渲染引擎解析<script>的过程
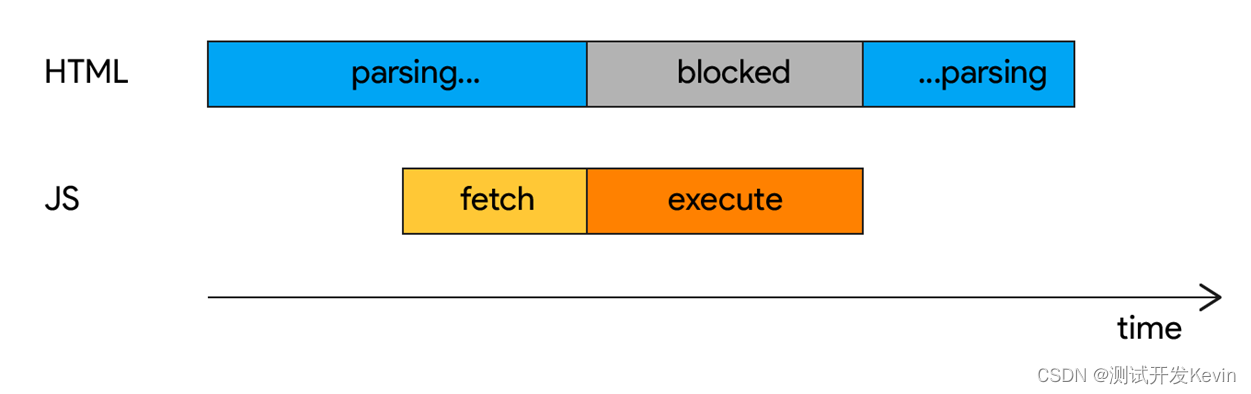
<script>标签上有defer或async属性,脚本就会异步加载。渲染引擎遇到这一行命令,就会开始下载外部脚本,但不会等它下载和执行,而是直接执行后面的命令;默认情况是渲染引擎遇到<script>标签就会停下来,等到执行完脚本,再继续向下渲染,如果脚本很冗长,那么下载和执行的时间就会很长,进而造成浏览器堵塞,用户体验就会不好,感觉到浏览器“卡死”。async 和 defer 之间的区别在于它们何时开始执行脚本。
async
具有 async 属性的脚本在完成下载后和窗口加载事件之前第一时间执行。这意味着 async 脚本可能(并且很可能)不会按照它们在 HTML 中出现的顺序执行。这也意味着如果它们在解析器仍在工作时完成下载,他们可以中断 DOM 构建。

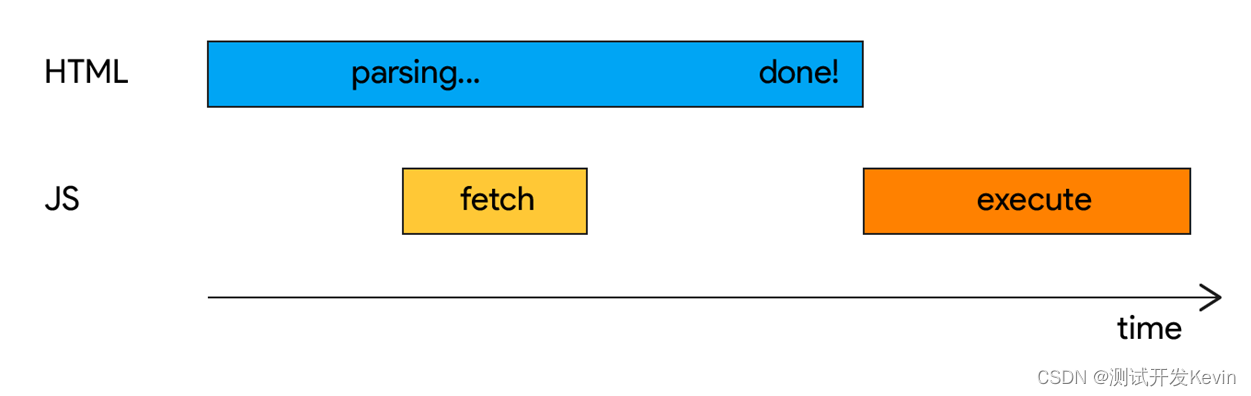
defer
具有defer属性的脚本在 HTML 解析完全完成之后执行,但在DOMContentLoaded 事件之前执行。defer保证脚本将按照它们在 HTML 中出现的顺序执行并且不会阻塞解析器。

总结
- defer是“渲染完再执行”,async是“下载完就执行”;
- 如果有多个defer脚本,会按照它们在页面出现的顺序加载,而多个async脚本是不能保证加载顺序的;
- 如果在加载过程中更早地运行脚本很重要,请使用 async,对不太重要的资源使用 defer。
我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!