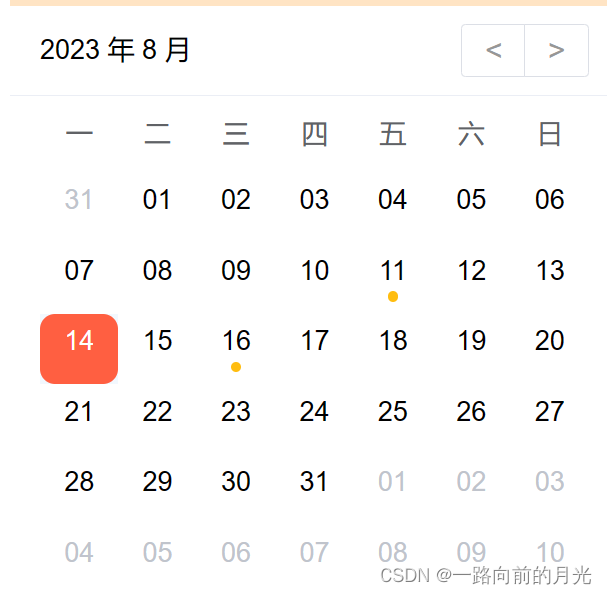
效果图与element原图


el-calendar的尺寸
el-calendar的大小是根据内部每一个日历块进行决定的
.el-calendar-day {
height: 47px !important;
border: none;
text-align: center;
padding: 0;
}右上角的上月下月,取消显示今天的css
// 今天按钮隐藏
.el-button-group > .el-button:not(:first-child):not(:last-child) {
display: none;
}
// 更改上月和下月样式
.el-button-group > .el-button:first-child:before {
content: "<";
border: none;
font-size: 20px;
color: #979797;
}
.el-button-group > .el-button:last-child:before {
content: ">";
border: none;
font-size: 20px;
color: #979797;
}
// 按钮隐藏
.el-button-group > .el-button:first-child span,
.el-button-group > .el-button:last-child span {
display: none;
}点击块出现背景色与下方小点
<template slot="dateCell" slot-scope="{ date, data }">
<div
:class="data.isSelected ? 'selected' : ''" //选中的状态
style="width: 100%;height: 100%;padding-top: 5px;box-sizing: border-box;"
@click="AddNewmsg(data)"
>
<p>{{ data.day.split("-")[2] }}</p>
<div v-for="(i, index) in List">
<div v-if='根据后端数据进行是否显示' class="fleck"></div>
</div>
</div>
</template>上月下月点击事件
mounted() {
// 如果使用监听绑定数据会在点击今天按钮出现
this.$nextTick(() => {
// 点击前一个月
let prevBtn = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(1)"
);
prevBtn.addEventListener("click", () => {
//调用点击前一个月的函数,自己出入当前月份
this.judgeDate(this.calendarDate);
});
let dayBtn = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(2)"
);
dayBtn.addEventListener("click", () => {
this.judgeDate(this.calendarDate);
});
let nextBtn = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(3)"
);
nextBtn.addEventListener("click", () => {
this.judgeDate(this.calendarDate);
});
});
},