为什么要清除浮动?
清除·浮动主要是为了清除浮动元素造成的影响,使浮动元素不会影响其后元素的布局
- 防止父元素高度塌陷:当元素浮动后,它会脱离一个标准文档流,不再占用原先的布局空间。如果一个父元素内只有浮动元素,那么该父元素的高度会塌陷为0。清除浮动可以解决这个问题,使父元素根据浮动元素的高度自动扩展高度。
- 防止浮动元素覆盖后续元素:当元素浮动后,后续元素会忽略它并填补其原先的空间。这可能导致浮动元素覆盖后续元素,影响页面布局。清除浮动可以解决这个问题,保证浮动元素不会影响后续元素的布局。
- 方便给浮动元素添加边距:当元素浮动后,它的外边距不会影响其后元素的布局。如果不清除浮动,添加边距只会使浮动元素覆盖更大的区域,而不会真正创建边距空间。清除浮动可以使外边距生效,真正产生边距效果。
- 使浮动布局更加可控:通过清除浮动,可以很好地解决浮动布局带来的各种问题,使浮动元素不会对布局产生意想不到的影响。这使得浮动布局变得更加可控。
清除浮动有哪几种方式?
- 清除浮动元素后的第一个块级元素添加clear属性,值为浮动方向(left、right、both)。这会强制该元素不允许浮动元素影响其布局。
- 父元素添加overflow属性,值为hidden或auto。这会创建一个BFC(块级格式化上下文),内部的浮动元素不会影响外部元素。
- 父元素添加after伪元素,并设置clear属性。这会向父元素添加一个清除浮动的元素。
- 父元素手动添加高度(不推荐)
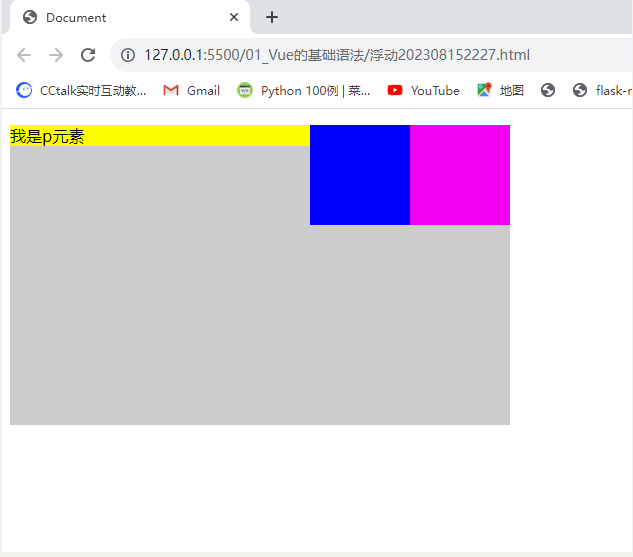
演示
1.(1)因为浮动,p元素和两个child元素仿佛同在第一行

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#main {
width: 500px;
height: 300px;
background: #cccccc;
}
#child1 {
width: 100px;
height: 100px;
background: #f000f0;
/* 脱离文档流,空间释放 */
float: right;
}
#child2 {
width: 100px;
height: 100px;
background: #0000ff;
float: right;
}
p {
background: yellow;
}
</style>
</head>
<body>
<div id="main">
<div id="child1"></div>
<div id="child2"></div>
<p>我是p元素</p>
</div>
</body>
</html>
(2)p元素添加clear属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#main {
width: 500px;
height: 300px;
background: #cccccc;
}
#child1 {
width: 100px;
height: 100px;
background: #f000f0;
/* 脱离文档流,空间释放 */
float: right;
}
#child2 {
width: 100px;
height: 100px;
background: #0000ff;
float: right;
}
p {
background: yellow;
/* 为块级元素添加clear属性 */
clear: right;
}
</style>
</head>
<body>
<div id="main">
<div id="child1"></div>
<div id="child2"></div>
<p>我是p元素</p>
</div>
</body>
</html>
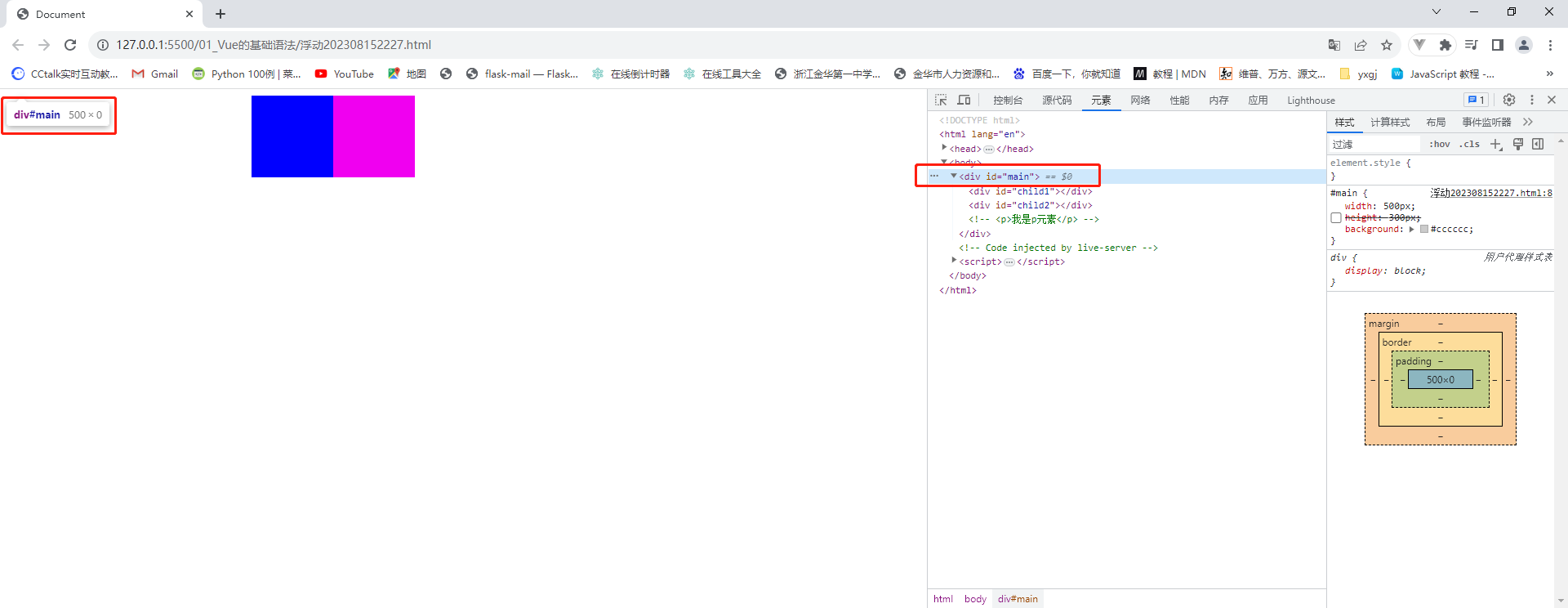
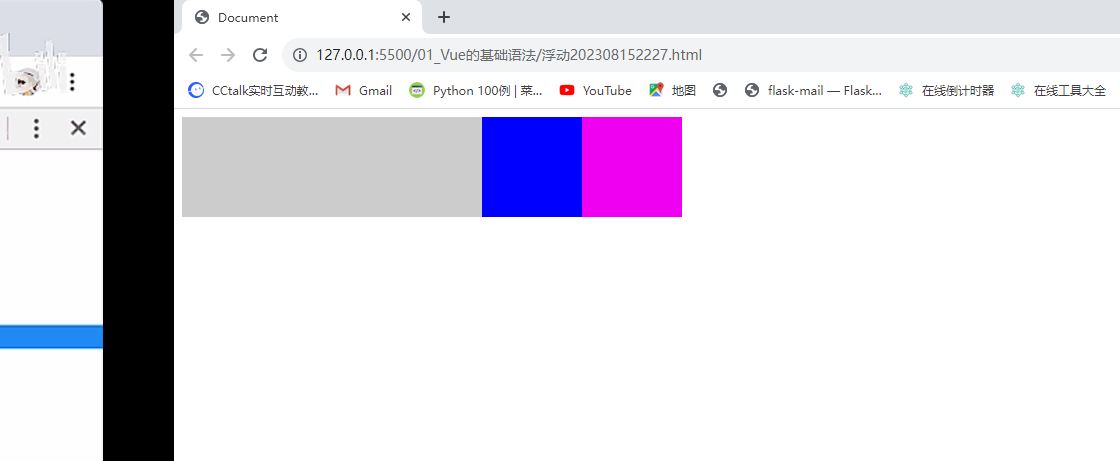
2.(1)父元素高度塌陷

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#main {
width: 500px;
/* height: 300px; */
background: #cccccc;
}
#child1 {
width: 100px;
height: 100px;
background: #f000f0;
/* 脱离文档流,空间释放 */
float: right;
}
#child2 {
width: 100px;
height: 100px;
background: #0000ff;
float: right;
}
p {
background: yellow;
/* 为块级元素添加clear属性 */
clear: right;
}
</style>
</head>
<body>
<div id="main">
<div id="child1"></div>
<div id="child2"></div>
<!-- <p>我是p元素</p> -->
</div>
</body>
</html>
(2)解决方式

- 方式一:清除浮动元素后的第一个块级元素添加clear属性,值为浮动方向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#main {
width: 500px;
/* height: 300px; */
background: #cccccc;
}
#child1 {
width: 100px;
height: 100px;
background: #f000f0;
/* 脱离文档流,空间释放 */
float: right;
}
#child2 {
width: 100px;
height: 100px;
background: #0000ff;
float: right;
}
p {
background: yellow;
/* 为块级元素添加clear属性 */
clear: right;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div id="main">
<div id="child1"></div>
<div id="child2"></div>
<!-- <p>我是p元素</p> -->
<div class="clear"></div>
</div>
</body>
</html>
- 方式二:父元素添加after伪元素,并设置clear属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#main {
width: 500px;
/* height: 300px; */
background: #cccccc;
}
#child1 {
width: 100px;
height: 100px;
background: #f000f0;
/* 脱离文档流,空间释放 */
float: right;
}
#child2 {
width: 100px;
height: 100px;
background: #0000ff;
float: right;
}
p {
background: yellow;
/* 为块级元素添加clear属性 */
clear: right;
}
/* .clear {
clear: both;
} */
/* 伪元素默认是行元素 */
#main::after {
content: "";
/* block clear:both才会生效 */
display: block;
clear: both;
}
</style>
</head>
<body>
<div id="main">
<div id="child1"></div>
<div id="child2"></div>
<!-- <p>我是p元素</p> -->
<div class="clear"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#main {
width: 500px;
/* height: 300px; */
background: #cccccc;
}
#child1 {
width: 100px;
height: 100px;
background: #f000f0;
/* 脱离文档流,空间释放 */
float: right;
}
#child2 {
width: 100px;
height: 100px;
background: #0000ff;
float: right;
}
p {
background: yellow;
/* 为块级元素添加clear属性 */
clear: right;
}
/* .clear {
clear: both;
} */
/* 伪元素默认是行元素 */
#main::after {
content: "";
/* block clear:both才会生效 */
display: block;
clear: both;
}
#main2 {
background: #000000;
}
</style>
</head>
<body>
<div id="main">
<div id="child1"></div>
<div id="child2"></div>
</div>
<div id="main2">
<div id="child1"></div>
<div id="child2"></div>
</div>
</body>
</html>

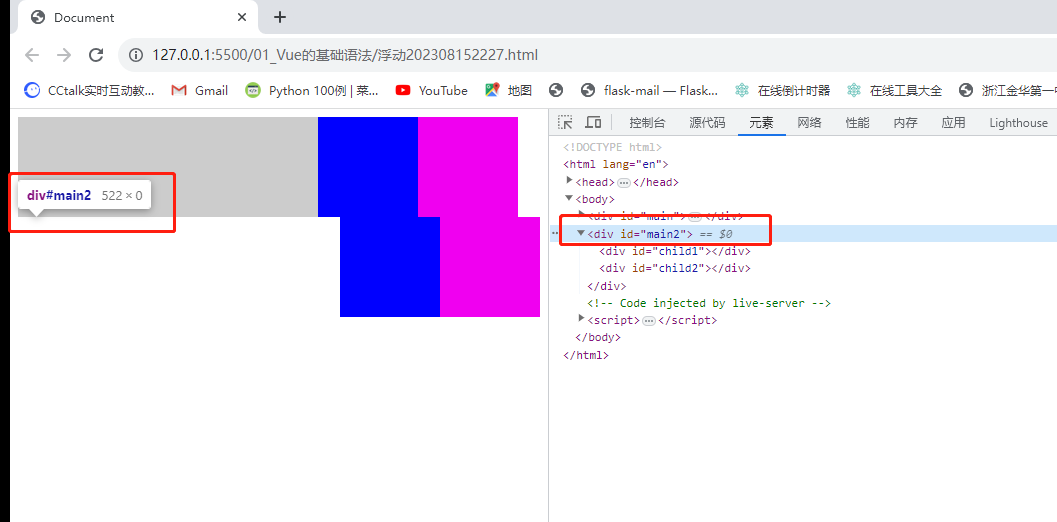
父元素添加overflow属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#main {
width: 500px;
/* height: 300px; */
background: #cccccc;
}
#child1 {
width: 100px;
height: 100px;
background: #f000f0;
/* 脱离文档流,空间释放 */
float: right;
}
#child2 {
width: 100px;
height: 100px;
background: #0000ff;
float: right;
}
p {
background: yellow;
/* 为块级元素添加clear属性 */
clear: right;
}
/* .clear {
clear: both;
} */
/* 伪元素默认是行元素 */
#main::after {
content: "";
/* block clear:both才会生效 */
display: block;
clear: both;
}
#main2 {
background: #000000;
overflow: hidden;
}
</style>
</head>
<body>
<div id="main">
<div id="child1"></div>
<div id="child2"></div>
</div>
<div id="main2">
<div id="child1"></div>
<div id="child2"></div>
</div>
</body>
</html>



![[论文笔记]Glancing Transformer for Non-Autoregressive Neural Machine Translation](https://img-blog.csdnimg.cn/995ccaae14124f42815d92b9eb6676c7.png)











![Java并发编程(七)实践[生产者-消费者]](https://img-blog.csdnimg.cn/a1ee416dee584753977b9170cf617069.png)