]='花园宝宝'
console.log(arr7);
console.log(arr4);
</script>运行截图

四.数组的操作方法
1.concat()数组合并
解释
数组合并
concat()
参数是要合并的数组,可以是多个,使用逗号隔开
返回值是一个合并后的数组
代码
let arr1 = ['妇好','花木兰']
let arr2 = ['貂蝉','安其拉']
let arr3 = ['钟无艳','姬小满']
//合并数组
let arr4 = arr1.concat(arr2,arr3)
console.log(arr4);
//也可以合并字符串
let arr5 = arr4.concat(['伽罗'])
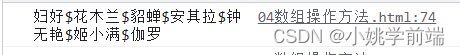
console.log(arr5);运行截图

2. join()数组转化为字符串
解释
数组转化为字符串
join()
参数只有一个,设置拼接的字符,默认是英文逗号,也可以设置其他符号
代码
数组转化为字符串
join()
参数只有一个,设置拼接的字符,默认是英文逗号,也可以设置其他符号
*/
let str1=arr5.join('$') //使用$把数组元素拼接成一个字符串
console.log(str1)运行截图

3.split()把字符串切割成数组
//把字符串切割成数组,参数是切割符 (字符串方法)
//妇好$花木兰$貂蝉$安其拉$钟无艳$姬小满$伽罗
let arr6 = str1.split('钟无艳')
console.log(arr6);

4.reverse()翻转数组
let arr7 = ['信阳','焦作','安阳','开封','巩义']
let arr8 = []
for (let i = arr7.length; i >=0; i--) {
arr8.push(arr7[i])
}
console.log(arr8)
/*
直接翻转数组 使用reverse()
修改数组的本身
*/
arr7.reverse()
console.log(arr7);
let n = '崔新芳'
//每个字符之间是空字符
//切割成数组
let arr9 =n.split('')
//翻转数组
arr9.reverse()
//拼接成字符串
let as= arr9.join('')
console.log(as)