目录
Vue实现详细界面里面有一个列表
理一下思路:
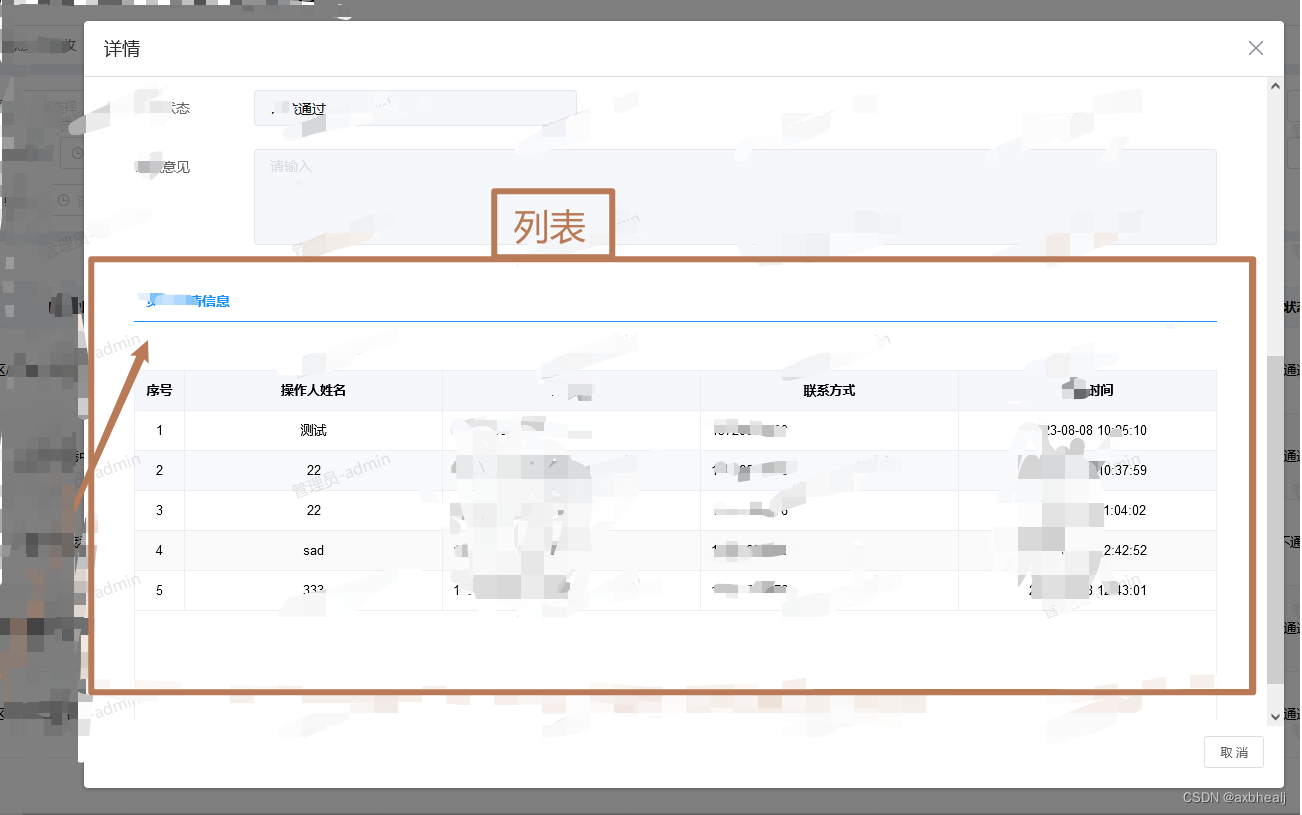
效果如下:
1、 主页面正常写
2、详细界面(重点)
3、详细界面里面的列表(重点)
要点:
Vue实现详细界面里面有一个列表
理一下思路:
1、首先需要这条数据的主键id,用它来获得详细界面所需的值,
2、在详细界面中通过父子组件的关系传递这个id,使得自己写的列表组件可以获得这个id值去查数据。
效果如下:

1、 主页面正常写
<span @click="addOrUpdateHandle(scope.row.id,true)">详情</span>
addOrUpdateHandle(id, isDetail) {
this.formVisible = true
this.$nextTick(() => {
this.$refs.xxxxx.init(id, isDetail)
})
},2、详细界面(重点)
:pid="dataForm.id"
<el-col :span="24"">
<template>
<el-tabs >
<div class="">信息</div>
<recordForm :pid="dataForm.id" :cylx="0" :isCheck="!!isDetail" style="height: 500px"></recordForm>
</el-tabs>
</template>
</el-col>PS:记得导入你自己写的组件
3、详细界面里面的列表(重点)
注意关注 pid

created() {
if (!(this.pid == '' || this.pid == undefined)) {
this.finitData(this.pid)
}
}, methods: {
finitData(v_id, flag) {
this.query.xxxId = v_id
this.listLoading = true
let query = {
...this.listQuery,
...this.query
}
request({
url: ``,
method: 'get',
data: query
}).then(res => {
this.list = res.data.list
this.total = res.data.pagination.total
this.listLoading = false
this.$nextTick(() => {
this.tableHeight = '100%'
})
})
},
}要点:
就是 父子传id,这里面个人感觉像是 爷传父、父传子