文章目录
- flex
- 隐藏元素(7种方法)
- 不占位置
- 占位置
- 单位
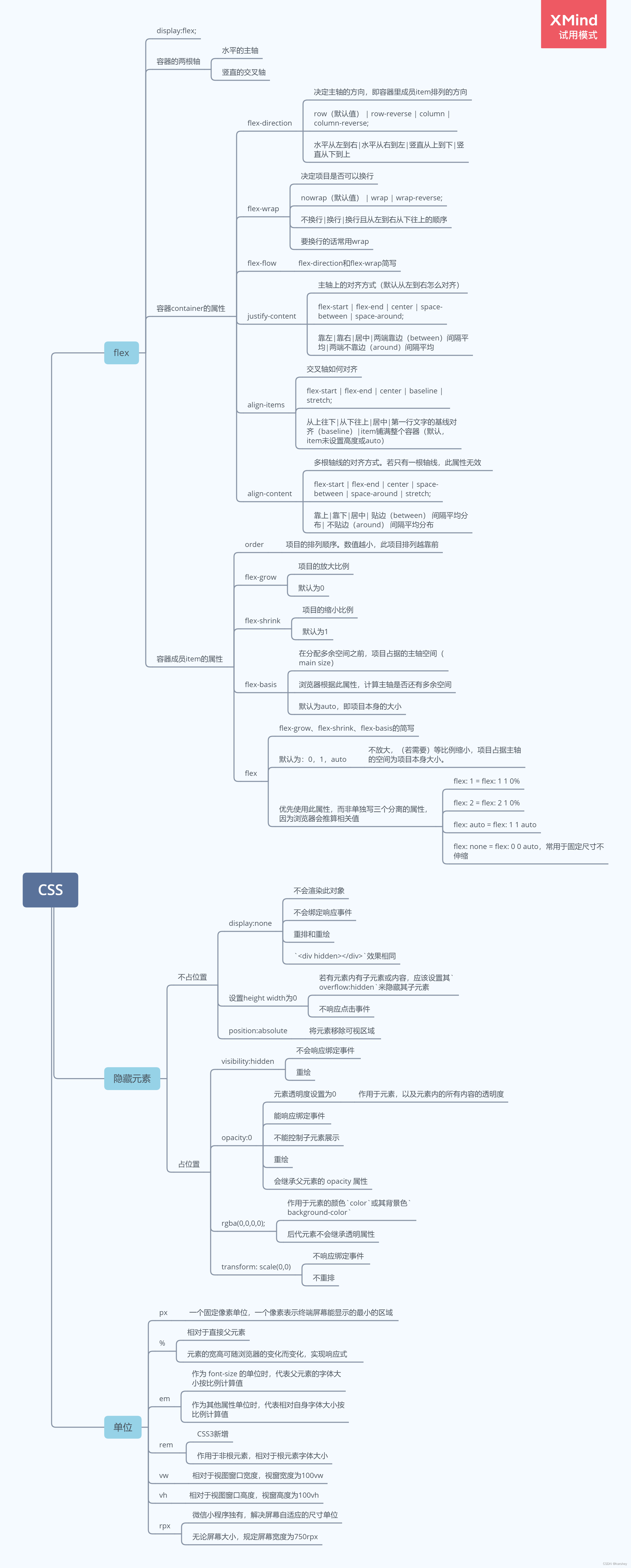
- 思维导图
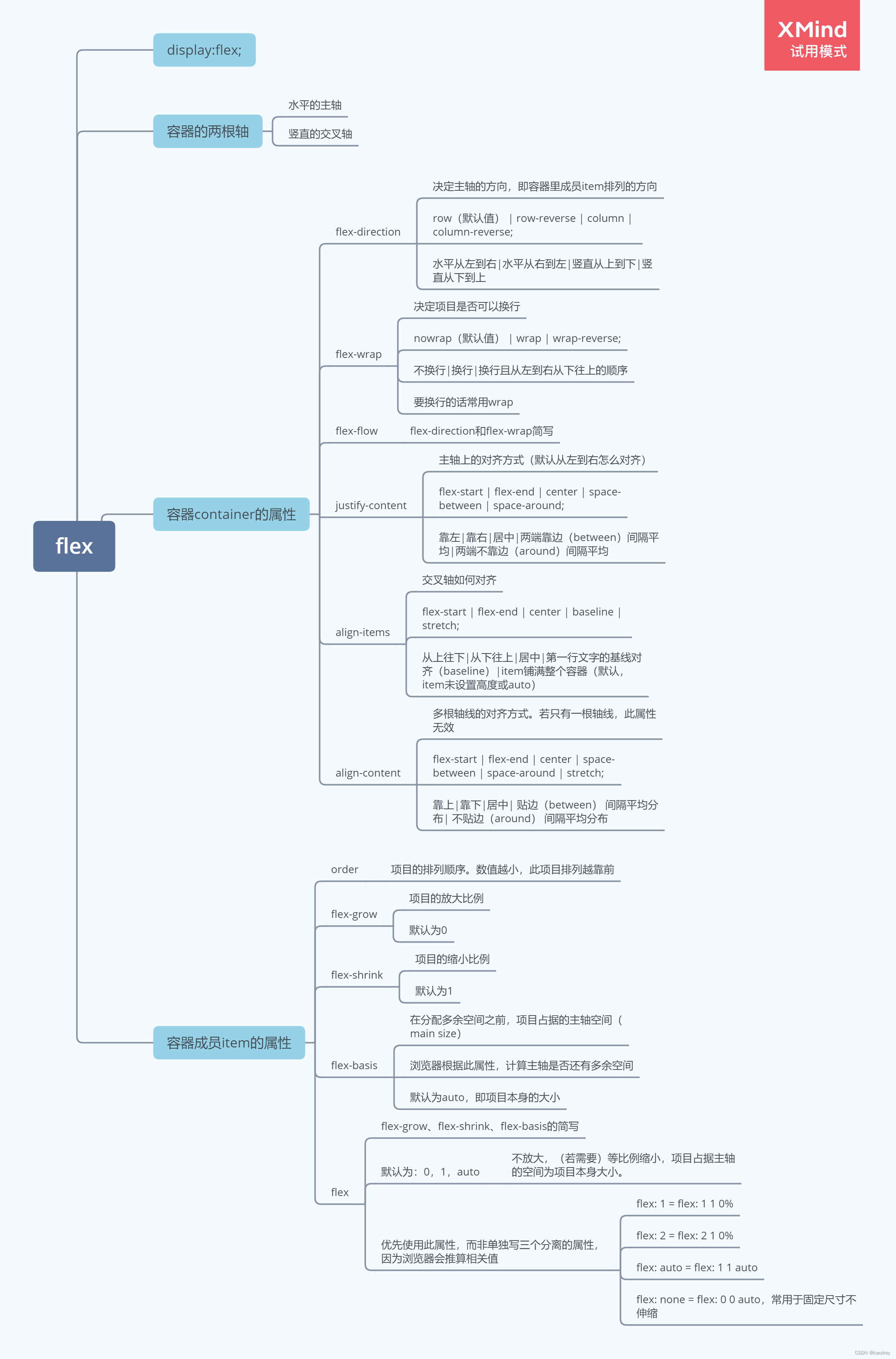
flex
【前端】CSS3弹性布局(flex)、媒体查询实现响应式布局和自适应布局_css媒体查询 自适应_karshey的博客-CSDN博客
flex缩写:
flex-grow 和 flex-shrink 在 flex 属性中不规定值则为 1,flex-basis 为 0%。
flex:n;
/* 等同于: */
flex-grow :n;
flex-shrink :1;
flex-basis :0%;
flex:n1 n2;
/* 等同于: */
flex-grow :n1;
flex-shrink :n2;
flex-basis :0%;
flex:L;
/* 等同于: */
flex-grow :1;
flex-shrink :1;
flex-basis :L;
flex:n L;
/* 等同于: */
flex-grow:n;
flex-shrink:1;
flex-basis:L;
『前端大白话』之 “flex:1” - 掘金 (juejin.cn)
flex-basis
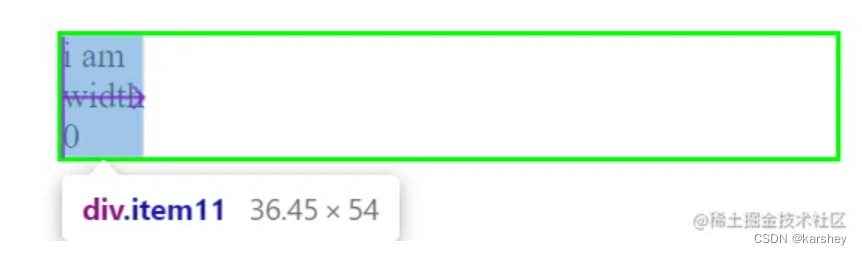
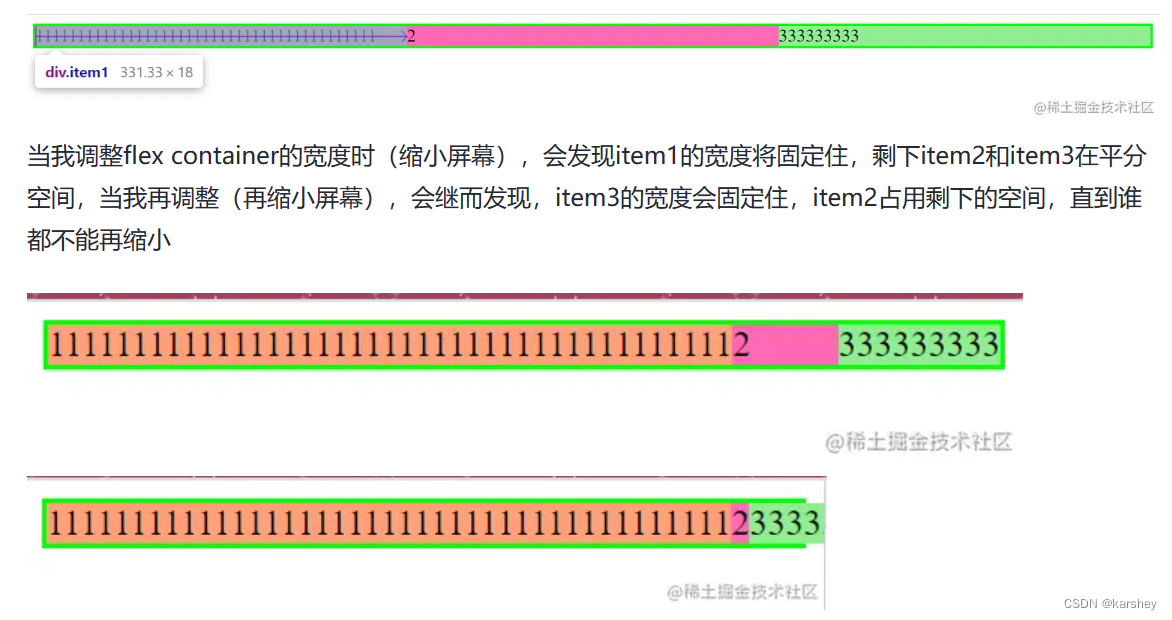
flex-basis:0
- 当flex item仅设置flex-basis:0时,表现上,该item会折叠到最小的宽度

flex:1 1 0%时,缩小之后item的大小根据其本身内容的大小决定(即,内容撑开盒子的大小)

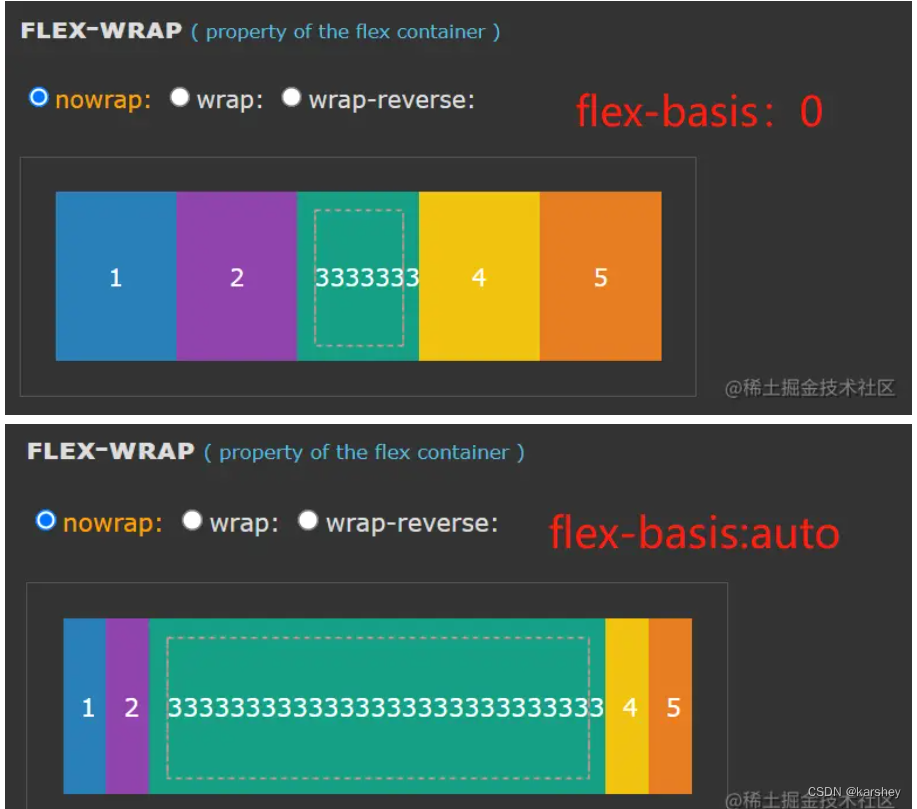
flex-basis:0与flex-basis:auto

flex-basis中0和auto区别 - 掘金 (juejin.cn)
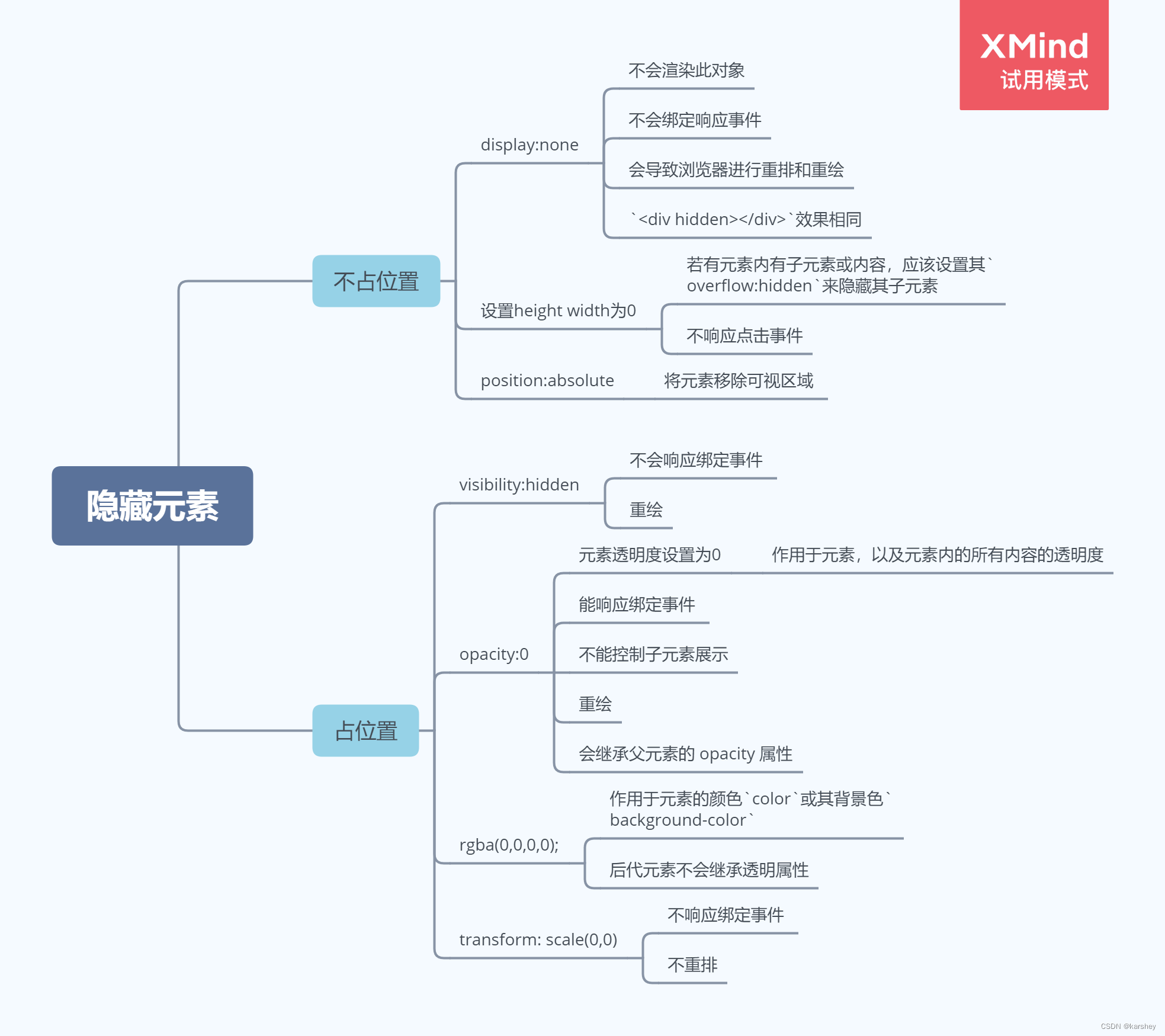
隐藏元素(7种方法)
不占位置
display:none
- 不会在页面占据位置
- 渲染树不会包含该渲染对象
- 不会绑定响应事件
- 会导致浏览器进行重排和重绘
- 与
<div hidden></div>中的hidden效果相同
设置height width为0
将影响元素盒模型的属性设置为0,若有元素内有子元素或内容,应该设置其overflow:hidden来隐藏其子元素。
- 元素不可见
- 不占据空间
- 不响应点击事件
position:absolute
- 将元素移除可视区域
- 元素不可见
- 不影响页面布局
占位置
visibility:hidden
- 占据位置,不更改布局
- 不会响应绑定事件
- 不会重排但会重绘
opacity:0
- 元素透明度设置为0
- 占据位置
- 能响应绑定事件
- 不能控制子元素展示
- 不会引发重排,一般会引发重绘
color: rgba(0,0,0,0);
background-color: rgba(0,0,0,0);
R表示红色,G表示绿色,B表示蓝色,三种颜色的值都可以是正整数或百分数。A表示Alpha透明度。取值0~1之间,类似opacity。
rgba()和opacity都能实现透明效果,但最大的不同是:
- opacity作用于元素,以及元素内的所有内容的透明度
- rgba()只作用于元素的颜色
color或其背景色background-color - opacity会继承父元素的 opacity 属性
- 而RGBA设置的元素的后代元素不会继承透明属性
transform: scale(0,0)
- 占据位置
- 不响应绑定事件
- 不会触发浏览器重排
css隐藏元素的9种方法 - 掘金 (juejin.cn)
单位
- 绝对单位
- 相对单位
px % em 这3个单位,可以适用于大部分项目开发,且拥有较好兼容性
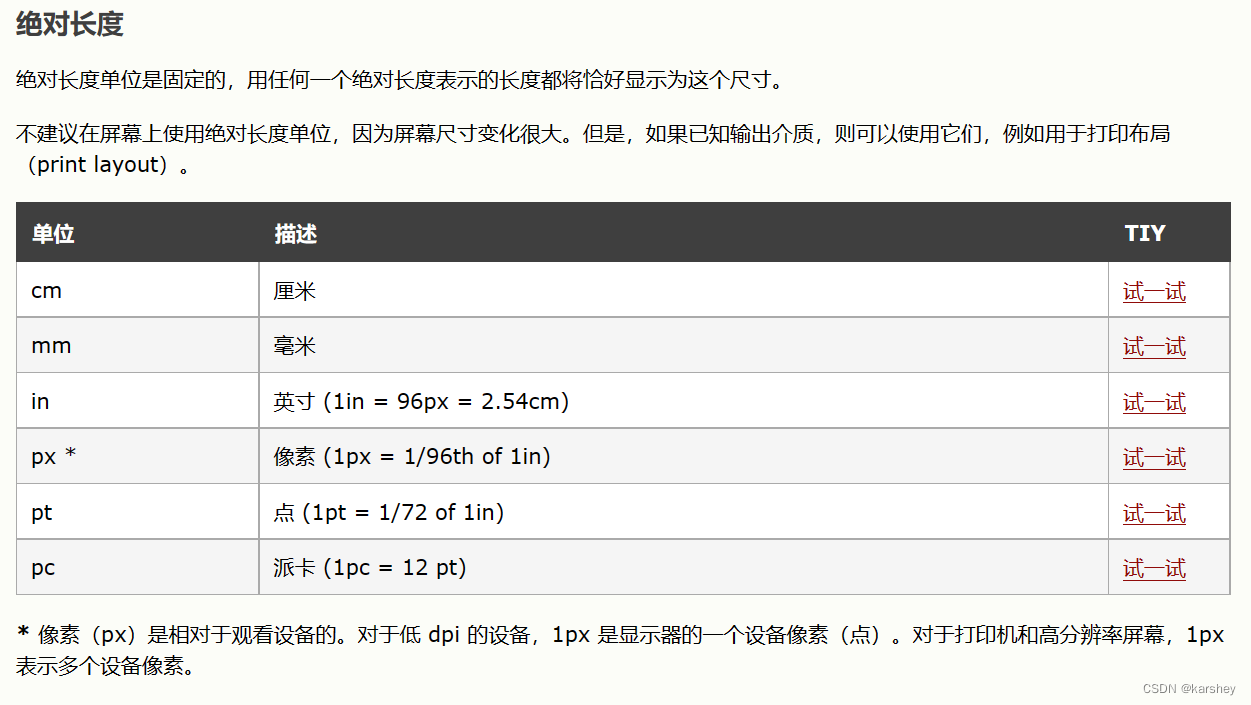
绝对单位

相对单位

一些常用总结:
- px : 一个固定像素单位,一个像素表示终端屏幕能显示的最小的区域
- % :元素的宽高可随浏览器的变化而变化,实现响应式,一般子元素的百分比相对于直接父元素
- em : 作为
font-size的单位时,代表父元素的字体大小按比例计算值,作为其他属性单位时,代表相对自身字体大小按比例计算值
em举例:
.parent { font-size: 32px;}
/** child字体为16px **/
.child { font-size: 0.5em; width: 2em;
/* 32 * 0.5 * 2 */}
- rem : CSS3新增。作用于非根元素,相对于根元素字体大小
html { font-size: 20px;}
/* 作用于非根元素,相对于根元素字体大小,所以为40px */
p { font-size: 2rem;}
- vw:相对于视图窗口宽度,视窗宽度为100vw
- vh:相对于视图窗口高度,视窗高度为100vh
- rpx:微信小程序独有,解决屏幕自适应的尺寸单位,无论屏幕大小,规定屏幕宽度为750rpx
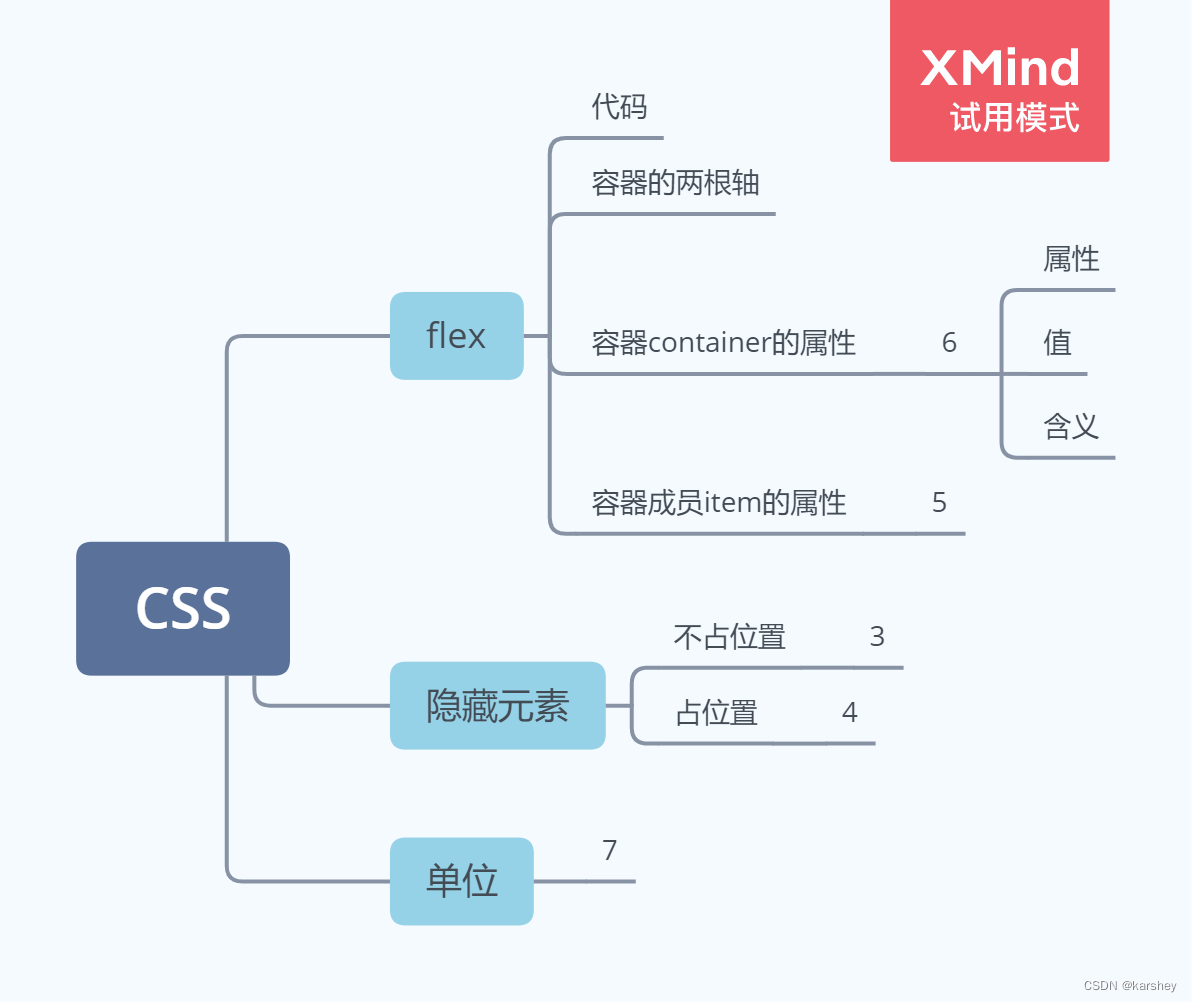
思维导图





















![[静态时序分析简明教程(十)]组合电路路径set_max/min_delay](https://img-blog.csdnimg.cn/8b22587582384a26958c97eb94073580.png)