Android学习之路(1) 文本
一、设置文本内容
设置文本内容的两种方式:
一种是在XML文件中通过属性android:text设置文本代码如下
<TextView
android:id="@+id/tv_hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好,世界" />
另一种是在Java代码中调用文本视图对象的setText方法设置文本代码如下:
// 获取名为tv_hello的文本视图
TextView tv_hello = findViewById(R.id.tv_hello);
tv_hello.setText("你好,世界"); // 设置tv_hello的文字内容
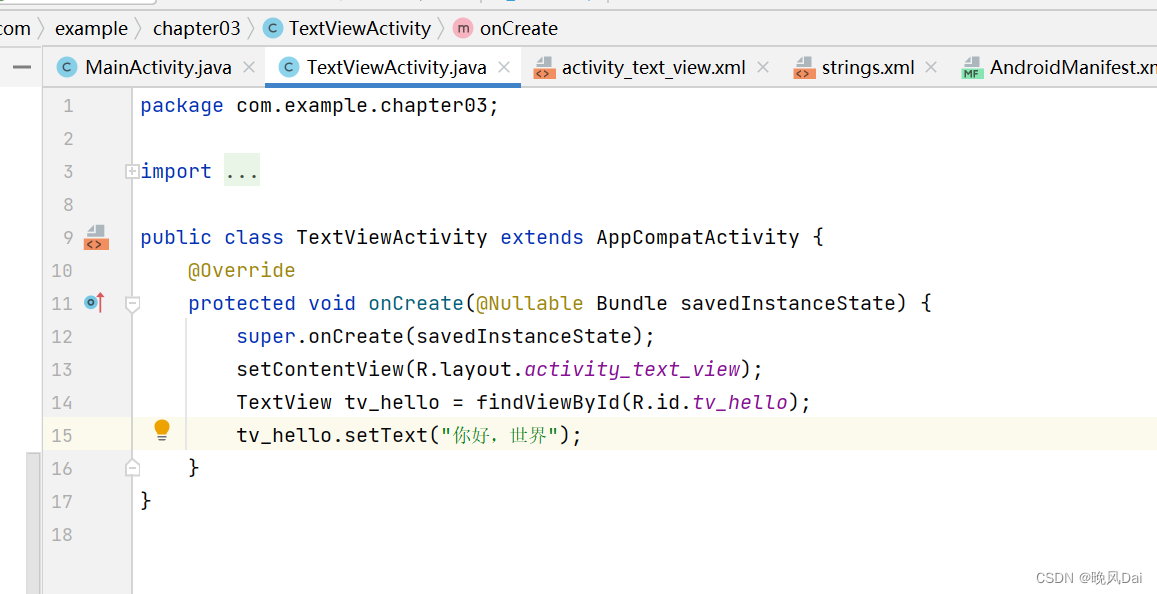
在Java文件中新建一个类名为TextViewActivity的Java文件。调用文本视图后如下图所示:

在XML文件中设置文本的话,
在布局文件 (res/layout)创建activity_text_view

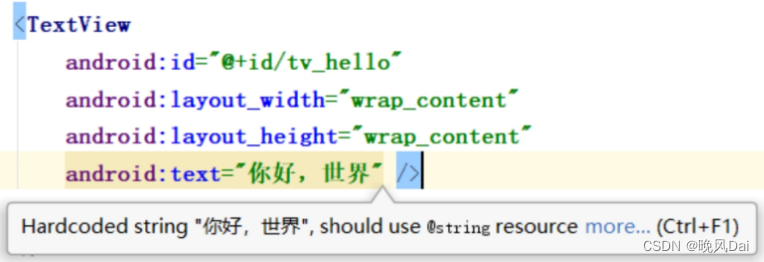
把鼠标移到“你好,世界”上方时,Android Studio会弹出如下图所示的提示框。

看到提示内容为“Hardcoded string “你好,世界”, should use @string resouce”,意思说这几个字是硬编码的字符串,建议使用来自@string的资源。原来Android Studio不推荐在XML布局文件里直接写字符串,因为可能有好几个页面都显示“你好,世界”,若想把这句话换成“你吃饭了吗?”,就得一个一个XML文件改过去,无疑费时费力。故而Android Studio推荐把字符串放到专门的地方管理,这个名为@string的地方位于res/values目录下的strings.xml,打开该文件发现它的初始内容如下所示:

看来strings.xml定义了一个名为“app_name”的字符串常量,其值为“chapter03”。那么在此添加新的字符串定义,字符串名为“hello”,字符串值为“你好,世界”,添加之后的strings.xml内容如下所示:

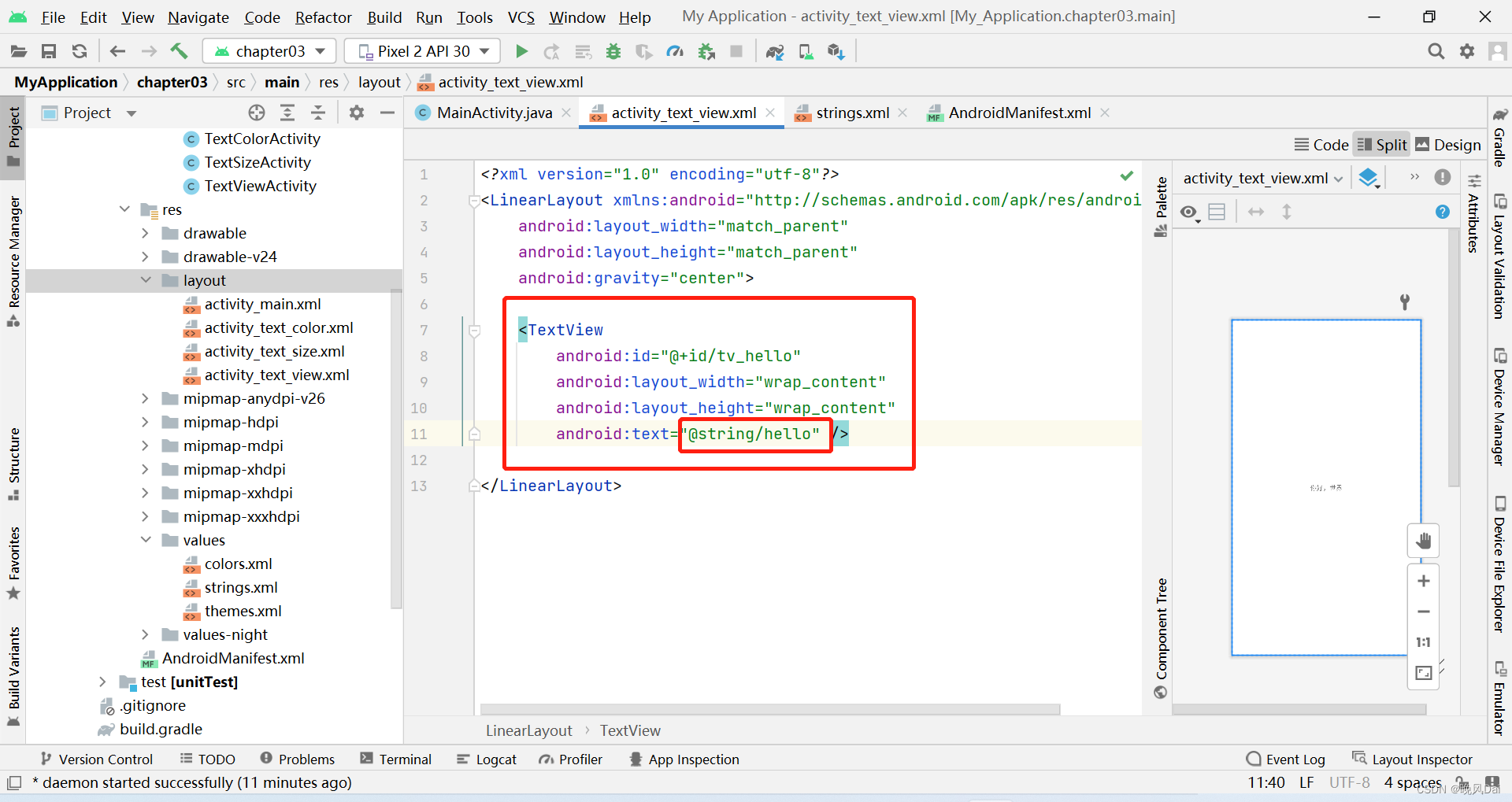
添加完新的字符串定义,回到XML布局文件,将android:text属性值改为“@string/字符串名”这般,也就是“@string/hello”,修改之后的TextView标签示例如下:
<TextView
android:id="@+id/tv_hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello" />
整个页面浏览如下:

然后把鼠标移到“你好,世界”上方,此时Android Studio不再弹出任何提示了。若要在Java代码中引用字符串资源,则调用setText方法时填写形如“R.string.字符串名”的参数,就本例而言填入“R.string.hello”,修改之后的Java代码示例如下:
// 获取名为tv_hello的文本视图
TextView tv_hello = findViewById(R.id.tv_hello);
tv_hello.setText(R.string.hello); // 设置tv_hello的文字内容
至此不管XML文件还是Java代码都从strings.xml引用字符串资源,以后想把“你好,世界”改为其他文字的话,只需改动strings.xml一个地方即可。
最后我们看一下res/values目录下的strings.xml,

布局文件 (res/layout下的activity_text_view)

Java代码如下;

运行前记得有一个地方一定要注意

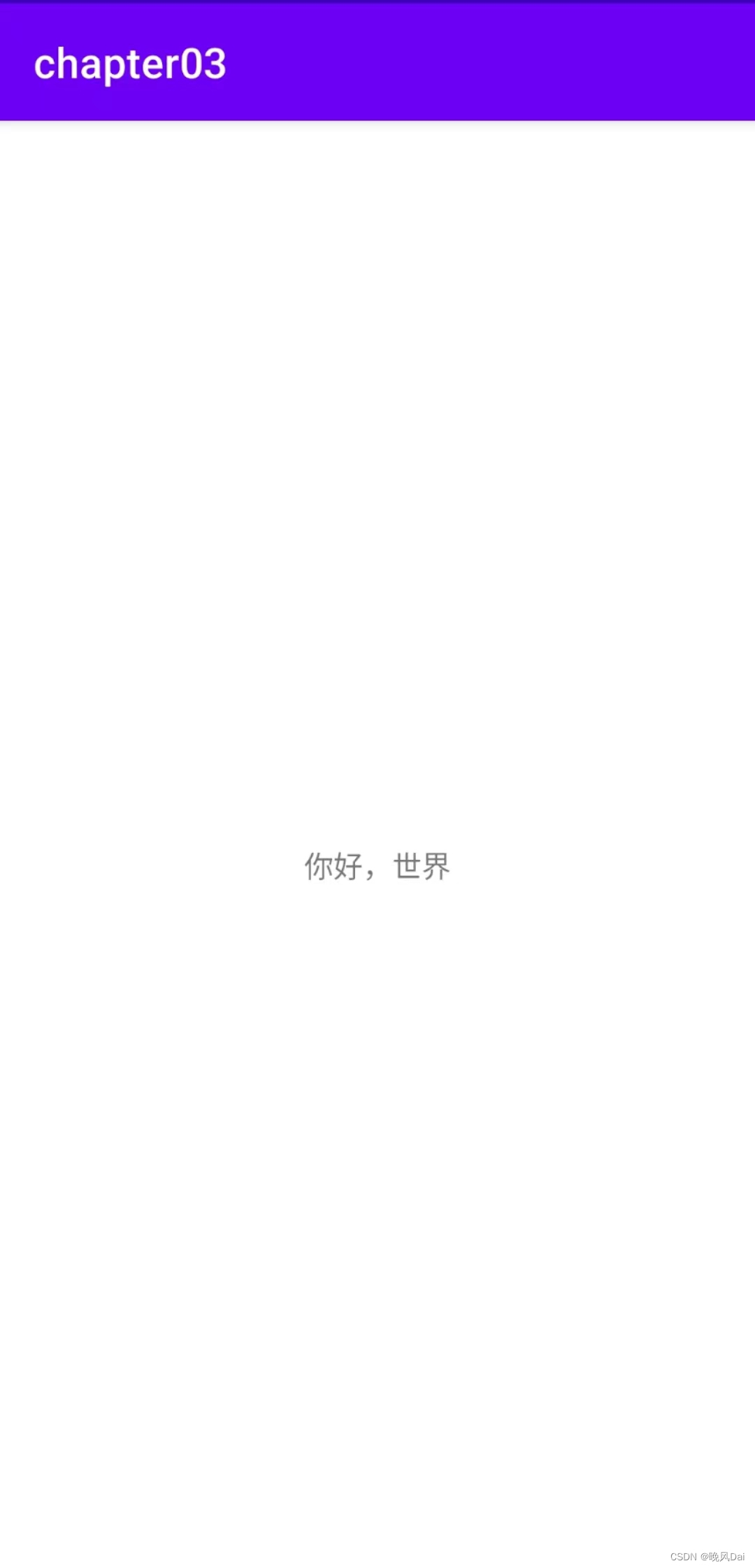
完成后我们可以运行一下看看结果,运行结果虚拟机图像如下:

二、设置文本的大小
TextView允许设置文本内容,也允许设置文本大小,在Java代码中调用setTextSize方法,即可指定文本 大小,就像以下代码这样:
// 从布局文件中获取名叫tv_sp的文本视图
TextView tv_sp = findViewById(R.id.tv_sp);
tv_sp.setTextSize(30); // 设置tv_sp的文本大小
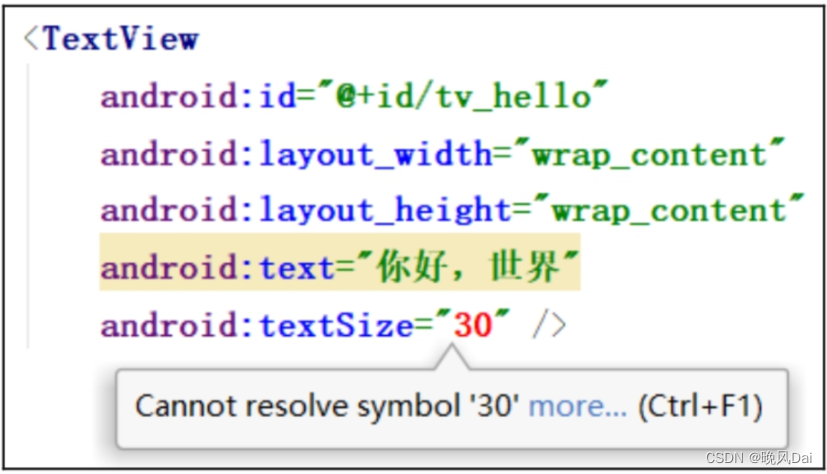
这里的大小数值越大,则看到的文本也越大;大小数值越小,则看到的文本也越小。在XML文件中则通 过属性android:textSize指定文本大小,可是如果给TextView标签加“android:textSize=“30””,数字马 上变成红色如下图所示,鼠标移过去还会提示错误“Cannot resolve symbol ‘30’”,意思是无法解析“30”这个符号。

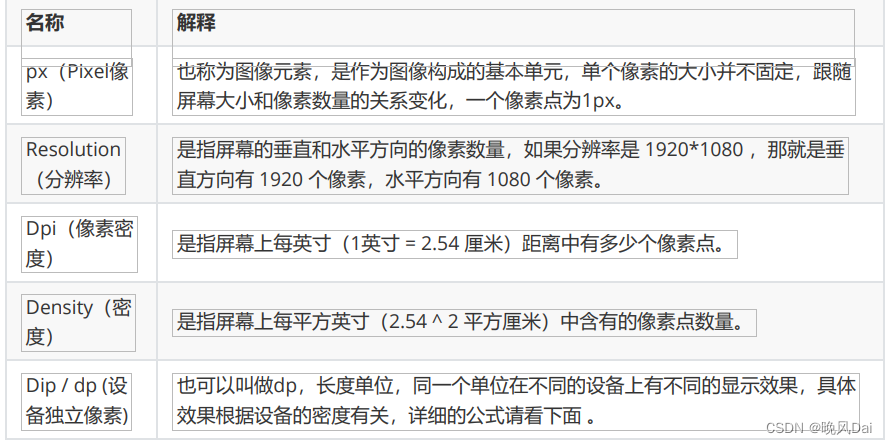
原来文本大小存在不同的字号单位,XML文件要求在字号数字后面写明单位类型,常见的字号单位主要 有px、dp、sp 3种,分别介绍如下。
1.px
px是手机屏幕的最小显示单位,它与设备的显示屏有关。一般来说,同样尺寸的屏幕(比如6英寸手 机),如果看起来越清晰,则表示像素密度越高,以px计量的分辨率也越大。
2.dp
dp有时也写作dip,指的是与设备无关的显示单位,它只与屏幕的尺寸有关。一般来说,同样尺寸的屏 幕以dp计量的分辨率是相同的,比如同样是6英寸手机,无论它由哪个厂家生产,其分辨率换算成dp单 位都是一个大小。
3.sp
sp的原理跟dp差不多,但它专门用来设置字体大小。手机在系统设置里可以调整字体的大小(小、标 准、大、超大)。设置普通字体时,同数值dp和sp的文字看起来一样大;如果设置为大字体,用dp设置 的文字没有变化,用sp设置的文字就变大了。
字体大小采用不同单位的话,显示的文字大小各不相同。例如,30px、30dp、30sp这3个字号,在不同 手机上的显示大小有所差异。有的手机像素密度较低,一个dp相当于两个px,此时30px等同于15dp; 有的手机像素密度较高,一个dp相当于3个px,此时30px等同于10dp。假设某个App的内部文本使用字 号30px,则该App安装到前一部手机的字体大小为15dp,安装到后一部手机的字体大小为10dp,显然 后一部手机显示的文本会更小。
至于dp与sp之间的区别,可通过以下实验加以观察。首先创建测试活动页面,该页面的XML文件分别声 明30px、30dp、30sp这3个字号的TextView控件,布局内容如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好,世界(px大小)"
android:textSize="30px" />
<TextView
android:id="@+id/tv_dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好,世界(dp大小)"
android:textSize="30dp" />
<TextView
android:id="@+id/tv_sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好,世界(sp大小)"
android:textSize="30sp" />
</LinearLayout>
接着打开手机的设置菜单,依次选择“显示”→“字体与显示大小”,确认当前的字体为标准大小,如下图所示。然后在手机上运行测试App。
发现字号单位30px和30dp的文字大小不变,而30sp的文字随着系统字体一起变大了。既然XML文件要求android:textSize必须指定字号单位,为什么Java代码调用setTextSize只填数字不填单位呢?其实查看SDK源码,找到setTextSize方法的实现代码如下所示:
public void setTextSize(float size) {
setTextSize(TypedValue.COMPLEX_UNIT_SP, size);
}
原来纯数字的setTextSize方法,内部默认字号单位为sp(COMPLEX_UNIT_SP),这也从侧面印证了之前的说法:sp才是Android推荐的字号单位。

计算规则:
我们以一个 4.95 英寸 1920 * 1080 的 nexus5 手机设备为例:
- Dpi :
- 计算直角边像素数量: 19202+10802=2202^2(勾股定理)。
- 计算 DPI:2202 / 4.95 = 445。
- 得到这个设备的 DPI 为 445 (每英寸的距离中有 445 个像素)
- Density
上面得到每英寸中有 445 像素,那么 density 为每平方英寸中的像素数量,应该为: 445^2=198025。
- Dip
所有显示到屏幕上的图像都是以 px 为单位,Dip 是我们开发中使用的长度单位,最后他也需要转换成 px,计算这个设备上 1dip 等于多少 px:
px = dip x dpi /160
根据换算关系:
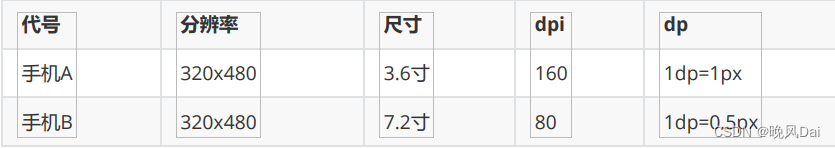
320 x 480分辨率,3.6寸的手机:dpi为160,1dp=1px
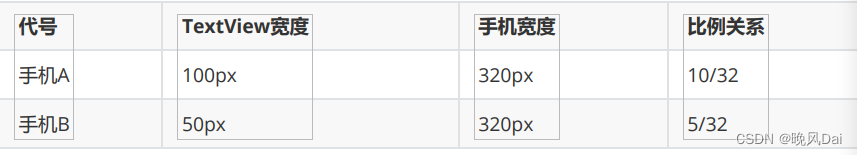
实验一
相同分辨率,不同大小的手机AB:

假如AB都设置一个宽度为100dp的TextView:

得出结论:
对于相同分辨率的手机,屏幕越大,同DP的组件占用屏幕比例越小。
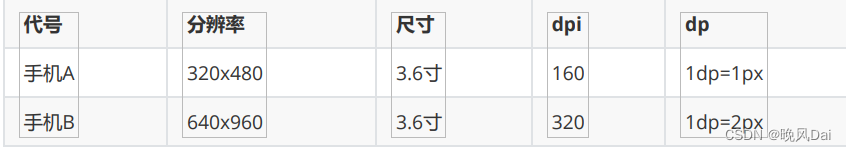
实验二
相同大小,不同分辨率的手机AB:

假如AB都设置一个宽度为100dp的TextView:

得出结论:
对于相同尺寸的手机,即使分辨率不同,同DP的组件占用屏幕比例也相同。
综上:
dp的UI效果只在相同尺寸的屏幕上相同,如果屏幕尺寸差异过大,则需要重做dp适配
这也是平板需要单独做适配的原因,可见dp不是比例。
完整代码如下:
layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tv_px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="30px"/>
<TextView
android:id="@+id/tv_dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="30dp"/>
<TextView
android:id="@+id/tv_sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="30sp"/>
</LinearLayout>
Java文件:
package com.example.chapter03;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class TextSizeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_size);
/* TextView tv_hello = findViewById(R.id.tv_hello);
tv_hello.setTextSize(30);
*/
}
}
values/string:
<resources>
<string name="app_name">chapter03</string>
<string name="hello">你好,世界</string>
</resources>
AndroidManifest:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.chapter03">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication">
<activity
android:name=".TextSizeActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
三、设置文本的颜色
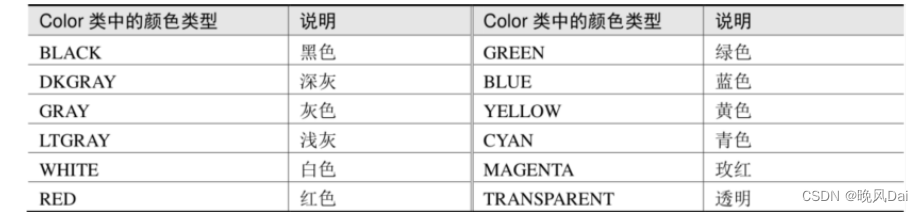
除了设置文字大小,文字颜色也经常需要修改,毕竟Android默认的灰色文字不够醒目。在Java代码中调 用setTextColor方法即可设置文本颜色,具体在Color类中定义了12种颜色,详细的取值说明见下表

比如以下代码便将文本视图的文字颜色改成了绿色:
// 从布局文件中获取名为tv_code_system的文本视图
TextView tv_code_system = findViewById(R.id.tv_code_system);
// 将tv_code_system的文字颜色设置系统自带的绿色
tv_code_system.setTextColor(Color.GREEN);
可是XML文件无法引用Color类的颜色常量,为此Android制定了一套规范的编码标准,将色值交由透明 度alpha和RGB三原色(红色red、绿色green、蓝色blue)联合定义。该标准又有八位十六进制数与六 位十六进制数两种表达方式,例如八位编码FFEEDDCC中,FF表示透明度,EE表示红色的浓度,DD表示 绿色的浓度,CC表示蓝色的浓度。透明度为FF表示完全不透明,为00表示完全透明。RGB三色的数值越 大,表示颜色越浓,也就越暗;数值越小,表示颜色越淡,也就越亮。RGB亮到极致就是白色,暗到极 致就是黑色。
至于六位十六进制编码,则有两种情况,它在XML文件中默认不透明(等价于透明度为FF),而在代码 中默认透明(等价于透明度为00)。以下代码给两个文本视图分别设置六位色值与八位色值,注意添加0x前缀表示十六进制数:
// 从布局文件中获取名为tv_code_six的文本视图
TextView tv_code_six = findViewById(R.id.tv_code_six);
// 将tv_code_six的文字颜色设置为透明的绿色,透明就是看不到
tv_code_six.setTextColor(0x00ff00);
// 从布局文件中获取名为tv_code_eight的文本视图
TextView tv_code_eight = findViewById(R.id.tv_code_eight);
// 将tv_code_eight的文字颜色设置为不透明的绿色,即正常的绿色
tv_code_eight.setTextColor(0xff00ff00);
运行测试App,发现tv_code_six控件的文本不见了(其实是变透明了),而tv_code_eight控件的文本显 示正常的绿色。 在XML文件中可通过属性android:textColor设置文字颜色,但要给色值添加井号前缀“#”,设定好文本颜 色的TextView标签示例如下:(完整代码见下文)
<TextView
android:id="@+id/tv_xml"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="布局文件设置六位文字颜色"
android:textColor="#00ff00"
android:textSize="17sp" />
就像字符串资源那样,Android把颜色也当作一种资源,打开res/values目录下的colors.xml,发现里面 已经定义了3种颜色:
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
</resources>
那么先在resources节点内部补充如下的绿色常量定义:
<color name="green">#00ff00</color>
然后回到XML布局文件,把android:textColor的属性值改为“@color/颜色名称”,也就是android:textColor=“@color/green”,修改之后的标签TextView如下所示:
<TextView
android:id="@+id/tv_values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="资源文件引用六位文字颜色"
android:textColor="@color/green"
android:textSize="17sp" />
不仅文字颜色,还有背景颜色也会用到上述的色值定义,在XML文件中通过属android:background设 置控件的背景颜色。Java代码则有两种方式设置背景颜色,倘若色值来源于Color类或十六进制数,则调 用setBackgroundColor方法设置背景;倘若色值来源于colors.xml中的颜色资源,则调用setBackgroundResource方法,以“R.color.颜色名称”的格式设置背景。下面是两种方式的背景设定代码 例子:
// 从布局文件中获取名叫tv_code_background的文本视图
TextView tv_code_background = findViewById(R.id.tv_code_background);
// 将tv_code_background的背景颜色设置为绿色
tv_code_background.setBackgroundColor(Color.GREEN); // 在代码中定义的色值
tv_code_background.setBackgroundResource(R.color.green); // 颜色来源于资源文件
注意属性android:background和setBackgroundResource方法,它俩用来设置控件的背景,不单单是 背景颜色,还包括背景图片。在设置背景图片之前,先将图片文件放到res/drawable***目录(以drawable开头的目录,不仅仅是drawable目录),然后把android:background的属性值改为“@drawable/不含扩展名的图片名称”,或者调用setBackgroundResource方法填入“R.drawable.不含扩 展名的图片名称”
完整代码如下:
layout\activity_text_color.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tv_code_system"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="代码设置系统自带的颜色"
android:textSize="17sp"/>
<TextView
android:id="@+id/tv_code_eight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="代码设置八位文字颜色"
android:textSize="17sp"/>
<TextView
android:id="@+id/tv_code_six"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="代码设置六位文字颜色"
android:textSize="17sp"/>
<TextView
android:id="@+id/tv_code_xml"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="布局文件设置六位文字颜色"
android:textSize="17sp"
android:textColor="#00ff00"/>
<TextView
android:id="@+id/tv_values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="资源文件引用六位文字颜色"
android:textSize="17sp"
android:textColor="@color/green"/>
<TextView
android:id="@+id/tv_code_background"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="背景设置为绿色"
android:textSize="17sp"/>
<!-- android:textColor="@color/green" -->
</LinearLayout>
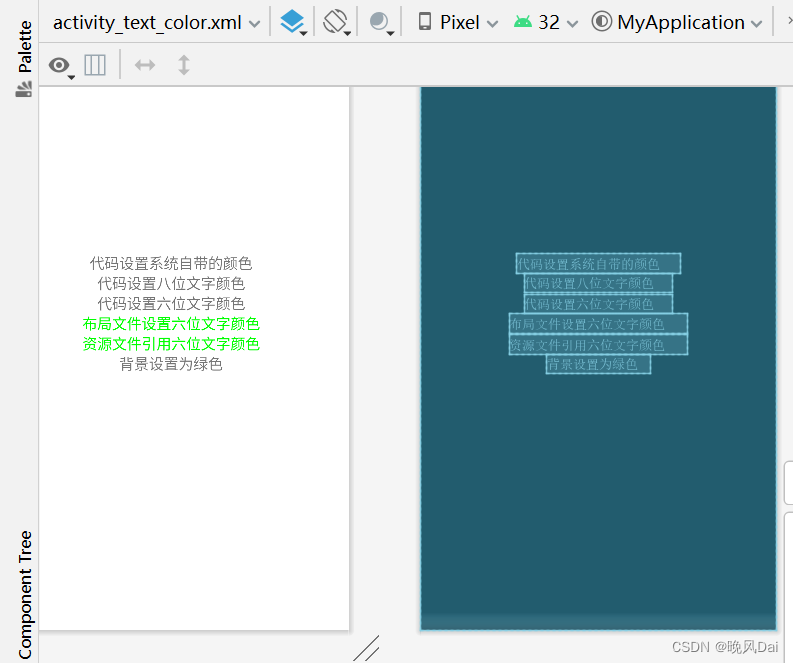
layout\activity_text_color.xml的视图:

TextColorActivity.java
package com.example.chapter03;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;
public class TextColorActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_color);
//从布局文件中获取名叫tv_code_system的文本视图
TextView tv_code_system = findViewById(R.id.tv_code_system);
//将tv_code_system的文本颜色设置系统自带的绿色
tv_code_system.setTextColor(Color.GREEN);
//从布局文件中获取名叫tv_code_eight的文本视图
TextView tv_code_eight = findViewById(R.id.tv_code_eight);
//将tv_code_eight的文件颜色设置为不透明的绿色,即正常的绿色
tv_code_eight.setTextColor(0xff00ff00);
//从布局文件中获取名叫tv_code_six的文本视图
TextView tv_code_six = findViewById(R.id.tv_code_six);
//将tv_code_eight的文件颜色设置为透明的绿色,透明就是看不到
tv_code_six.setTextColor(0x00ff00);
//从布局文件中获取名叫tv_code_background的文本视图
TextView tv_code_background = findViewById(R.id.tv_code_background);
//将tv_code_background的背景颜色设置绿色
tv_code_background.setBackgroundColor(Color.GREEN);
//tv_code_background.setTextColor(R.color.green);
}
}
values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="green">#00ff00</color>
</resources>
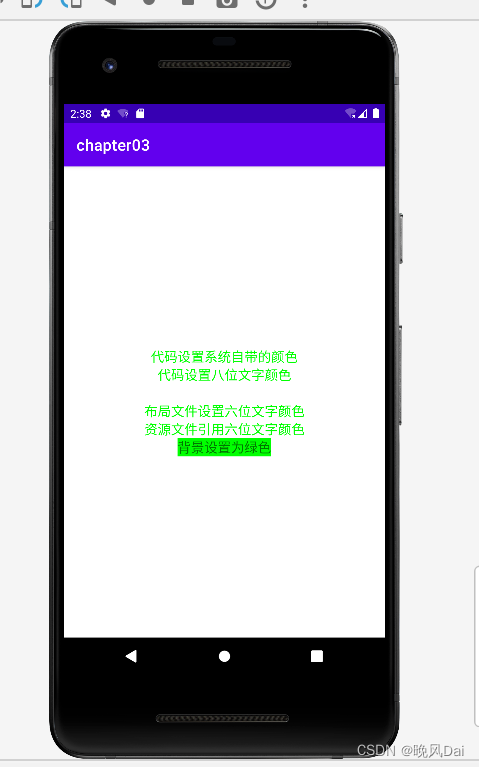
虚拟机运行结果:













![[CKA]考试之Sidecar代理](https://img-blog.csdnimg.cn/82aff5ba94e643139a1cf1e1eeadb37c.png)