自定义时间
写文章的因
关于要写这篇文章的原因
- 是记录在工作上遇到的困难需求,
- 是希望能给大家提供一些解决问题的思路
接下来我描述这个需求的多样性,难点在哪。
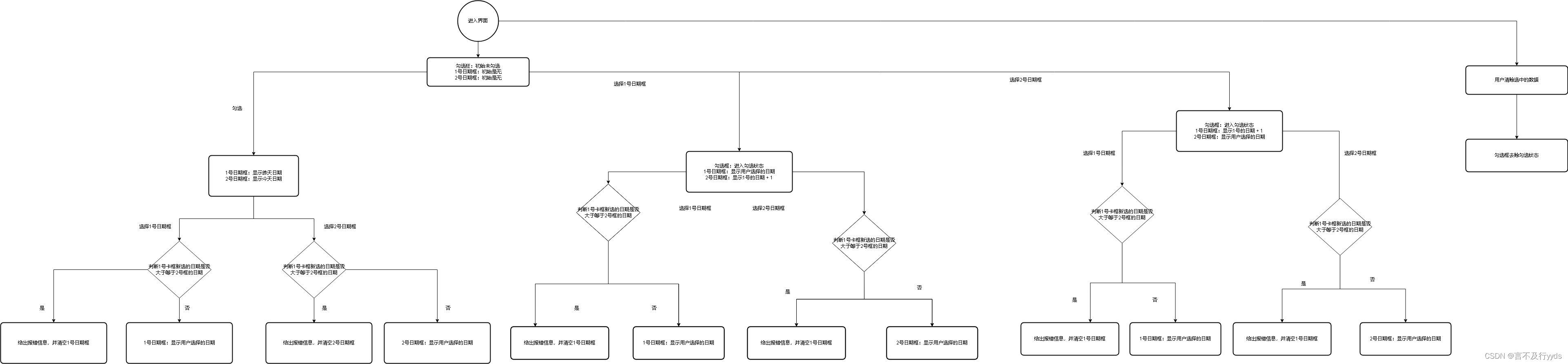
- 勾选勾选框开始时间与结束时间默认显示昨天与今天。
- 取消勾选框开始时间与结束时间清空。
- 选择开始时间,勾选框勾选,结束时间为今天。
在用户点击 开始时间大于或者等于结束时间时,
提示错误信息,开始时间清空,
选择结束时间时,小于或者等于开始时间,
显示报错,结束时间清空。- 选择结束时间,勾选框勾选,开始时间
为所选结束时间的昨天。
在用户点击结束时间小于或者等于结束时间时,
提示错误信息,结束时间清空,
选择开始时间时,大于或者等于开始时间,
显示报错,开始时间清空。- 其次在每次选择时间的时候都要计算出开始时间与结束时间。
- 用户不能选择限制范围之外的时间

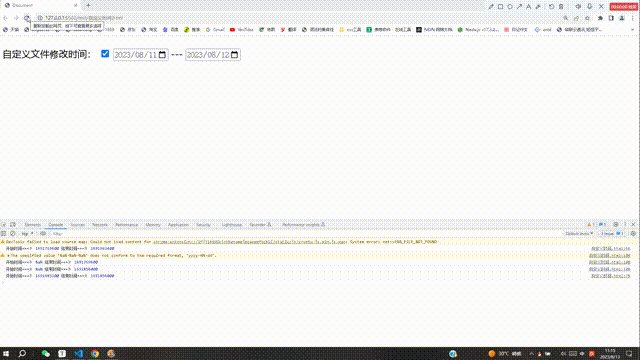
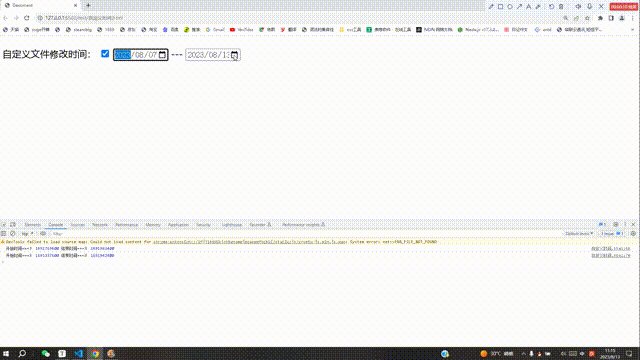
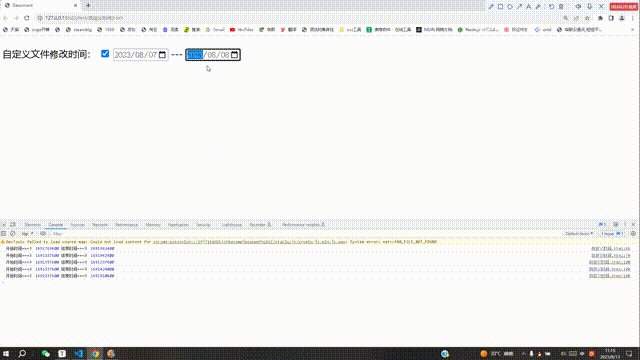
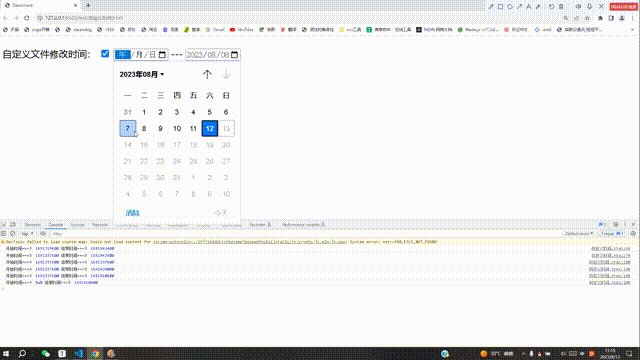
1.效果演示

2.思路解析
2.1编写html
该部分比较简单,就一个错误提示div
一段文字,一个勾选框,两个时间选择框
<div id="errorMsg" style="color:red;margin-top:10px;margin-bottom:20px"></div>
<div>
<label for="select_time">自定义文件修改时间:</label>
<input type="checkbox" name="select_time" id='selectTime'
onchange="changeStatus(event)" id="selectTime">
<input type="date" id='startTime' ref="startTime"
onchange="getstartTime(event)" max=""> ---
<input type="date" ref="endTime" id="endTime"
onchange="getEndTime(event)" max="">
</div>
2.2编写自动得到当前时间的函数
这里的难点是在日期框显示‘yyyy-mm-dd’,
就需要对获取到的值进行处理,
function GetDateStr(AddDayCount) {
var dd = new Date();
dd.setDate(dd.getDate()+AddDayCount);//获取AddDayCount天后的日期
var y = dd.getFullYear();
var m = (dd.getMonth()+1);//获取当前月份的日期
var d = dd.getDate();
if(m>=10&&m>=10){
return y+"-"+m+"-"+d;
}else if(m<10&&d>=10){
return y+"-"+'0'+m+"-"+d;
}else if(m<10&&d<10){
return y+"-"+'0'+m+"-"+'0'+d;
}
}
2.3限制用户选择日期
该功能通过给input添加一个max属性即可,
但是该max属性值必须是max='yyyy-mm-dd’的形式。
window.onload=function(){
document.getElementById('startTime').setAttribute('max',this.GetDateStr(-1))
document.getElementById('endTime').setAttribute('max',this.GetDateStr(0))
}
2.4关于时间的计算
时间的计算问题,因为我们通过Date.parse()
格式化时间得到的时间是东八区的时间,要想得到
零点的时间需要减去8个小时。
开始时间等于start=Date.parse(‘yyyy-mm-dd’)/1000-83600
结束时间等于end=Date.parse(‘yyyy-mm-dd’)/1000+163600
因为我们需要的时间是昨天的零点,以及今天的24点
//得到时间为s
var modification_time_start=null,
modification_time_end=null,
modification_time_start=Date.parse(this.GetDateStr(-1)) / 1000-8*3600
modification_time_end=Date.parse(this.GetDateStr(0)) / 1000+16*3600
2.5用户选择开始时间
当用户选择开始时间,结束时间调用 GetDateStr()并赋值。
勾选框勾选,给该元素设置属性checked为true。
然后就是对开始时间与结束时间的判断来决定
是否显示错误提示,以及清空开始框。
function getstartTime() {
$('#selectTime').attr('checked',true)//给勾选框添加属性,让其处于勾选状态
$('#selectTime').prop('checked',true)
modification_time_start = Date.parse($('#startTime').val())/1000-8*3600
// 用户只选中开始时间,结束时间默认为当前时间。并重新赋值
if(count||modification_time_end===null){
document.getElementById('endTime').value=this.GetDateStr(0)
count=!count
}
if(document.getElementById('startTime').value ===''
&& document.getElementById('endTime').value===''){
$('#selectTime').attr('checked',false)
$('#selectTime').prop('checked',false)
}
// document.getElementById('endTime').value=this.GetDateStr(0)
document.getElementById('startTime').value=$('#startTime').val()
modification_time_end= Date.parse($('#endTime').val())/1000+16*3600
if(modification_time_end<=modification_time_start ||
$('#endTime').val()<=$('#startTime').val()){
//alert('所选时间大于结束时间,请重新选择时间')
document.getElementById('errorMsg').innerText='所选时间大于或等于结束时间,请重新选择时间'
document.getElementById('startTime').value=''
document.getElementById('endTime').value=$('#endTime').val()
}else{
document.getElementById('errorMsg').innerText=''
}
console.log('开始时间===》',modification_time_start,'结束时间===》', modification_time_end)
}
2.6用户选择开始时间
当用户选择结束时间,结束时间调用 GetDateStr()并赋值。
勾选框勾选,给该元素设置属性checked为true。
然后就是对开始时间与结束时间的判断来决定
是否显示错误提示,以及清空结束时间框。
function getEndTime() {
$('#selectTime').attr('checked',true)
$('#selectTime').prop('checked',true)
modification_time_end = Date.parse($('#endTime').val())/1000+16*3600
document.getElementById('endTime').value=$('#endTime').val()
modification_time_start= Date.parse($('#startTime').val())/1000-8*3600
if(document.getElementById('startTime').value ==='' && document.getElementById('endTime').value===''){
$('#selectTime').attr('checked',false)
$('#selectTime').prop('checked',false)
}
//当用户只选中最后时间时,开始时间应该有个默认值。该最后时间的前一天,重新给开始时间赋值
if(modification_time_end<=modification_time_start || $('#endTime').val()<=$('#startTime').val()){
//alert('所选时间小于开始时间,请重新选择时间')
document.getElementById('errorMsg').innerText='所选时间小于或等于开始时间,请重新选择时间'
document.getElementById('endTime').value=''
document.getElementById('startTime').value=$('#startTime').val()
}else{
document.getElementById('errorMsg').innerText=''
}
if(count){
let date=new Date(Date.parse($('#endTime').val())-24*3600*1000)
Y = date.getFullYear() + '-'
M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-'
D = (date.getDate()< 10 ? '0'+date.getDate() : date.getDate())
document.getElementById('startTime').value=Y+M+D
modification_time_start=Date.parse(Y+M+D)/1000-8*3600
count=!count
}
console.log('开始时间===》',modification_time_start,'结束时间===》', modification_time_end)
}
2.7总结
在该需求中,我们学到了那些内容
- 计算时间的准确性(开始时间的0点,结束时间的24点)以及关于使用Date.parse(‘yyyy-mm-dd’)的值为东八区的值。
+怎么得到当前时间,以及怎么将该值赋值到日期框中document.getElementById(‘startTime’).value=‘yyyy-mm-dd’,- 通过jquery改变勾选框的勾选状态$(‘#selectTime’).attr(‘checked’,true) $(‘#selectTime’).prop(‘checked’,true)
3.完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>
</head>
<body>
<div id="errorMsg" style="color:red;margin-top:10px;margin-bottom:20px"></div>
<div>
<label for="select_time">自定义文件修改时间:</label>
<input type="checkbox" name="select_time" id='selectTime' onchange="changeStatus(event)" id="selectTime">
<input type="date" id='startTime' ref="startTime" onchange="getstartTime(event)" max=""> ---
<input type="date" ref="endTime" id="endTime" onchange="getEndTime(event)" max="">
</div>
<script>
var modification_time_start=null,
modification_time_end=null,
count=true
function GetDateStr(AddDayCount) {
var dd = new Date();
dd.setDate(dd.getDate()+AddDayCount);//获取AddDayCount天后的日期
var y = dd.getFullYear();
var m = (dd.getMonth()+1);//获取当前月份的日期
var d = dd.getDate();
if(m>=10&&m>=10){
return y+"-"+m+"-"+d;
}else if(m<10&&d>=10){
return y+"-"+'0'+m+"-"+d;
}else if(m<10&&d<10){
return y+"-"+'0'+m+"-"+'0'+d;
}
}
window.onload=function(){
document.getElementById('startTime').setAttribute('max',this.GetDateStr(-1))
document.getElementById('endTime').setAttribute('max',this.GetDateStr(0))
}
function changeStatus(event) {
if (event.target.checked) {
modification_time_start=Date.parse(this.GetDateStr(-1)) / 1000-8*3600
modification_time_end=Date.parse(this.GetDateStr(0)) / 1000+16*3600
document.getElementById('startTime').value = this.GetDateStr(-1)
document.getElementById('endTime').value = this.GetDateStr(0)
console.log('开始时间===》',modification_time_start,'结束时间===》', modification_time_end)
}else{
document.getElementById('startTime').value =null
document.getElementById('endTime').value=null
modification_time_end=null
modification_time_start=null
}
}
function getstartTime() {
$('#selectTime').attr('checked',true)
$('#selectTime').prop('checked',true)
modification_time_start = Date.parse($('#startTime').val())/1000-8*3600
// 用户只选中开始时间,结束时间默认为当前时间。并重新赋值
if(count||modification_time_end===null){
document.getElementById('endTime').value=this.GetDateStr(0)
count=!count
}
if(document.getElementById('startTime').value ==='' && document.getElementById('endTime').value===''){
$('#selectTime').attr('checked',false)
$('#selectTime').prop('checked',false)
}
// document.getElementById('endTime').value=this.GetDateStr(0)
document.getElementById('startTime').value=$('#startTime').val()
modification_time_end= Date.parse($('#endTime').val())/1000+16*3600
if(modification_time_end<=modification_time_start || $('#endTime').val()<=$('#startTime').val()){
//alert('所选时间大于结束时间,请重新选择时间')
document.getElementById('errorMsg').innerText='所选时间大于或等于结束时间,请重新选择时间'
document.getElementById('startTime').value=''
document.getElementById('endTime').value=$('#endTime').val()
}else{
document.getElementById('errorMsg').innerText=''
}
console.log('开始时间===》',modification_time_start,'结束时间===》', modification_time_end)
}
function getEndTime() {
$('#selectTime').attr('checked',true)
$('#selectTime').prop('checked',true)
modification_time_end = Date.parse($('#endTime').val())/1000+16*3600
document.getElementById('endTime').value=$('#endTime').val()
modification_time_start= Date.parse($('#startTime').val())/1000-8*3600
if(document.getElementById('startTime').value ==='' && document.getElementById('endTime').value===''){
$('#selectTime').attr('checked',false)
$('#selectTime').prop('checked',false)
}
//当用户只选中最后时间时,开始时间应该有个默认值。该最后时间的前一天,重新给开始时间赋值
if(modification_time_end<=modification_time_start || $('#endTime').val()<=$('#startTime').val()){
//alert('所选时间小于开始时间,请重新选择时间')
document.getElementById('errorMsg').innerText='所选时间小于或等于开始时间,请重新选择时间'
document.getElementById('endTime').value=''
document.getElementById('startTime').value=$('#startTime').val()
}else{
document.getElementById('errorMsg').innerText=''
}
if(count){
let date=new Date(Date.parse($('#endTime').val())-24*3600*1000)
Y = date.getFullYear() + '-'
M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-'
D = (date.getDate()< 10 ? '0'+date.getDate() : date.getDate())
document.getElementById('startTime').value=Y+M+D
modification_time_start=Date.parse(Y+M+D)/1000-8*3600
count=!count
}
console.log('开始时间===》',modification_time_start,'结束时间===》', modification_time_end)
}
</script>
</body>
</html>
好了这次的文章就到这了
如果觉得还不错的话,帮忙点个关注吧
希望能给博主点赞哎🎨,评论🧶,收藏🥼三连一波加粗样式