注:这篇文章不是教程,仅仅是个人踩过的一些坑的整理,建议大家去和前辈们多多交流,祝早日进步
(1)第一步,关于服务器:
我这里使用的是阿里云的云服务器(0元一个月。。。。)

像这样购买一个云服务器,自带一个公网ip地址,我这里选用的是linux系统,记得设置一下账号密码
然后是使用ssh(22端口)方法,远程链接你的这个服务器,远程连接的指令是
ssh -p 22 用户名@ip地址然后按照他的提示输入代码就可以进行访问了,不过我们也有更加简单的,类似navicat一样的一个可视化

这玩应只要能连接上,就直接打开linux界面了,而且用xshell进行的css链接,可以更方便地使用rz命令可视化上传我们需要的文件
rz -e这样服务器是跑起来了,但是这个站点的访问是被拒绝的,原因在于http协议默认访问的是80端口,而我们创建服务器的时候, 这个端口没有任何服务程序在运行。。。
netstat -ntlp
这个指令可以检查当前的端口占用状态这样我们要加上web服务器软件来增加访问能力,这里我们使用nginx
yum install nginx这个指令可以在linux服务器上快速安装nignx服务器软件
输入nginx命令,启动这个软件即可
这时候我们再次访问端口,出现的就是nginx默认的一个html界面,代表正常了,但是这时候我们想要访问属于我们自己的页面和文件,就需要继续对nginx进行修改,一开始我遇到的坑就在这里
首先是让文件默认访问我们指定的目录地址(一般来说我们把文件上传到root下面)但是nginx服务器对应端口有对应默认相应的文件夹和默认打开文件,比如默认的80端口,我们需要修改一下才能自由使用
nginx的所在位置为
etc/nginx/nginx.conf对这个文件使用vim编辑进行修改即可,进去以后整体的配置文件是这样子的

先说说server这个块,简单使用方面的语法
listen代表监听的端口
servername是域名,暂时没钱买
root指的是默认访问的地址,注意这个默认访问指的是(00.00.00.01/ == 你在root这里写的地址)
相当于一个默认替代,不要把地址写重复了。。。。
index是默认访问的文件
这里容易出现的坑有几个
(1)端口号不对或者被占用或者云服务器那边没开启
(2)root文件夹没写对,找不到index里面的文件
(3)其他用户没有对于文件夹的权限,记得给你要访问的文件夹上权限chmod
(4)也是我的错误点,服务发起人不对,所以没有权限
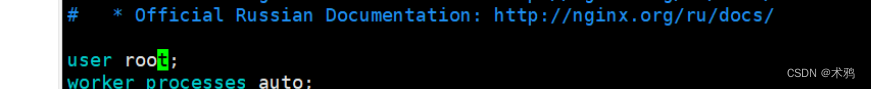
发起用户默认为nginx,但是这是root下面的文件,所以要把这里改掉

发起用户改成root








![[附源码]Python计算机毕业设计SSM基于web的烟草售卖系统(程序+LW)](https://img-blog.csdnimg.cn/4920850550de4b04a964e055cef6261a.png)





![[附源码]Node.js计算机毕业设计电影推荐系统Express](https://img-blog.csdnimg.cn/a56f0ca3043f4465b792709fd622392a.png)