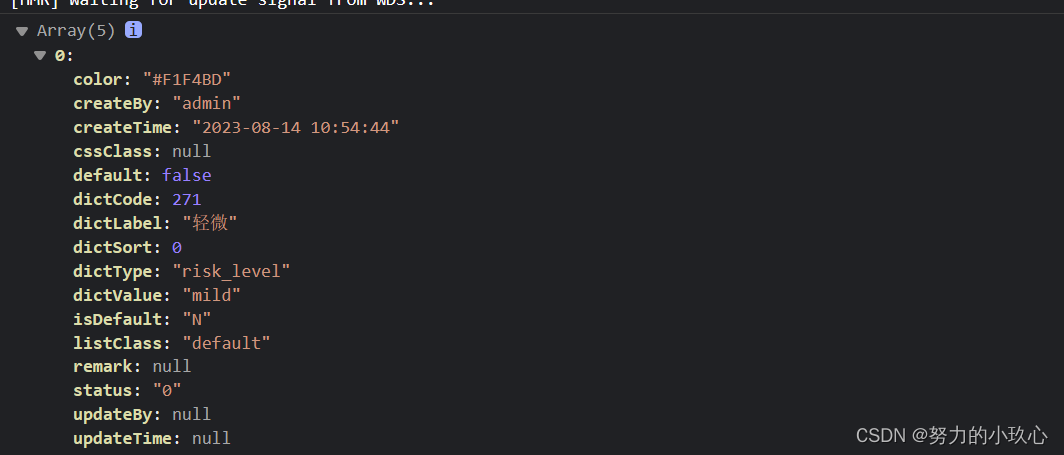
首先获取所要新增的字典,并且根据字典的value值选取对应的颜色参数
this.getDicts("risk_level").then(response => {
const color = {mild:'#F1F4BD',moderate:'#EEC920',severe:'#FF6C0D',very_severe:'#FF0000',no_harm:'green'};
const res = response.data.map((item)=>{
return {
color:color[item.dictValue],
...item
}
});
this.risk_level_color = res;
console.log(this.risk_level_color);
});前端显示

el-option渲染,使用v-html进行渲染
<el-form-item label="风险等级" prop="riskLevel">
<el-select
v-model="queryParams.riskLevel"
placeholder="风险等级"
clearable
style="width: 240px"
ref="measureParamLevelId"
@change="chageTextColor($event,'measureParamLevelId')"
>
<el-option
v-for="dict in risk_level_color"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="dict.dictValue"
v-html="'<span style=color:'+dict.color+'>'+dict.dictLabel+'</span>'"
/>
</el-select>
</el-form-item>method方法
chageTextColor($event, selectedRef) {
const color = this.risk_level_color.filter((item)=>{return item.dictValue==$event})[0].color;
// 改变下拉框颜色值
this.$refs[selectedRef].$el.children[0].children[0].style.color = '' + color + ''
},