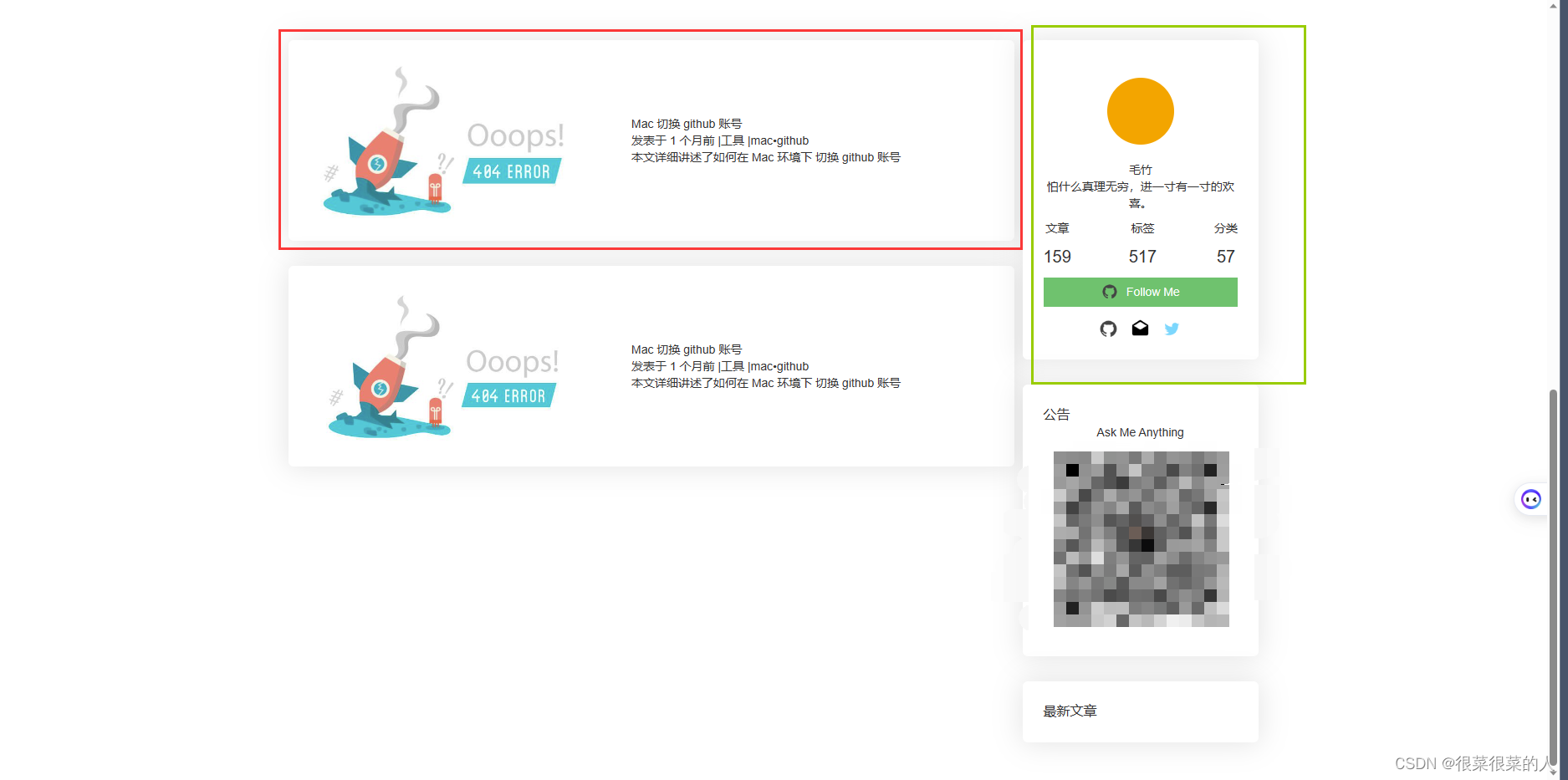
如果让你来实现下面这种页面,该怎么实现呢

原子化和css组件化方式写法,可以搭配起来使用,常用的css
原子css
比如 下面这些类似flex 布局,lstn curser-pointer 等常用的或者
具备一定规律性的padding margin 样式可以抽取为单独的原子类使用
// 移除ul的点
.lstn {
list-style-type: none;
}
// 高度满屏
.h100vh {
height: 100vh;
}
// 透明度
.opacity-30 {
opacity: 0.3;
}
.opacity-50 {
opacity: 0.5;
}
.opacity-70 {
opacity: 0.7;
}
// 横向排列
.flex {
display: flex;
flex-wrap: wrap;
}
.flex-grow {
flex-grow: 1;
}
// 纵向排列
.flex-col {
flex-direction: column;
flex-wrap: wrap;
}
.text-white {
color: #fff;
}
.bg-red {
background-color: red;
}
.bg-orange {
background-color: orange;
}
.justify-around {
justify-content: space-around;
}
.justify-between {
justify-content: space-between;
}
.justify-center {
justify-content: center;
}
.nowrap {
flex-wrap: nowrap;
}
.color-white {
color: white;
}
.fw-600 {
font-weight: 600;
}
// 字体大小
.fz16 {
font-size: 16px;
}
.fz20 {
font-size: 20px;
}
.fz25 {
font-size: 25px;
}
.fz40 {
font-size: 40px;
}
//内边距
.pt50 {
padding-top: 50px;
}
.px5 {
padding: 0 5px;
}
.px40 {
padding: 0 40px;
}
.py15 {
padding: 0 15px;
}
.py40 {
padding: 0 40px;
}
.p20 {
padding: 20px;
}
.p25 {
padding: 25px;
}
//外边距
.mt15 {
margin-top: 15px;
}
.mr10 {
margin-right: 10px;
}
.my15 {
margin: 0 15px;
}
.my20 {
margin: 20px auto;
}
// 宽度相关
.w100 {
width: 100%;
}
.w23 {
width: 23px;
}
// 图标相关
.icon20 {
width: 20px;
height: 20px;
}
.icon80 {
width: 80px;
height: 80px;
}
.position-relative {
position: relative;
}
.position-absolute {
position: absolute;
}
.ovh {
overflow: hidden;
}
.radius50 {
border-radius: 50%;
}
// 箭头指向
.cursor-pointer {
cursor: pointer;
}
// 文字居中
.text-center {
text-align: center;
}
对于比较大的公共类,比如一些比较通用的组件,可以抽取为一个大的组件类
.card {
background-color: var(--card-bg);
margin-bottom: 30px;
border-radius: var(--card-radius);
box-shadow: 0 0 33px 2px rgba($color: #000000, $alpha: .1);
}
而一些比如字体17px 背景颜色非特别的红白蓝绿这种颜色的,或者阴影这些可以在组件化代码当中编写
// 第二屏
.section2 {
// 文章列表
.article {
.article_item {
height: 240px;
// 图片在右边
.article_item--right {
flex-direction: row-reverse;
}
.article_item_img {
height: 240px;
width: 370px;
img {
transition: transform .6s ease-in-out;
transform-origin: center;
&:hover {
transform: scale(1.2)
}
}
}
}
}
// 导航相关
.nav_info {
//作者信息
.author_info {
.name {
font-size: 22px;
}
.follow_btn {
height: 35px;
background-color: var(--btn-bg);
}
}
}
<section class="container h100vh section2 pt50">
<div class="row">
<!--文章列表-->
<div class="article col-md-9 px5">
<!--文章项-->
<div class="article_item card flex article_item--left">
<div class="article_item_img flex ovh flex-col justify-center">
<img src="./img/404.jpg" class="w100" alt="">
</div>
<div class=" flex flex-col justify-center flex-grow py40">
<div> Mac 切换 github 账号</div>
<div>发表于 1 个月前 |工具 |mac•github</div>
<div>本文详细讲述了如何在 Mac 环境下 切换 github 账号</div>
</div>
</div>
<div class="article_item card flex nowrap article_item--right">
<div class="article_item_img ovh flex flex-col justify-center">
<img src="./img/404.jpg" class="w100" alt="">
</div>
<div class=" flex flex-col justify-center flex-grow py40">
<div> Mac 切换 github 账号</div>
<div>发表于 1 个月前 |工具 |mac•github</div>
<div>本文详细讲述了如何在 Mac 环境下 切换 github 账号</div>
</div>
</div>
</div>
<!--导航信息-->
<div class="col-md-3 px5">
<div class="nav_info">
<!--站长信息-->
<div class=" author_info card p25">
<div class=" icon80 radius50 bg-orange my20"></div>
<div class=" text-center ">毛竹</div>
<p class="text-center">怕什么真理无穷,进一寸有一寸的欢喜。</p>
<div class=" flex justify-between">
<div class=" text-center">
<p>文章</p>
<p class="fz20">159</p>
</div>
<div class=" text-center">
<p>标签</p>
<p class="fz20">517</p>
</div>
<div class=" text-center">
<p>分类</p>
<p class="fz20">57</p>
</div>
</div>
<div class="follow_btn content-center cursor-pointer text-white">
<img src="./img/icon/github.png" class="icon20 mr10" alt=""> Follow Me
</div>
<div class=" content-center mt15">
<img src="./img/icon/github.png" class="cursor-pointer w23" alt="">
<img src="./img/icon/email.png" class="cursor-pointer w23 my15" alt="">
<img src="./img/icon/twitter.png" class="cursor-pointer w23" alt="">
</div>
</div>
<!--公告信息-->
<div class="p25 card">
<div class="fz16">公告</div>
<div class=" text-center">Ask Me Anything</div>
<img class=" w100" src="./img/202109211725265.png" alt="">
</div>
<!--最新文章-->
<div class="card p25">
<div class="fz16">最新文章</div>
<div class="">
<div class=""></div>
<div class=""></div>
<div class=""></div>
</div>
</div>
</div>
</div>
</div>
</section>
写代码思路:
1、提取出原子类:有哪些常用类,哪些类名可以抽取出来?
2、提取公共组件类:有哪些公共组件类
3、针对特殊,没有规律,不需要复用的样式进行组件化编写
简单点就是先用原子类搭建好基本结构,然后再进行组件化样式的编写