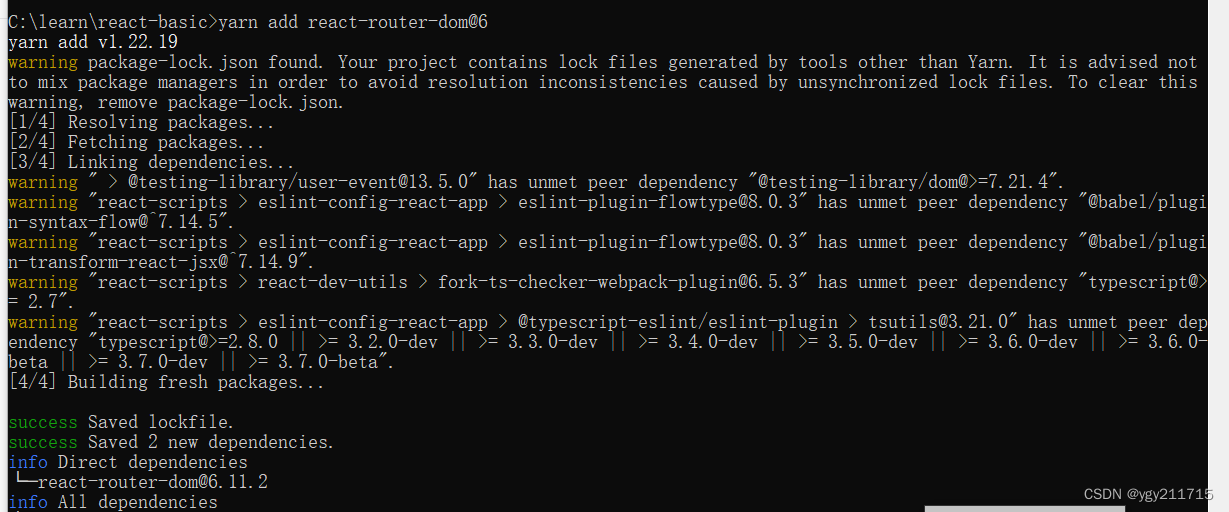
1:首先安装依赖

最基本的使用,引入相关依赖,开箱即用
import { BrowserRouter, Link, Routes, Route } from "react-router-dom"
import Home from "./home"
import About from "./about"
function App () {
// BrowserRouter:包裹最外层组件,声明当前要用一个非hash模式的路由
// link指定跳转的组件,to用来配置路由地址
// Routes:路由出口,路由地址对应的组件会在这里进项如安然
// Route:通过element来指定当前路由地址渲染哪个组件,path是路径
return (
<div>
<BrowserRouter>
<Link to='/'>首页</Link>
<Link to='/about'>关于</Link>
<Routes>
<Route path='/' element={<Home />}></Route>
<Route path='about' element={<About />}></Route>
</Routes>
</BrowserRouter>
</div>
)
}
export default App注意:BrowserRouter指定路由是history模式,而HashRouter可指定路由模式是哈希模式,哈希模式路径会出现#
这是history模式

哈希模式如下


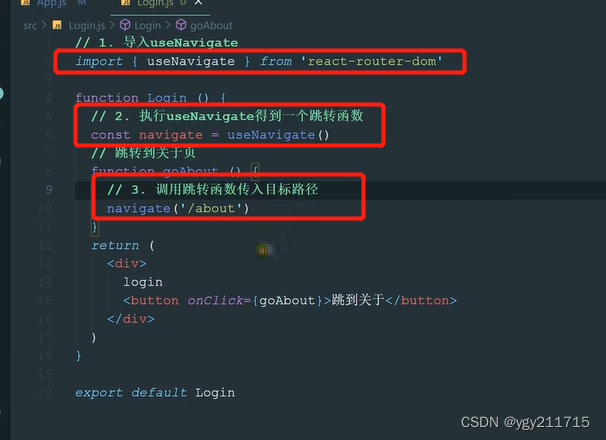
通过编程方式进行路由跳转,也就是useNavigate跳转

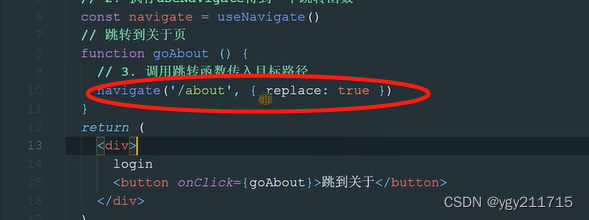
这里注意,如果navigate后面加了replace:true,则路由跳转以后,点击箭头返回则不会返回上一级路由

二:路由如何传递参数

第一种:通过searchParams方法传参

跳转路由about组件接收参数

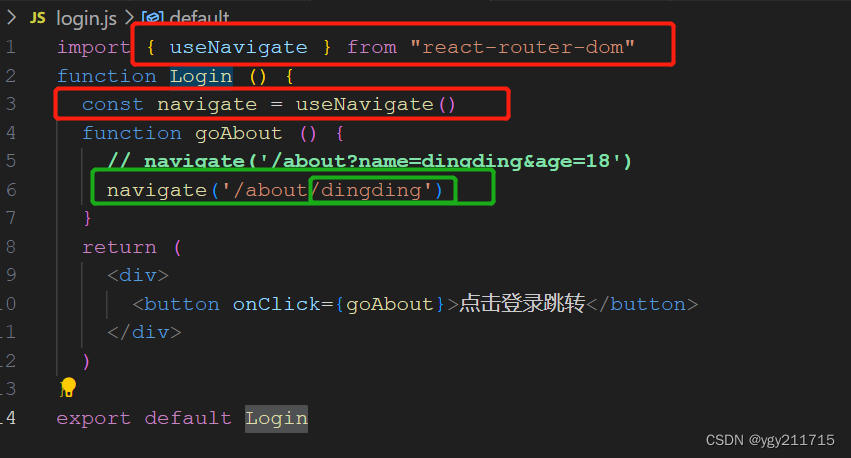
第二种:通过params方式传参,通过这种方式跟第一种相比,麻烦的地方在于路由配置那里也要做出相应的调整,即参数作为path的一部分

接着跳转传参

最后跳转路由组件通过useParams接收参数

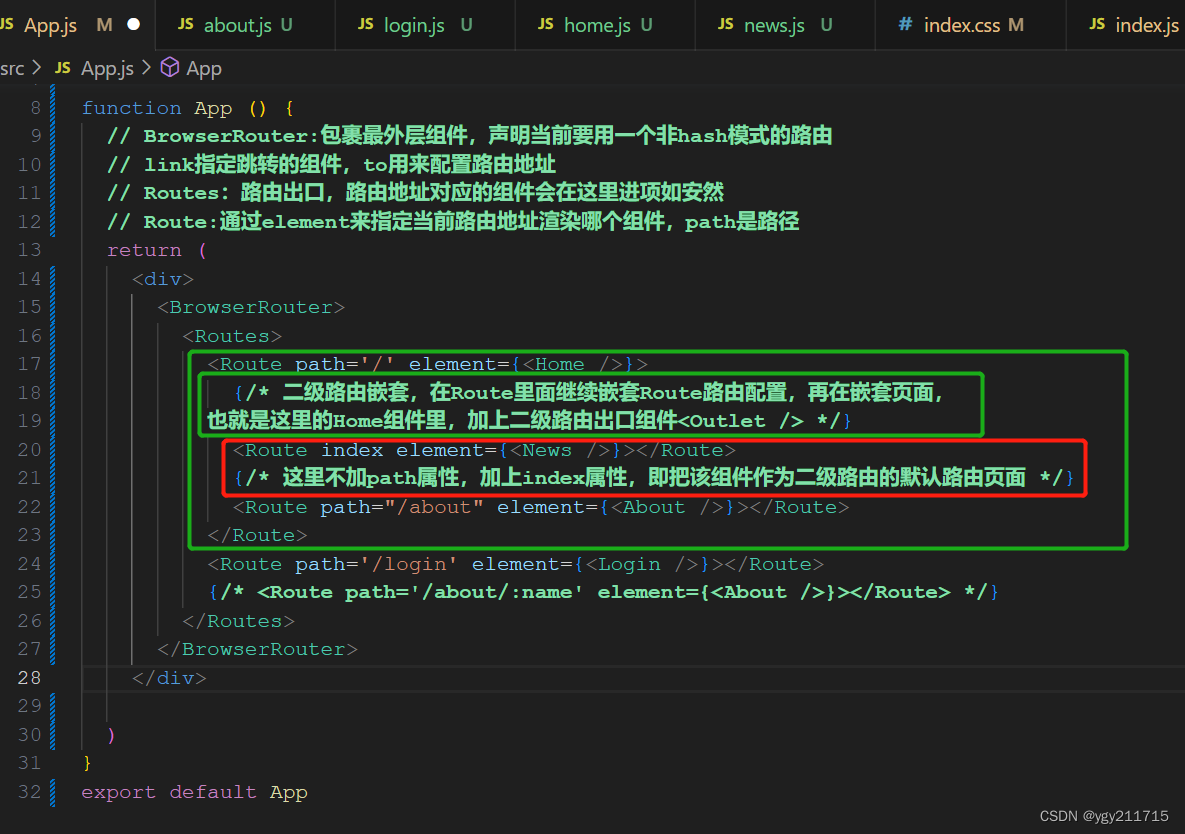
三:关于二级路由嵌套以及如何设置默认路由
我们这里是举例从登陆页面,跳转到主页面,在主页面有菜单,点击菜单可看到对应的内容
在app.js里进行路由配置,默认二级路由的话就是把路由配置里path属性去掉,加上index属性

主页,也就是home组件里,是显示二级路由的组件,需要加上路由出口组件<Outlet />

最后看下页面展示
登录页面

点击登录页面跳转页面

配置404页面,是将path设为*即可