文章目录
- 一、CSS3 动画属性
- 1、CSS3 常见动画属性简介
- 2、代码示例 - CSS3 常见动画属性使用
- 二、CSS3 动画属性简写方式
- 1、CSS3 动画属性简写语法
- 2、animation 简写动画属性提示
- 3、动画属性简写形式与原形式对比
- 4、代码示例 - CSS3 动画属性简写示例
- 三、使用动画制作热点地图
- 1、地图背景设置
- 2、热点动画位置测量
- 3、热点动画布局分析
- 4、动画定义
- 5、小圆点实现
- 6、波纹效果盒子实现
- 7、延迟动画设置
- 8、代码示例
一、CSS3 动画属性
1、CSS3 常见动画属性简介
CSS3 中动画使用 @keyframes 关键字 定义 动画 ;
@keyframes element-move {
0% { transform: translateX(500px); }
100% { transform: translateX(0); }
}
在 @keyframes 定义的动画中 , 可以设置一系列的 CSS 属性 , 用于控制动画的运行 , 常见的属性如下 : ( 下面的动画属性是设置在 执行动画 的 标签元素 样式中的 )
- animation-name 属性 : 设置在 @keyframes 定义动画时的 动画名称 , 一般在调用动画的 标签元素 中使用 , 用于定义动画执行哪些关键帧 , 该属性是调用动画必须要设置的 ;
div {
/* 设置动画名称 之前使用 @keyframes 定义的 element-move 动画 */
animation-name: element-move;
}
- animation-duration 属性 : 设置 CSS3 动画的持续时间 , 默认为 0 ;
- 单位可以是 秒 s ;
- 单位也可以是 毫秒 ms ;
div {
/* 设置动画执行时间 2 秒 */
animation-duration: 2s;
}
- animation-timing-function 属性 : 设置动画的 " 时间函数 " , 该函数体现了动画的速度变化曲线 ; 常见的值有
- linear 线性
- ease 缓入缓出
- ease-in 缓入
- ease-out 缓出
div {
/* 设置动画运动曲线 ease 缓入缓出 */
animation-timing-function: ease;
}
- animation-delay 属性 : 设置动画的延迟时间 , 延迟指定的时间后 , 再执行动画 ;
- 单位可以是 秒 s ;
- 单位也可以是 毫秒 ms ;
div {
/* 设置动画开始时间 1 秒后开始 */
animation-delay: 1s;
}
- animation-iteration-count 属性 : 设置 CSS3 动画 执行的 重复次数 ;
- 可设置具体的次数 , 如 : 2 , 100 ;
- 如果设置 无限次 , 可设置 infinite 属性值 ;
div {
/* 设置动画执行次数 无限循环播放 */
animation-iteration-count: infinite;
}
- animation-direction 属性 : 设置 动画的 播放方向 ; 常见的值如下 :
- normal 正常播放
- reverse 反向播放
- alternate 交替播放
div {
/* 设置动画播放方向 交替播放 一次正向一次反向 */
animation-direction: alternate;
}
- animation-fill-mode 属性 : 设置 动画 播放后 的状态 ; 常见的值如下 :
- none 不改变元素样式
- forwards 保持动画结束时的样式
- backwards 保持动画开始时的样式 , 回到起始点 ;
div {
/* 设置动画执行完毕后的状态 回到起始状态 */
animation-fill-mode: backwards;
}
- animation-play-state 属性 : 设置 动画 播放状态 , 常见的值如下 :
- running 运行中
- paused 暂停
div {
/* 设置动画当前的播放状态 运行状态 */
animation-play-state: running;
}
2、代码示例 - CSS3 常见动画属性使用
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3 动画属性</title>
<style>
@keyframes element-move {
0% {
transform: translateX(500px);
}
100% {
transform: translateX(0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/* 设置动画名称 之前使用 @keyframes 定义的 element-move 动画 */
animation-name: element-move;
/* 设置动画执行时间 2 秒 */
animation-duration: 2s;
/* 设置动画运动曲线 ease 缓入缓出 */
animation-timing-function: ease;
/* 设置动画开始时间 1 秒后开始 */
animation-delay: 1s;
/* 设置动画执行次数 无限循环播放 */
animation-iteration-count: infinite;
/* 设置动画播放方向 交替播放 一次正向一次反向 */
animation-direction: alternate;
/* 设置动画执行完毕后的状态 回到起始状态 */
animation-fill-mode: backwards;
/* 设置动画当前的播放状态 运行状态 */
animation-play-state: running;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
执行效果 : 网页运行后 , 下面的小方块 无限循环 左右 往复运动 ;

二、CSS3 动画属性简写方式
1、CSS3 动画属性简写语法
CSS3 动画属性简写 语法 :
animation: 动画名称 持续时间 运动曲线 开始时间 播放次数 播放方向 结束状态;
animation: name duration timing-function delay iteration-count direction fill-mode;
上述简写的各个属性之间 , 使用空格隔开 ;
动画属性中 , 除了 animation-play-state 属性之外 , 其它动画属性都可以简写到 animation 属性中 ;
animation-play-state 属性 控制 动画开始暂停 , 一般需要根据代码逻辑单独控制 ;
animation 简写属性 中各属性对应关系 :
- 动画名称 : animation-name , @keyframes 动画的名称 ;
- 持续时间 : animation-duration , 动画运行一个周期所花费的时间 , 单位 秒 / 毫秒 ;
- 运动曲线 : animation-timing-function , 动画运行曲线 , 默认 ease 缓入缓出 ;
- 开始时间 : animation-delay , 动画开始运行的时间 , 单位 秒 / 毫秒 ;
- 播放次数 : animation-iteration-count , 动画播放次数 , 默认 1 , 无限循环播放 infinite ;
- 播放方向 : animation-direction , 动画播放方向 , 正 / 反 / 交替 ;
- 结束状态 : animation-fill-mode , 动画运行开始结束后的状态 ;
2、animation 简写动画属性提示
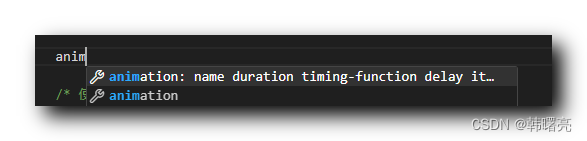
在编写 animation 简写动画属性时 , 如果没有记住顺序 , 可以在 输入 anim 之后 , 发现下面的提示 ,

然后在第一个提示位置 , 敲回车 , 即可生成如下代码 :
animation: name duration timing-function delay iteration-count direction fill-mode;

然后根据上述代码提示 , 填充每个 动画属性值 ;
3、动画属性简写形式与原形式对比
原来设置动画属性需要的代码 :
/* 设置动画名称 之前使用 @keyframes 定义的 element-move 动画 */
animation-name: element-move;
/* 设置动画执行时间 2 秒 */
animation-duration: 2s;
/* 设置动画运动曲线 ease 缓入缓出 */
animation-timing-function: ease;
/* 设置动画开始时间 1 秒后开始 */
animation-delay: 1s;
/* 设置动画执行次数 无限循环播放 */
animation-iteration-count: infinite;
/* 设置动画播放方向 交替播放 一次正向一次反向 */
animation-direction: alternate;
/* 设置动画执行完毕后的状态 回到起始状态 */
animation-fill-mode: backwards;
使用动画的简写形式 , 只需一行代码即可实现 :
/* 使用简写形式设置动画属性 */
animation: element-move 2s ease 1s infinite alternate backwards;
4、代码示例 - CSS3 动画属性简写示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3 动画属性</title>
<style>
@keyframes element-move {
0% {
transform: translateX(500px);
}
100% {
transform: translateX(0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/* 使用简写形式设置动画属性 */
animation: element-move 2s ease 1s infinite alternate backwards;
/* 设置动画当前的播放状态 运行状态 */
animation-play-state: running;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
执行结果 : 在网页中的小方块左右往复运动 ;

三、使用动画制作热点地图
实现如下效果 , 在一张地图上 , 以某个位置为中心点 , 向四周发散 ;

核心 是实现 向四周 发散 的 波纹动画 ;
1、地图背景设置
地图背景设置 :
地图 是 一张 png 格式的 半透明 背景图片 , 图片大小为 747 x 617 像素 ;
使用 地图 图片 作为 div 盒子模型 的 背景图片 ;
<!-- 为 该 div 盒子模型 设置 类名为 map -->
<div class="map">
</div>
上述 .map 类对应的 div 盒子模型的大小 , 也要设置为 747 x 617 像素 ; 同时设置 地图 背景图片 , 并设置 水平居中 ;
.map {
/* 盒子模型的宽高 就是 背景图片的宽高 */
width: 747px;
height: 617px;
/* 设置背景图片 */
background: url(images/map.png);
/* 上下外边距设置为 0 , 左右外边距设置为 auto 居中 */
margin: 0 auto;
}
该地图是 半透明 白色背景 , 需要设置一个 暗色 的整体背景 , 才能看出来 , 这里将页面设置成 #333 颜色的 纯色背景 ;
body {
background-color: #333;
}
设置完毕后 , 可以在网页中查看该背景图 ;
2、热点动画位置测量
在 map 父容器中 , 定义 city 子元素 , 该子元素使用 绝对定位 放置位置 ;
<body>
<!-- 为 该 div 盒子模型 设置 类名为 map -->
<div class="map">
<!-- 为 该 div 盒子模型 设置 类名为 city -->
<div class="city">田</div>
</div>
</body>
为上述 city 标签元素设置 CSS 样式 , 设置其定位方式为 绝对定位 , 根据 " 子绝父相 " 原则 , 该子元素 所在的 父容器 必须要使用 相对定位 ;
使用 left 和 top 设置 该 子元素 在 父容器内 距离左侧的位移 和 距离顶部的位移 ;
.city {
/* 使用绝对定位进行定位 , 子绝父相 , 父容器 相对定位 */
position: absolute;
/* 绝对定位位置 : 距离顶部的位移 */
top: 100px;
/* 绝对定位位置 : 距离左侧的位移 */
left: 100px;
/* 设置白色 , 容易分辨 */
color: white;
}
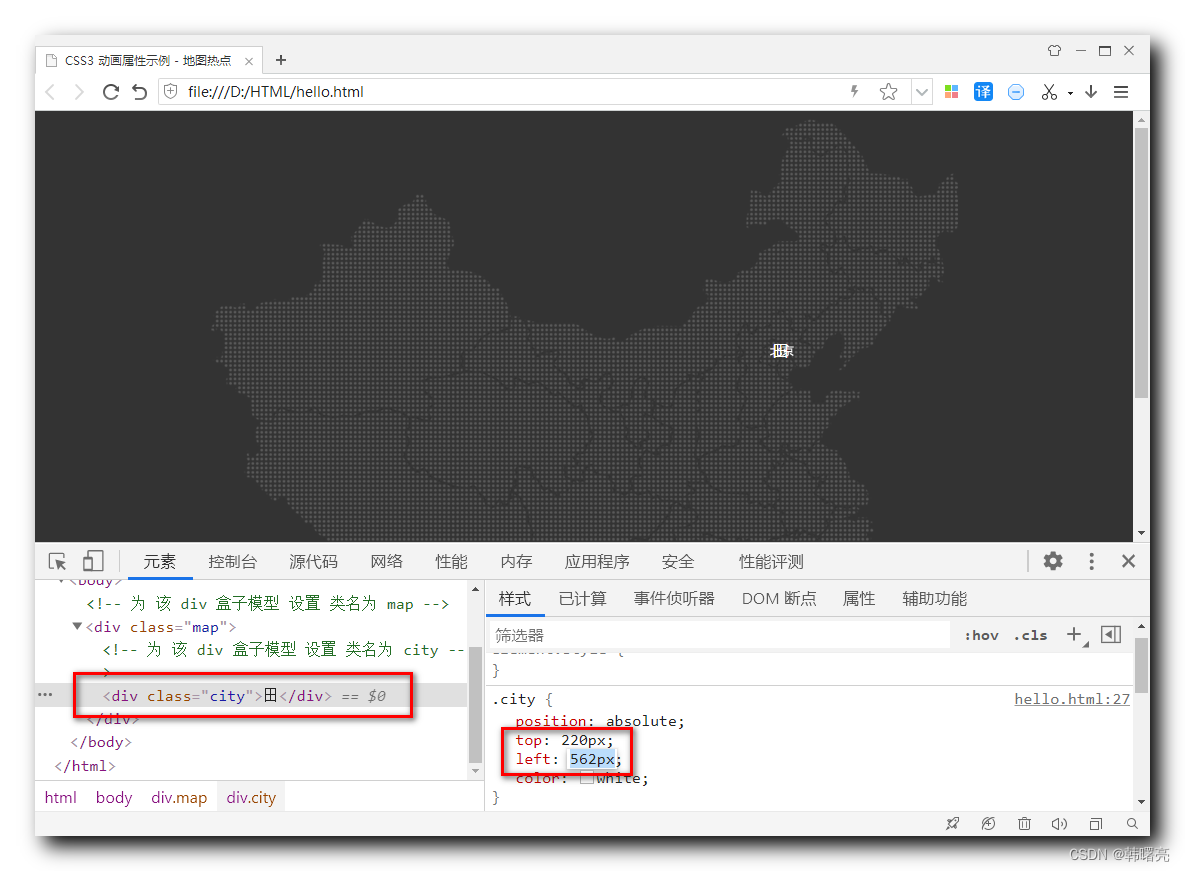
下面通过 F12 调试的方式 , 将 city 盒子 , 使用 绝对定位 定位到 地图图片 中的 北京 位置 ;
调试 界面中 , 找到 city 盒子模型位置 , 双击其 top 和 left 尺寸 , 使用鼠标滚轮修改该 盒子模型 绝对定位的位置 ;
- Ctrl + 鼠标滚轮 一次可以增减 100 像素 ;
- Shift + 鼠标滚轮 一次可以增减 10 像素 ;
- 鼠标滚轮 一次可以增减 1 像素 ;
- Alt+ 鼠标滚轮 一次可以增减 0.1 像素 ;
最终得到 , 将 city 布局设置到 北京 位置 , top 属性值为 220 像素 , left 属性值为 562 像素 ;

3、热点动画布局分析
分析 热点动画 , 发现内层的 蓝色实心 小圆圈 是不变的 , 始终都存在 ;
然后放置 2 ~ 3 个 可缩放的原型图片 作为 热点动画的 波纹 ;
页面的布局如下 : 其中的 dot 盒子是 中心小圆点 盒子 , bowen1 ~ bowen3 是三个波纹效果动画盒子 ;
<body>
<!-- 为 该 div 盒子模型 设置 类名为 map -->
<div class="map">
<!-- 为 该 div 盒子模型 设置 类名为 city -->
<div class="city">
<!-- 该 div 盒子模型 是 中心的 小圆点 -->
<div class="dot"></div>
<!-- 该 div 盒子模型 是 波纹 -->
<div class="bowen1"></div>
<div class="bowen2"></div>
<div class="bowen3"></div>
</div>
</div>
</body>
4、动画定义
动画实现如下 : 波纹效果动画 , 就是将 盒子模型 的大小 , 逐渐设置到 100 像素 , 中间可以设置若干动画节点 ;
@keyframes bowen {
0% {}
70% {
/* 执行到 70% 时 盒子变为 70 像素宽高
透明度为 0 不可见 */
width: 70px;
height: 70px;
opacity: 1;
}
100% {
/* 放到最大时 盒子变为 100 像素宽高
透明度为 0 不可见 */
width: 100px;
height: 100px;
opacity: 0;
}
}
5、小圆点实现
小圆点实现 : 小圆点直接通过盒子模型实现 , 该盒子模型 宽高 8 像素 , 设置 50% 圆角 , 将外形设置为圆形 ;
.dot {
/* 设置小圆点宽高 */
width: 8px;
height: 8px;
/* 设置小圆点背景颜色 */
background-color: #09f;
/* 将标签设置为圆形 */
border-radius: 50%;
}
6、波纹效果盒子实现
波纹效果 盒子 实现 :
- 该盒子始终要放置在 city 盒子中心位置 , 因此使用绝对定位
position: absolute;设置了top: 50%;,left: 50%;, 以及transform: translate(-50%, -50%);样式 ; - 该盒子模型设置一个 阴影 ,
box-shadow: 0 0 12px #009dfd;, x , y 轴偏移为 0 , 阴影半径 12 像素 ; - 动画属性设置为
animation: bowen 1.5s linear infinite;, 使用 bowen 动画 , 持续时间 1.5 秒 , 使用线性函数 , 无限循环播放 ;
.city div[class^="bowen"] {
/* city 类下的 div 类型标签 , 类型是以 bowen 开头的标签 */
/* 使用绝对定位进行定位 , 子绝父相 , 父容器 相对定位 */
position: absolute;
/* 绝对定位位置 : 距离顶部的位移 */
top: 50%;
/* 绝对定位位置 : 距离左侧的位移 */
left: 50%;
/* 保证 波纹 在 父容器中 垂直 / 水平 居中对齐
放大后 , 以中心为终点 向四周发散 */
transform: translate(-50%, -50%);
/* 设置波纹宽高 , 之后设置其放大 */
width: 8px;
height: 8px;
/* 设置阴影 x , y 轴偏移为 0 , 阴影半径 12 像素 */
box-shadow: 0 0 12px #009dfd;
/* 设置布局为圆形 , 不要是四方的 */
border-radius: 50%;
/* 设置动画属性 */
animation: bowen 1.5s linear infinite;
}
7、延迟动画设置
第二个波纹 和 第三个波纹 的 动画 , 需要延迟 0.5 秒 和 1 秒 执行 ;
注意 选择器 的提权使用 , 之前使用了 .city div[class^="bowen"] 选择器 设置了动画属性 , 如果设置动画延迟属性的选择器优先级低于前者选择器 , 那么设置是无效的 , 因此这里使用了 .city div.bowen2 选择器 进行了提权 ;
.city div.bowen2 {
/* 选择器这么写是为了使该选择器 与
.city div[class^="bowen"] 选择器 权限相同
否则 该设置 不生效 */
animation-delay: 0.5s;
}
.city div.bowen3 {
/* 选择器这么写是为了使该选择器 与
.city div[class^="bowen"] 选择器 权限相同
否则 该设置 不生效 */
animation-delay: 1s;
}
8、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3 动画属性示例 - 地图热点</title>
<style>
body {
background-color: #333;
}
.map {
/* 子绝父相 , 子元素使用绝对定位 , 该父容器需要使用相对定位 */
position: relative;
/* 盒子模型的宽高 就是 背景图片的宽高 */
width: 747px;
height: 617px;
/* 设置背景图片 */
background: url(images/map.png);
/* 上下外边距设置为 0 , 左右外边距设置为 auto 居中 */
margin: 0 auto;
}
.city {
/* 使用绝对定位进行定位 , 子绝父相 , 父容器 相对定位 */
position: absolute;
/* 绝对定位位置 : 距离顶部的位移 */
top: 228px;
/* 绝对定位位置 : 距离左侧的位移 */
left: 548px;
/* 设置白色 , 容易分辨 */
color: white;
}
.dot {
/* 设置小圆点宽高 */
width: 8px;
height: 8px;
/* 设置小圆点背景颜色 */
background-color: #09f;
/* 将标签设置为圆形 */
border-radius: 50%;
}
.city div[class^="bowen"] {
/* city 类下的 div 类型标签 , 类型是以 bowen 开头的标签 */
/* 使用绝对定位进行定位 , 子绝父相 , 父容器 相对定位 */
position: absolute;
/* 绝对定位位置 : 距离顶部的位移 */
top: 50%;
/* 绝对定位位置 : 距离左侧的位移 */
left: 50%;
/* 保证 波纹 在 父容器中 垂直 / 水平 居中对齐
放大后 , 以中心为终点 向四周发散 */
transform: translate(-50%, -50%);
/* 设置波纹宽高 , 之后设置其放大 */
width: 8px;
height: 8px;
/* 设置阴影 x , y 轴偏移为 0 , 阴影半径 12 像素 */
box-shadow: 0 0 12px #009dfd;
/* 设置布局为圆形 , 不要是四方的 */
border-radius: 50%;
/* 设置动画属性 */
animation: bowen 1.5s linear infinite;
}
.city div.bowen2 {
/* 选择器这么写是为了使该选择器 与
.city div[class^="bowen"] 选择器 权限相同
否则 该设置 不生效 */
animation-delay: 0.5s;
}
.city div.bowen3 {
/* 选择器这么写是为了使该选择器 与
.city div[class^="bowen"] 选择器 权限相同
否则 该设置 不生效 */
animation-delay: 1s;
}
@keyframes bowen {
0% {}
70% {
/* 执行到 70% 时 盒子变为 70 像素宽高
透明度为 0 不可见 */
width: 70px;
height: 70px;
opacity: 1;
}
100% {
/* 放到最大时 盒子变为 100 像素宽高
透明度为 0 不可见 */
width: 100px;
height: 100px;
opacity: 0;
}
}
</style>
</head>
<body>
<!-- 为 该 div 盒子模型 设置 类名为 map -->
<div class="map">
<!-- 为 该 div 盒子模型 设置 类名为 city -->
<div class="city">
<!-- 该 div 盒子模型 是 中心的 小圆点 -->
<div class="dot"></div>
<!-- 该 div 盒子模型 是 波纹 -->
<div class="bowen1"></div>
<div class="bowen2"></div>
<div class="bowen3"></div>
</div>
</div>
</body>
</html>
执行效果 :