在学习记录05中,我们将了如何在 Cesium 中加载各种数据,包括矢量数据、影像图层、地形和 3D 模型。这些数据为我们构建了一个基础的场景和背景。特别是在加载 3D 模型时,我们采用了 viewer.scene.primitives.add 方法将模型作为一个原始对象添加到了场景中。这与加载矢量数据和影像图层的方式有所不同,因为它直接与底层的渲染机制打交道。
在 Cesium 中,除了直接使用 Primitive 类来创建和渲染对象,还有一种更抽象和用户友好的方式来表示场景中的对象,那就是 Entity。而 Entity 与 Primitive 的关系可以这样理解:Entity 提供了一个更高级和更方便的接口来描述和管理场景中的对象,而在内部,Cesium 会根据需要自动创建和管理相应的 Primitive 对象以实现实体的渲染。这意味着,当你使用 Entity API 时,你不必深入了解所有的底层细节,但仍然可以获得高效和优雅的渲染结果。(Primitive之后再讲)
什么是 Entity
Entity对象可以表示各种地理实体,如点、线、面等,并具有位置、方向、模型、标牌等属性,通过设置这些属性可以实现各种类型的地理可视化,并且你能够为这些对象添加多种视觉表示,并且可以随时间更改这些表示。
Entity的创建、获取、删除与修改
创建一个实体:
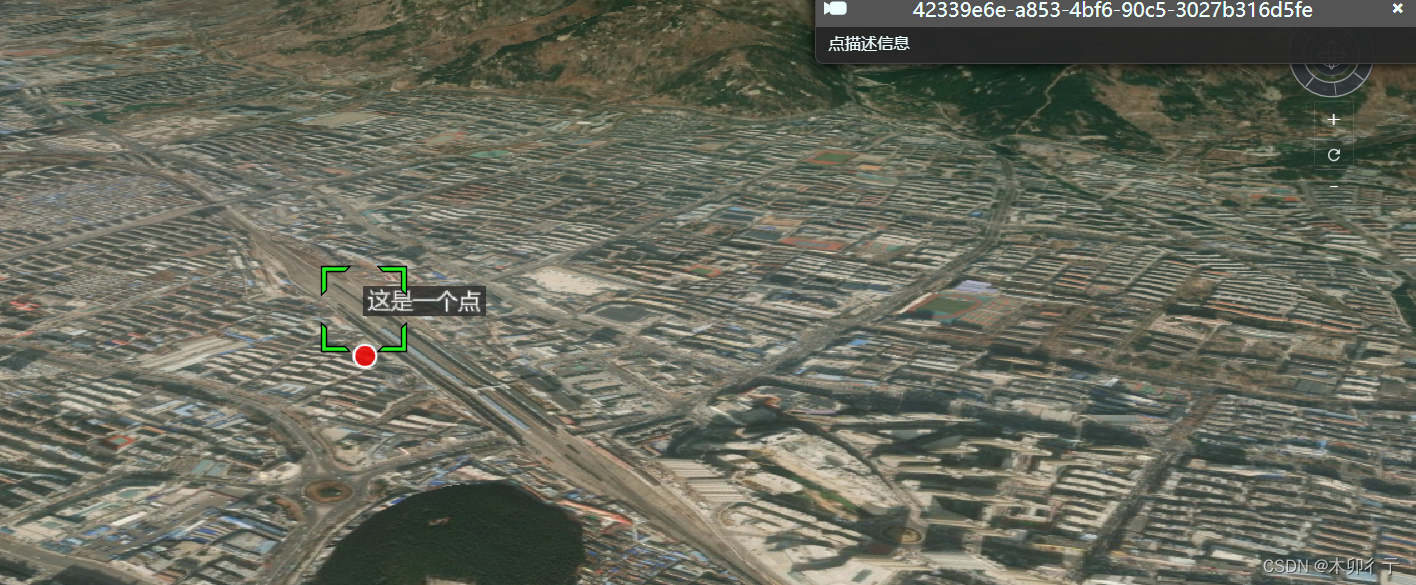
var Position = Cesium.Cartesian3.fromDegrees(117.102442, 36.185321, 200);
var descriptionContent ="点描述信息"
// 添加一个新的点实体到viewer中
var point = viewer.entities.add({
//实体的id
id:"测试点001",
//实体位置
position: Position,
//实体形状及样式
point: {
pixelSize: 15, // 像素大小
color: Cesium.Color.RED.withAlpha(0.8), // 添加透明度
outlineColor: Cesium.Color.WHITE, // 白色外框
outlineWidth: 2, // 外框宽度
},
//实体描述(即InfoBox中信息)
description: descriptionContent,
//实体标签
label: {
text: '这是一个点', // 设置标签内容
showBackground: true, // 设置标签背景可见
scale: 0.6, // 设置标签的缩放
horizontalOrigin: Cesium.HorizontalOrigin.LEFT, // 设置水平起点为左侧
verticalOrigin: Cesium.VerticalOrigin.CENTER, // 设置垂直起点为中心,使得标签与点平行
pixelOffset: new Cesium.Cartesian2(0, 30), // 将标签稍微移动到点的右侧
heightReference: Cesium.HeightReference.RELATIVE_TO_GROUND, // 设置标签的高度参照
position: Position // 设置标签的位置
}
});

获取一个实体:
根据实体id获取
var entity = viewer.entities.getById("测试点001");
检查实体是否已经在viewer.entities集合中
if (viewer.entities.contains(entity)) {
console.log("实体已存在");
} else {
console.log("实体未创建");
}
删除实体:
删除一个实体
var entityToRemove = viewer.entities.getById("测试点001");
if (entityToRemove) {
viewer.entities.remove(entityToRemove);
}
删除所有实体
viewer.entities.removeAll();
修改实体属性
var entity = viewer.entities.getById("测试点001");
if (entity) {
entity.point.color=Cesium.Color.GREEN.withAlpha(0.8)
}
创建线
// 定义线段的两个端点
var start = Cesium.Cartesian3.fromDegrees(117.0, 36.0);
var end = Cesium.Cartesian3.fromDegrees(118.0, 37.0);
var line = viewer.entities.add({
polyline: {
positions: [start, end],
width: 5, // 线宽
material: Cesium.Color.RED // 线的颜色
}
});
创建面
var polygon = viewer.entities.add({
name: 'Polygon',
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
117.0, 36.0,
118.0, 36.0,
118.0, 37.0,
117.0, 37.0
]),
material: Cesium.Color.RED.withAlpha(0.5), // 半透明的红色
outline: true,
outlineColor: Cesium.Color.BLACK
}
});
创建圆
var circle = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(117.0, 36.0),
ellipse: {
semiMinorAxis: 300000.0, // 300km 的半小轴
semiMajorAxis: 300000.0, // 300km 的半大轴(在这里,因为它是一个圆,所以半大轴和半小轴相同)
material: Cesium.Color.BLUE.withAlpha(0.5) // 半透明的蓝色
}
});
其他的一些形状和样式的使用这里就不再赘述了,以后整理到了再说。或者在我的在线demo上看一下,然后自己在我的SVN代码里翻找一下