文章目录
- 前言
- 一、创建工程项目
- 二、界面布局准备工作
- 三、正式界面布局
- 总结
前言
一、创建工程项目
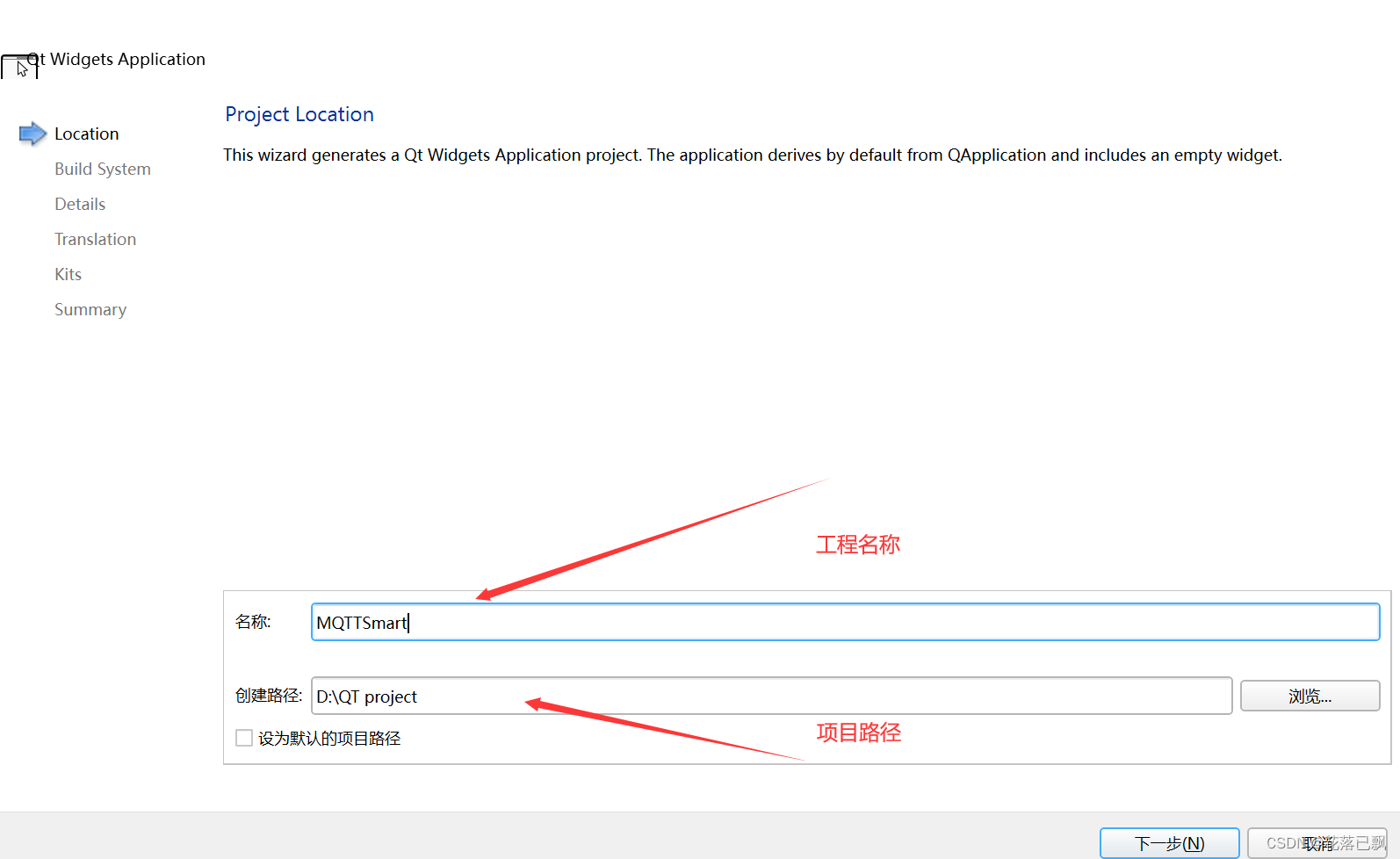
1.选择工程名称和项目保存路径

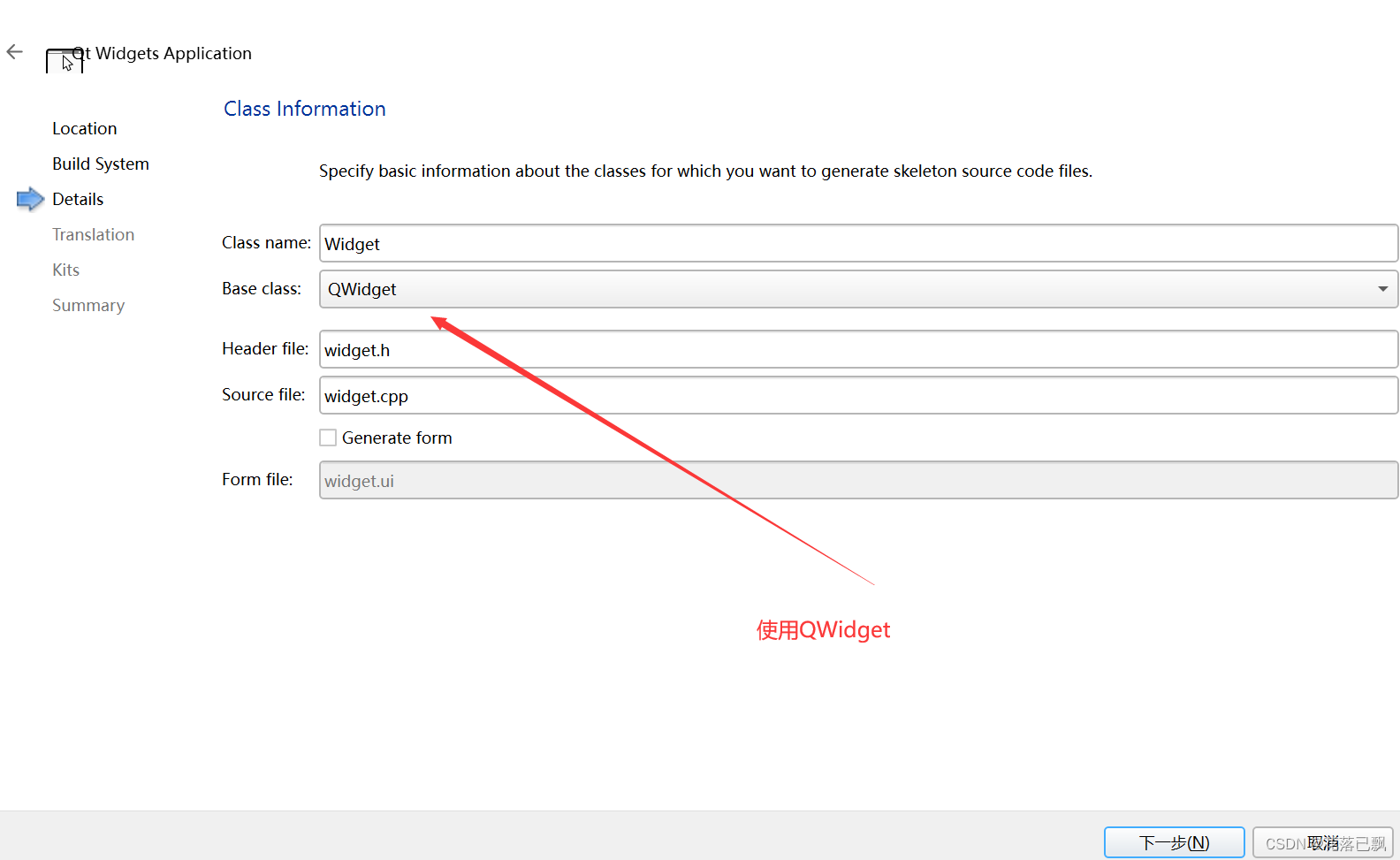
2.选择QWidget

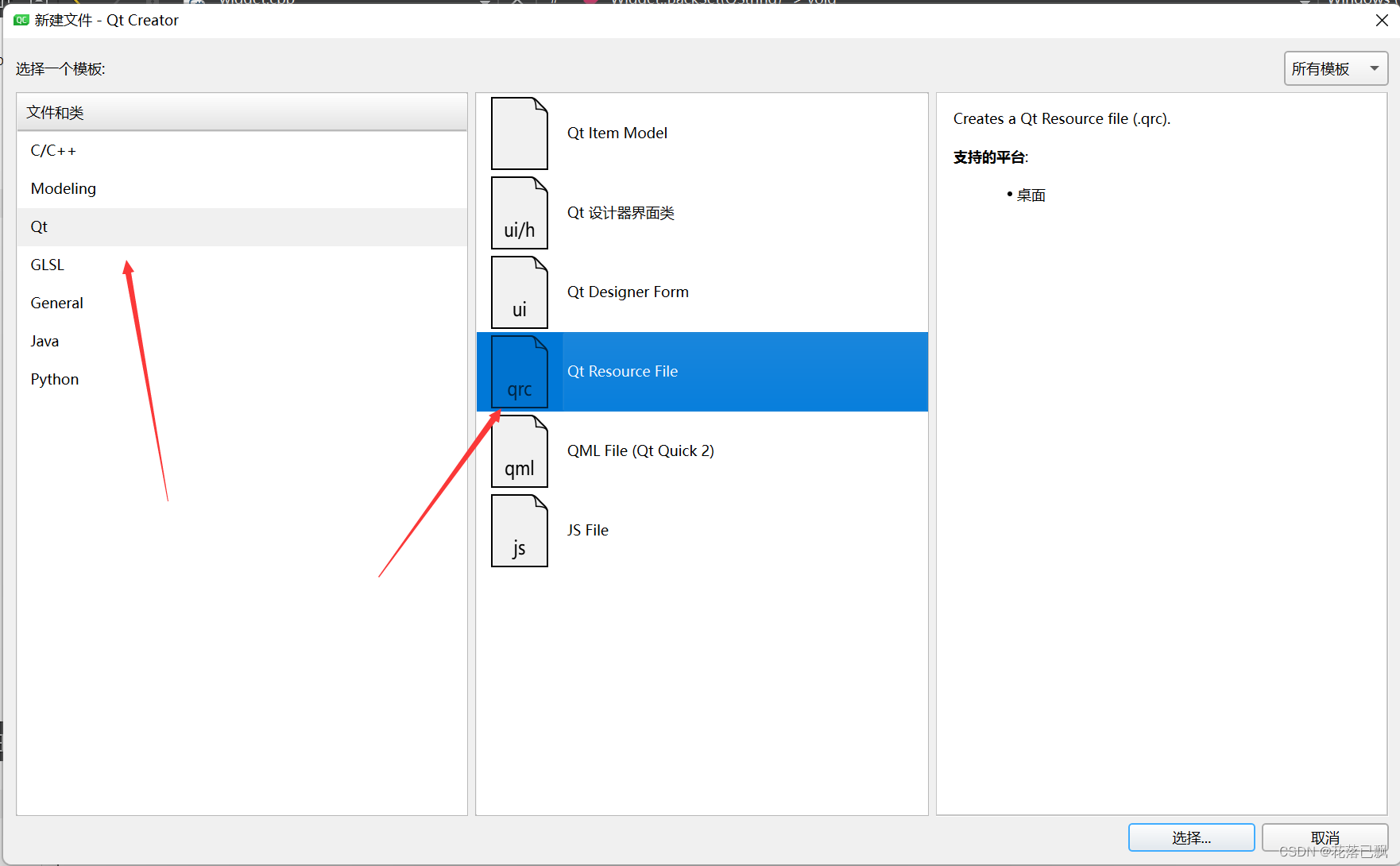
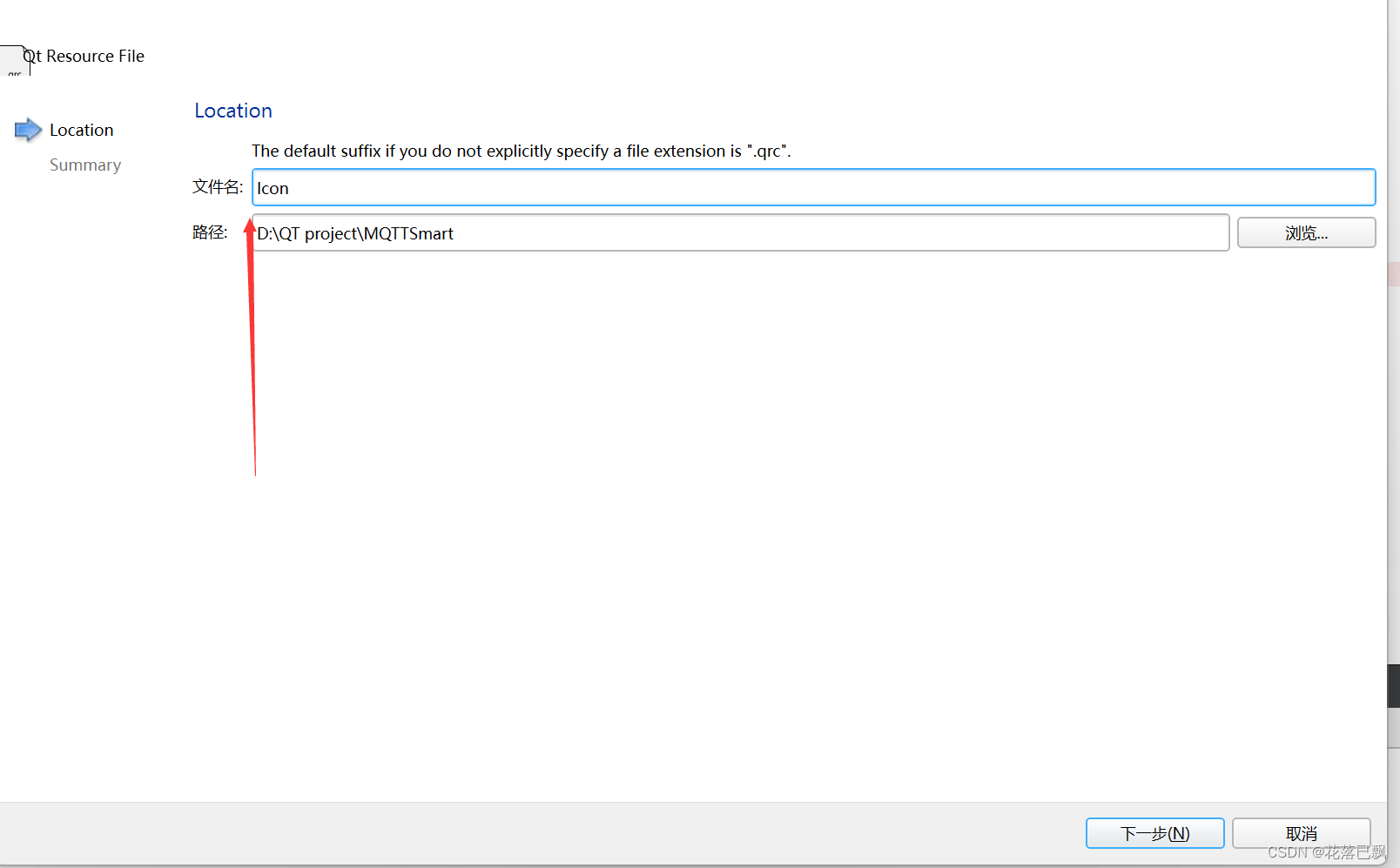
3.添加保存图片的资源文件:



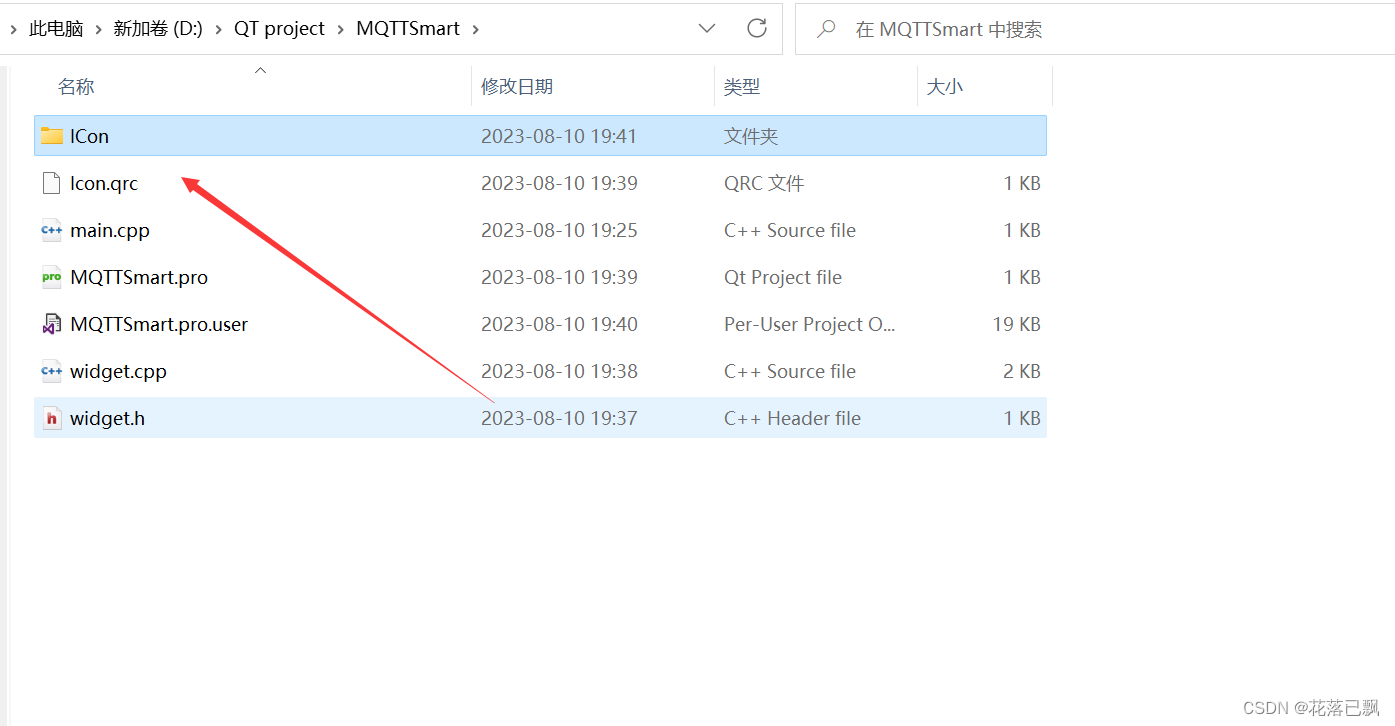
在工程目录下添加Icon文件夹保存图片:

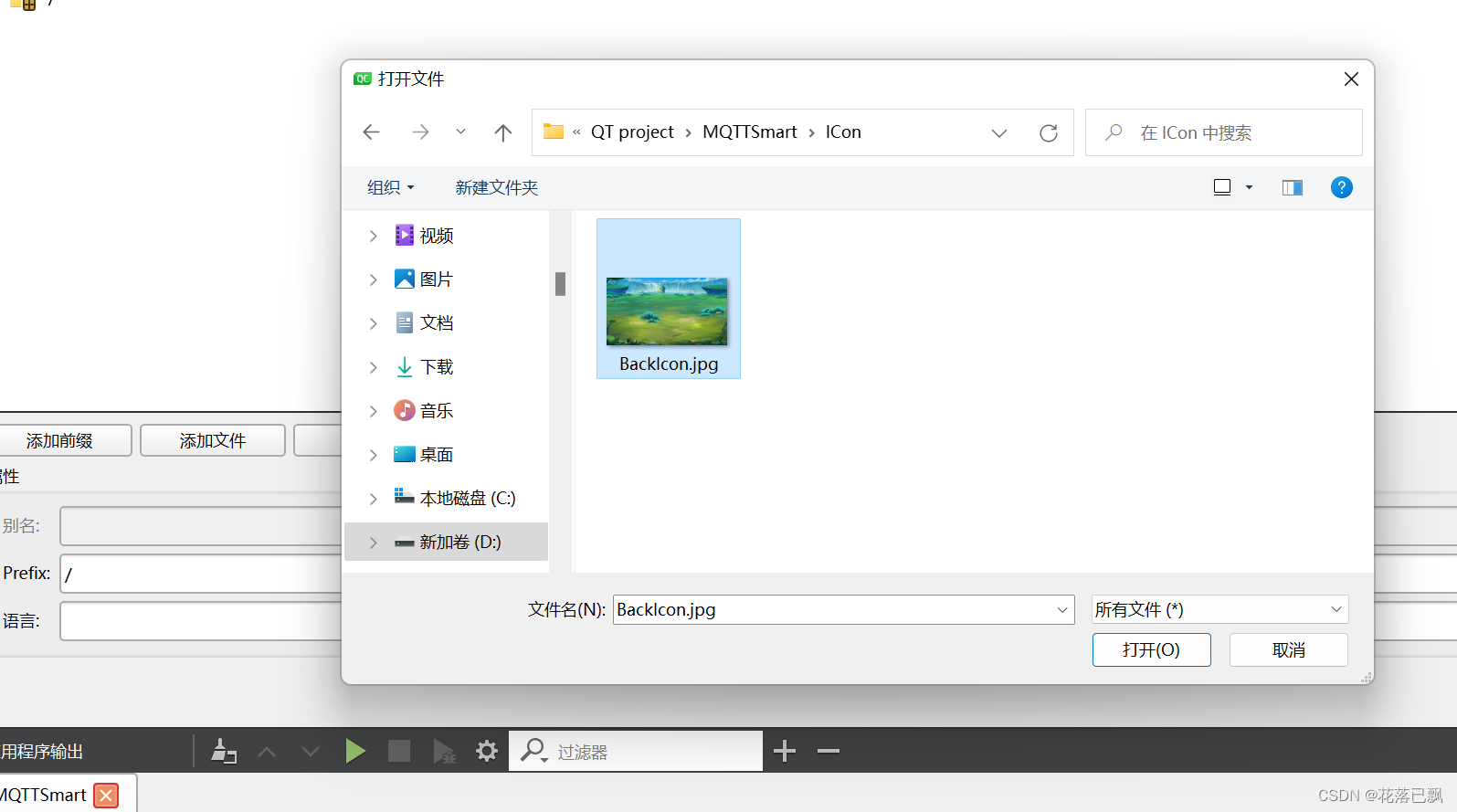
将文件放入目录中:

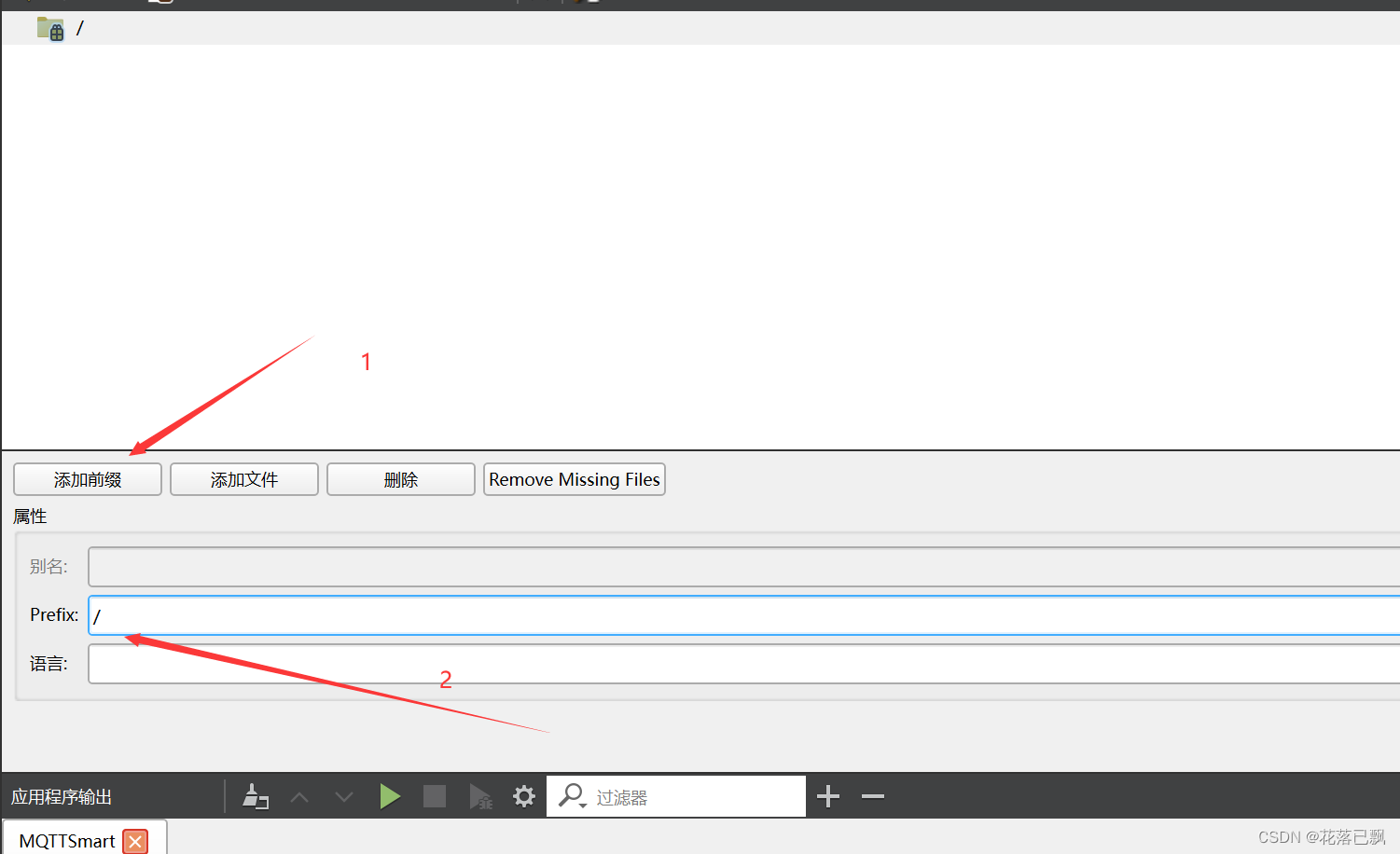
将图片添加进入资源文件中:

二、界面布局准备工作
这里我们一共显示4个界面:LED控制界面,温度湿度显示界面,光照强度显示界面,摄像头监测界面。
所以这里需要有4个QWidget来显示对应的界面,考虑到要对这四个界面进行切换,这里会使用到QStackedLayout将四个界面进行管理。
同时需要添加四个按键,使用按键来切换到对应的界面。
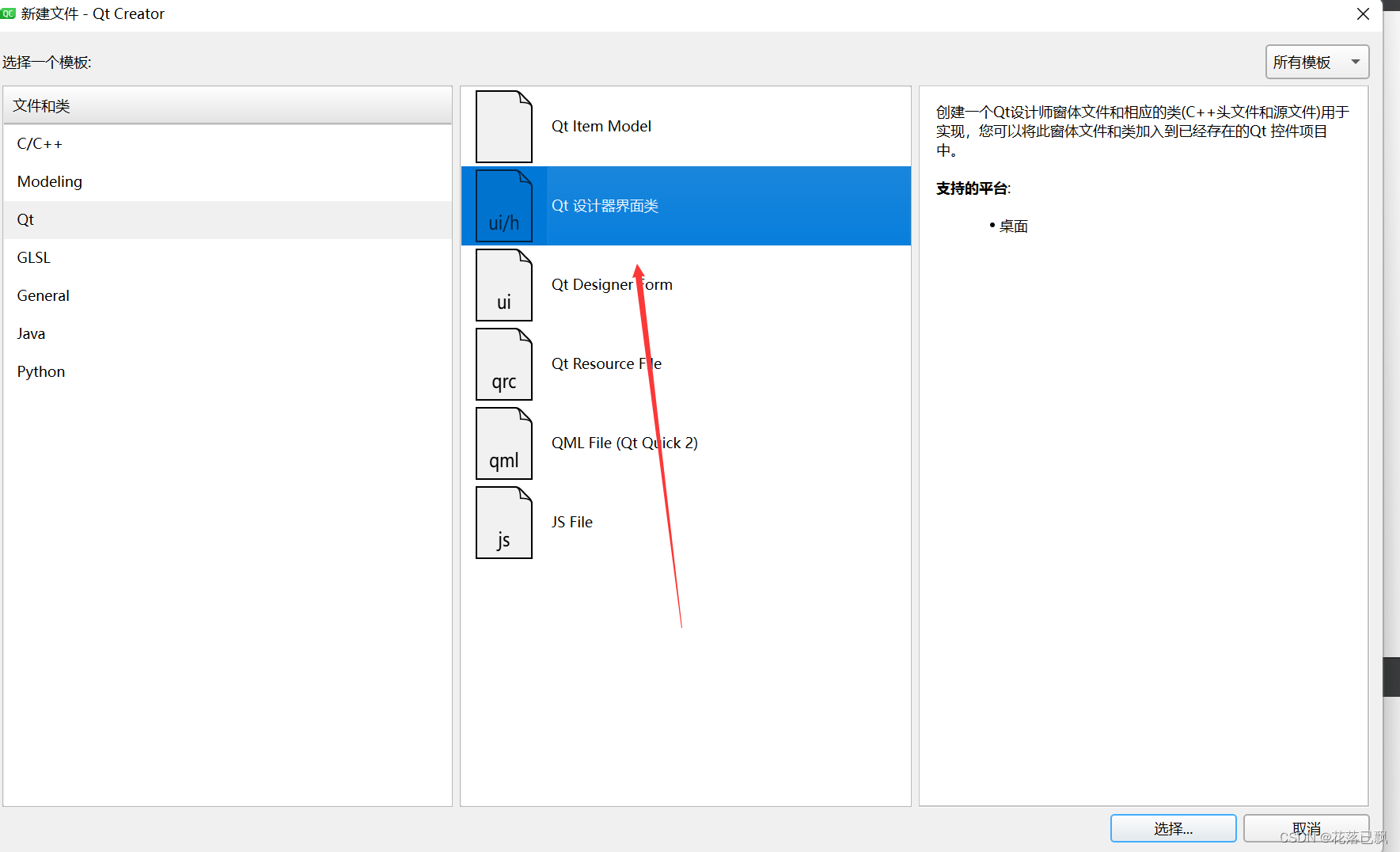
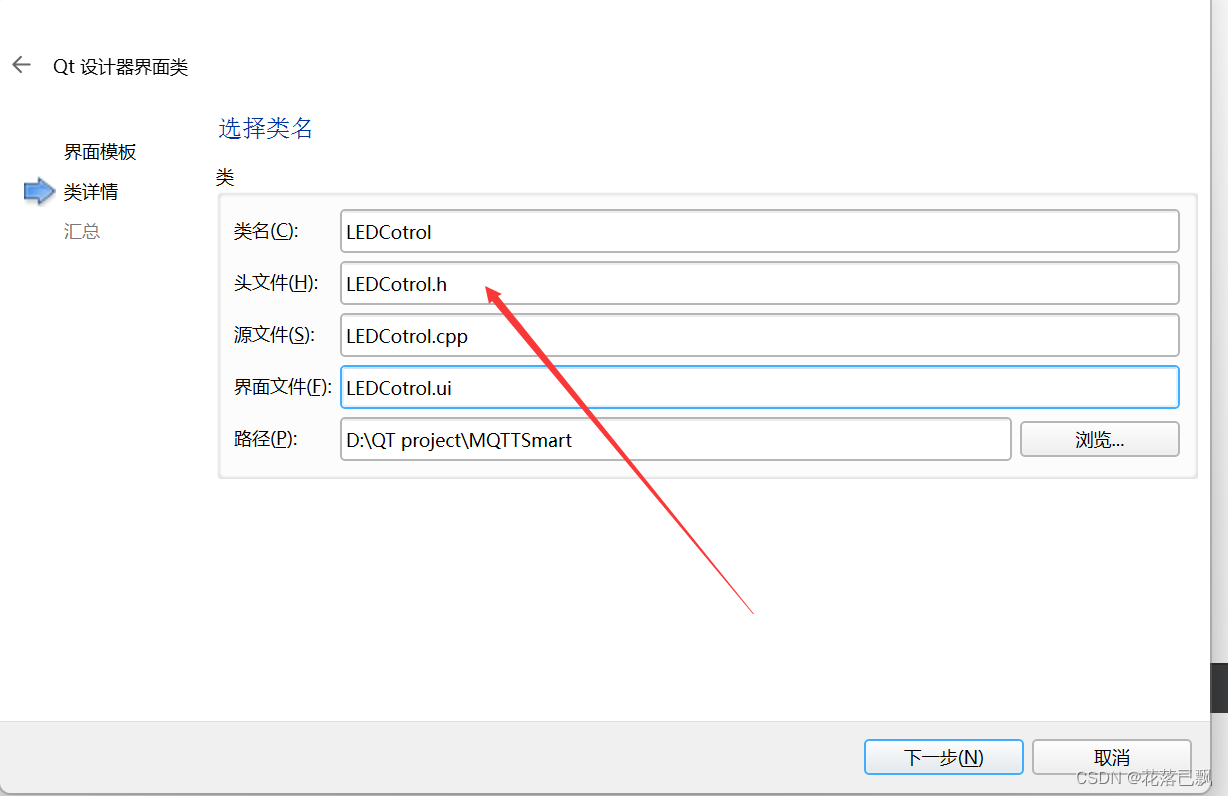
首先添加4个界面文件:

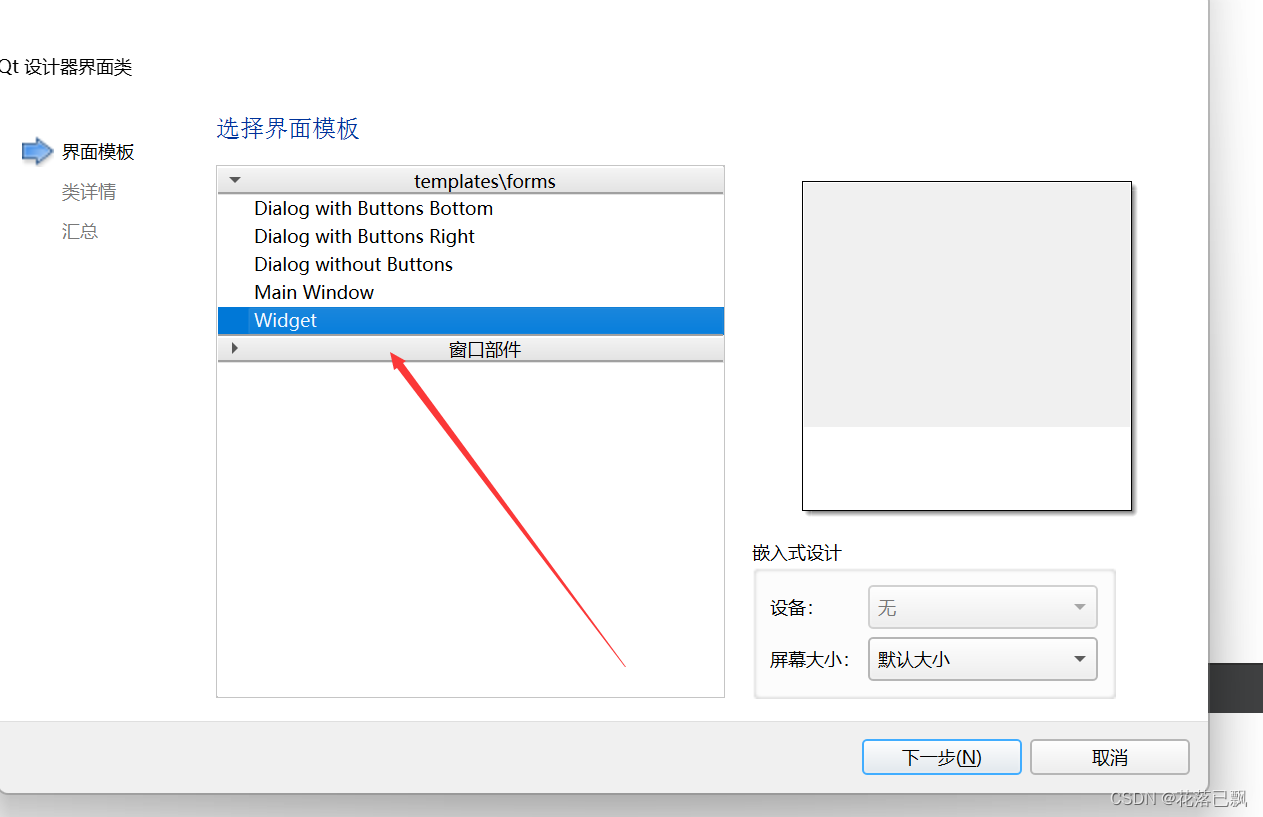
设置界面为Widget类型:


其他的三个界面也是如此添加。
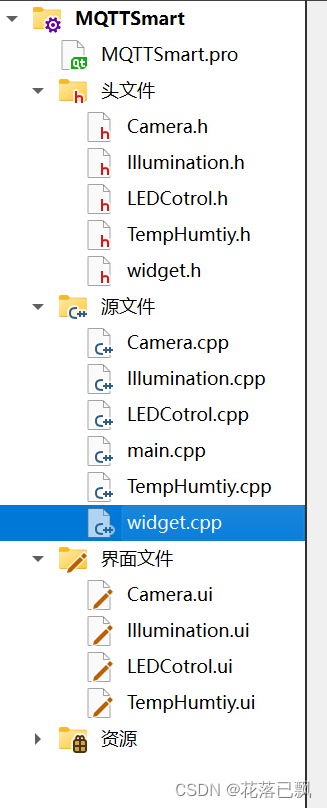
界面布局我们需要使用到的文件:

三、正式界面布局
代码部分注释写的非常详细了,这里就不多介绍了。
widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
#include <QStackedLayout>
#include "LEDCotrol.h"
#include "TempHumtiy.h"
#include "Illumination.h"
#include "Camera.h"
class Widget : public QWidget
{
Q_OBJECT
QPushButton* LEDbutton;//LED按键
QPushButton* TempHumtiybutton;//温度湿度按键
QPushButton* illuminationbutton;//光照强度按键
QPushButton* Camerabutton;//摄像头按键
LEDCotrol* LEDUI;//LED界面
TempHumtiy* TempHumtiyUI;//温度湿度界面
Illumination* illuminationUI;//光照强度界面
Camera* CameraUI;//摄像头界面
QStackedLayout* m_stacklayout;//栈式布局管理器
void BackSet(QString path);//背景图设置
void ButtonStyleSet(QPushButton* button, QString Buttonname);//按键样式设置
void AllButtonStyleSet();//全部按键样式设置
public:
Widget(QWidget *parent = nullptr);
~Widget();
protected slots:
void LEDButtonClick();//LED按键槽函数
void TempHumtiyButtonClick();//温度湿度槽函数
void illuminationButtonClick();//光照强度槽函数
void CameraButtonClick();//摄像头槽函数
void ConnectSlot(void);//连接信号与槽
};
#endif // WIDGET_H
widget.cpp:
#include "widget.h"
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QFrame>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
QVBoxLayout* vlayout = new QVBoxLayout();
LEDbutton = new QPushButton();//LED按键
TempHumtiybutton = new QPushButton();//温度湿度按键
illuminationbutton = new QPushButton();//光照强度按键
Camerabutton = new QPushButton();//摄像头按键
/*让四个按键垂直布局*/
vlayout->addWidget(LEDbutton);
vlayout->addWidget(TempHumtiybutton);
vlayout->addWidget(illuminationbutton);
vlayout->addWidget(Camerabutton);
// 创建一个 label 作为竖直分隔线
// 设置背景颜色或样式,以使其看起来像一根线
// 创建一条竖直分隔线
QFrame* Vertical_line = new QFrame();
Vertical_line->setFrameShape(QFrame::VLine);
Vertical_line->setFrameShadow(QFrame::Sunken);
Vertical_line->setStyleSheet("QFrame { background-color: rgb(71, 72, 86); }");
LEDUI = new LEDCotrol();//LED界面
TempHumtiyUI = new TempHumtiy();//温度湿度界面
illuminationUI = new Illumination();//光照强度界面
CameraUI = new Camera();//摄像头界面
/*使用栈式布局管理器管理界面*/
m_stacklayout = new QStackedLayout();
m_stacklayout->addWidget(LEDUI);
m_stacklayout->addWidget(TempHumtiyUI);
m_stacklayout->addWidget(illuminationUI);
m_stacklayout->addWidget(CameraUI);
QHBoxLayout* hlaout = new QHBoxLayout(this);
hlaout->addLayout(vlayout);
hlaout->addWidget(Vertical_line);
hlaout->addLayout(m_stacklayout);
/*设置界面为固定大小*/
setFixedSize(1024, 600);
/*设置对应的背景图*/
BackSet(":/ICon/BackIcon.jpg");
/*全部按键样式设置*/
AllButtonStyleSet();
/*连接信号与槽*/
ConnectSlot();
}
/*连接信号与槽*/
void Widget::ConnectSlot(void)
{
connect(LEDbutton, SIGNAL(clicked()), this, SLOT(LEDButtonClick()));
connect(TempHumtiybutton, SIGNAL(clicked()), this, SLOT(TempHumtiyButtonClick()));
connect(illuminationbutton, SIGNAL(clicked()), this, SLOT(illuminationButtonClick()));
connect(Camerabutton, SIGNAL(clicked()), this, SLOT(CameraButtonClick()));
}
/*
* 设置界面背景图
* path:资源文件路径
*/
void Widget::BackSet(QString path)
{
// 设置 QWidget 的背景图
QPixmap pixmap(path);
QPalette palette;
palette.setBrush(backgroundRole(), QBrush(pixmap));
setPalette(palette);
setAutoFillBackground(true);
}
/*
* 设置按键样式
* button:要设置的按键
* Buttonname:按键名字
*/
void Widget::ButtonStyleSet(QPushButton* button, QString Buttonname)
{
button->setText(Buttonname);
button->setFixedSize(150, 50);
button->setStyleSheet("font-size: 16pt");
button->setStyleSheet("background-color: rgb(94, 124, 166); font-size: 16pt; color: rgb(255, 255, 255);");
}
/*全部按键样式设置*/
void Widget::AllButtonStyleSet()
{
ButtonStyleSet(LEDbutton, "灯光控制");
ButtonStyleSet(TempHumtiybutton, "温度湿度");
ButtonStyleSet(illuminationbutton, "光照强度");
ButtonStyleSet(Camerabutton, "远程监控");
}
//LED按键槽函数
void Widget::LEDButtonClick()
{
m_stacklayout->setCurrentWidget(LEDUI);
}
//温度湿度槽函数
void Widget::TempHumtiyButtonClick()
{
m_stacklayout->setCurrentWidget(TempHumtiyUI);
}
//光照强度槽函数
void Widget::illuminationButtonClick()
{
m_stacklayout->setCurrentWidget(illuminationUI);
}
//摄像头槽函数
void Widget::CameraButtonClick()
{
m_stacklayout->setCurrentWidget(CameraUI);
}
Widget::~Widget()
{
}
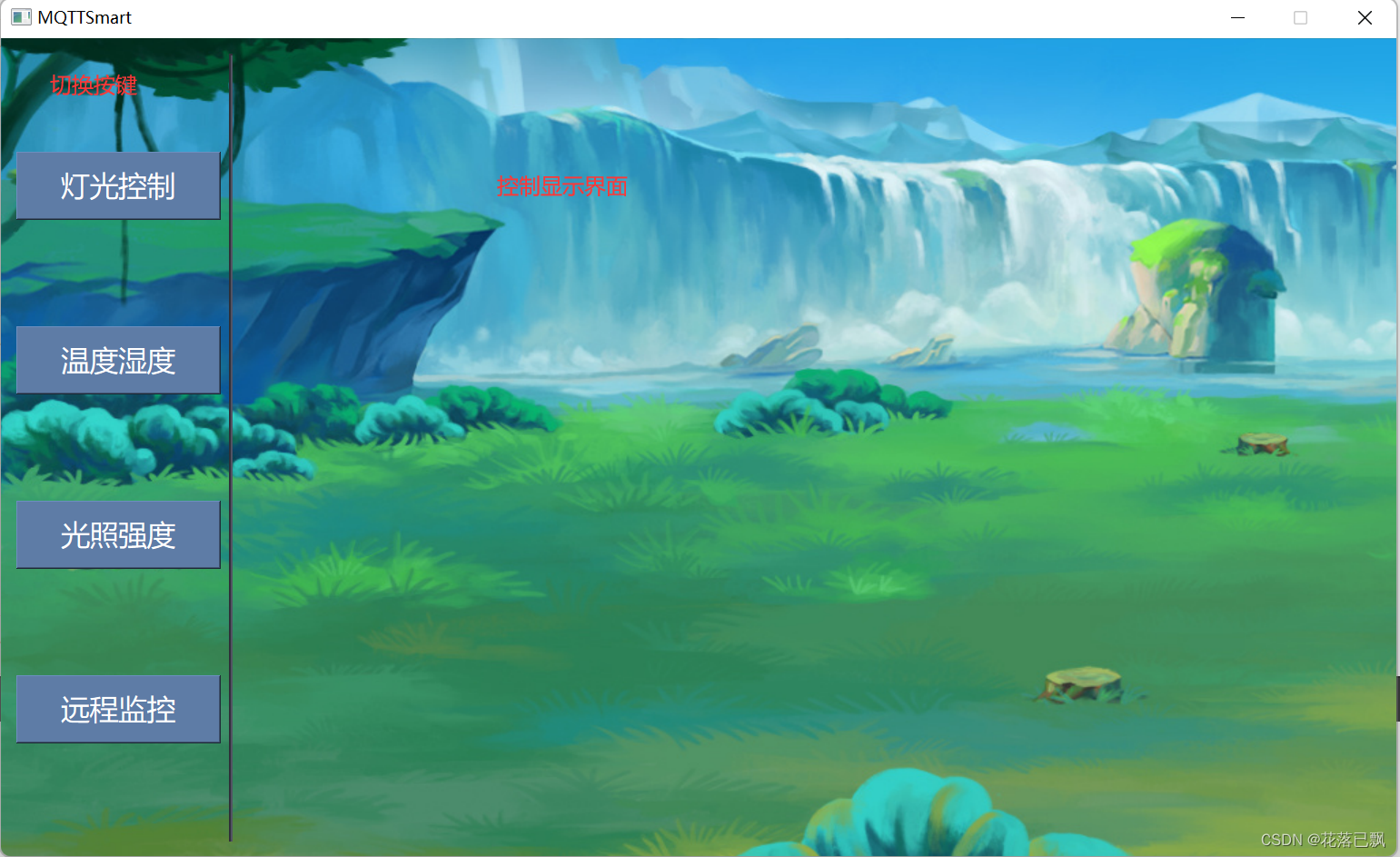
实现效果:

总结
本篇文章就讲解到这里,下篇文章我们完成LED,温度湿度控制等界面的设计。

















![Javascript进阶[面向对象编程]](https://img-blog.csdnimg.cn/083e22ef77cd4326a05791a0b41e9c51.png)