注意:
1、AR Core是Google的产品,因为谷歌制裁华为,所以 有些 华为机可能不支持AR Core的软件;
2、手机在设置里搜索Google Play,看看是否已经安装上了,如果没有装此服务,去商城里搜索Google Play,安装到手机上,如果商城里搜不到,就去网上下载一个Google Play装到手机上(有些设备即使装上也可能无法使用);
1、继承Packages
打开Package Manager,导入以下几个包;

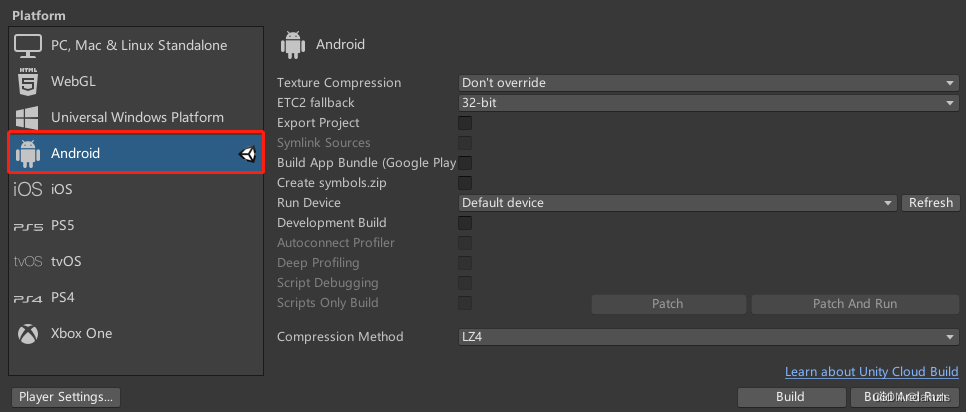
2、工程切换到安卓平台

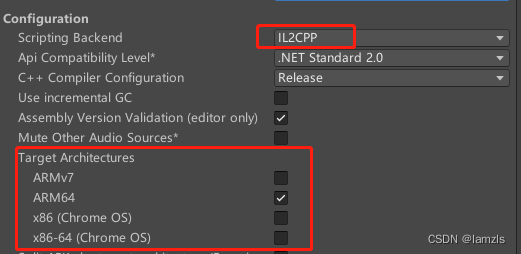
3、配置Player Settings
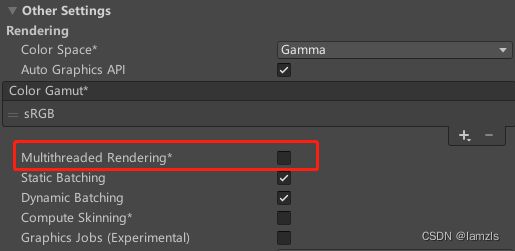
取消多线程渲染,没必要勾选

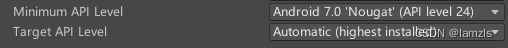
Min API Level 选择24;
Target API Level用本地最高的就ok,一般是在29及以上就可以,我本地用的是32

选择IL2CPP打包
ARCore不支持32位的,取消勾选ARMv7,选择ARM64;不然打出包来运行会闪退。

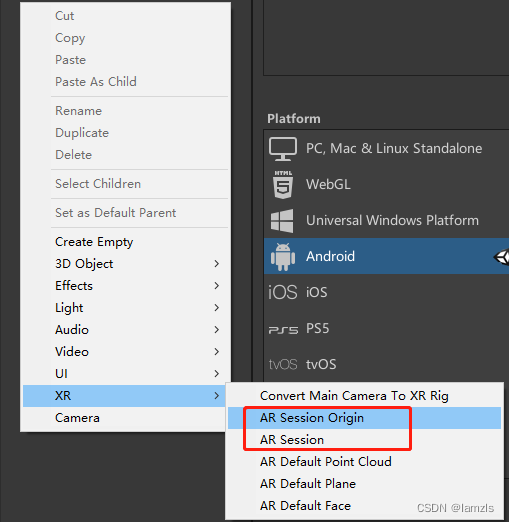
4、新建测试场景
新建场景,然后在Hierarchy面板删除Camera,添加下图中标注的AR Session Origin和AR Session


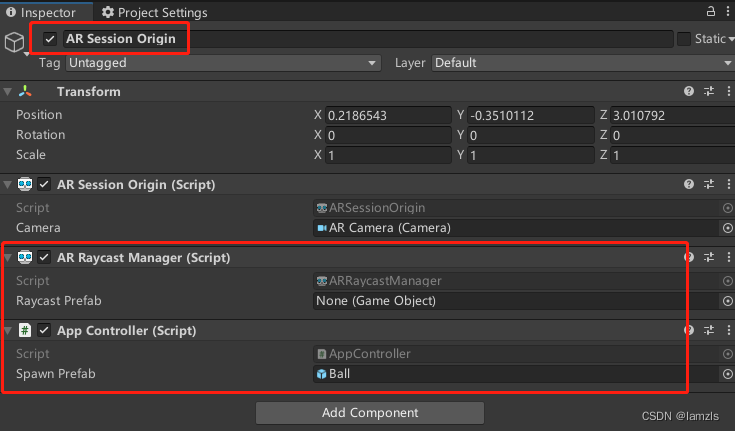
写个测试脚本(AppController.cs),我挂到了AR Session Origin物体上了。
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.ARFoundation;
using UnityEngine.XR.ARSubsystems;
[RequireComponent(typeof(ARRaycastManager))]
public class AppController : MonoBehaviour
{
public GameObject spawnPrefab;
private List<ARRaycastHit> Hits;
private ARRaycastManager mRaycastManager;
private GameObject spawnedObject = null;
private void Start()
{
Hits = new List<ARRaycastHit>();
mRaycastManager = GetComponent<ARRaycastManager>();
}
void Update()
{
if (Input.touchCount == 0)
return;
var touch = Input.GetTouch(0);
if (mRaycastManager.Raycast(touch.position, Hits, TrackableType.PlaneWithinPolygon | TrackableType.PlaneWithinBounds))
{
var hitPose = Hits[0].pose;
if (spawnedObject == null)
{
spawnedObject = Instantiate(spawnPrefab, hitPose.position, hitPose.rotation);
}
else
{
spawnedObject.transform.position = hitPose.position;
}
}
}
}

Spawn Prefab 就是一个小方块,目的是检测到平面后显示在平面上
然后保存场景,打包到真机上测试
相关网址:
1、AR Foundation的官方文档:点击跳转链接
2、谷歌ARCore 的官方例子(不是Unity的工程,可以用Android Studio打开,打包到真机上测试):点击跳转Git;可以下载谷歌官方例子,打包到真机上测试官方案例是否可以正常运行。
3、AR Foundation的例子工程,ARFoundation Samples:点击跳转Git;下载到本地后,用Unity打开,可能会报错,但是解决一下相应的错误就好,是一个很完整的例子工程。












![[NDK]从Opengles到Vulkan-基础篇(10)-混合](https://img-blog.csdnimg.cn/img_convert/bc56dde66bcc38addc0d5be7a72e1709.png)