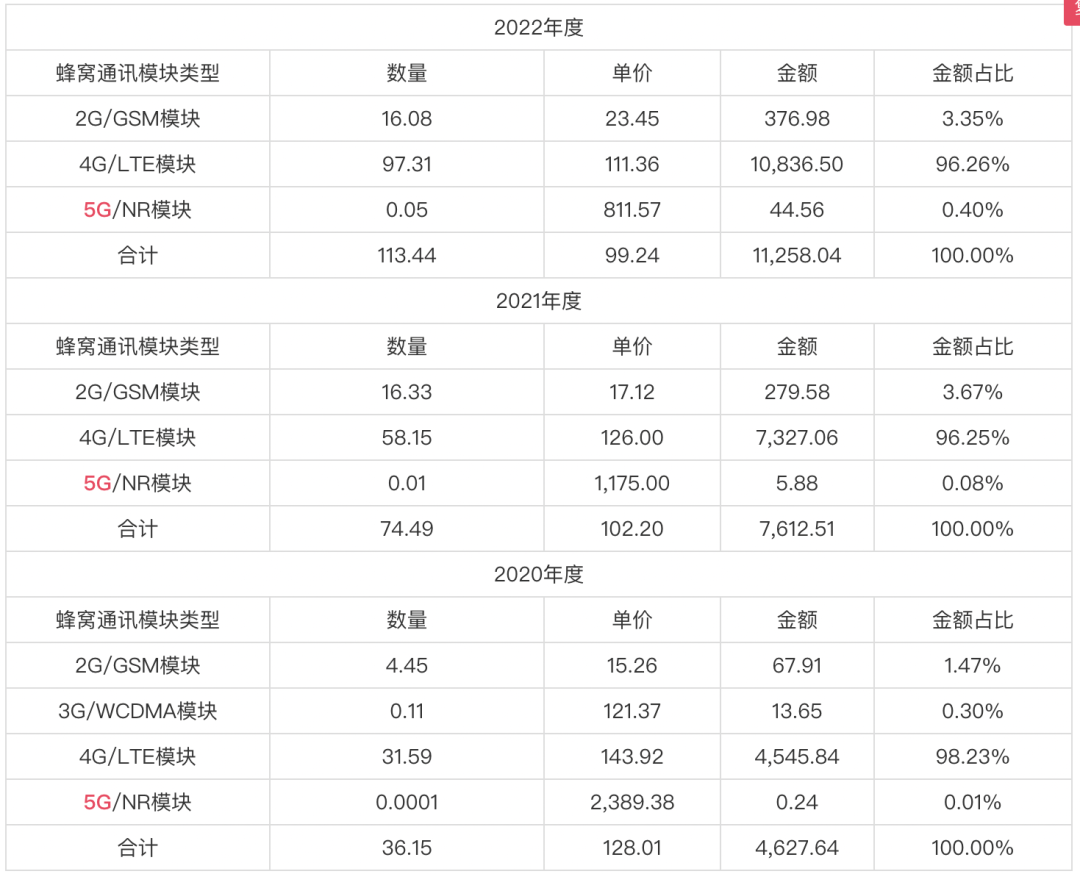
实现效果图

<el-table
v-loading="loading"
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName"
size="small"
>
<el-table-column fixed label="序号" width="50">
<el-table-column align="center" width="50">
<template slot-scope="scope">
<span>{{ scope.$index + 1 }}</span>
</template>
</el-table-column>
</el-table-column>
<el-table-column fixed label="基本信息" width="420" align="center">
<el-table-column label="项目" width="140" align="center">
<template slot-scope="scope">
<span>{{ scope.row.projectname }}</span>
</template>
</el-table-column>
<el-table-column label="职位" width="160" align="center">
<template slot-scope="scope">
<span>{{ scope.row.positionname }}</span>
</template>
</el-table-column>
<el-table-column label="姓名" width="120" align="center">
<template slot-scope="scope">
<span>{{ scope.row.saleusername }}</span>
</template>
</el-table-column>
</el-table-column>
<el-table-column
v-for="(
item, index
) in projectBreakUpCpmmandList.projectBreakUpCpmmandList"
:key="index"
:label="item.months + '月'"
align="center"
show-overflow-tooltip
>
<el-table-column label="入住指标(人)" width="140" align="center">
<template slot-scope="scope">{{
scope.row.projectBreakUpCpmmandList[index].checkingoal
}}</template>
</el-table-column>
<el-table-column
prop="address"
label="完成入住(人)"
width="140"
align="center"
>
<template slot-scope="scope">{{
scope.row.projectBreakUpCpmmandList[index].checkinfinish
}}</template>
</el-table-column>
<el-table-column
prop="zip"
label="回款指标(万元)"
width="140"
align="center"
>
<template slot-scope="scope">{{
scope.row.projectBreakUpCpmmandList[index].backamountgoal
}}</template>
</el-table-column>
<el-table-column
prop="address"
label="完成回款(万元)"
width="140"
align="center"
>
<template slot-scope="scope">{{
scope.row.projectBreakUpCpmmandList[index].backamountfinish
}}</template></el-table-column
>
<el-table-column
prop="zip"
label="任务完成率"
width="140"
align="center"
><template slot-scope="scope">{{
scope.row.projectBreakUpCpmmandList[index].finishrate
}}</template></el-table-column
>
</el-table-column>
</el-table>
// 数据请求
getprojectbreakup(filteredFormInline).then((res) => {
console.log(res);
this.loading = false;
if (res.data.length !== 0) {
this.tableData = res.data;
this.projectBreakUpCpmmandList = res.data[0];
} else {
this.tableData = [];
this.projectBreakUpCpmmandList = [];
}
});