目录
- 一、引子
- 1.1 实现一
- 1.2 一个死循环的写法
- 1.3 mounted实现
- 二、生命周期
- 2.1 概念
- 2.2 常用的生命周期钩子
- 2.3 关于销毁Vue实例注意点
- 2.4 vm的一生(vm的生命周期)
- 2.5 生命周期图示
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。比如 created 钩子可以用来在一个实例被创建之后执行代码。也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
一、引子
需求:实现我爱南京透明度(opacity)由1到0循环渐变。
1.1 实现一
<div id="root">
<h2 :style="{opacity}">我爱南京</h2>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
opacity:1
}
})
setInterval(() => {
vm.opacity -= 0.01;
if(vm.opacity<=0) vm.opacity=1;
}, 20);
</script>
1.2 一个死循环的写法
下面案例中,定时器里面做了一件事就是:修改了opacity。但是,由于Vue一旦发现opacity被修改了,就会从新解析模板,从而change()方法又会被重新调用,就导致了死循环。
<div id="root">
<h2 :style="{opacity}">我爱南京</h2>
{{change()}}
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
opacity:1
},
methods: {
change(){
console.log("开了个定时器");
setInterval(() => {
this.opacity -= 0.01;
if(this.opacity<=0) this.opacity=1;
},20);
}
},
})
</script>
1.3 mounted实现
mounted:什么时候被调用?Vue完成模板的解析,并把初始的真实的DOM元素放入页面(挂载完毕)后调用。只调用一次。里面的this就是vm实例对象。
下面案例中,只会打印一次:mounted挂载成功!
<div id="root">
<h2 :style="{opacity}">我爱南京</h2>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
opacity:1
},
mounted() {
console.log("mounted挂载成功!");
setInterval(() => {
this.opacity -= 0.01;
if(this.opacity<=0) this.opacity=1;
},20);
}
})
</script>
二、生命周期
2.1 概念
- 又名:
生命周期回调函数、生命周期函数、生命周期钩子。 - 是什么:
Vue在关键时刻帮我们调用的一些特殊名称的函数。 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。- 生命周期函数中的
this指向是vm或组件实例对象。
2.2 常用的生命周期钩子
mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
2.3 关于销毁Vue实例注意点
- 销毁后借助
Vue开发者工具看不到任何信息。 - 销毁后
自定义事件会失效,原生DOM事件依然有效。 - 一般不会在
beforeDestroy中操作数据,因为即便操作数据,也不会再触发更新流程了。
2.4 vm的一生(vm的生命周期)
- 将要创建===>调用
beforeCreate()函数。 - 创建完毕===>调用
created()函数。 - 将要挂载===>调用
beforeMount()函数。 - 挂载完毕(重要的钩子)===>调用
mounted()函数。 - 将要更新===>调用
beforeUpdate()函数。 - 新完毕===>调用
updated()函数 - 将要销毁(重要的钩子===>调用
beforeDestroy()函数。 - 销毁完毕===>调用
destroyed()函数。
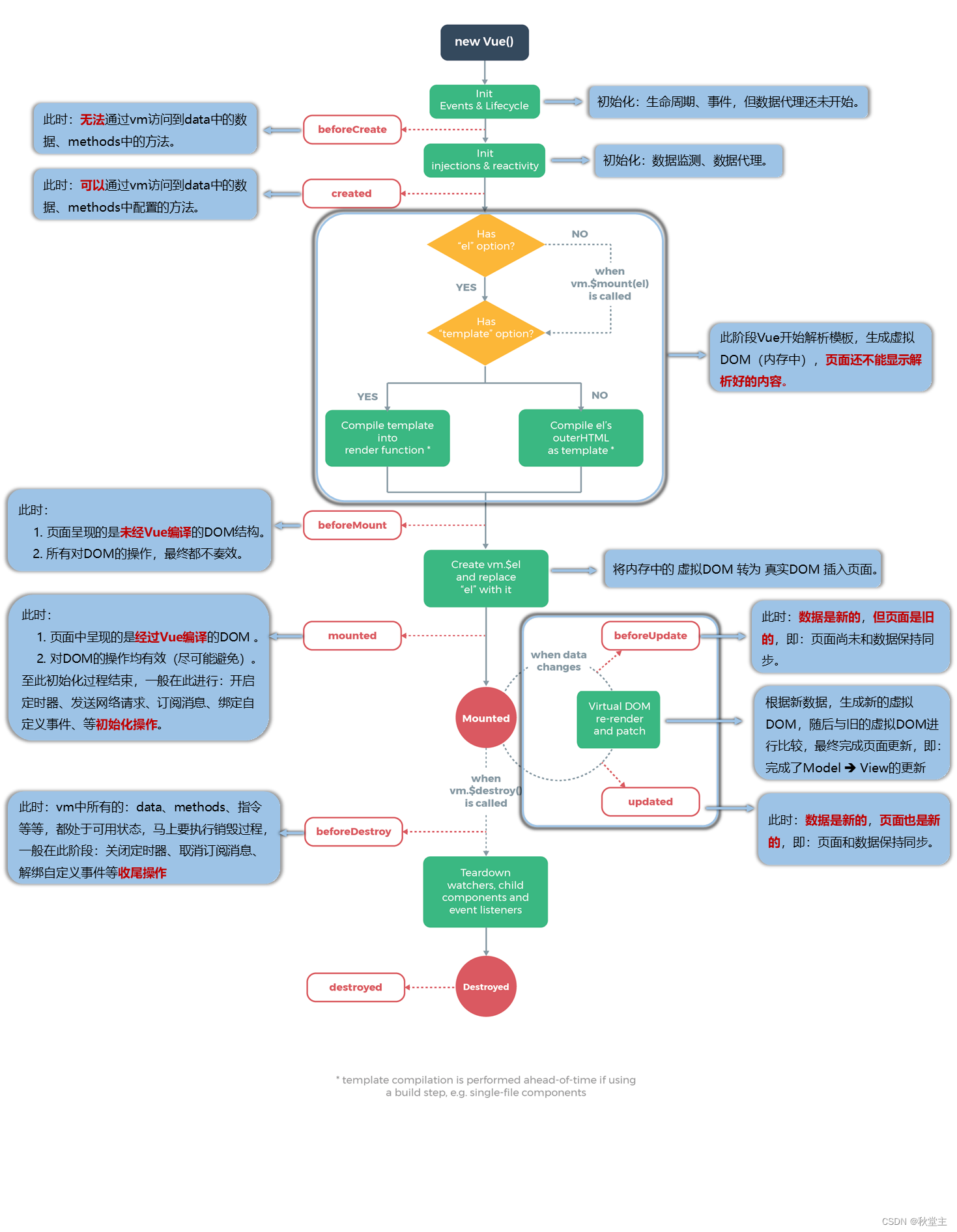
2.5 生命周期图示
下图展示了vm实例的生命周期,涉及到8个(4组)函数:
beforeCreate():无法通过vm访问到data中的数据、methods中的方法。created():可以访问到data中的数据、methods中的配置方法。beforeMount():页面呈现的是未经编译的DOM结构。所有对DOM的操作,最终都不奏效。mounted():页面中呈现的是经过Vue编译的DOM;对DOM的操作均有效(尽可能避免)。至此,初始化过程结束,一般在此进行开启定时器、发送网络请求、订阅消息、绑定自定义事件、等初始化操作。beforeUpdate():此时数据是新的,但页面是旧的,即,页面尚未和数据保持同步。updated():此时数据是新的,页面也是新的,即,页面和数据保持同步。beforeDestroy():此时vm中所有的data、methods、指令等等,都处于可用状态,马上要执行销毁过程。一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作。destroyed()