v-text
期望值是string

v-html
期望值:string
注意:在你的站点上动态渲染任意的HTML是非常危险的,因为他很容易导致XSS攻击。请只对可信内容使用HTML差值,绝不要将用户提供的内容作为插值
scoped将不会作用于v-html,可以使用css modules
css modules用法:https://blog.csdn.net/weixin_47416539/article/details/129150073

v-show
期望值:any
通过css实现显示隐藏
v-if
期望值:any
通过dom实现显示隐藏
注意:v-if的优先级比v-for的优先级高
拓展:v-else、v-else-if
v-for

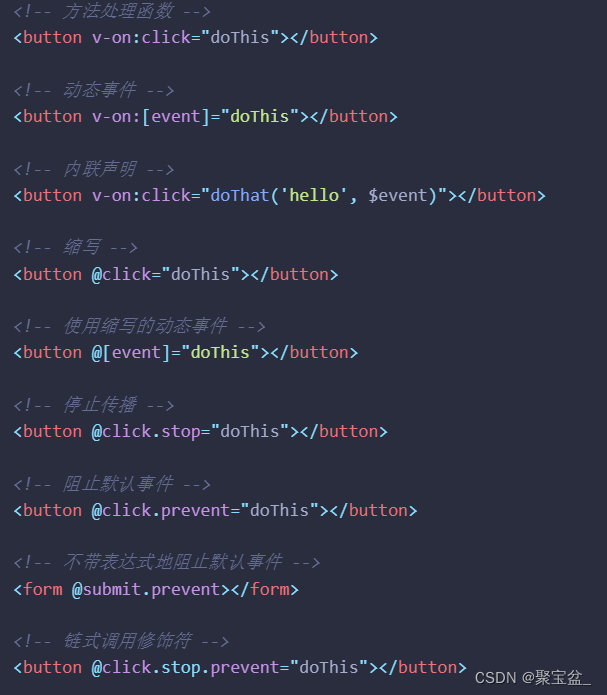
v-on
缩写:@
参数:event
修饰符:
.stop:阻止冒泡.prevent:阻止默认事件.captrue:阻止捕获.self:只有事件从元素本身发生才触发处理函数.once:只触发一次.keycode:键盘事件触发.left:鼠标left时触发.right:鼠标right时触发.middlle:鼠标middle时触发.passive:通过{passive:true}附加dom事件


缩写::或者.(当使用.prop修饰符)
修饰符:.camel:将短横线命名的attribute转变成驼峰命名.prop:强制绑定为dom property.attr:强制绑定为dom attribute




v-model
双向绑定
修饰符:
.lazy:监听change事件而不是input.number:将输入的字符串变为数字.trim:去除首尾空格
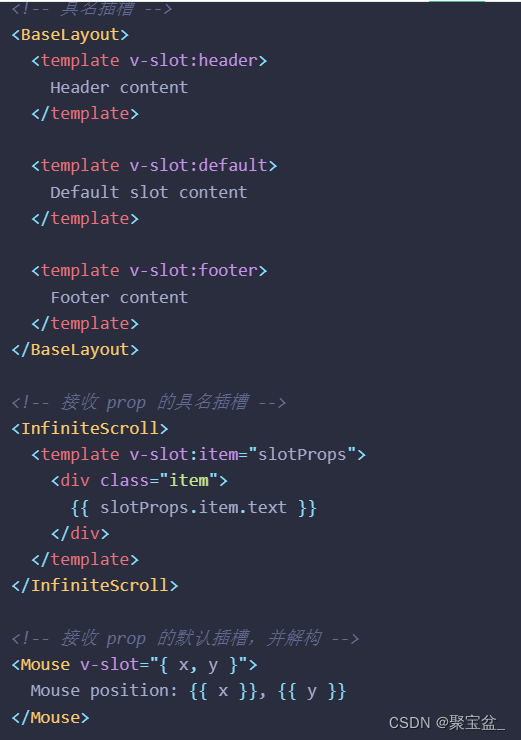
v-solt
用于声明具名插槽或是期望接收props的作用域插槽
缩写:#

v-pre
跳过该元素及其所有子元素的编译

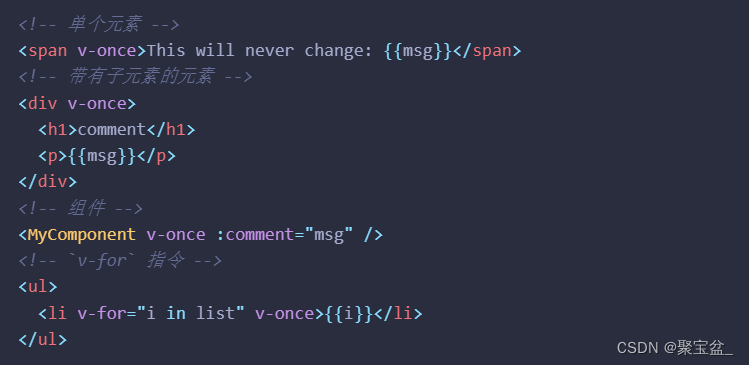
v-once
只渲染一次并跳过之后的更新

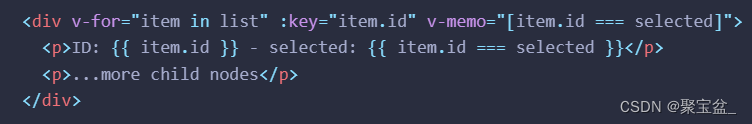
v-memo
缓存一个模板的子树。如果数组里的每个值都与最后一次的渲染相同,那么整个子树的更新将被跳过。
如果传入空数组会与v-once效果相同
在元素和组件上都可以使用

与v-for搭配使用,等于[]中的条件的时候才会进行渲染

当搭配v-for使用v-memo,确保两者都绑定在同一个元素上。v-memo不能用在v-for内部
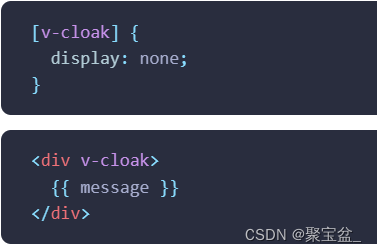
v-cloak

用来解决页面页面闪现的问题