一、理解flex

二、理解Flex布局(又称Flexbox布局)
Flex布局(又称Flexbox布局)是一种基于Web的CSS3布局模式,其目的是为了更加灵活和自适应地布置各种各样的网页元素。Flex布局通过将一个父容器分割为一个或多个弹性项目,使得这些项目能够按照一定规则相互排列,并且自动适应它们所处的容器环境。
在Flex布局中,父容器成为“flex container”,子元素成为“flex item”。Flex容器有两个重要的属性:flex-direction和justify-content。flex-direction主要用来决定flex item在主轴上的排列方向,而justify-content则用来对flex item进行主轴方向上的对齐。
除了这些基本属性之外,Flex布局还具有许多其他的属性,例如:align-items、align-content、flex-wrap、order、flex-grow、flex-shrink等。这些属性用来定义flex item在交叉轴和主轴上的排序方式以及它们在父容器中所占的空间大小。
flex布局是一种比较高级的网页排版技术,它能够帮助开发者轻松地实现复杂的网页布局效果,并且具有灵活和响应式的特点。
三、设置了 flex 布局后,以下属性将失效
| 序号 | 属性 | 备注 |
| 1 | float | |
| 2 | clear | |
| 3 | vertical-align | 在 Flex 容器中只能用于对齐 Flex 项目中的内联元素或文字 |
| 4 | display:inline-block | |
| 5 | width | 可以在 Flex 项目上设置 |
| 6 | height | 可以在 Flex 项目上设置 |
| 7 | margin: auto | 在 Flex 容器上无法将 Flex 项目水平居中,需要使用justify-content:center实现 |
| 8 | flex-direction: row | 该属性被设置为默认值flex-direction: row,如果需要更改主轴方向,应该使用flex-direction属性 |
| 9 | flex-wrap: nowrap | 该属性被设置为默认值flex-wrap:nowrap,如果需要实现换行或不换行,应该使用flex-wrap属性 |
| 10 | justify-content: flex-start | 该属性被设置为默认值,如果需要更改主轴方向上的对齐方式,应该使用justify-content属性 |
| 注意:这并不是绝对的,还取决于具体的属性值和 Flex 项目的结构。有些情况下上述属性仍然可以正常使用 | ||
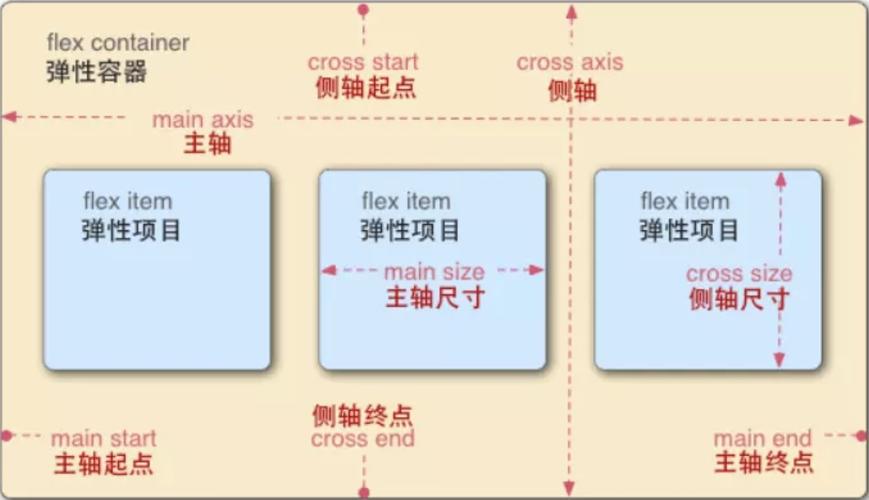
四、Flex布局有以下核心概念
4.1、Flex容器(Flex Container):应用了 Flex 布局的元素,称为 Flex 容器。其作用是定义 Flex 项目所在的容器,使 Flex 项目能够进行弹性布局。
4.2、Flex项目(Flex Item):Flex 容器中的子元素称为 Flex 项目(Flex Item),每个 Flex 项目都具有弹性盒的属性。同时,它们也受到 Flex 容器的限制,如放置的方向、排列顺序等。
4.3、Flex轴(Main Axis):Flex 容器主要的放置方向即为 Flex 轴。在该轴上,Flex 容器中的 Flex 项目会被依次排列。
4.4、Flex交叉轴(Cross Axis):与 Flex 轴垂直的轴称为 Flex 的交叉轴。在该轴上,Flex 项目所占据的空间是有限制的,具体大小由 Flex 容器的属性决定。
4.5、主轴方向属性(justify-content):该属性用于控制 Flex 项目在 Flex 轴上的对齐方式。它可以让 Flex 项目在主轴方向上看起来更加美观,通常被用于实现水平对齐或垂直对齐。
4.6、交叉轴方向属性(align-items):该属性用于控制 Flex 项目在交叉轴上的对齐方式。它可以让 Flex 项目在交叉轴方向上看起来更加美观,通常被用于实现水平对齐或垂直对齐。
4.7、弹性元素属性(flex):该属性用于控制 Flex 项目如何分配 Flex 容器中可用空间。该属性的值决定了 Flex 项目的伸缩性,它能够让 Flex 项目在 Flex 容器中的尺寸发生变化,以适应不同的屏幕尺寸或者容器大小。

五、Flex容器
Flex容器是包含Flex项目的父级元素,通过设置该元素的display属性为flex或inline-flex,即可创建一个Flex容器。
| 序号 | 属性 | 属性描述 | 值 | 值描述 |
| 1 | display | 指定容器为Flex布局 | flex | 主轴水平方向排列 |
| inline-flex | 主轴垂直方向排列 | |||
| 2 | flex-direction | 指定主轴的方向 | row | 从左到右 |
| row-reverse | 水平方向(从右到左) | |||
| column | 垂直方向(从上到下) | |||
| column-reverse | 垂直方向(从下到上) | |||
| 3 | justify-content | 指定主轴上的对齐方式 | flex-start | 靠近起点对齐 |
| flex-end | 靠近终点对齐 | |||
| center | 居中对齐 | |||
| space-between | 两端对齐 | |||
| space-around | 间隔对齐 | |||
| 4 | align-items | 指定交叉轴上的对齐方式 | flex-start | 靠近起点对齐 |
| flex-end | 靠近终点对齐 | |||
| center | 居中对齐 | |||
| baseline | 基线对齐 | |||
| stretch | 拉伸对齐 | |||
| 5 | align-content | 指定多根轴线的对齐方式(仅当交叉轴为多根轴线时有效) | flex-start | 多行项目对齐于交叉轴的起始位置 |
| flex-end | 多行项目对齐于交叉轴的结束位置 | |||
| center | 多行项目在交叉轴上居中对齐 | |||
| space-between | 多行项目在交叉轴上平均分布,首尾项目对齐于容器两端,项目之间的距离相等。 | |||
| space-around | 多行项目在交叉轴上平均分布,项目之间的距离相等,首尾项目距离容器两端的距离是其他项目之间距离的一半 | |||
| stretch | 多行项目在交叉轴上拉伸以充满容器的高度。 | |||
| 6 | flex-wrap | 指定元素是否换行 | nowrap | 不换行 |
| wrap | 换行 | |||
| wrap-reverse | 反向换行 | |||
| 7 | flex-flow | 用于同时设置 flex 容器的主轴和交叉轴的方向和排列方式,它是 flex-direction 和 flex-wrap 两个属性的缩写 | row | 主轴为水平方向,起点在左端 |
| row-reverse | 主轴为水平方向,起点在右端 | |||
| column | 主轴为垂直方向,起点在上方 | |||
| column-reverse | 主轴为垂直方向,起点在下方 | |||
| wrap | 换行,第一行在上方 | |||
| wrap-reverse | 换行,第一行在下方 | |||
| nowrap | 不换行,所有元素排在一行上 | |||
| inherit | 从父元素继承值 | |||
| 8 | align-self | 设置单个项目在交叉轴上的对齐方式 | auto | 默认值,元素继承父元素在交叉轴方向上的对齐方式 |
| flex-start | 元素在交叉轴的起点对齐 | |||
| flex-end | 元素在交叉轴的终点对齐 | |||
| center | 元素在交叉轴的中心对齐 | |||
| baseline | 元素在交叉轴上以基线对齐 | |||
| stretch | 将元素在交叉轴上拉伸至撑满整个交叉轴 |
六、Flex项目
Flex项目是Flex容器中的子元素,通过设置该元素的flex属性,即可使其成为一个Flex项目。
| 序号 | 属性 | 属性描述 |
| 1 | justify-content | 控制项目在主轴上的对齐方式 |
| 2 | align-items | 控制项目在交叉轴上的对齐方式 |
| 3 | flex-direction | 控制主轴的方向 |
| 4 | flex-wrap | 控制项目在一行内排列不下时的换行方式 |
| 5 | align-content | 控制多行项目在交叉轴上的对齐方式 |
| 6 | flex-grow | 表示Flex项目在空间分配时的放大比例。 flex-grow的默认值为0,数值越大,空间分配越多。 |
| 7 | flex-shrink | 表示Flex项目在空间不足时的缩小比例。 flex-shrink的默认值为1,数值越大,缩小比例越多,设置为 0 不缩放 。 |
| 8 | flex-basis | 表示Flex项目在空间分配前的初始大小。 flex-basis的默认值为auto,可以设置具体数值或百分比。 |
| 9 | order | 表示Flex项目在容器中的排列顺序。 order的默认值为0,数值越小,排列越靠前。可以使用负数值。 |
| 10 | flex | 是flex-grow, flex-shrink 和flex-basis的缩写,可以一次性设置以上三个属性 是flex-gflex的默认值为0 1 auto。 |
七、DEMO / vue3.3 + ts
7.1、水平、垂直 居中

<template>
<div class="container">
<!-- 水平、垂直 居中 -->
<div class="flex">
<div class="flex_item"></div>
</div>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="less">
.container{
.flex{
display: flex;
justify-content: center; // 水平居中
align-items: center; // 垂直居中
width: 200px;
height: 200px;
background: #ff0000;
&_item{
width: 50px;
height: 50px;
background: #b3de1b;
}
}
}
</style>
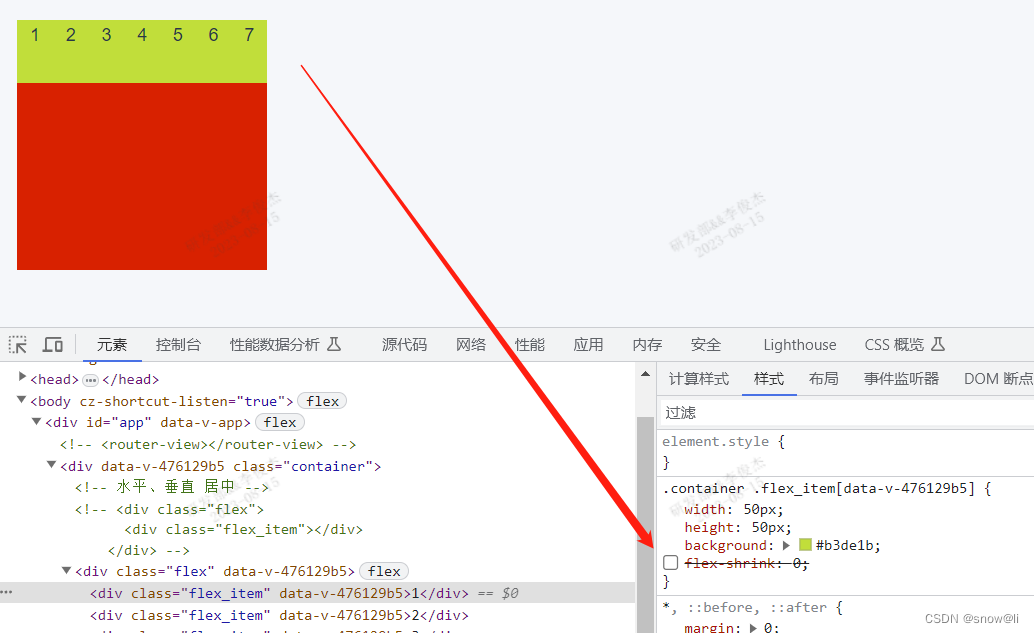
7.2、flex-shrink


<template>
<div class="container">
<div class="flex">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
<div class="flex_item">6</div>
<div class="flex_item">7</div>
</div>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="less">
.container{
.flex{
display: flex;
width: 200px;
height: 200px;
background: #ff0000;
&_item{
width: 50px;
height: 50px;
background: #b3de1b;
flex-shrink: 0; // 表示Flex项目在空间不足时的缩小比例。flex-shrink的默认值为1,数值越大,缩小比例越多,设置为 0 不缩放 。
}
}
}
</style>
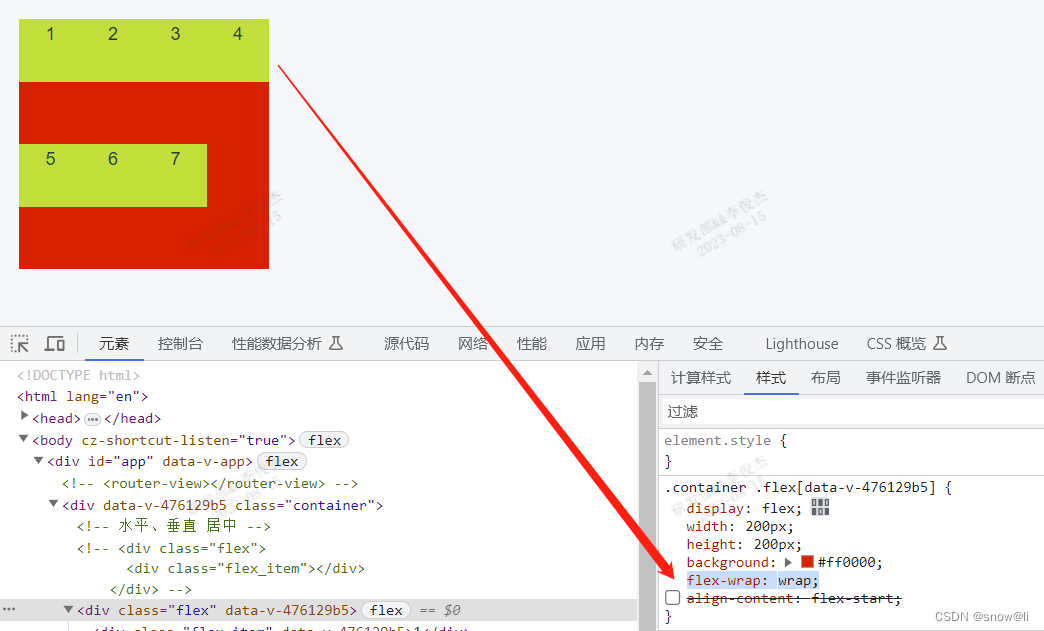
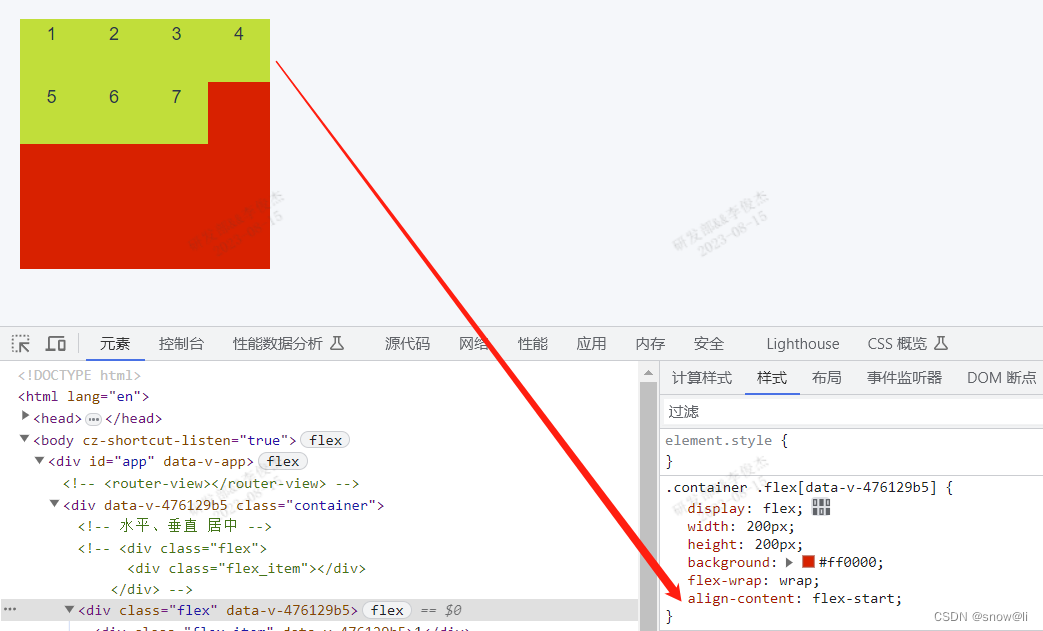
7.3、flex-wrap: wrap; / 换行

7.4、 align-content: flex-start; / 多行项目对齐于交叉轴的起始位置

八、过程记录
8.1、display flex 和 inline-flex区别
| display | flex | inline-flex |
| 布局方向不同 | display:flex是主轴水平方向排列 | display:inline-flex是主轴垂直方向排列 |
| 元素占用空间不同 | display:flex元素会占据一行(即父元素宽度) | display:inline-flex元素只占据它所包含内容的空间 |
| 默认属性不同 | display:flex默认属性是flex-direction:row | display:inline-flex默认属性是flex-direction:row-reverse |
| 元素排列方式不同 | display:flex元素默认排列方式为flex-start | display:inline-flex元素默认排列方式为baseline |
参考链接
Flex 布局语法教程 | 菜鸟教程
30 分钟学会 Flex 布局 - 知乎
flex布局(详解)_杰杰坚强的博客-CSDN博客
flex布局详细教程
处理:end value has mixed support, consider using flex-end instead_星月I随心的博客-CSDN博客