学习webpack时候我发现一个问题:
将mode 改为production模式后,生成的css会被压缩了,但是我并没有引入CssMinimizerPlugin插件,然后我试着将optimization.minimize 设置为false,测试是否为webpack自带的压缩,但是设置为false还是可以进行压缩,所以我觉得应该是某个loader 进行了压缩,
然后我试了引入scss 和css发现是scss-loader的问题
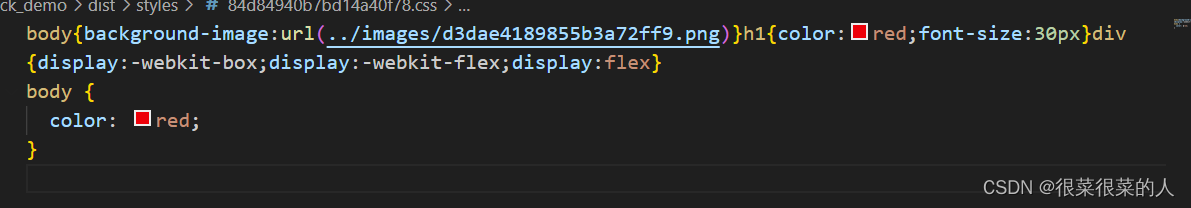
下面两个body样式,一个是使用到scss-loader 的scss文件
下面那个是没有使用到scss-loader 的css文件编写的样式

查找资料
sass-loader options中的option outputStyle决定了最终CSS样式的输出格式。
默认:nested。
更多详情https://github.com/sass/node-sass#outputstyle
要禁用缩小,请将此选项设置为 expanded:
{
loader: 'sass-loader',
options: {
sassOptions: {
outputStyle: 'expanded'
}
}
}
关闭之后,如果想使用其他压缩方式,可以在optimization 配置对应插件,需要将minimize设置为true,否则不生效。
optimization: {
runtimeChunk: 'single',
splitChunks: {
chunks: 'all',
},
minimizer: [
new CssMinimizerPlugin(),
],
// 默认是在生产环境才自动开启的,如果在开发环境也开启则手动开启
minimize: false
},
另外提醒一个:css 后缀和 scss 后缀的可以统一用跟scss 一样的loader,处理scss的也可以处理css