1.Vue3的响应式原理
2.ref函数和reactive函数的对比
3.setup注意点
一.Vue3的响应式原理
1.Vue2.x中的响应式原理
① 实现原理
- 对象类型:通过Object.defineProperty() 对属性的读取,修改进行拦截(数据劫持)
- 数组类型:通过重写更新数据的一系列方法来实现拦截,对数组变更方法进行包裹
② 存在问题
- 新增属性,删除属性,界面不会更新
- 直接通过下标修改数组,界面不会自动更新
2.Vue3.x的响应式原理
① 实现原理
- 通过Proxy(代理):拦截对象中任意属性的变化,包括对属性的读写,属性的添加,属性的删除
- 通过Reflect(反射):对源对象的属性进行操作
const p = new Proxy(person, {
get (target, propName) {
console.log('读取', target, propName)
return Reflect.get(target, propName)
},
set (target, propName, value) {
console.log('修改', value)
return Reflect.set(target, propName, value)
},
deleteProperty (target, propName) {
return Reflect.deleteProperty(target, propName)
}
})二.ref函数和reactive函数的对比
① 从定义数据的角度
- ref用来定义:基本类型数据
- reactive用来定义:对象(数组)数据类型
- ref也可以用来定义对象(或数组)类型的数据,它内部会自动通过reactive转为代理对象
② 从原理角度对比
- ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)
- reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作元对象内部的数据
③ 从使用角度对比
- ref定义的数据:操作数据需要.value,读取模板的时候模板中直接读取,不需要用.value
- reactive定义的数据,操作数据与读取数据均不需要.value
三.setup使用两个注意点
- setup执行的时机:在beforeCreate之前执行一次,this是undefined, setup中不能使用this
- setup的参数

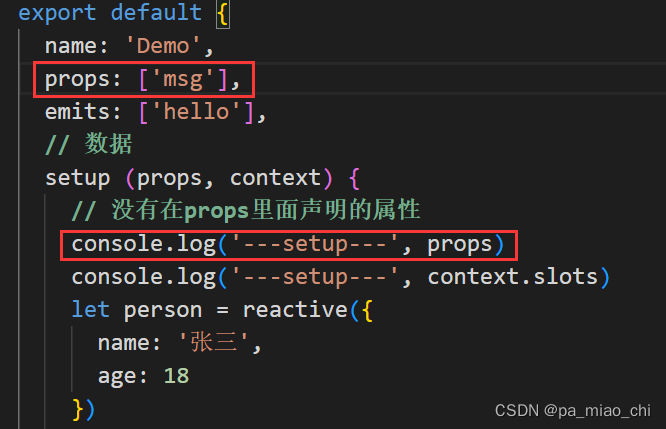
① props:值为对象,包含组件外部传递过来,且组件内部声明接收了的属性


![]()
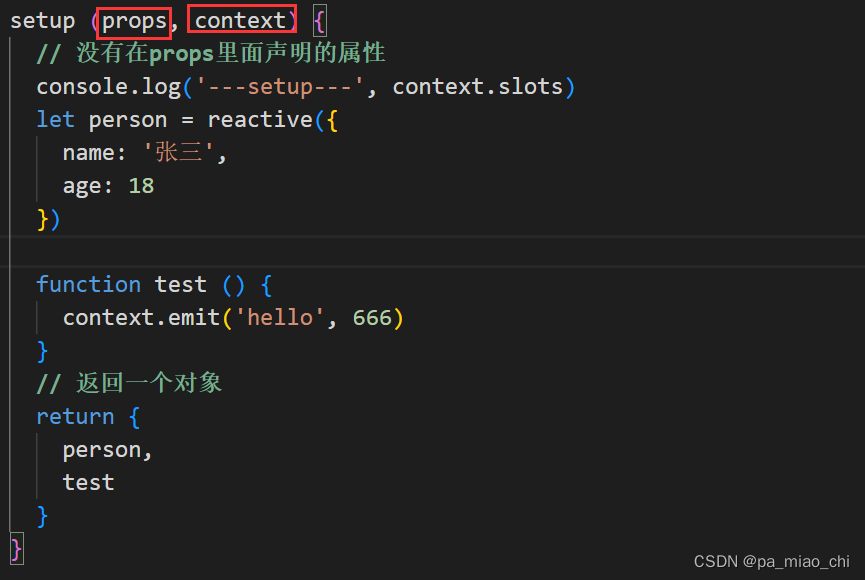
② context:上下文
- attrs:值为对象,包含组件外部传递过来,但没有在props配置中声明的属性,相当于this.$attrs
- slots:收到的插槽内容,相当于this.$slots
- emit:分发自定义事件的函数,相当于this.$emit