🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🔧 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🌲环境保护、🌳 保护地球、🌴 校园环保、🌵垃圾分类、🚵🏼绿色家园、等网站的设计与制作。
二、✍️网站描述
⭐ 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△)
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
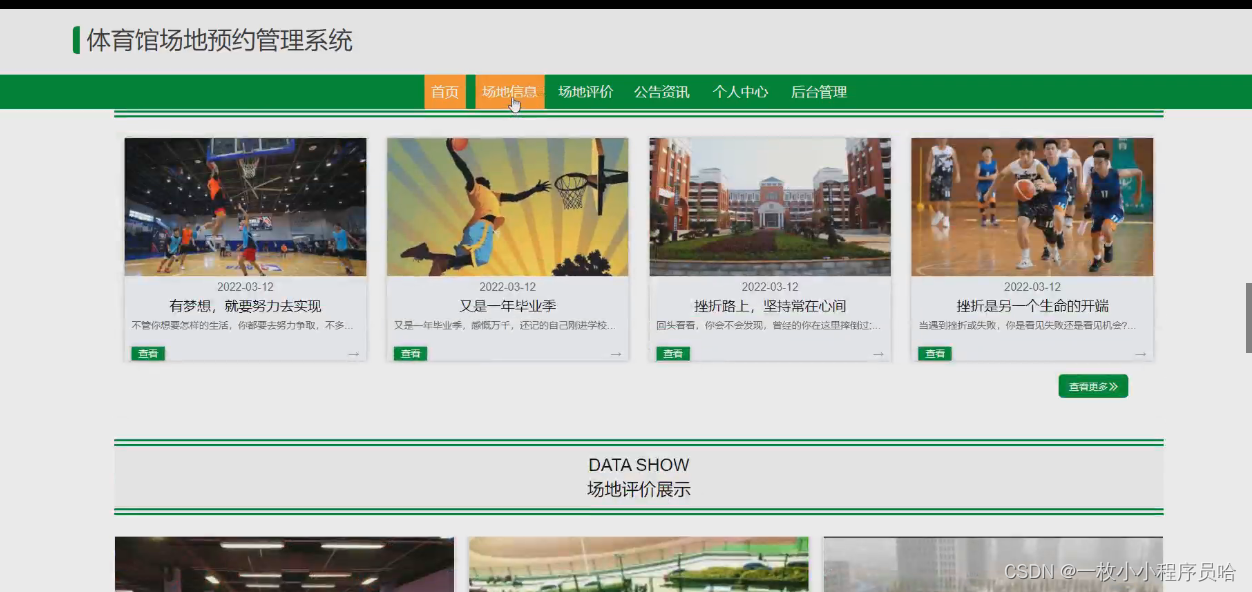
四、🌐网站效果




五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<!-- 启用极速模式(webkit) -->
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="KeyWords" content="首页">
<meta name="description" content="首页">
<title>首页</title>
<script>
var batchArr = [];
var checkLoad = 0; //判断是否是回调完成的
</script>
<script>
var isOpenMobie = 2;
var isOpenPad = 2;
if (isOpenMobie == 1) {
if (isOpenPad == 1) {
$("body").css("width", "auto");
} else {
//是否手机端判断
var ua = navigator.userAgent;
var ipad = ua.match(/(iPad).*OS\s([\d_]+)/),
isIphone = !ipad && ua.match(/(iPhone\sOS)\s([\d_]+)/),
isAndroid = ua.match(/(Android)\s+([\d.]+)/),
isMobile = isIphone || isAndroid;
if (isMobile) {
$("body").css("width", "1280px");
} else {
$("body").css("width", "auto");
}
}
} else {
$("body").css("width", "auto");
//是否手机端判断
var ua = navigator.userAgent;
var ipad = ua.match(/(iPad).*OS\s([\d_]+)/),
isIphone = !ipad && ua.match(/(iPhone\sOS)\s([\d_]+)/),
isAndroid = ua.match(/(Android)\s+([\d.]+)/),
isMobile = isIphone || isAndroid;
if (isMobile) {
$("head").append("<meta content='width=320,user-scalable=no' name='viewport'>");
} else {
$("head").append("<meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no' name='viewport' />");
}
}
</script>
<script>
$(window).load(function() {
if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))) {
setTimeout(function() {
new WOW().init()
}, 150)
};
});
var DIY_WEBSITE_ID = "178";
var DIY_JS_SERVER = "s143js.nicebox.cn";
</script>
</head>
<body>
<script type="text/javascript">
var Default_isFT = 0;
</script>
<script type="text/javascript" src="js/transform.js"></script>
<div id="comm_layout_header" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="text_style_02_1490063023274" class="view " data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="" class="view_contents">
</div>
</div>
<div id="text_style_02_1490063046138" class="view " data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="" class="view_contents">
</div>
</div>
<div id="dh_style_01_1490063713095" class="view " data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="" class="view_contents">
</div>
</div>
<div id="image_style_01_1492669021720" class="view style_01 image none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents">
<div class="imgStyle CompatibleImg">
<a href='javascript:;' target="">
<img class="picSet link-type-" src="picture/timg.jpg" title="" alt="描述" id="imageModeShow" />
</a>
</div>
<!-- 新加的js -->
</div>
</div>
<div id="div_blank_1492665389276" class="view blank div none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents">
<!--
<a href="#" style="display:block;width:100%;height:100%;" id="divnet"></a>
-->
</div>
</div>
<div id="div_includeBlock_1492656898130" class="view includeBlock div none includeView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents">
<div id="dh_style_01_1492656952980" class="view style_01 dh none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="dh" class="view_contents">
<div id="menu" class="menu menuStyle_1">
<div class="menuLayout">
<ul class="miniMenu columnSet showmobile">
<li class="leftBox">
<div class="nav"></div>
<div class="sidebar icoMenuSet" onclick="setDhListen('style_01',this)">=</div>
<div class="menuScroll">
<ul class="menuUlCopy">
<li id="hot" class="rflex" pageid="167559" showmobile=""><a class="mainMenuSet" href="index.html">首页</a>
</li>
<li class="rflex" pageid="167565" showmobile=""><a class="mainMenuSet" href="about.html">关于我们</a>
</li>
<li class="rflex" pageid="167561" showmobile=""><a class="mainMenuSet" href="news.html">环保咨询</a>
</li>
<li class="rflex" pageid="167563" showmobile=""><a class="mainMenuSet" href="contact.html">联系我们</a>
</li>
</ul>
</div>
</li>
</ul>
<div class="menuUl_box columnSet showpc">
<ul class="menuUl dflex">
<!-- 1167559 test-->
<li id="hot" class="rflex" pageid="167559" showpc="">
<a class="mainMenuSet" href="index.html">首页</a>
</li>
<!-- 1167565 test-->
<li class="rflex" pageid="167565" showpc="">
<a class="mainMenuSet" href="about.html">关于我们</a>
</li>
<!-- 1167561 test-->
<li class="rflex" pageid="167561" showpc="">
<a class="mainMenuSet" href="news.html">环保咨询</a>
</li>
<!-- 1167563 test-->
<li class="rflex" pageid="167563" showpc="">
<a class="mainMenuSet" href="contact.html">联系我们</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 菜单区域 End-->
<!-- -->
</div>
</div>
<div id="user_style_05_1492758156693" class="view style_05 user none lockHeightView" data-wow-et='0' data-wow-iteration='1'>
<div names="image" class="view_contents">
<div class="imgStyle CompatibleImg">
<a href='javascript:;' target="">
<img class="picSet link-type-" src="picture/06.png" title="" alt="描述" id="imageModeShow" />
</a>
</div>
<!-- 新加的js -->
</div>
</div>
<div id="image_style_01_1492659077846" class="view style_01 image none wow bounceInRight" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents">
<div class="imgStyle CompatibleImg">
<a href='javascript:;' target="">
<img class="picSet link-type-" src="picture/02.png" title="" alt="描述" id="imageModeShow" />
</a>
</div>
<!-- 新加的js -->
</div>
</div>
<div id="text_style_02_1492673432893" class="view style_02 text none wow bounceIn lockHeightView" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
对地球生物的保护
</div>
</div>
<div id="text_style_02_1492673701589" class="view style_02 text none wow bounceInRight lockHeightView" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
地球生死在人类的手中
</div>
</div>
</div>
</div>
<div id="layout_1492659251646" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="div_blank_1492659803389" class="view blank div none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents">
<!--
<a href="#" style="display:block;width:100%;height:100%;" id="divnet"></a>
-->
</div>
</div>
<div id="div_includeBlock_1492678917481" class="view includeBlock div none includeView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents">
<div id="text_style_02_1492678909508" class="view style_02 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
新闻动态
</div>
</div>
<div id="div_blank_1492678954477" class="view blank div none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents">
<!--
<a href="#" style="display:block;width:100%;height:100%;" id="divnet"></a>
-->
</div>
</div>
<div id="text_style_02_1492678971248" class="view style_02 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
人类有意识地保护自然资源并使其得到合理的利用,防止自然环境受到污染和破坏;对受到污染和破坏的环境必须做好综合治理,以创造出适合于人类生活、工作的环境
</div>
</div>
<div id="newsList_style_04_1492749699388" class="view style_04 newsList none wow fadeIn lockHeightView" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="newsList" class="view_contents">
<script></script>
<!--新闻列表区域-->
<div class="boxNewsListStyle_4">
<ul id="boxNewsList">
<li class="sumary_list modSet">
<div class="newPic imgSet">
<a href="#" target="_self"><img class="News_img" src="picture/07.png" alt="“央”字头治污问责风暴加码 7省逾千人被问责"></a>
<div class="zTm" style="margin-top:100%"></div>
</div>
<div class="newCont">
<div class="newTitle">
<div class="newName">
<a class="titleSet" href="#" target="_self">“央”字头治污问责风暴加码 7省逾千人被问责</a>
</div>
<div class="newDetail detailSet pc">随着中央环境保护督察组日前向湖北进行督察反馈,第二批对7省市的督察情况已...</div>
<div class="newDetail detailSet pad">随着中央环境保护督察组日前向湖北进行督察反馈,第二批对7省市的督察情况已...</div>
</div>
</div>
<div id="div_blank_1492745352300" class="view blank div none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents">
<!--
<a href="#" style="display:block;width:100%;height:100%;" id="divnet"></a>
-->
</div>
</div>
</div>
</div>
<script>
</script>
</body>
</html>
💒CSS样式代码
#popup_container{font-family:Arial,sans-serif;font-size:12px; color:#000; background:#FFF;border-radius:6px;box-shadow: 0 0 20px rgba(0,0,0,0.2); position: fixed; z-index: 99999; padding: 0; margin:0; width: 290px; top: 50% !important; left: 50% !important; -webkit-transform: translate(-50%,-50%); -moz-transform: translate(-50%,-50%); -o-transform: translate(-50%,-50%); transform: translate(-50%,-50%);}
#popup_title{font-family: 'Microsoft YaHei';font-size:14px;font-weight:normal;text-align:center;line-height:40px;color:#666;cursor:default;padding:0em;margin:0em; display: none;}
#popup_content{/*background: 10px 14px no-repeat url(../images/i.gif);height: 90px*/; padding: 0 20px 20px; margin:0em; padding-top: 90px; background: url(../images/warning.png) no-repeat 50% 20px; background-size: 60px;}
#popup_message{color: #666; line-height: 180%; width: 100%; text-align: center;}
#popup_panel{text-align:center;margin: 20px 0 5px 0;}
#popup_prompt{margin:.5em 0em;}
#popup_panel #popup_ok{ display: inline-block;background: #fff; border: 1px solid #ddd;padding: 8px 12px;color: #666;border-radius: 2px; cursor: pointer; outline: none;}
#popup_panel #popup_cancel{ display: inline-block;background: #eee;border: 1px solid #ddd;padding: 8px 12px;color: #333;border-radius: 2px; cursor: pointer; outline: none;}
#popup_panel input:hover{opacity: .7;}
#popup_panel input:nth-child(2){margin-left: 10px;}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.














![[阶段4 企业开发进阶] 5. Netty](https://img-blog.csdnimg.cn/00d2547fc53f453b9f991161dd5b307a.png#pic_center)