学习来源:尚硅谷JavaScript基础&实战丨JS入门到精通全套完整版
系列笔记:
- JavaScript |(一)JavaScript简介及基本语法
- JavaScript |(二)JavaScript自定义对象及函数
- JavaScript |(三)内建对象 | 数组 | string对象
- JavaScript |(四)正则表达式
- JavaScript |(五)DOM简介
- JavaScript |(六)DOM事件
- JavaScript |(七)BOM及JSON简介 | 轮播图👇
文章目录
- 📚BOM
- 📚Navigator
- 📚History
- 📚Location
- 📚定时调用
- 🐇定时调用
- 🐇图片自动切换练习
- 🐇div随键盘移动改进
- 📚延迟调用
- 📚应用
- 🐇定时器的应用
- 🐇轮播图功能实现🔥
- 📚类的操作
- 📚二级菜单
- 📚JSON
- 🐇创建JSON对象
- 🐇转换
- 🐇`eval()`
📚BOM
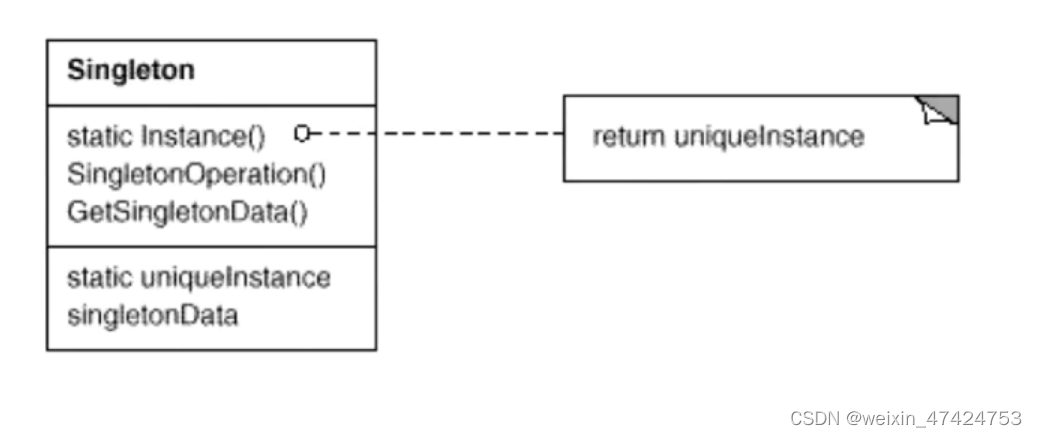
BOM:浏览器对象模型,BOM可以使我们通过JS来操作浏览器。- 在BOM中为我们提供了一组对象,用来完成对浏览器的操作,BOM对象:
Window:整个浏览器的窗口,同时window也是网页中的全局对象。Navigator:当前浏览器的信息,通过该对象可以来识别不同的浏览器。Location:代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面。History:代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录。由于隐私原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或向后翻页,而且该操作只在当次访问时有效。Screen:代表用户的屏幕的信息,通过该对象可以获取到用户的显示器的相关的信息。
- 这些BOM对象在浏览器中都是作为window对象的属性保存的,可以通过window对象来使用,也可以直接使用。
📚Navigator
- Navigator:代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器。
- 由于历史原因,Navigator对象中的大部分属性都已经不能帮助我们识别浏览器了,一般我们只会使用
userAgent来判断浏览器的信息,userAgent是一个字符串,这个字符串中包含有用来描述浏览器信息的内容,不同的浏览器会有不同的userAgent。- 火狐:Mozilla/5.0 (Windows NT 6.1; WOW64; rv:50.0) Gecko/20100101 Firefox/50.0
- Chrome:Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.82 Safari/537.36
- IE8:Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
- IE9:Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
- IE10:Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
- IE11:Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; rv:11.0) like Gecko
- 在IE11中已经将微软和IE相关的标识都已经去除了,所以我们基本已经不能通过UserAgent来识别一个浏览器是否是IE了。如果通过UserAgent不能判断,还可以通过一些浏览器中特有的对象,来判断浏览器的信息,比如:
ActiveXObject。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
var ua = navigator.userAgent;
if(/firefox/i.test(ua)){
alert("你是火狐!!!");
}else if(/chrome/i.test(ua)){
alert("你是Chrome!!!");
}else if(/msie/i.test(ua)){
alert("你是IE浏览器!!!");
}else if("ActiveXObject" in window){
alert("你是IE11!!!");
}
//如果通过UserAgent不能判断,还可以通过一些浏览器中特有的对象,来判断浏览器的信息
if("ActiveXObject" in window){
alert("你是IE,我已经抓住你了~~~");
}else{
alert("你不是IE~~~");
}
</script>
</head>
<body>
</body>
</html>


📚History
- History对象可以用来操作浏览器向前或向后翻页。
length属性:可以获取当前访问的链接数量。back():可以用来回退到上一个页面,作用和浏览器的回退按钮一样。forward():可以跳转下一个页面,作用和浏览器的前进按钮一样。go():可以用来跳转到指定的页面,它需要一个整数作为参数1:表示向前跳转一个页面 相当于forward()2:表示向前跳转两个页面-1:表示向后跳转一个页面-2:表示向后跳转两个页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
//获取按钮对象
var btn = document.getElementById("btn");
btn.onclick = function(){
alert(history.length);
//history.back();
//history.forward();
history.go(1);
};
};
</script>
</head>
<body>
<button id="btn">点我一下</button>
<h1>History</h1>
<a href="01.BOM.html">去BOM</a>
</body>
</html>
📚Location
Location:该对象中封装了浏览器的地址栏的信息。- 如果直接打印location,则可以获取到地址栏的信息(当前页面的完整路径)
- 如果直接将location属性修改为一个完整的路径,或相对路径,则我们页面会自动跳转到该路径,并且会生成相应的历史记录。
assign():用来跳转到其他的页面,作用和直接修改location一样。reload():用于重新加载当前页面,作用和刷新按钮一样。如果在方法中传递一个true,作为参数,则会强制清空缓存刷新页面location.reload(true);replace():可以使用一个新的页面替换当前页面,调用完毕也会跳转页面,不会生成历史记录,不能使用回退按钮回退。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
//获取按钮对象
var btn = document.getElementById("btn");
//直接打印location,则可以获取到地址栏的信息
alert(location);
// location = "http://www.baidu.com";
// location.assign("http://www.baidu.com");
// location.reload(true);
btn.onclick = function(){
location.replace("http://www.baidu.com");
};
};
</script>
</head>
<body>
<button id="btn">点我一下切百度</button>
<h1>Location</h1>
</body>
</html>
📚定时调用
🐇定时调用
- JS的程序的执行速度是非常非常快的,如果希望一段程序,可以每间隔一段时间执行一次,可以使用定时调用。
setInterval():定时调用,可以将一个函数,每隔一段时间执行一次,参数:- 1.回调函数,该函数会每隔一段时间被调用一次。
- 2.每次调用间隔的时间,单位是毫秒。
- 3.返回值:返回一个Number类型的数据,这个数字用来作为定时器的唯一标识。
clearInterval():关闭定时器。方法中需要一个定时器的标识作为参数,这样将关闭标识对应的定时器。clearInterval()可以接受任意参数。- 如果参数是一个有效的定时器的标识,则关闭该定时器;
- 如果参数不是一个有效的标识,则什么也不做,也不会报错。
- 如果同一个元素上绑定了多个定时器,那记得每在开启一个的时候,关闭前一个(这个用来防备按了多次,导致切换速度快)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
//获取count
var count = document.getElementById("count");
//使count中的内容,自动切换
var num = 1;
/*定时器每1000毫秒(即1秒)执行一次匿名函数。
在每次执行时,num的值会自增并显示在HTML文档中具有 count id的元素内。
如果 num的值等于11,则通过调用 clearInterval函数来关闭定时器并停止执行。*/
var timer = setInterval(function(){
count.innerHTML = num++;
if(num == 11){
//关闭定时器
clearInterval(timer);
}
},1000);
};
</script>
</head>
<body>
<h1 id="count"></h1>
</body>
</html>
🐇图片自动切换练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
//使图片可以自动切换
//获取img标签
var img1 = document.getElementById("img1");
//创建一个数组来保存图片的路径
var imgArr = ["img/1.jpg","img/2.jpg","img/3.jpg","img/4.jpg","img/5.jpg"];
//创建一个变量,用来保存当前图片的索引
var index = 0;
//定义一个变量,用来保存定时器的标识
var timer;
//为btn01绑定一个单击响应函数
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
//在开启定时器之前,需要将当前元素上的其他定时器关闭
clearInterval(timer);
//开启一个定时器,来自动切换图片
timer = setInterval(function(){
//使索引自增
index++;
//判断索引是否超过最大索引
index %= imgArr.length;
//修改img1的src属性
img1.src = imgArr[index];
},1000);
};
//为btn02绑定一个单击响应函数
var btn02 = document.getElementById("btn02");
btn02.onclick = function(){
//点击按钮以后,停止图片的自动切换,关闭定时器
clearInterval(timer);
};
};
</script>
</head>
<body>
<img id="img1" src="img/1.jpg"/>
<br /><br />
<button id="btn01">开始</button>
<button id="btn02">停止</button>
</body>
</html>

🐇div随键盘移动改进
- 解决它开始动的那一下,会有些卡动的问题:让
onkeyCode控制速度,使它有个防误碰机制。- 我们定义一个定时器来控制div移动的速度。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: skyblue;
position: absolute;
}
</style>
<script type="text/javascript">
//使div可以根据不同的方向键向不同的方向移动
window.onload = function(){
//定义一个变量,来表示移动的速度
var speed = 10;
//创建一个变量表示方向
//通过修改dir来影响移动的方向
var dir = 0;
//开启一个定时器,来控制div的移动
setInterval(function(){
switch(dir){
case 37:
//alert("向左"); left值减小
box1.style.left = box1.offsetLeft - speed + "px";
break;
case 39:
//alert("向右");
box1.style.left = box1.offsetLeft + speed + "px";
break;
case 38:
//alert("向上");
box1.style.top = box1.offsetTop - speed + "px";
break;
case 40:
//alert("向下");
box1.style.top = box1.offsetTop + speed + "px";
break;
}
},30);
//为document绑定一个按键按下的事件
document.onkeydown = function(event){
event = event || window.event;
//当用户按了ctrl以后,速度加快
if(event.ctrlKey){
speed = 500;
}
else{
speed = 10;
}
//使dir等于按键的值
dir = event.keyCode;
};
//当按键松开时,div不再移动
document.onkeyup = function(){
//设置方向为0
dir = 0;
};
}
</script>
</head>
<body>
<div id="box1"></div>
</body>
</html>
📚延迟调用
延时调用一个函数不马上执行,而是隔一段时间以后再执行,而且只会执行一次。- 延时调用和定时调用的区别:定时调用会执行多次,而延时调用只会执行一次。
- 延时调用和定时调用实际上是可以互相代替的,在开发中可以根据自己需要去选择。
- 开始:
setTimeout() - 结束:
clearTimeout()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var num = 1;
//延时调用
for(i=1; i<=10; i++)
{
if(i==6)
{ //本来是1输到10,现在ban了一次,所以输出到9
clearTimeout(timer);
}
var timer = setTimeout(function(){
console.log(num++);
},3000);
}
</script>
</head>
<body>
</body>
</html>
📚应用
🐇定时器的应用
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box1{
width: 100px;
height: 100px;
background-color: skyblue;
position: absolute;
left: 0;
}
#box2{
width: 100px;
height: 100px;
background-color: yellow;
position: absolute;
left: 0;
top: 200px;
}
</style>
<script type="text/javascript" src="js/tools.js"></script>
<script type="text/javascript">
window.onload = function(){
//获取box1
var box1 = document.getElementById("box1");
//获取btn01
var btn01 = document.getElementById("btn01");
//获取btn02
var btn02 = document.getElementById("btn02");
//点击按钮以后,使box1向右移动(left值增大)
btn01.onclick = function(){
move(box1 ,"left", 800 , 20);
};
//点击按钮以后,使box1向左移动(left值减小)
btn02.onclick = function(){
move(box1 ,"left", 0 , 10);
};
//获取btn03
var btn03 = document.getElementById("btn03");
btn03.onclick = function(){
move(box2 , "left",800 , 10);
};
//测试按钮
var btn04 = document.getElementById("btn04");
btn04.onclick = function(){
move(box2 , "width" , 800 , 10 , function(){
move(box2 , "height" , 400 , 10 , function(){
move(box2 , "top" , 0 , 10 , function(){
move(box2 , "width" , 100 , 10 , function(){
});
});
});
});
};
};
</script>
</head>
<body>
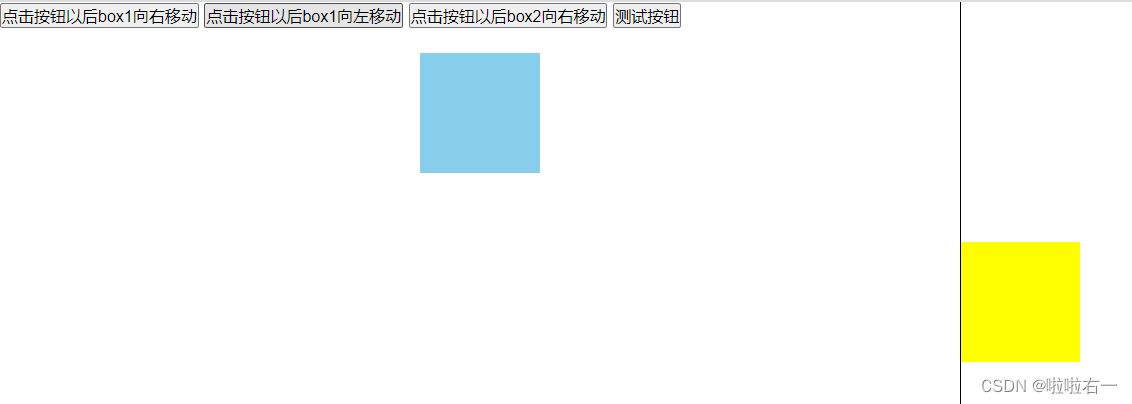
<button id="btn01">点击按钮以后box1向右移动</button>
<button id="btn02">点击按钮以后box1向左移动</button>
<button id="btn03">点击按钮以后box2向右移动</button>
<button id="btn04">测试按钮</button>
<br /><br />
<div id="box1"></div>
<div id="box2"></div>
<div style="width: 0; height: 1000px; border-left:1px black solid; position: absolute; left: 800px;top:0;"></div>
</body>
</html>
JS代码
/*
* 参数:
* obj:要执行动画的对象
* attr:要执行动画的样式,比如:left top width height
* target:执行动画的目标位置
* speed:移动的速度(正数向右移动,负数向左移动)
* callback:回调函数,这个函数将会在动画执行完毕以后执行
*/
function move(obj, attr, target, speed, callback) {
//关闭上一个定时器
clearInterval(obj.timer);
//获取元素目前的位置
var current = parseInt(getStyle(obj, attr));
//判断速度的正负值
//如果从0 向 800移动,则speed为正
//如果从800向0移动,则speed为负
if(current > target) {
//此时速度应为负值
speed = -speed;
}
//开启一个定时器,用来执行动画效果
//向执行动画的对象中添加一个timer属性,用来保存它自己的定时器的标识
obj.timer = setInterval(function() {
//获取box1的原来的left值
var oldValue = parseInt(getStyle(obj, attr));
//在旧值的基础上增加
var newValue = oldValue + speed;
//判断newValue是否大于800
//从800 向 0移动
//向左移动时,需要判断newValue是否小于target
//向右移动时,需要判断newValue是否大于target
if((speed < 0 && newValue < target) || (speed > 0 && newValue > target)) {
newValue = target;
}
//将新值设置给box1
obj.style[attr] = newValue + "px";
//当元素移动到0px时,使其停止执行动画
if(newValue == target) {
//达到目标,关闭定时器
clearInterval(obj.timer);
//动画执行完毕,调用回调函数
callback && callback();
}
}, 30);
}
/*
* 定义一个函数,用来获取指定元素的当前的样式
* 参数:
* obj 要获取样式的元素
* name 要获取的样式名
*/
function getStyle(obj, name) {
if(window.getComputedStyle) {
//正常浏览器的方式,具有getComputedStyle()方法
return getComputedStyle(obj, null)[name];
} else {
//IE8的方式,没有getComputedStyle()方法
return obj.currentStyle[name];
}
}

🐇轮播图功能实现🔥
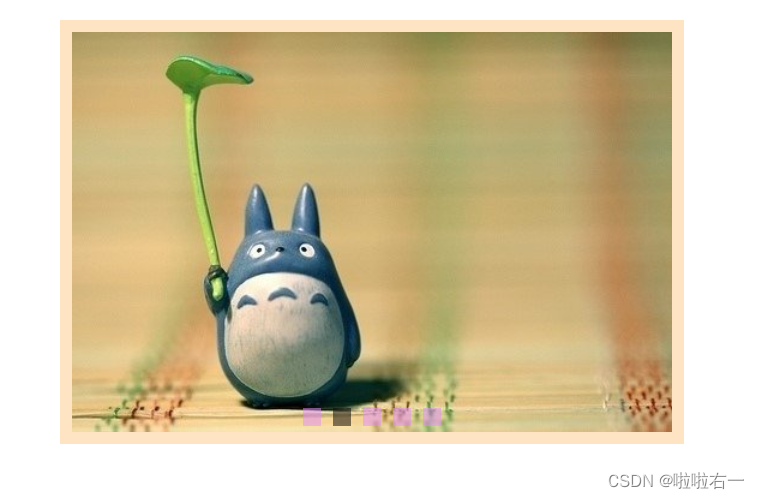
style部分:实现了一个轮播图的样式效果。
-
设置了一个id为"outer"的元素,宽度为520px,高度为333px,居中显示,背景颜色为bisque,内部有一定的padding,并且设置了相对定位和溢出隐藏。
-
设置了id为"imgList"的元素,去除了项目符号,开启了绝对定位,并设置了左偏移量为0px。
-
设置了id为"imgList"下的li元素,浮动到左侧,并设置了左右外边距为10px。
-
设置了一个导航按钮的div元素,开启了绝对定位,并设置在底部离底部15px。
-
设置了导航按钮的a元素,浮动到左侧,宽高为15px,背景颜色为rgb(228, 139, 255),左右外边距为5px,并设置了透明度为0.5,兼容了IE8的透明度。同时,设置了鼠标移入时的效果为黑色。
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#outer{
width: 520px;
height: 333px;
margin: 50px auto;
background-color: greenyellow;
padding: 10px 0;
position: relative;
/* 裁剪溢出的内容*/
overflow: hidden;
}
#imgList{
list-style: none;
width: 2100px;
position: absolute;
/* 每向左移动520 就会显示下一张 */
left: 0px;
}
#imgList li{
/* 设置浮动 */
float: left;
margin: 0 10px;
}
/* 设置导航按钮 */
#navDiv{
position: absolute;/*开启绝对定位*/
/* 设置位置 */
bottom: 15px;
}
#navDiv a{
float: left;
/*设置超链接的宽和高*/
width: 15px;
height: 15px;
background-color: #FF0000;
margin: 0 5px;
opacity: 0.5;
fill-opacity: alpha(opacity=50);/*兼容IE8*/
}
#navDiv a:hover{
background-color: black;
}
</style>
js部分
- (一)move函数:如上☝️
- (二)轮播
- 设置图片列表的宽度为520乘以图片数量;
- 设置导航按钮居中;
- 默认显示第一张图片,并将对应的导航按钮设置为黑色背景;
- 点击导航按钮切换到对应索引的图片,同时切换导航按钮的样式;
- 自动切换图片,每隔3秒切换一次,切换的顺序为正序循环。
<script type="text/javascript">
window.onload = function(){
//获取imgList
var imgList = document.getElementById("imgList");
//获取页面中所有的img标签
var imgArr = document.getElementsByTagName("img");
//设置imgList的宽度
imgList.style.width = 520*imgArr.length+"px";
/*设置导航按钮居中*/
//获取navDiv
var navDiv = document.getElementById("navDiv");
//获取outer
var outer = document.getElementById("outer");
//设置navDiv的left值
navDiv.style.left = (outer.offsetWidth - navDiv.offsetWidth)/2 + "px";
//默认显示图片的索引
var index = 0;
//获取所有的a
var allA = document.getElementsByTagName("a");
//设置默认选中的效果
allA[index].style.backgroundColor = "black";
//为所有的超链接都绑定单击响应函数
for(var i=0; i<allA.length ; i++){
//为每一个超链接都添加一个num属性
allA[i].num = i;
//为超链接绑定单击响应函数
allA[i].onclick = function(){
//关闭自动切换的定时器
clearInterval(timer);
//获取点击超链接的索引,并将其设置为index
index = this.num;
//切换图片
//设置选中的a
setA();
//使用move函数来切换图片
move(imgList , "left" , -520*index , 20 , function(){
//动画执行完毕,开启自动切换
autoChange();
});
};
}
//开启自动切换图片
autoChange();
//创建一个方法用来设置选中的a
function setA(){
//判断当前索引是否是最后一张图片
if(index >= imgArr.length - 1){
//则将index设置为0
index = 0;
//此时显示的最后一张图片,而最后一张图片和第一张是一摸一样
//通过CSS将最后一张切换成第一张
imgList.style.left = 0;
}
//遍历所有a,并将它们的背景颜色设置为红色
for(var i=0 ; i<allA.length ; i++){
allA[i].style.backgroundColor = "";
}
//将选中的a设置为黑色
allA[index].style.backgroundColor = "black";
};
//定义一个自动切换的定时器的标识
var timer;
//创建一个函数,用来开启自动切换图片
function autoChange(){
//开启一个定时器,用来定时去切换图片
timer = setInterval(function(){
//使索引自增
index++;
//判断index的值
index %= imgArr.length;
//执行动画,切换图片
move(imgList , "left" , -520*index , 20 , function(){
//修改导航按钮
setA();
});
},3000);
}
};
</script>
html部分
<body>
<!-- 创建一个外部的div,来作为大的容器 -->
<div id="outer">
<!-- 创建一个ul,用于放置图片 -->
<ul id="imgList">
<li><img src="img/1.jpg"/></li>
<li><img src="img/2.jpg"/></li>
<li><img src="img/3.jpg"/></li>
<li><img src="img/4.jpg"/></li>
<li><img src="img/5.jpg"/></li>
<li><img src="img/1.jpg"/></li>
</ul>
<!--创建导航按钮-->
<div id="navDiv">
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</div>
</body>

📚类的操作
- 我们可以通过修改元素的class属性来间接地修改样式。
- 这样一来,我们只需要修改一次,即可同时修改多个样式。
- 浏览器只需要重新渲染页面一次,性能比较好,并且这种方式,可以使表现和行为进一步的分离。
- 方式一:
box.style.width ="300px";——通过style属性来修改元素的样式,每修改一个样式,浏览器就需要重新渲染一次页面,这样的执行的性能是比较差,而且这种形式当我们要修改多个样式时,也不太方便。 - 方式二:
box.className += " b2";——我们可以通过修改元素的class属性来简介的修改样式,这样一来,我们只需要修改一次,即可同时修改多个样式,浏览器渲染页面一次,性能比较好,并且这种方式,可以让表现和行为进一步分离。 - 方式三:提取方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.b1{
width: 100px;
height: 100px;
background-color: red;
}
.b2{
height: 300px;
background-color: yellow;
}
</style>
<script type="text/javascript">
window.onload = function(){
//获取box
var box = document.getElementById("box");
//获取btn01
var btn01 = document.getElementById("btn01");
//为btn01绑定单击响应函数
btn01.onclick = function(){
//修改box的样式
//修改box的class属性
//这行代码是给元素的类名属性添加一个新的类名"b2"。
//如果原来已经有其他类名,那么会在原有的类名后面加上空格和新的类名。
box.className += " b2";
addClass(box,"b2");
removeClass(box,"b2");
toggleClass(box,"b2");
};
};
//定义一个函数,用来向一个元素中添加指定的class属性值
/*
* 参数:
* obj 要添加class属性的元素
* cn 要添加的class值
*
*/
function addClass(obj , cn){
//检查obj中是否含有cn
if(!hasClass(obj , cn)){
obj.className += " "+cn;
}
}
/*
* 判断一个元素中是否含有指定的class属性值
* 如果有该class,则返回true,没有则返回false
*
*/
function hasClass(obj , cn){
//判断obj中有没有cn class
//创建一个正则表达式
//var reg = /\bb2\b/;
var reg = new RegExp("\\b"+cn+"\\b");
return reg.test(obj.className);
}
/*
* 删除一个元素中的指定的class属性
*/
function removeClass(obj , cn){
//创建一个正则表达式
var reg = new RegExp("\\b"+cn+"\\b");
//删除class
obj.className = obj.className.replace(reg , "");
}
/*
* toggleClass可以用来切换一个类
* 如果元素中具有该类,则删除
* 如果元素中没有该类,则添加
*/
function toggleClass(obj , cn){
//判断obj中是否含有cn
if(hasClass(obj , cn)){
//有,则删除
removeClass(obj , cn);
}else{
//没有,则添加
addClass(obj , cn);
}
}
</script>
</head>
<body>
<button id="btn01">点击按钮以后修改box的样式</button>
<br /><br />
<div id="box" class="b1 b2"></div>
</body>
</html>


📚二级菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style-type: none;
}
a,img {
border: 0;
text-decoration: none;
}
body {
font: 12px/180% Arial, Helvetica, sans-serif, "新宋体";
}
</style>
<link rel="stylesheet" type="text/css" href="css/sdmenu.css" />
<script type="text/javascript" src="js/tools.js"></script>
<script type="text/javascript">
window.onload = function(){
/*
* 我们的每一个菜单都是一个div
* 当div具有collapsed这个类时,div就是折叠的状态
* 当div没有这个类是,div就是展开的状态
*/
/*
* 点击菜单,切换菜单的显示状态
*/
//获取所有的class为menuSpan的元素
var menuSpan = document.querySelectorAll(".menuSpan");
//定义一个变量,来保存当前打开的菜单
var openDiv = menuSpan[0].parentNode;
//为span绑定单击响应函数
for(var i=0 ; i<menuSpan.length ; i++){
menuSpan[i].onclick = function(){
//this代表我当前点击的span
//获取当前span的父元素
var parentDiv = this.parentNode;
//切换菜单的显示状态
toggleMenu(parentDiv);
//判断openDiv和parentDiv是否相同
if(openDiv != parentDiv && !hasClass(openDiv , "collapsed")){
//打开菜单以后,应该关闭之前打开的菜单
//切换菜单的显示状态
toggleMenu(openDiv);
}
//修改openDiv为当前打开的菜单
openDiv = parentDiv;
};
}
/*
* 用来切换菜单折叠和显示状态
*/
function toggleMenu(obj){
//在切换类之前,获取元素的高度
var begin = obj.offsetHeight;
//切换parentDiv的显示
toggleClass(obj , "collapsed");
//在切换类之后获取一个高度
var end = obj.offsetHeight;
//动画效果就是将高度从begin向end过渡
//将元素的高度重置为begin
obj.style.height = begin + "px";
//执行动画,从bengin向end过渡
move(obj,"height",end,10,function(){
//动画执行完毕,内联样式已经没有存在的意义了,删除之
obj.style.height = "";
});
}
};
</script>
</head>
<body>
<div id="my_menu" class="sdmenu">
<div>
<span class="menuSpan">在线工具</span>
<a href="#">图像优化</a>
<a href="#">收藏夹图标生成器</a>
<a href="#">邮件</a>
<a href="#">htaccess密码</a>
<a href="#">梯度图像</a>
<a href="#">按钮生成器</a>
</div>
<div class="collapsed">
<span class="menuSpan">支持我们</span>
<a href="#">推荐我们</a>
<a href="#">链接我们</a>
<a href="#">网络资源</a>
</div>
<div class="collapsed">
<span class="menuSpan">合作伙伴</span>
<a href="#">JavaScript工具包</a>
<a href="#">CSS驱动</a>
<a href="#">CodingForums</a>
<a href="#">CSS例子</a>
</div>
<div class="collapsed">
<span class="menuSpan">测试电流</span>
<a href="#">Current or not</a>
<a href="#">Current or not</a>
<a href="#">Current or not</a>
<a href="#">Current or not</a>
</div>
</div>
</body>
</html>

📚JSON
JSON:JavaScript Object Notation:JS对象表示法- JS中的对象只有JS自己认识,其他的语言都不认识。
- JSON就是一个特殊格式的字符串,这个字符串可以被任意的语言所识别,并且可以转换为任意语言中的对象,JSON在开发中主要用来数据的交互。
- JSON和JS对象的格式一样,只不过JSON字符串中的属性名必须加双引号,其他的和JS语法一致。
JSON分类:1.对象 {};2.数组 []JSON中允许的值:1.字符串;2.数值;3.布尔值;4.null;5.对象;6.数组
🐇创建JSON对象
var arr ='[1,2,3,"hello",true]';
var obj2 ='{"arr":[1,2,3]}';
var obj ='[{"name":"李白","age":18,"gender":"男",{"name":"美美","age":18,"gender":"女"}]';
🐇转换
JSON对象——>JS对象:将JSON字符串转换为JS中的对象,再JS中,为我们提供了一个工具类,就叫JSON,这个对象 可以帮助我们将JSON转换JS对象,也可以将一个JS对象转换为JSON。JSON.parse()- 可以将JSON字符串转换为JS对象。
- 它需要一个JSON字符串作为参数,会将该字符串转换为JS对象并返回。
var obj ='[{"name":"李白","age":18,"gender":"男"},{"name":"美美","age":18,"gender":"女"}]'; var jsObj =JSON.parse(obj); console.log(jsObj);JS对象——>JSONJSON.stringify()- 可以将一个JS对象装欢为JSON字符串。
- 需要一个JS对象作为参数,会返回一个JSON字符串。
var obj3 ={name:"李白",age:18,sex:"男"}; var str =JSON.stringify(obj3); console.log(str);
🐇eval()
- 这个函数可以用来执行一段字符串形式的JS代码,并将执行结果返回,但是如果使用
eval()执行的字符串中含有{},它会将{}当成是代码块,如果不希望将其当成代码块解析,则需要在字符串前后各加一个()。 eval()这个函数的功能十分强大,可以直接执行一个字符串的JS代码,但是在开发中尽量不要使用,首先它的执行性能比较差,然后它害具有安全隐患。- 兼容IE7及以下的浏览器——直接引进JSON文件!
JSON补充