1、Cocos Creator新建2d项目

2.在资源管理器中新建场景menu
新建scences文件夹=》新建场景=》改名为menu

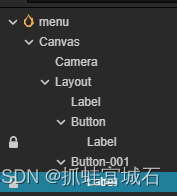
3.在层级管理器的Canvas下新建Layout节点,并在此节点下新建Label标签

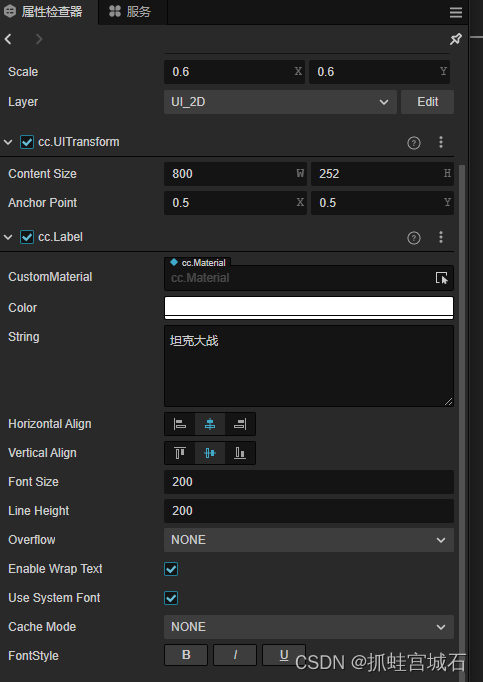
4.双击Label,在属性检查器中进行编辑

5. 添加动画:(对文本进行放大缩小)
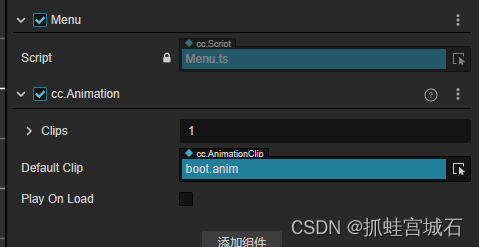
资源管理器新建animations文件夹,进行动画文件放置,新建boot动画,拖到动画编辑器中进行编辑,然后给Label添加Animation组件,将boot拉入cc.Animation的clips中

6.按钮制作与交互
在Layout下新建Buttton节点,在button下新建Label节点

修改Label信息

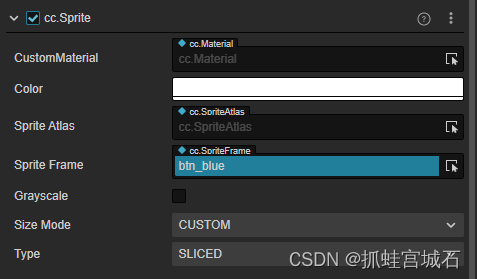
在button中添加sprite组件,修改sprite Frame

添加Button组件,在ClickEvent事件中添加事件处理

在menu场景下新增Menu节点,并在资源管理器中新增script文件夹放置脚本,再次新建Menu文件夹,新建menu脚本:

代码:
import { _decorator, Component, director, Node } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('Menu')
export class NewComponent extends Component {
onLoad() {
director.preloadScene("game");
}
//点击按钮转到game场景
onBtnOne(){
director.loadScene("game")
}
//多人游戏
onBtnMore(){
//自动匹配玩家,加入房间
}
}
将menu脚本拖入Menu节点新增的自定义脚本script中

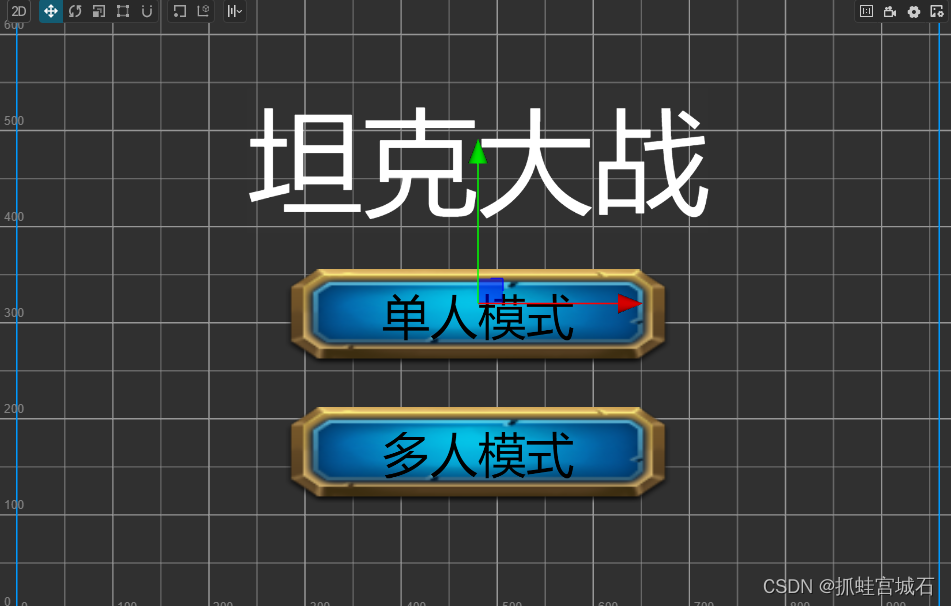
最终结果:





![[Java]JDK新特性](https://img-blog.csdnimg.cn/1967d5bf5de940f083c7149e4d1ba913.png)