这里有一张svg的图片,如下:

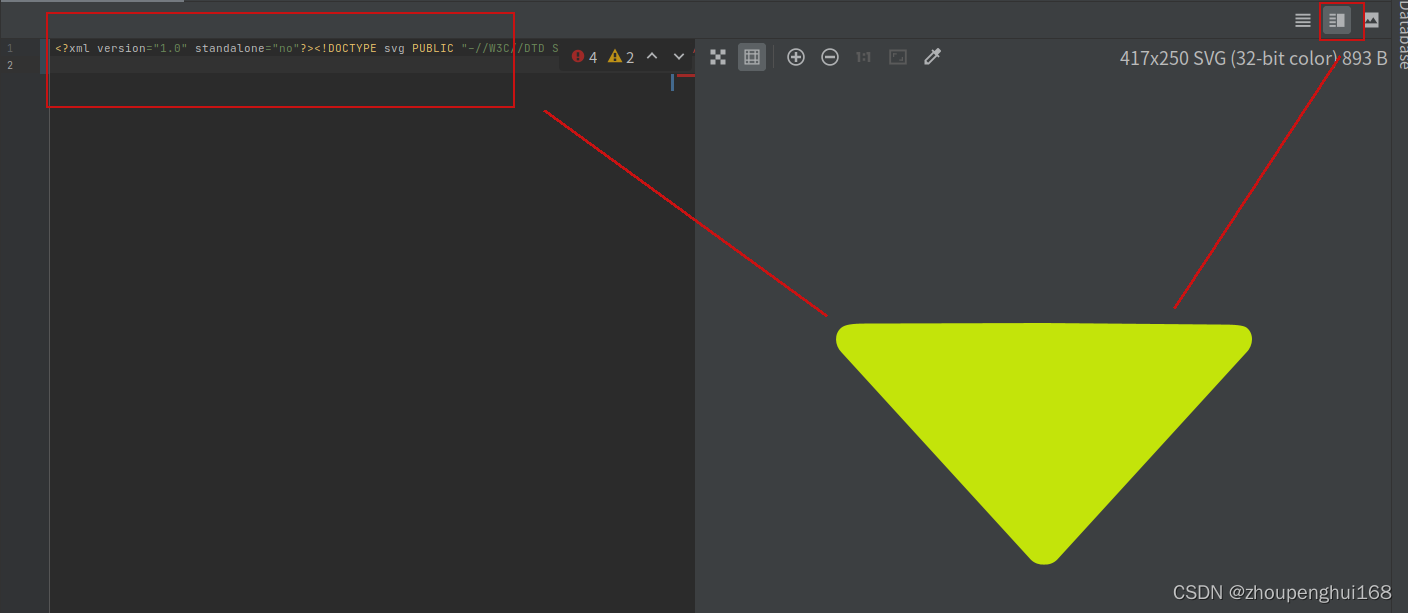
原svg的代码(在IDE中打开)如下:

svg代码如下:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/xxx/SVG/1.1/DTD/xxx.dtd">
<svg t="xxx" class="icon" viewBox="xxx xxx xxx xxx" version="1.1" xmlns="http://www.w3.org/xxx/xxxx"
p-id="xxx" xmlns:xlink="http://www.w3.org/xxx/xxx" width="333.3984375" height="200" fill="#c3e40a" color="#c3e40a">
<path d="M122.869341 2.22352 851.98782 0 1584.920784 6.5432.474237 6.472488 ... 1.84545341 3.22352L122.869341 2.786Q"
p-id="xxx"></path>
</svg>
想要改变该svg的图片背景颜色,只需修改上面代码中的fill即可