theme: smartblue
文章简介
之前在 《p5.js 光速入门》 里粗略讲过一下如何使用 p5.js 创建画布。
这次要介绍几个 p5.js 提供的画布相关的方法。
- 创建画布时的相关配置。
- 让画布绑定指定元素。
- 重置画布大小。
- 删除画布。
学习本文前你需要具备一点 p5.js 的知识,想了解的请查看 《p5.js 光速入门》。
创建画布
在 p5.js 里创建画布的方法叫 createCanvas,但其实如果你不使用该方法一样可以创建画布。
如果你使用了p5.js 的 setup() 或者 draw() 之类的生命周期函数,它们也会默认在页面上创建一个画布。

js function setup() { background(123) }
这是 p5.js 默认的动作,画布在不指定宽高时,会默认以 100px * 100px 的尺寸进行展示。
如果你想自定义画布宽高,可以使用 createCanvas(width, height) 方法传入宽高的值。

js function setup() { createCanvas(300, 200) background(123) }
在 《p5.js 3D图形-立方体》 里有介绍渲染 3D 图形时可以在 createCanvas() 传入 WEBGL 参数,有兴趣的工友可以去看看。
让画布绑定指定元素
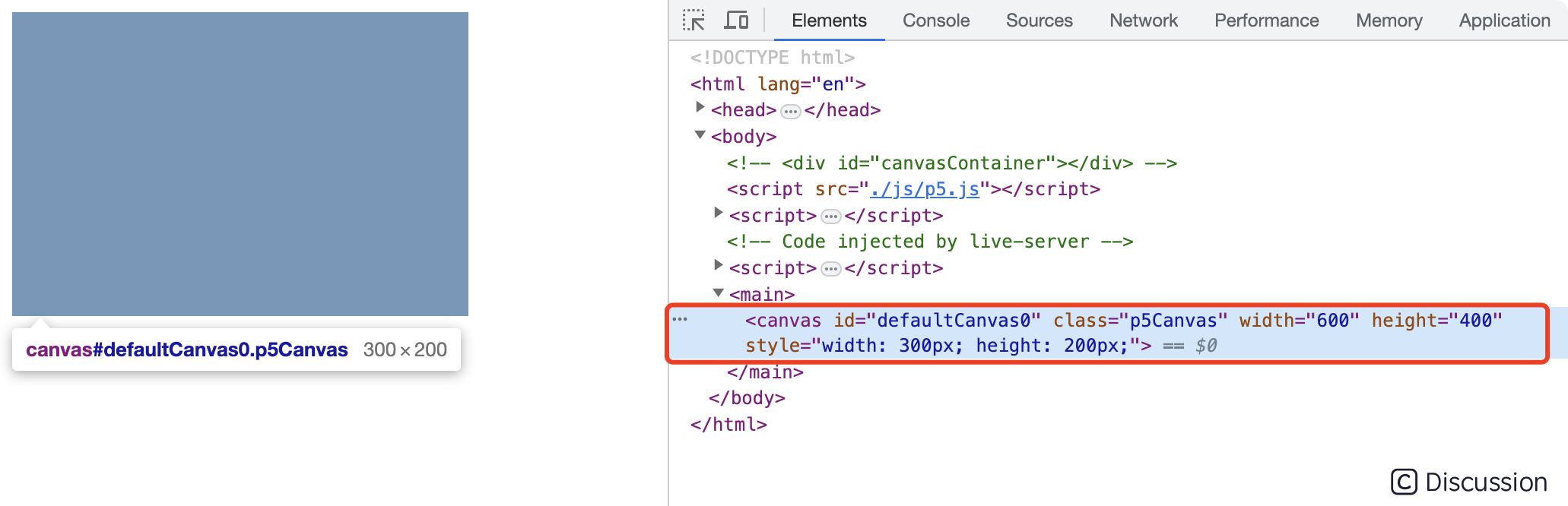
使用前面提到的方法创建画布,p5.js 默认会帮我们把画布添加到 <body> 标签的最后面。如下图所示。

如果希望把画布添加进指定的页面元素里,可以这么做:
- 获取页面指定元素
- 使用
createCanvas创建画布并返回画布对象 - 将画布添加到页面的指定元素里

```html
```
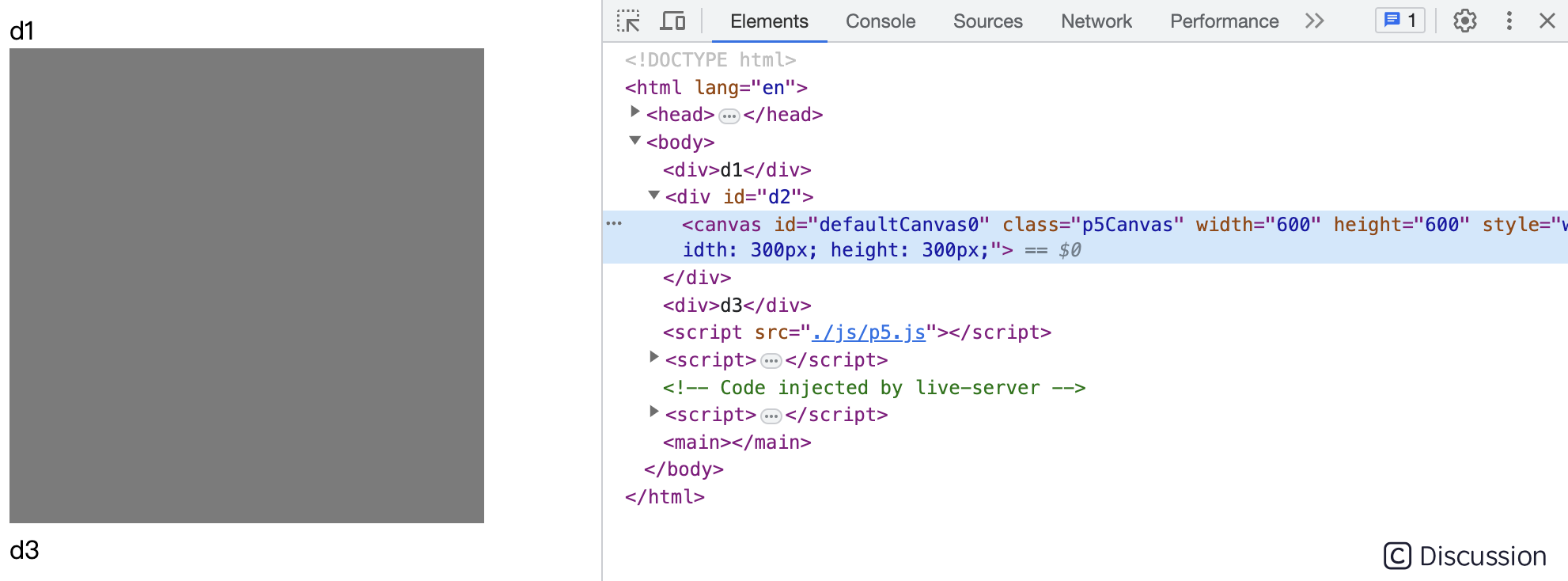
这个例子中,首先在页面创建3个 <div> ,然后把画布插入到第2个 <div> 里。
canvas.parent() 方法可以指定画布的父元素,传入的参数就是父元素对象。
让画布充满整个页面
通过前面的例子我们知道使用 createCanvas(width, height) 可以设置画布的宽高。
我们可以使用 window.innerWidth 和 window.innerHeight 获取页面的宽高,这是原生知识点。
其实 p5.js 也提供了一些常用的常量,比如要获取页面宽高,可以使用 windowWidth 和 windowHeight。
我们将这两个常量传入 createCanvas 就能创建一个和页面宽高一样的画布。

js function setup() { createCanvas(windowWidth, windowHeight) background(123) }
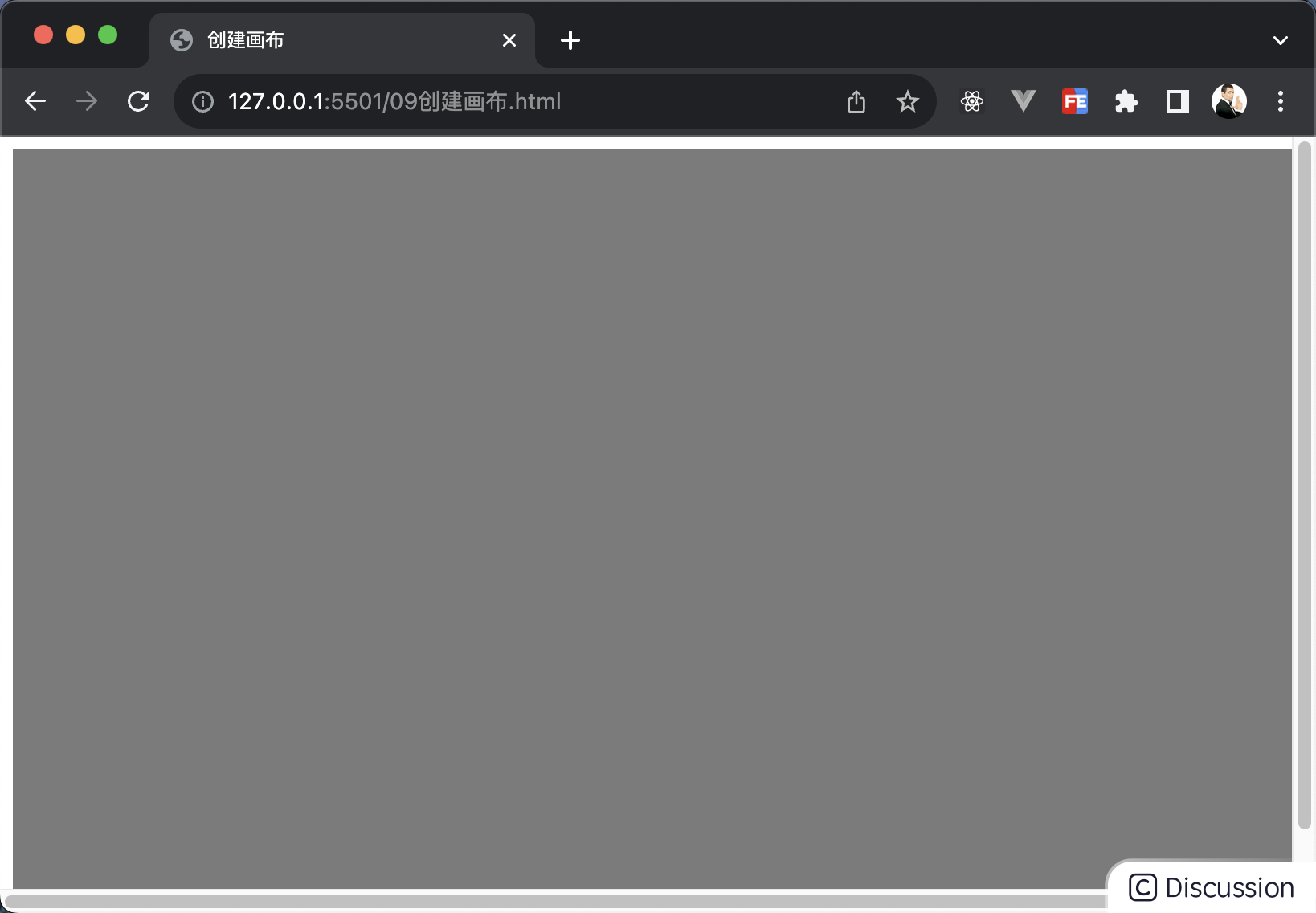
但视力好的工友应该已经发现了,用这招会导致滚动条出现。
有开发经验的工友可能知道 <body> 这个根标签是有默认的 margin,如果将 <body> 的 margin 设置为 0 是不是就能解决这个问题呢?

```html
```
这么做问题只能解决一半,只看页面左上角的话确实把白边去掉了。但还是出现滚动条。
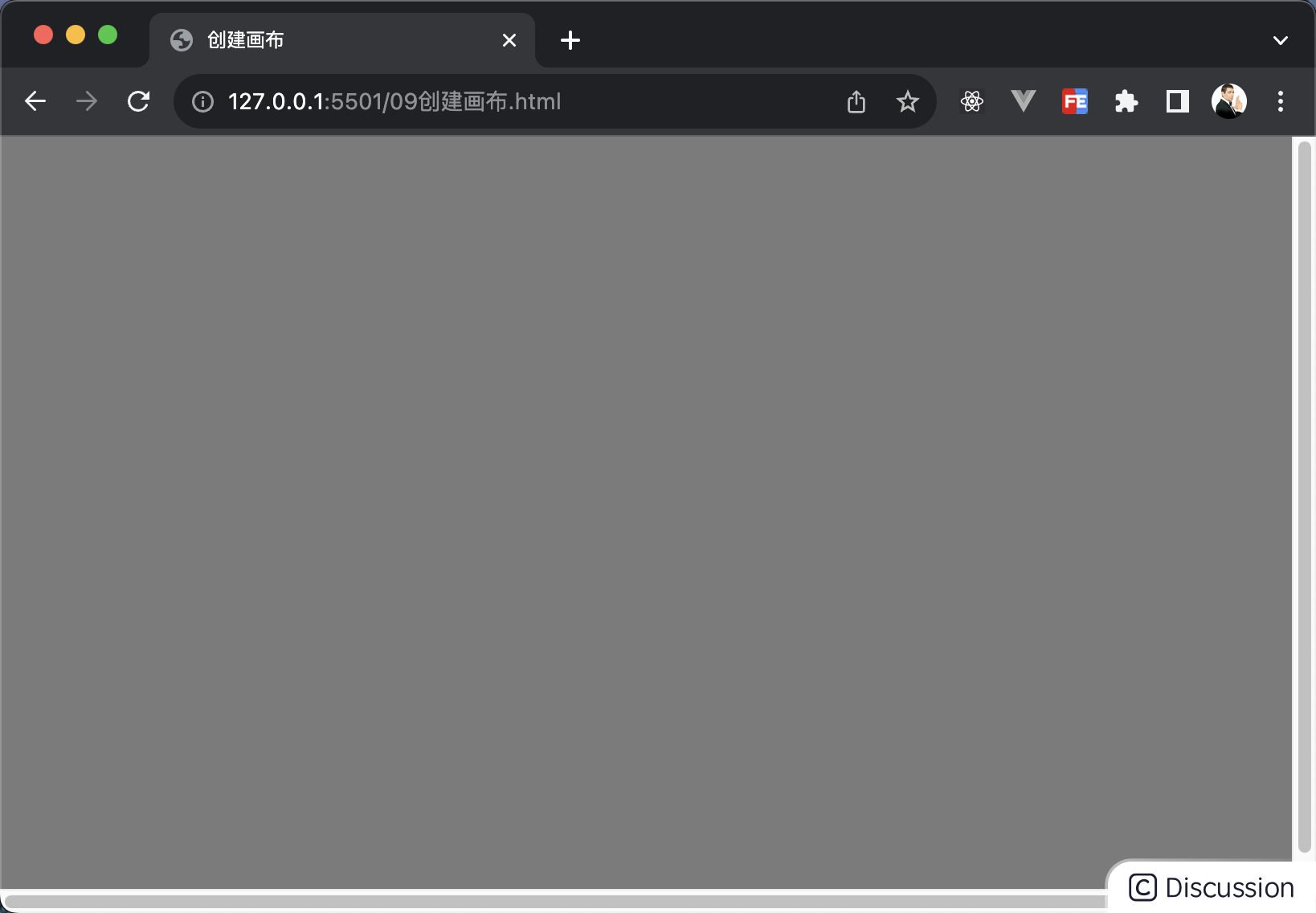
真正的解决方案是:
- 把
body的margin设置为0。 - 把画布的
display设置为block。

我们可以在创建画布之后再将它的 display 设置为 block,代码如下所示:
```html
```
重置画布大小
学会了前面几招,接下来可能就会遇到缩放浏览器时画布尺寸不会跟随缩放。
预览图的gif体积比较大,稍等一下~
此时我们可以使用 p5.js 提供的 windowResized 方法监听浏览器缩放,然后通过 resizeCanvas(width, height) 方法修改画布尺寸。
看好啦:
```html
```
除了设置画布宽度,有时候可能还要动态设置画布的位置。
设置画布位置的方法是 position(x, y) ,有需要的工友自己试试吧~
删除画布
在下一篇文章我会介绍如何使用 p5.js 创建视频元素,此时需要隐藏 canvas 元素,不然它会在页面占位。
这种情况就需要使用 noCanvas() 方法。
这个方法在需要时直接调用即可,我就不再录屏展示了。
js noCanvas()
推荐阅读
👍《p5.js 光速入门》
👍《p5.js 3D图形-立方体》
👍《p5.js 变换操作》
👍《p5.js map映射》
👍《p5.js 到底怎么设置背景图?》
👍《p5.js 开发点彩画派的绘画工具》
点赞 + 关注 + 收藏 = 学会了