项目场景:
项目中对图片的处理与查看是必不可少的,本文将讲解如何通过项目路径来获取到本机电脑的图片资源
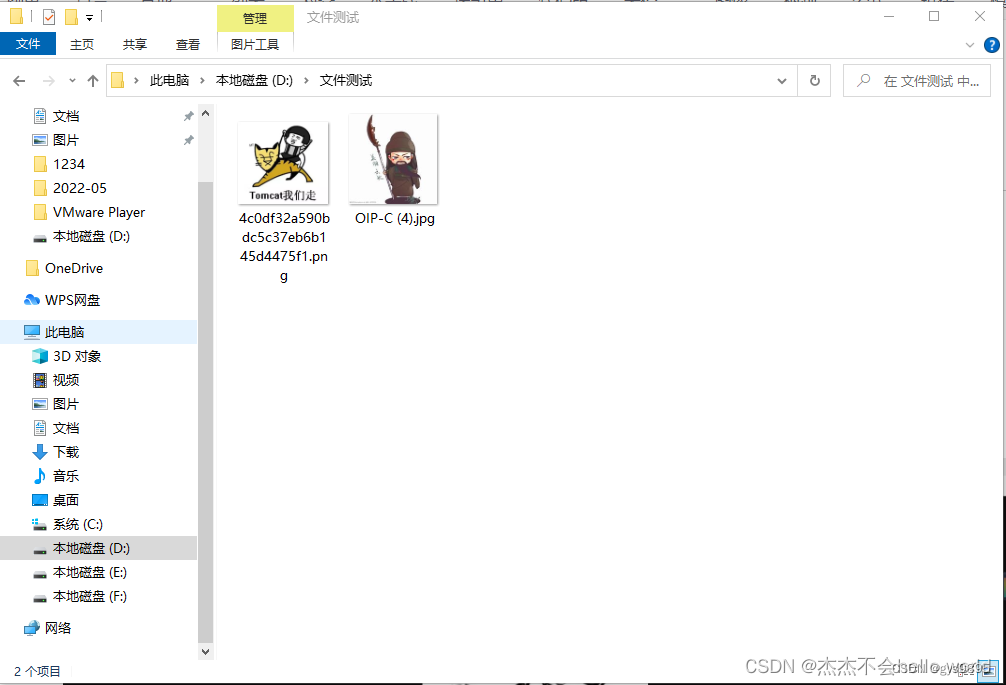
如图所示,在我的本机D盘的图片测试文件夹(文件夹名字不要有中文)下有一些图片,

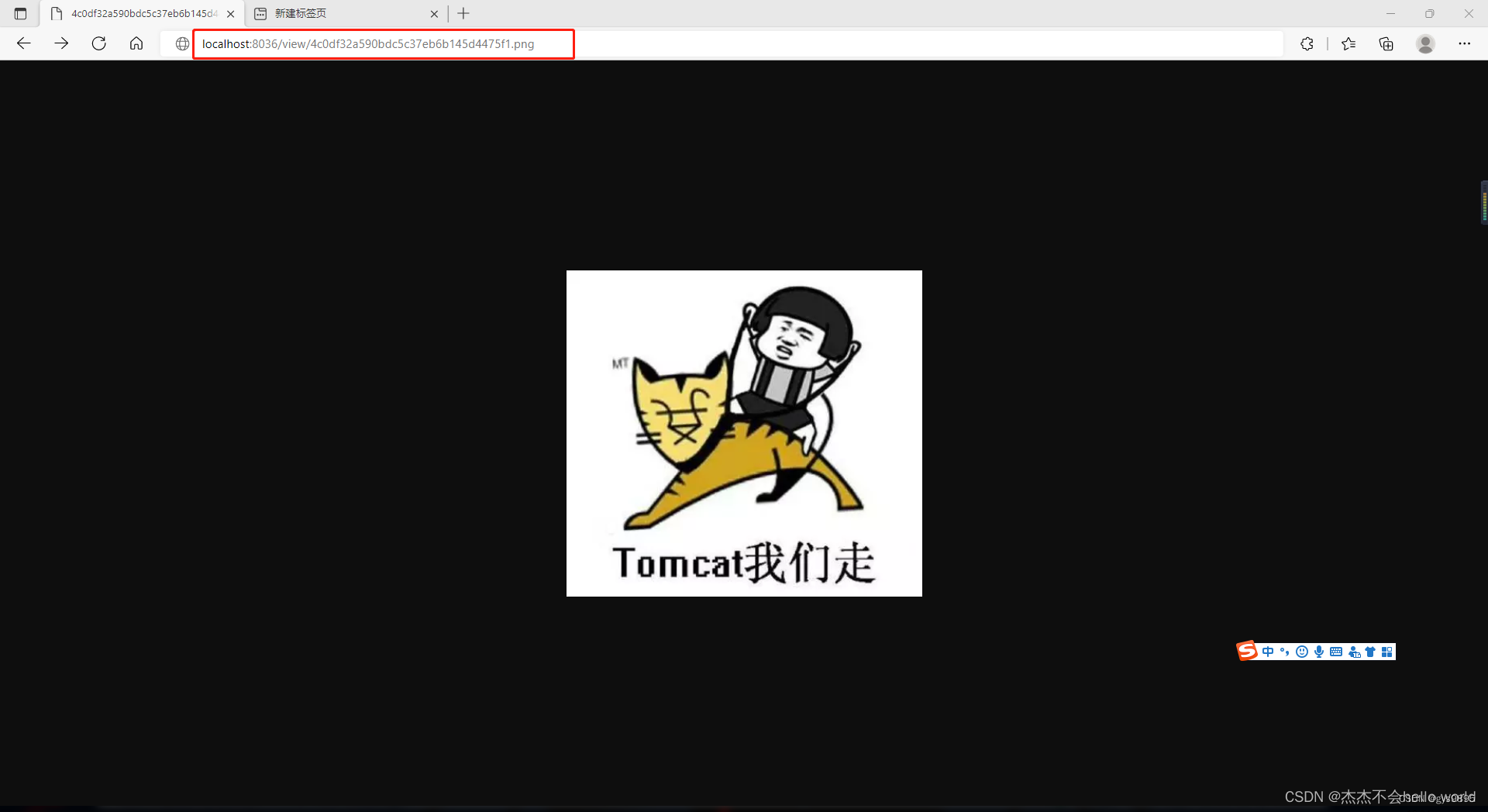
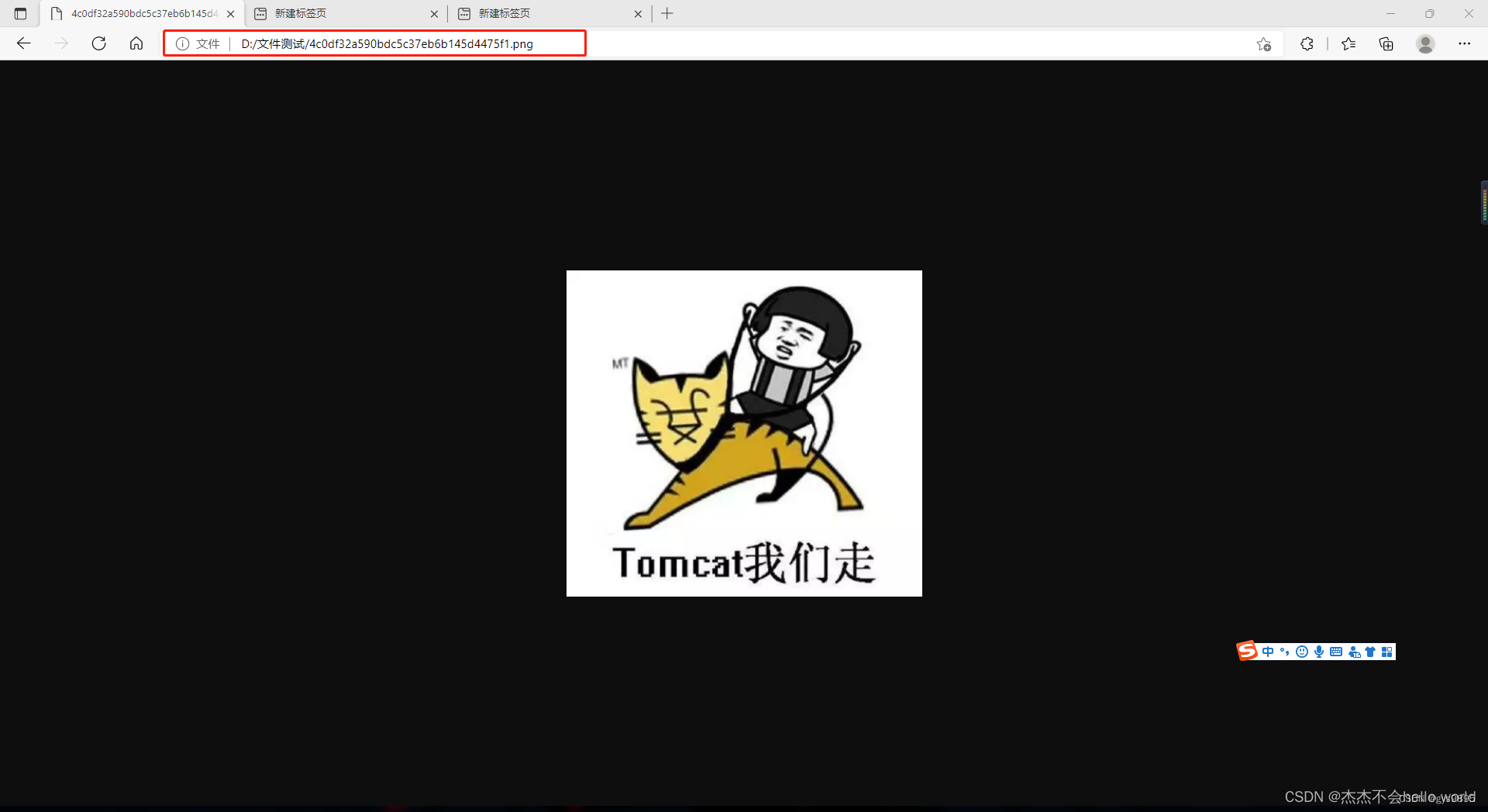
我们要在浏览器上访问到这些图片,很简单,只需要在浏览器导航栏中填写我们的相关路径
比如我的路径是:D/文件测试/4c0df32a590bdc5c37eb6b145d4475f1.png

但是,我们怎么在我们的项目里面,通过请求响应来访问到这些图片呢?这些图片是本机电脑上的资源,这是候我们可以联想到我们WebMvc的静态资源解析器ResourceHandlers
代码实现
新建一个spring组件容器,实现WebMvcConfigurer,重写新增资源处理器的方法,新增一个图片资源处理器
package com.lyj.config;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Component
public class MyWebMvcConfig implements WebMvcConfigurer {
private String filePath = "D:文件测试";
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/view/**").addResourceLocations("file:"+filePath+"/");
}
}
这时候,我们只需要写相关的映射路径了,我开启的项目端口为8036
由于我们配置了资源处理器,localhost:8036/view/4c0df32a590bdc5c37eb6b145d4475f1.png就会被拦截处理成 file:D:文件测试/4c0df32a590bdc5c37eb6b145d4475f1.png