文章目录
- 一、CSS3 动画简介
- 二、CSS3 动画实现步骤
- 三、动画定义
- 四、代码示例
一、CSS3 动画简介
" 动画 " 是 CSS3 相较于 CSS 的 颠覆性 特性 之一 ;
在 CSS3 中 , 可以设置 多个 动画节点 , 精确地 控制 一个动画 或 若干动画 , 实现 复杂 的 动效 ;
动画可以实现 :
- 过渡效果
- 更多变化
- 更多控制
- 自动播放
等效果 ;
二、CSS3 动画实现步骤
CSS3 动画 实现 步骤 :
- 首先 , 使用
@keyframes定义动画 , 后面的 element-move 是 动画的 自定义名称 ;
@keyframes element-move {
0% { transform: translateX(500px); }
100% { transform: translateX(0); }
}
- 然后 , 通过 动画的自定义名称 , 调用 已定义的动画 ;
.anim-element {
animation-name: element-move;
animation-duration: 1s;
}
上述 .anim-element 选择器 选中的 标签元素 , 会执行 名称为 " element-move " 的动画 , 该动画将会在 1 秒内 把 将 标签元素 从右边 500px 位置 移动到 左边 0px 位置 ;
三、动画定义
动画定义语法 : @keyframes 动画名称 中定义的是 CSS 样式 , 可以定义一个由当前 初始状态 样式 逐渐 变为 终止状态 样式 的 动画效果 ;
@keyframes 动画名称 {
0% { 动画初始状态 }
100% { 动画终止状态 }
}
使用 百分比 可以 定义 动画样式 变化 的发生时间 , 也可以使用 from 和 to 关键字 ;
动画序列 规则 :
0%是 动画 的 开始状态 ;100%是 动画 的 终止状态 ;
动画 样式 个数 和 执行 次数 :
- 动画 是 令 标签元素 由 一种样式状态 逐渐 变为 另外一种样式状态 的效果 ;
- 动画 的 初始状态 和 终止状态 的 样式个数 是 任意多个 ;
- 动画 的 执行次数 是 任意多次 ;
四、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定义动画</title>
<style>
div {
/* 设置动画的主要作用元素 */
width: 200px;
height: 200px;
background-color: pink;
/* 设置动画相关样式 */
animation-name: element-move;
animation-duration: 1s;
}
@keyframes element-move {
/* 定义动画 */
0% {
transform: translateX(500px);
}
100% {
transform: translateX(0);
}
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
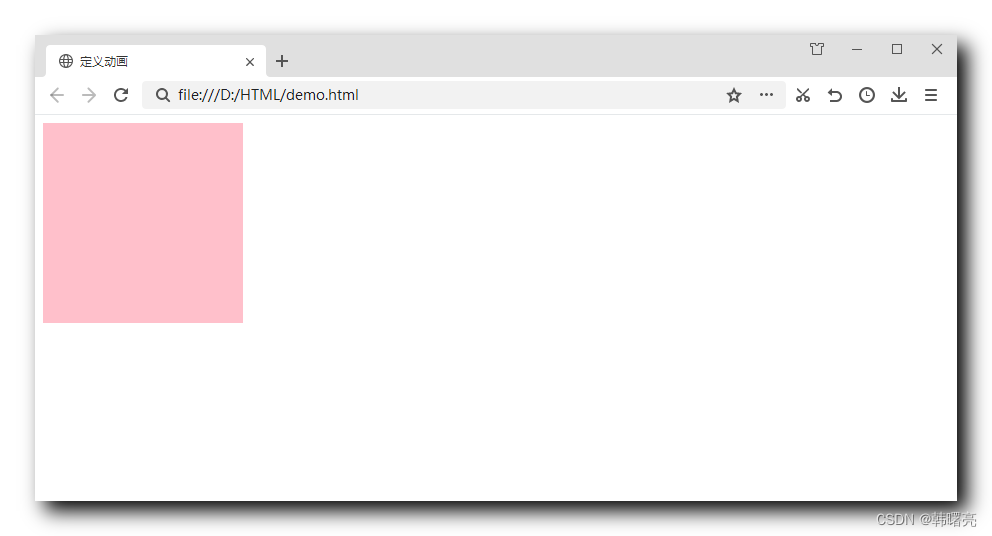
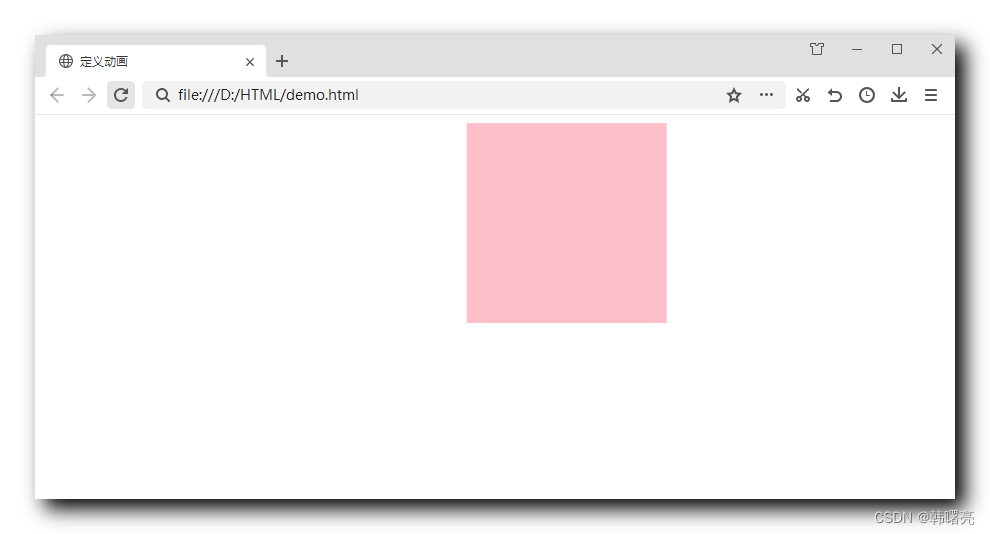
执行结果 :
- 刚进入页面后 , div 盒子模型出现在右侧 ;

- 1 秒内 , 上述盒子模型会自动走到最左侧 ;