前端技术Vue学习笔记
文章目录
- 前端技术Vue学习笔记
- 1、Vue生命周期和生命周期的四个阶段
- 1.1、Vue生命周期
- 1.2、生命周期的四个阶段
- 1.3、Vue生命周期函数<font color=red>(钩子函数)
- 2、小黑记账本(案例)
- 3、工程化开发和脚手架
- 3.1、开发Vue的两种方式
- 3.2、脚手架Vue CLI
- 4、组件化开发&根组件
- 4.1、App.vue文件
- 4.2、普通组件的注册使用
- 5、综合案例(小兔鲜首页)--组件拆分
- 5.1、 项目开发思路
- 5.2、 项目效果
1、Vue生命周期和生命周期的四个阶段
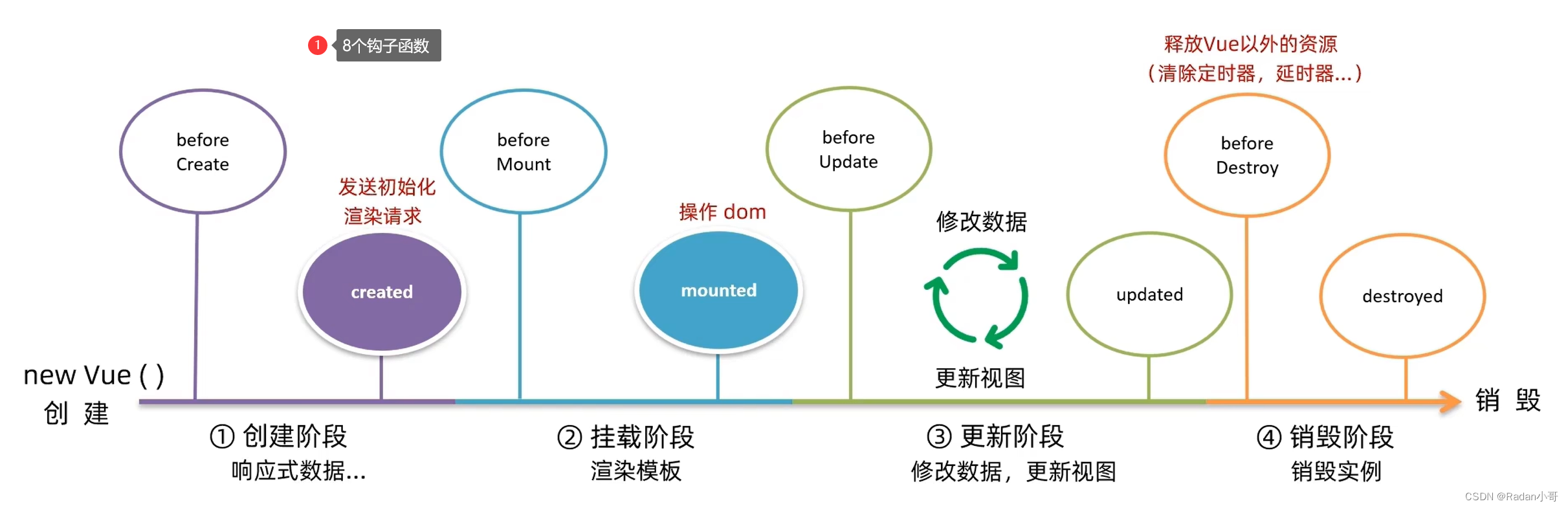
1.1、Vue生命周期
Vue生命周期 : 一个Vue实例从 创建 到 销毁 的整个过程
1.2、生命周期的四个阶段
生命周期四个阶段:创建、挂载、更新、销毁
-
创建阶段—>准备响应式数据(执行一次)
在创建阶段的最后,发送初始化渲染请求。 -
挂载阶段—>渲染模版(执行一次)
在挂载阶段结束后,就会操作dom -
更新阶段—>用户使用时所处的阶段(数据修改,视图更新)(执行多次)
-
销毁阶段—>销毁实例
1.3、Vue生命周期函数(钩子函数)
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】—>让开发者可以在【特定阶段】运行自己的代码。

基础学习
<body>
<div id="app">
<h3>{{title}}</h3>
<button @click="count--">-</button>
<span>{{count}}</span>
<button @click="count++">+</button>
</div>
<script>
const app = new Vue({
el : '#app',
data : {
title : '计数器',
count : 100
},
// 1. 创建阶段前(准备数据)
beforeCreate(){
console.log("beforeCreate 响应式数据准备之前")
},
created(){
//可以开始发送初始化请求
console.log("created 响应式数据准备后访问数据:" +this.count)
},
// 2.挂载阶段(渲染模版)
beforeMount(){
//此阶段是没有任何渲染的
console.log("beforeMount dom操作执行之前" + document.querySelector('h3').innerHTML)
},
mounted(){
console.log("mounted dom操作执行之后" +document.querySelector('h3').innerHTML)
//可以开始操作dom
},
// 3.更新阶段(修改数据 ---> 更新视图)
beforeUpdate(){
console.log("beforeUpdate 数据修改了,视图好没有更新", document.querySelector('span').innerHTML) //100
},
updated(){
console.log("updated 数据修改了,视图已经更新", document.querySelector('span').innerHTML) //101
},
// 4.销毁阶段---实例名.$destory
beforeDestory(){
console.log("清楚一些Vue以外的资源占用,定时器,延时器。。。")
console.log("beforeDestory")
},
destroyed(){
console.log("destroyed")
}
})
</script>
</body>
三个常用钩子:created()、mounted()、beforeDestroy()
2、小黑记账本(案例)
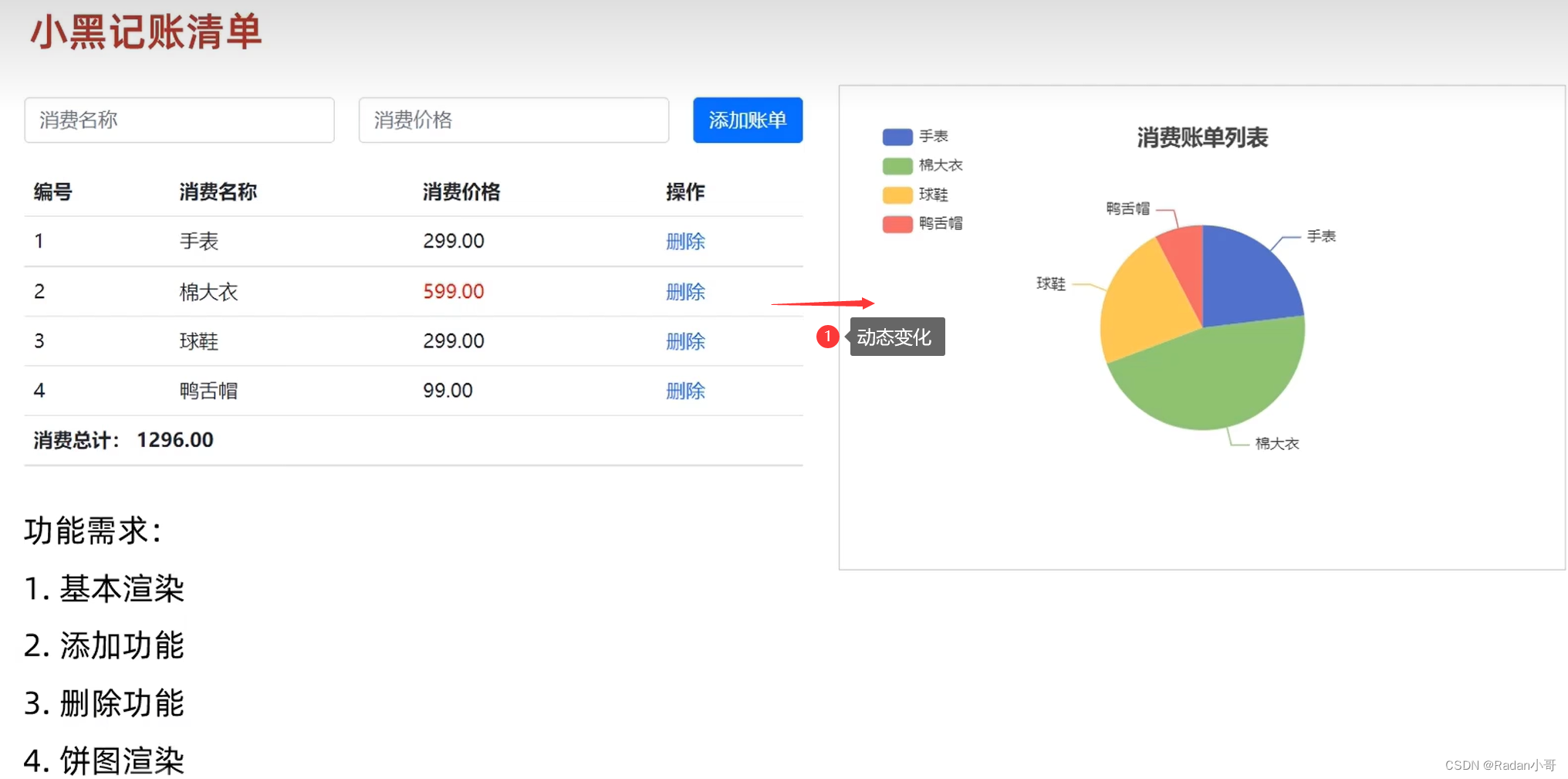
需求介绍:
功能需求:
- 基本渲染
(1) 立刻发送请求获取数据 created
(2) 拿到数据,存到data的响应式数据中
(3) 集合数据,进行渲染 v-for
(4) 消费统计 => 计算属性 - 添加功能
(1) 收集表单数据 v-model
(2) 给添加按钮注册点击事件发送请求
(3) 发完请求后,需不需要重新渲染? 需要重新渲染 - 删除功能
(1) 注册点击事件,传参
(2) 根据id发送删除请求
(3) 重新渲染 - 饼图渲染
(1) 初始化一个饼图echarts.init(dom)(有dom操作) 因此要放到mounted函数中
(2) 根据数据更新饼图 echarts.setOption({}) //只需要添加新更新的数据
<html>
<head>
<title>钩子函数小案例</title>
<script src="../vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<!-- CSS only -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
<style>
.red {
color: red!important;
}
.search {
width: 300px;
margin: 20px 0;
}
.my-form {
display: flex;
margin: 20px 0;
}
.my-form input {
flex: 1;
margin-right: 20px;
}
.table > :not(:first-child) {
border-top: none;
}
.contain {
display: flex;
padding: 10px;
}
.list-box {
flex: 1;
padding: 0 30px;
}
.list-box a {
text-decoration: none;
}
.echarts-box {
width: 600px;
height: 400px;
padding: 30px;
margin: 0 auto;
border: 1px solid #ccc;
}
tfoot {
font-weight: bold;
}
@media screen and (max-width: 1000px) {
.contain {
flex-wrap: wrap;
}
.list-box {
width: 100%;
}
.echarts-box {
margin-top: 30px;
}
}
</style>
</head>
<body>
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input type="text" v-model.trim="cName" class="form-control" placeholder="消费名称" />
<input type="text" v-model.number="cPrice" class="form-control" placeholder="消费价格" />
<button type="button" @click="add" class="btn btn-primary">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list">
<td>{{index + 1}}</td>
<td>{{item.name}}</td>
<td :class="{red: item.price>500}">{{item.price.toFixed(3)}}</td>
<td><a href="javascript:;" @click="del(item.id)">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{totalNum.toFixed(2)}}</td>
</tr>
</tfoot>
</table>
</div>
<!-- 右侧图表 -->
<div class="echarts-box" id="main"></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/**
* 接口文档地址:
* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058
*/
const app = new Vue({
el: '#app',
data: {
list : [],
cName: '',
cPrice: '',
chartName: '小黑记账本'
},
async created(){
//将以下数据封装到methods中
// const res = await axios.get('https://applet-base-api-t.itheima.net/bill',{
// params: {
// creator: 'radan'
// }
// }
// )
// console.log(res)
// this.list = res.data.data
this.getList()
},
mounted(){
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
this.myChart =myChart //将原本的myChart对象挂载到Vue实例下,这样就可以用this.mychart全局调用
// 指定图表的配置项和数据
var option = {
title: {
text: '消费账单列表',
subtext: 'radan',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
//数据项
series: [
{
name: '消费账单',
type: 'pie',
radius: '50%',
data: [
//这里的数据是要动态设置的
// { value: 1048, name: 'Search Engine' },
// { value: 735, name: 'Direct' },
// { value: 580, name: 'Email' },
// { value: 484, name: 'Union Ads' },
// { value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
methods:{
async getList(){
const res = await axios.get('https://applet-base-api-t.itheima.net/bill',{
params: {
creator: 'radan'
}
}
)
this.list = res.data.data
console.log(this.list)
//更新图表
this.myChart.setOption({
series: [
{
// data: [
// //这里的数据是要动态设置的
// { value: 1048, name: 'Search Engine' },
// { value: 735, name: 'Direct' }
// ]
// //箭头函数中如果返回值是一个对象,必须加一个() 生成一个新的数组
data : this.list.map(item => ({value: item.price,name: item.name}))
}
]
})
},
async del(id){
const res = await axios.delete('https://applet-base-api-t.itheima.net/bill/'+id)
console.log(res)
//重新渲染
this.getList()
},
async add(){
if(!this.cName){
alert("请输入消费名称")
return
}
if(typeof this.cPrice !== 'number'){
alert("请输入正确的价格")
return
}
const res = await axios.post('https://applet-base-api-t.itheima.net/bill',{
creator : 'radan',
name: this.cName,
price : this.cPrice
})
//重新渲染
this.getList()
//清空输入框
this.cName=''
this.cPrice=''
}
},
computed : {
totalNum(){
return this.list.reduce((sum,item) => sum + item.price,0)
}
}
});
</script>
</body>
</html>
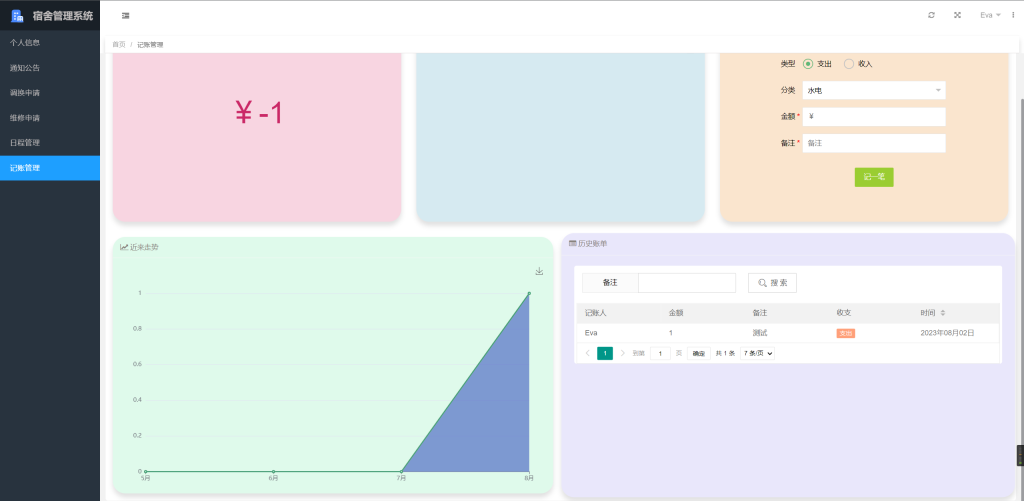
测试效果图

3、工程化开发和脚手架
3.1、开发Vue的两种方式
- 核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发VUe
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue
3.2、脚手架Vue CLI
Vue CLI是Vue官方提供的一个全局命令工具。可以帮我们快速创建一个Vue项目的标准化基础架子。【集成了webpack配置】
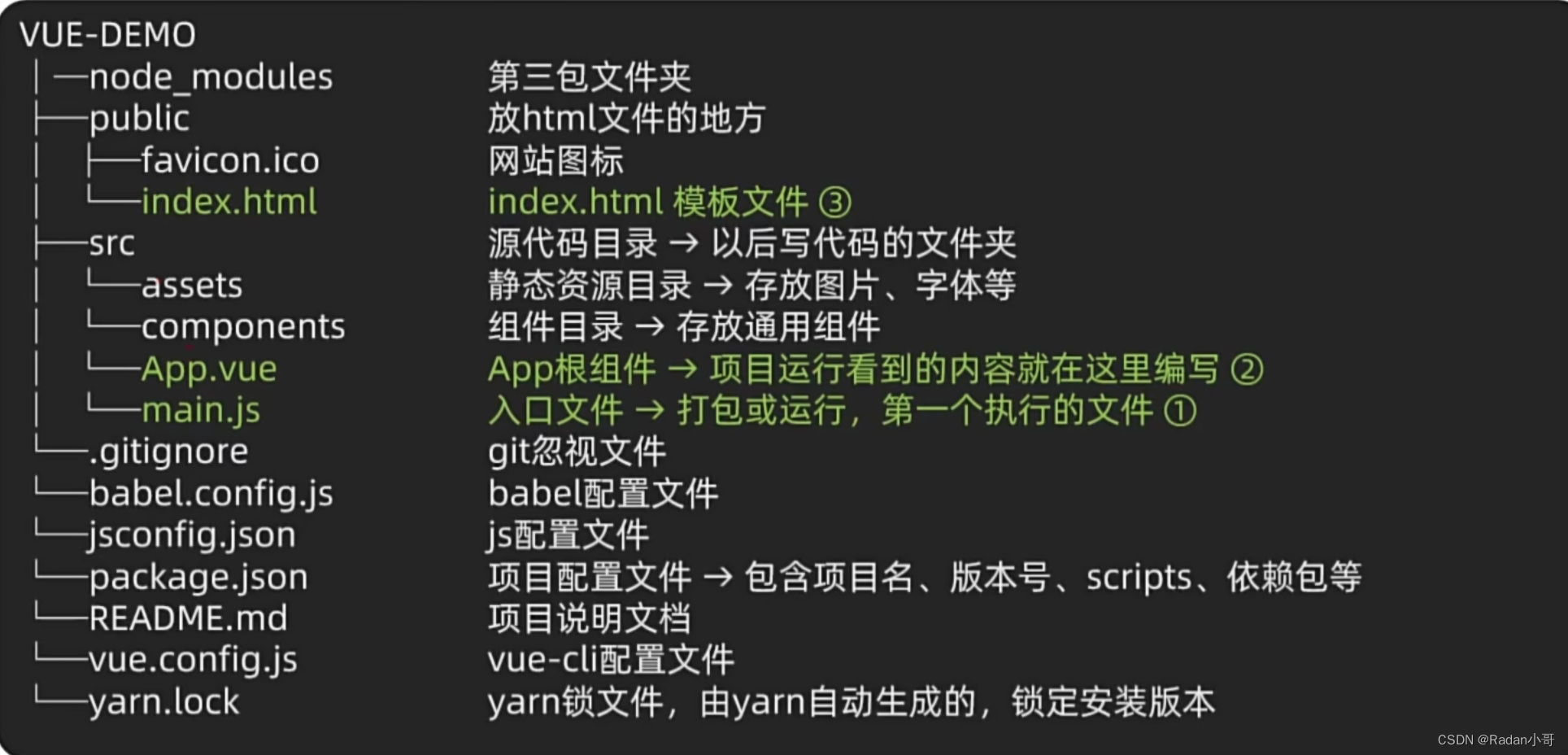
脚手架目录介绍:

优点:
- 开箱即用,零配置
- 内置bable工具
- 标准化
使用步骤:
- 全局安装(只需安装一次即可) yarn global add @vue/cli 或者 npm i @vue/cli -g
- 查看vue/cli版本: vue --version
- 创建项目架子:vue create project-name(项目名不能使用中文)
- 启动项目:yarn serve 或者 npm run serve(命令不固定,找package.json)
main.js文件
//main.js的核心作用:导入App.vue,基于App.vue创建结构渲染index.html
// 1.导入Vue核心包
import Vue from 'vue'
// 2.导入App.Vue根组件
import App from './App.vue'
console.log("11111")
// 3.提示:当前出于什么环境(生产环境 / 开发环境)
Vue.config.productionTip = false
// 4.Vue实例化,提供render方法 --> 基于App.vue创建结构渲染index.html
// .$mount('#app')等价于 el: '#app',指定Vue所管理的容器
new Vue({
// render: h => h(App),
render: (createElement) => {
//基于App创建元素结构
return createElement(App)
}
}).$mount('#app')
public下的index.html模版介绍:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 兼容:给不支持js的浏览器一个提示 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- Vue所管理的容器,将来创建结构就是动态渲染容器 -->
<div id="app">
<!-- 工程化开发模式中:这里不再直接编写模版语法,通过App.vue提供结构渲染 -->
</div>
<!-- built files will be auto injected -->
</body>
</html>
4、组件化开发&根组件

- 组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式和行为。
优点:便于维护,利于复用—>提升开发效率
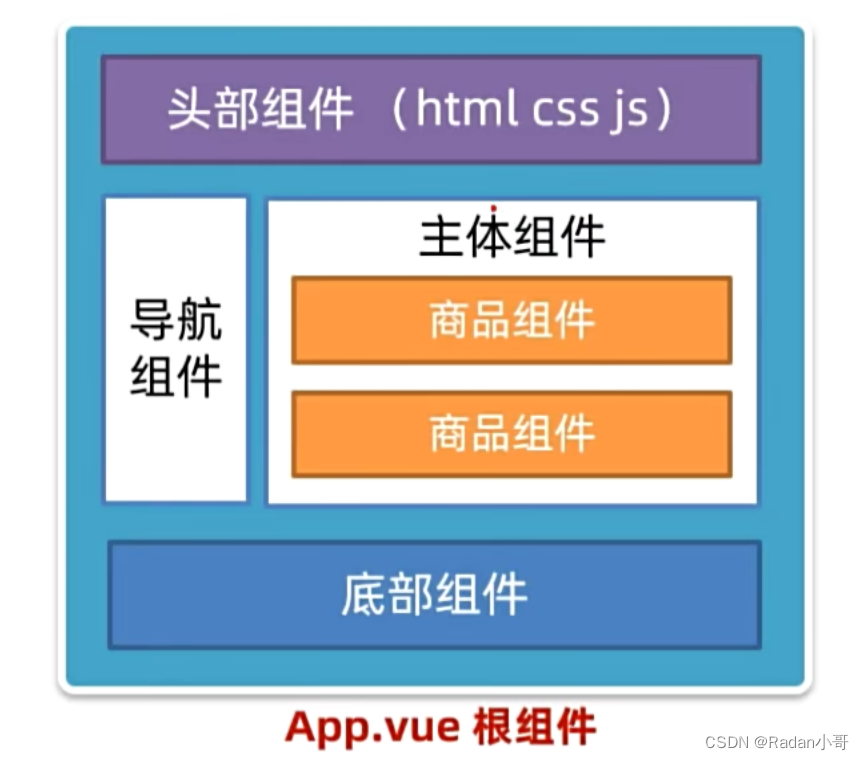
组件分类:普通组件、根组件 - 根组件:整个应用最上层的组件、包裹这所有小组件。

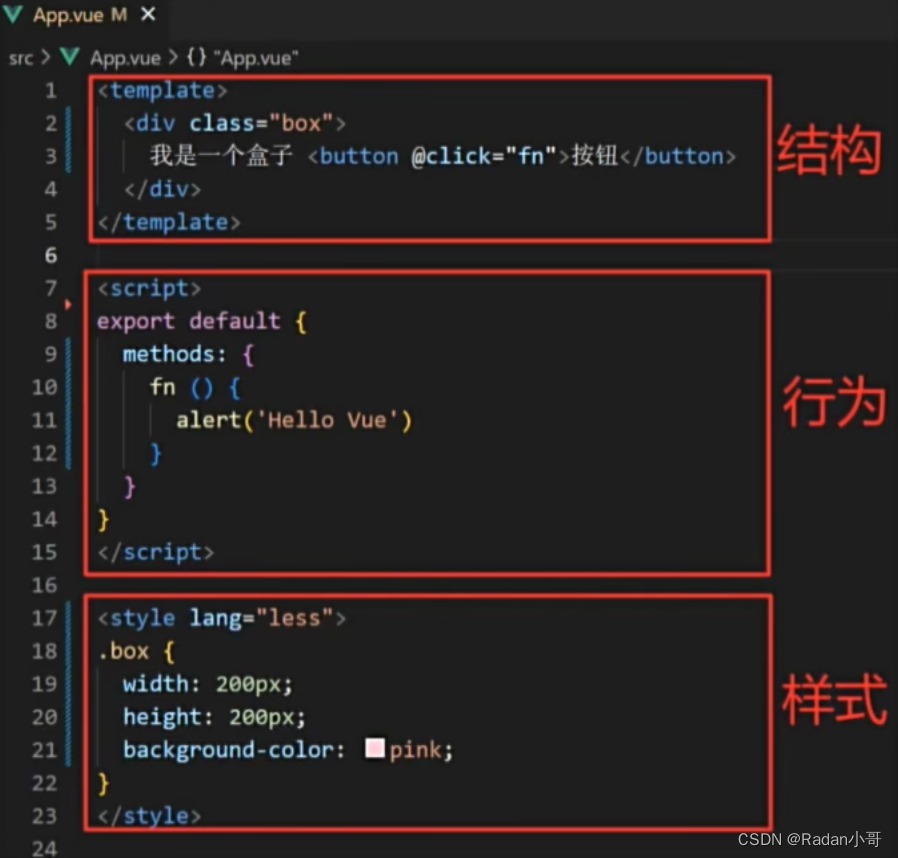
4.1、App.vue文件
- App.bue文件三部分组成
- template:结构(有且只能有一个根元素,必须有一个)
- script:js逻辑
- style:样式(可支持less,需要装包)
- 让组件支持less
- style标签,lang="less"开启less功能
- 装包:yarn add less less-loader

<template>
<!-- 提供结构 有且只能有一个根元素,必须有一个-->
<div class="app">
<div class="box" @click="fn"></div>
</div>
</template>
<script>
//导出的是当前组件的配置项
//里面可以提供 data(特殊) 、methods、computed、watch、生命周期函数
export default ({
methods: {
fn(){
alert("我是蓝色的盒子")
}
}
})
</script>
// 提供样式
<style lang="less">
/* 让style支持less
1.给style加上lang="less"
2.安装依赖包 less less-loader 命令:yarn add less less-loader -D(开发依赖)
*/
.app{
width: 400px;
height: 400px;
background-color: pink;
.box{
width: 100px;
height: 100px;
background-color: blue;
}
}
</style>
4.2、普通组件的注册使用
组件注册的两种方式:
-
局部注册:只能在注册的组件内使用
- 创建.vue文件(每个组件都有三个组成部分)‘【components文件夹下】
- 在使用的组件内导入注册(import 组件对象 from ‘.vue文件路径’)并使用组件对象components:{组件名:组件对象}
- 当成html标签使用 ‘<组件名></组件名>’
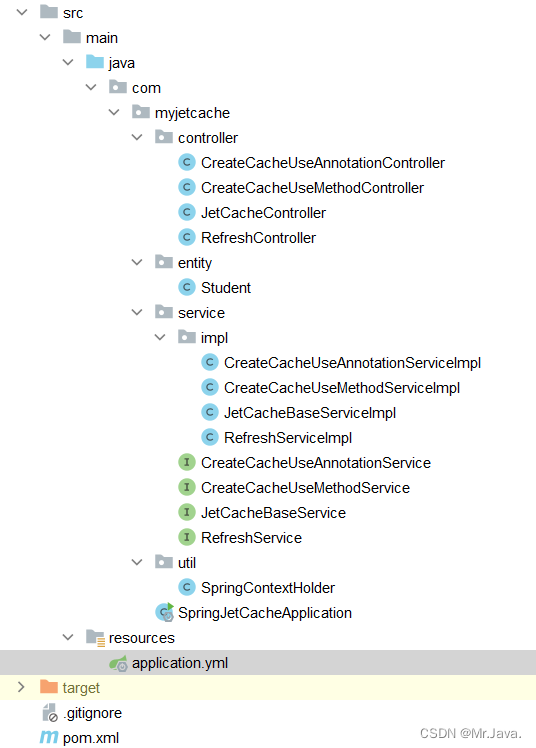
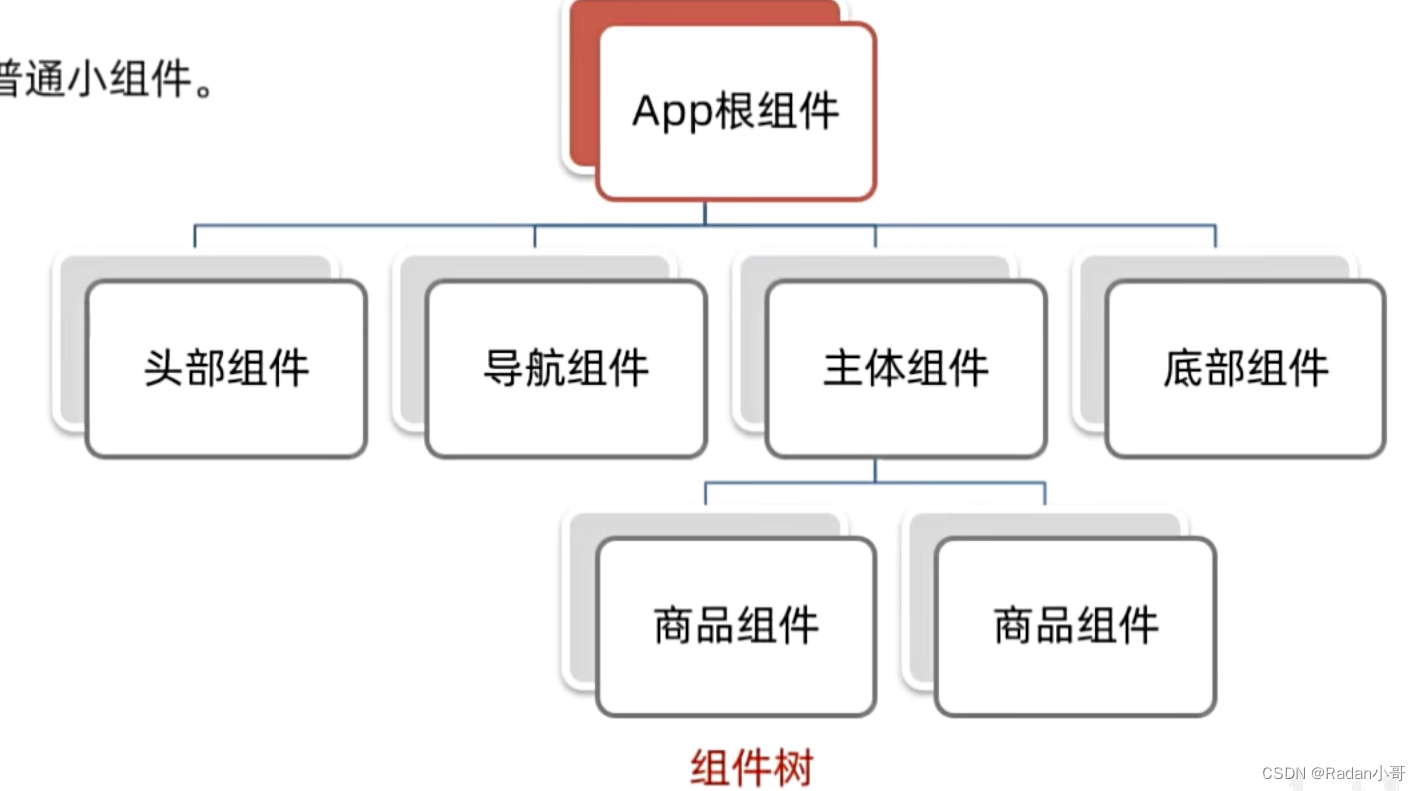
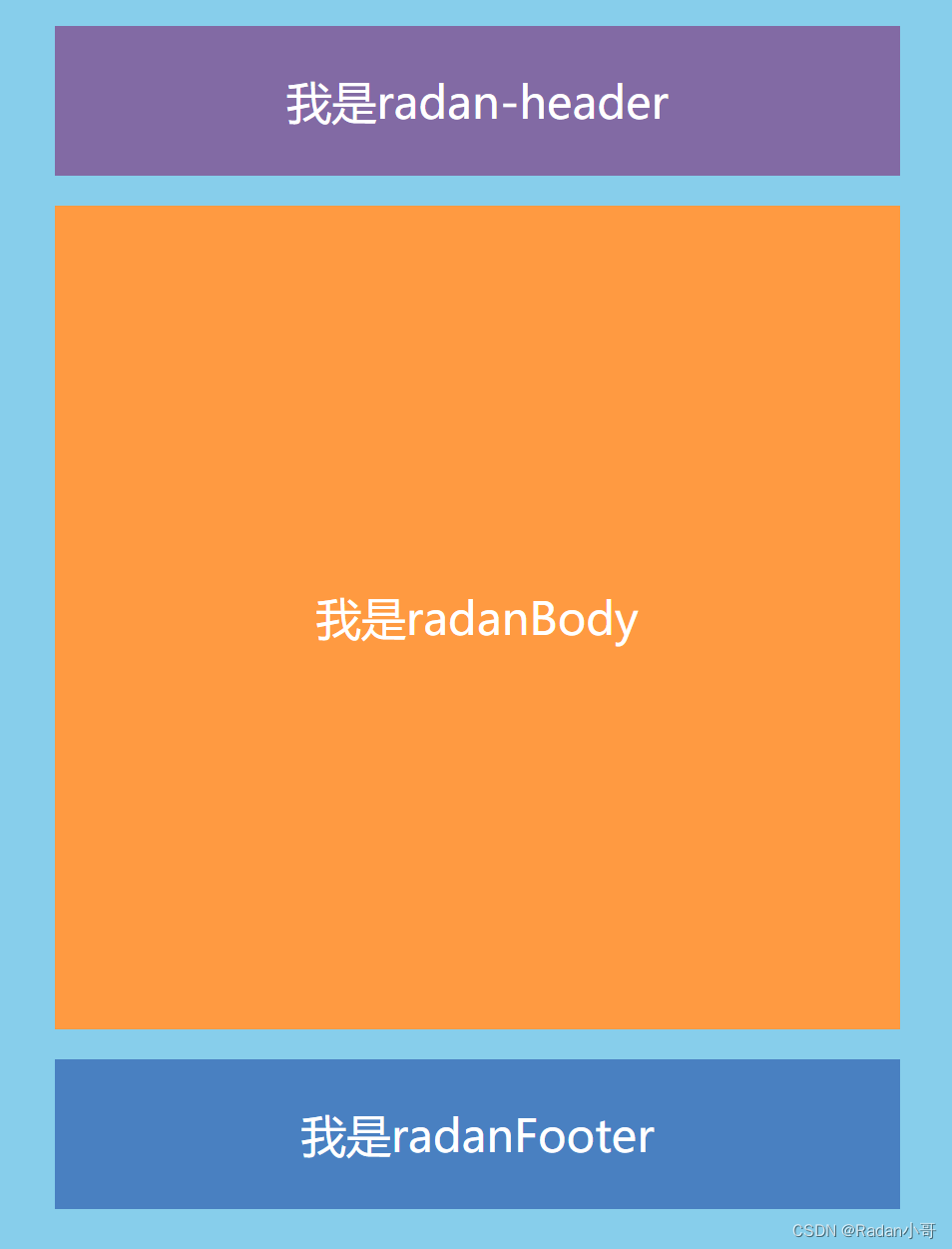
案例:设置以下组件
在App.vue文件中利用局部方式引入相关组件
<!-- 如果快速生成结构样式和行为 输入<vue>回车 组件名+tab键进行补全设置( Trigger Expansion On Tab)打勾-->
<template>
<div class="app">
<!-- 3. 使用 -->
<!-- 头部组件 -->
<RadanHeader></RadanHeader>
<!-- 主体组件 -->
<RadanBody></RadanBody>
<!-- 尾部组件 -->
<radan-footer></radan-footer>
</div>
</template>
<script>
// 变量不使用会报错
// 1.导入
import RadanHeader from './components/RadanHeader.vue'
import RadanFooter from './components/RadanFooter.vue'
import RadanBody from './components/RadanBody.vue'
export default {
components : {
//2.注册
// '组件名':组件对象
RadanHeader : RadanHeader,
RadanFooter,//简写·
RadanBody : RadanBody
}
}
</script>
<style>
.app{
width: 600px;
height: 800px;
background-color: #87ceeb;
margin: 0 auto;
padding: 20px;
}
</style>
-
全局组件:所有组件内都可使用 (一般注册的是通用组件)
- 创建xxx.vue文件(三部分组成)
- main.js中进行全局注册(语法如下)
// 导入需要全局注册的组件
import RadanButton form './components/RadanButton'
// 调用 Vue.component 进行全局注册
// Vue.component('组件名',组件对象)
Vue.component('RadanButton',RadanButton )
注意:
- 组件命名规范---->大驼峰命名法,如:HmHeader
- 一般使用局部注册,如果发现确实是通用组件,再抽离到全局
5、综合案例(小兔鲜首页)–组件拆分
5.1、 项目开发思路
- 分析页面,按模块拆分组件,搭架子(局部或全局注册)
- 根据设计图,编写组件html结构css样式
- 拆分封装通用小组件(局部或全局注册)
将来—>通过js动态渲染
5.2、 项目效果