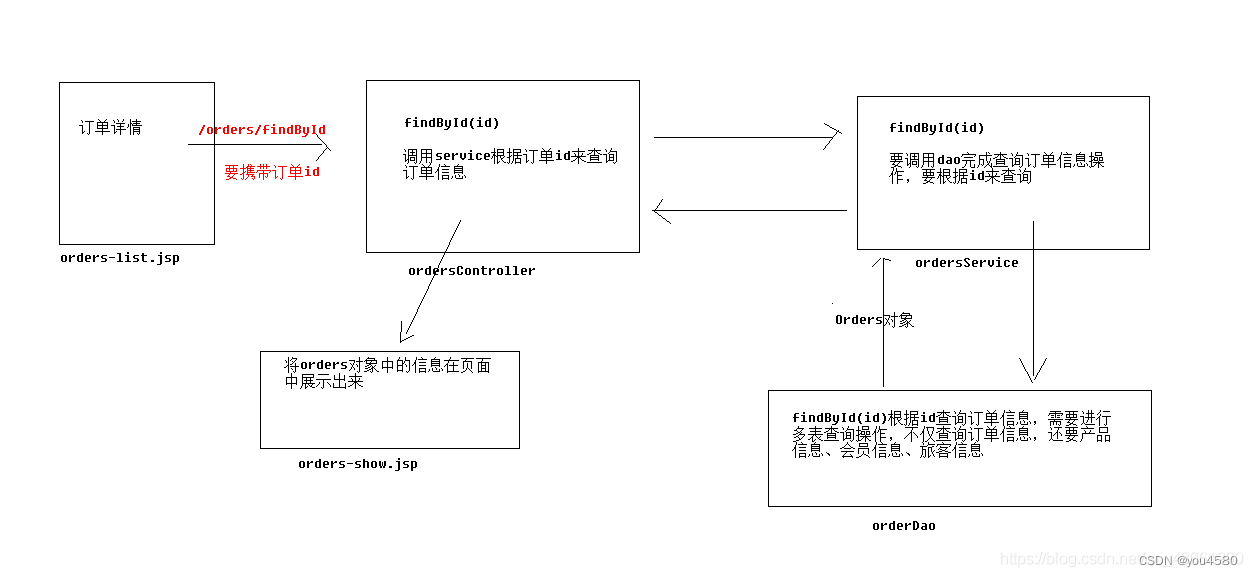
订单详情查询



跳转到订单详情页面orders-show.jsp
<button type="button" class="btn bg-olive btn-xs" onclick="location.href='${pageContext.request.contextPath}/orders/findById.do?id=${orders.id}'">详情</button>
OrdersController
findById方法
@Controller
@RequestMapping("/orders")
public class OrdersController {
@Autowired
private IOrdersService ordersService;
@RequestMapping("/findAll.do")
public ModelAndView findAll(@RequestParam(name = "page", required = true, defaultValue = "1") Integer page, @RequestParam(name = "size", required = true, defaultValue = "4") Integer size) throws Exception {
ModelAndView mv = new ModelAndView();
List<Orders> ordersList = ordersService.findAll(page, size);
//PageInfo就是一个分页Bean
PageInfo pageInfo=new PageInfo(ordersList);
mv.addObject("pageInfo",pageInfo);
mv.setViewName("orders-page-list");
return mv;
}
@RequestMapping("/findById.do")
public ModelAndView findById(@RequestParam(name = "id", required = true) String ordersId) throws Exception {
ModelAndView mv = new ModelAndView();
Orders orders = ordersService.findById(ordersId);
mv.addObject("orders",orders);
mv.setViewName("orders-show");
return mv;
}
}
OrdersServiceImpl
findById
@Service
@Transactional
public class OrdersServiceImpl implements IOrdersService {
@Autowired
private IOrdersDao ordersDao;
@Override
public List<Orders> findAll(int page, int size) throws Exception{
//参数pagenum 是页码值 参数pageSize代表每页显示条数
PageHelper.startPage(page,size);
return ordersDao.findAll();
}
@Override
public Orders findById(String ordersId) throws Exception{
return ordersDao.findById(ordersId);
}
}
IOrdersDao
findById
public interface IOrdersDao {
@Select("select * from orders")
@Results({
@Result(id=true,property = "id",column = "id"),
@Result(property = "orderNum",column = "orderNum"),
@Result(property = "orderTime",column = "orderTime"),
@Result(property = "orderStatus",column = "orderStatus"),
@Result(property = "peopleCount",column = "peopleCount"),
@Result(property = "peopleCount",column = "peopleCount"),
@Result(property = "payType",column = "payType"),
@Result(property = "orderDesc",column = "orderDesc"),
@Result(property = "product",column = "productId",javaType = Product.class,one = @One(select = "com.itheima.ssm.dao.IProductDao.findById")),
})
public List<Orders> findAll() throws Exception;
//多表操作
@Select("select * from orders where id=#{ordersId}")
@Results({
@Result(id = true, property = "id", column = "id"),
@Result(property = "orderNum", column = "orderNum"),
@Result(property = "orderTime", column = "orderTime"),
@Result(property = "orderStatus", column = "orderStatus"),
@Result(property = "peopleCount", column = "peopleCount"),
@Result(property = "peopleCount", column = "peopleCount"),
@Result(property = "payType", column = "payType"),
@Result(property = "orderDesc", column = "orderDesc"),
@Result(property = "product", column = "productId", javaType = Product.class, one = @One(select = "com.itheima.ssm.dao.IProductDao.findById")),
@Result(property = "member",column = "memberId",javaType = Member.class,one = @One(select = "com.itheima.ssm.dao.IMemberDao.findById")),
@Result(property = "travellers",column = "id",javaType =java.util.List.class,many = @Many(select = "com.itheima.ssm.dao.ITravellerDao.findByOrdersId"))
})
public Orders findById(String ordersId) throws Exception;
}
IMemberDao
public interface IMemberDao {
@Select("select * from member where id=#{id}")
public Member findById(String id) throws Exception;
}
IProductDao
public interface IProductDao {
//根据id查询产品
@Select("select * from product where id=#{id}")
public Product findById(String id) throws Exception;
ITravellerDao
public interface ITravellerDao {
@Select("select * from traveller where id in (select travellerId from order_traveller where orderId=#{ordersId})")
public List<Traveller> findByOrdersId(String ordersId) throws Exception;
}
orders-show.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>数据 - AdminLTE2定制版</title>
<meta name="description" content="AdminLTE2定制版">
<meta name="keywords" content="AdminLTE2定制版">
<!-- Tell the browser to be responsive to screen width -->
<meta
content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"
name="viewport">
<link rel=“stylesheet”
href="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/iCheck/square/blue.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/morris/morris.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/select2/select2.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/css/style.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css">
</head>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<!-- 页面头部 -->
<jsp:include page="header.jsp"></jsp:include>
<!-- 页面头部 /-->
<!-- 导航侧栏 -->
<jsp:include page="aside.jsp"></jsp:include>
<!-- 导航侧栏 /-->
<!-- 内容区域 -->
<div class="content-wrapper">
<!-- 内容头部 -->
<section class="content-header">
<h1>
订单管理 <small>全部订单</small>
</h1>
<ol class="breadcrumb">
<li><a href="all-admin-index.html"><i
class="fa fa-dashboard"></i> 首页</a></li>
<li><a href="all-order-manage-list.html">订单管理</a></li>
<li class="active">订单详情</li>
</ol>
</section>
<!-- 内容头部 /-->
<!-- 正文区域 -->
<section class="content"> <!--订单信息-->
<div class="panel panel-default">
<div class="panel-heading">订单信息</div>
<div class="row data-type">
<div class="col-md-2 title">订单编号</div>
<div class="col-md-4 data">
<input type="text" class="form-control" placeholder="订单编号"
value="${orders.orderNum }" readonly="readonly">
</div>
<div class="col-md-2 title">下单时间</div>
<div class="col-md-4 data">
<div class="input-group date">
<div class="input-group-addon">
<i class="fa fa-calendar"></i>
</div>
<input type="text" class="form-control pull-right"
id="datepicker-a3" readonly="readonly"
value="${orders.orderTimeStr}">
</div>
</div>
<div class="col-md-2 title">路线名称</div>
<div class="col-md-4 data">
<input type="text" class="form-control" placeholder="路线名称"
value="${orders.product.productName }" readonly="readonly">
</div>
<div class="col-md-2 title">出发城市</div>
<div class="col-md-4 data">
<input type="text" class="form-control" placeholder="出发城市"
value="${orders.product.cityName }" readonly="readonly">
</div>
<div class="col-md-2 title">出发时间</div>
<div class="col-md-4 data">
<div class="input-group date">
<div class="input-group-addon">
<i class="fa fa-calendar"></i>
</div>
<input type="text" class="form-control pull-right"
id="datepicker-a6" value="${orders.product.departureTimeStr}"
readonly="readonly">
</div>
</div>
<div class="col-md-2 title">出游人数</div>
<div class="col-md-4 data">
<input type="text" class="form-control" placeholder="出游人数"
value="${orders.peopleCount}" readonly="readonly">
</div>
<div class="col-md-2 title rowHeight2x">其他信息</div>
<div class="col-md-10 data rowHeight2x">
<textarea class="form-control" rows="3" placeholder="其他信息">
${orders.orderDesc }
</textarea>
</div>
</div>
</div>
<!--订单信息/--> <!--游客信息-->
<div class="panel panel-default">
<div class="panel-heading">游客信息</div>
<!--数据列表-->
<table id="dataList"
class="table table-bordered table-striped table-hover dataTable">
<thead>
<tr>
<th class="">人群</th>
<th class="">姓名</th>
<th class="">性别</th>
<th class="">手机号码</th>
<th class="">证件类型</th>
<th class="">证件号码</th>
</tr>
</thead>
<tbody>
<c:forEach var="traveller" items="${orders.travellers}">
<tr>
<td>${traveller.travellerTypeStr}</td>
<td><input type="text" size="10" value="${traveller.name }"
readonly="readonly"></td>
<td><input type="text" size="10" value="${traveller.sex }"
readonly="readonly"></td>
<td><input type="text" size="20"
value="${traveller.phoneNum }" readonly="readonly"></td>
<td><input type="text" size="15"
value="${traveller.credentialsTypeStr}" readonly="readonly"></td>
<td><input type="text" size="28"
value="${traveller.credentialsNum }" readonly="readonly"></td>
</tr>
</c:forEach>
</tbody>
</table>
<!--数据列表/-->
</div>
<!--游客信息/--> <!--联系人信息-->
<div class="panel panel-default">
<div class="panel-heading">联系人信息</div>
<div class="row data-type">
<div class="col-md-2 title">会员</div>
<div class="col-md-4 data text">${orders.member.nickname }</div>
<div class="col-md-2 title">联系人</div>
<div class="col-md-4 data text">${orders.member.name}</div>
<div class="col-md-2 title">手机号</div>
<div class="col-md-4 data text">${orders.member.phoneNum}</div>
<div class="col-md-2 title">邮箱</div>
<div class="col-md-4 data text">${orders.member.email}</div>
</div>
</div>
<!--联系人信息/--> <!--费用信息--> <c:if test="${orders.orderStatus==1}">
<div class="panel panel-default">
<div class="panel-heading">费用信息</div>
<div class="row data-type">
<div class="col-md-2 title">支付方式</div>
<div class="col-md-4 data text">在线支付-${orders.payTypeStr}</div>
<div class="col-md-2 title">金额</div>
<div class="col-md-4 data text">¥${orders.product.productPrice}</div>
</div>
</div>
</c:if> <!--费用信息/--> <!--工具栏-->
<div class="box-tools text-center">
<button type="button" class="btn bg-default"
onclick="history.back(-1);">返回</button>
</div>
<!--工具栏/--> </section>
<!-- 正文区域 /-->
</div>
<!-- 内容区域 /-->
<!-- 底部导航 -->
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 1.0.8
</div>
<strong>Copyright © 2014-2017 <a
href="http://www.itcast.cn">研究院研发部</a>.
</strong> All rights reserved. </footer>
<!-- 底部导航 /-->
</div>
<script
src="${pageContext.request.contextPath}/plugins/jQuery/jquery-2.2.3.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/jQueryUI/jquery-ui.min.js"></script>
<script>
$.widget.bridge('uibutton', $.ui.button);
</script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap/js/bootstrap.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/raphael/raphael-min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/morris/morris.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/sparkline/jquery.sparkline.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/knob/jquery.knob.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/daterangepicker/moment.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.zh-CN.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datepicker/bootstrap-datepicker.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/slimScroll/jquery.slimscroll.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/fastclick/fastclick.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/iCheck/icheck.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/adminLTE/js/app.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/select2/select2.full.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/markdown.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/to-markdown.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/ckeditor/ckeditor.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.date.extensions.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.extensions.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datatables/jquery.dataTables.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/chartjs/Chart.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.resize.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.pie.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.categories.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-slider/bootstrap-slider.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.min.js"></script>
<script>
$(document).ready(function() {
// 选择框
$(".select2").select2();
// WYSIHTML5编辑器
$(".textarea").wysihtml5({
locale : 'zh-CN'
});
});
// 设置激活菜单
function setSidebarActive(tagUri) {
var liObj = $("#" + tagUri);
if (liObj.length > 0) {
liObj.parent().parent().addClass("active");
liObj.addClass("active");
}
}
$(document).ready(function() {
// 激活导航位置
setSidebarActive("order-manage");
// 列表按钮
$("#dataList td input[type='checkbox']").iCheck({
checkboxClass : 'icheckbox_square-blue',
increaseArea : '20%'
});
// 全选操作
$("#selall").click(function() {
var clicks = $(this).is(':checked');
if (!clicks) {
$("#dataList td input[type='checkbox']").iCheck("uncheck");
} else {
$("#dataList td input[type='checkbox']").iCheck("check");
}
$(this).data("clicks", !clicks);
});
});
</script>
</body>
</html>