Chrome开发者工具介绍
- 前言
- 1 打开DevTools
- 2 命令菜单
- 3 Elements面板
- Console
- JavaScript调试
- Network
前言
Chrome开发者工具是谷歌浏览器自带的一款开发者工具,它可以给开发者带来很大的便利。常用的开发者工具面板主要包含Elements面板、Console面板、Sources面板、Network面板、Performance面板、Memory面板、Application面板。
| 名称 | 说明 |
|---|---|
Elements | 查找网页源代码HTML中的任一元素,手动修改任一元素的属性和样式且能实时在浏览器里面得到反馈 |
Console | 记录开发者开发过程中的日志信息,且可以作为与JS进行交互的命令行Shell |
Sources | 用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,可以调试JavaScript源代码,可以给JS代码添加断点等 |
Network | 从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),可以根据这个进行网络性能优化。 |
Performance | 评估实时网页性能以及相关的数据 |
Memory | 堆栈快照、JavaScript函数内存分配、隔离内存泄漏 |
Application | 记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据等 |
1 打开DevTools
路径1:菜单——>更多工具——>开发者工具

路径2:快捷键F12
路径3:右键——>检查

2 命令菜单
在控制台中输入以下命令,可以打开命令菜单:
mac:command+shift+p
window:ctrl+shift+p
切换主题命令:dark theme
截屏:screenshot
capture area screenshot 截部分屏
full size 截全屏
node screenshot 选择一个节点截图

dock 切换调试工具的位置
3 Elements面板
ctrl+F 查找
//section/p 查找section下面的p标签
Console输入 inspect(dom节点) 查找dom节点
auto-complete添加样式 输入属性名称或者属性值,自动补充
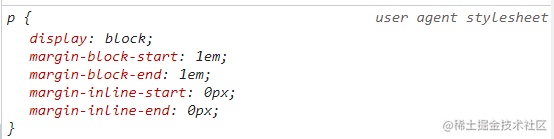
user agent stylesheet 浏览器内置样式

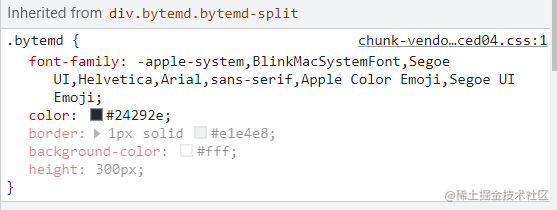
inherited from div… 从…继承来的样式A

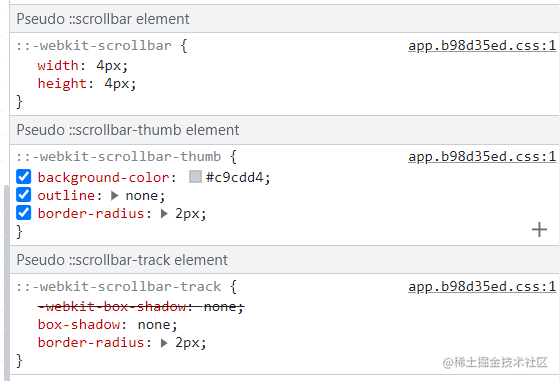
Pseudo 定义的伪类


:hov 查看hover
:cls 可以去掉类名,也可以更改某个元素的类名

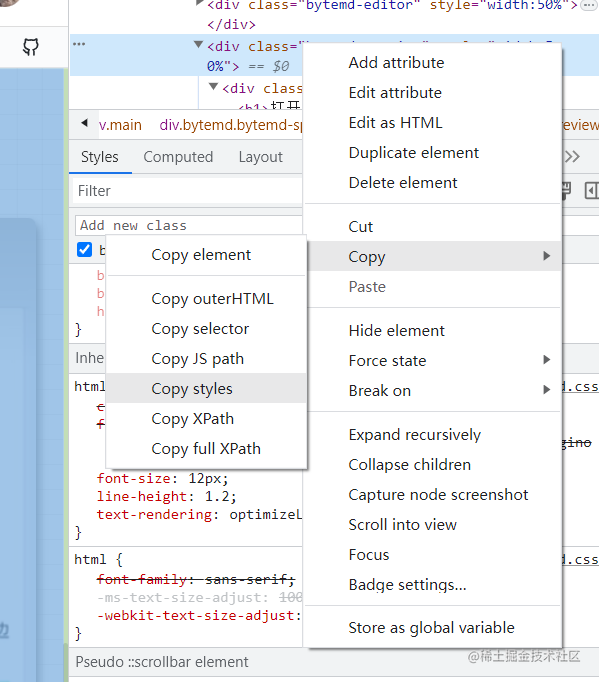
复制样式:选中某个元素,右键,选择copy——>copy styles

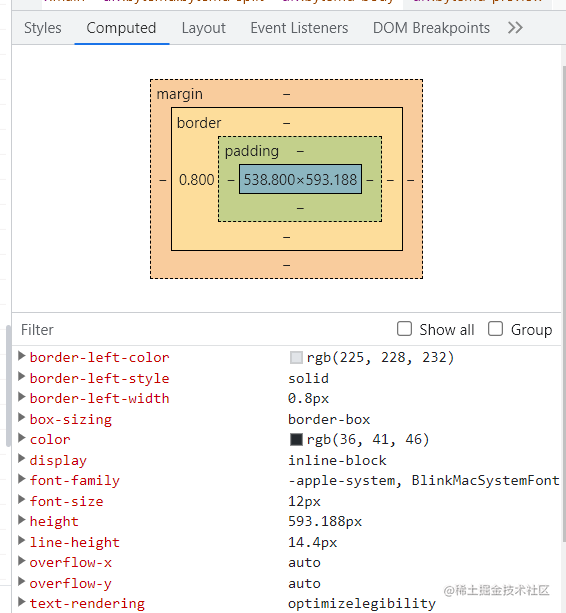
Conputed列出了所有生效的样式,Show all可以看到从父元素继承来的样式,Group:对样式进行功能上的区分

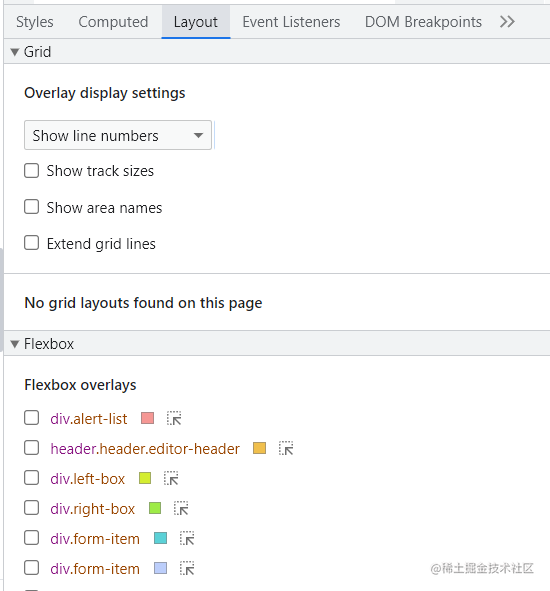
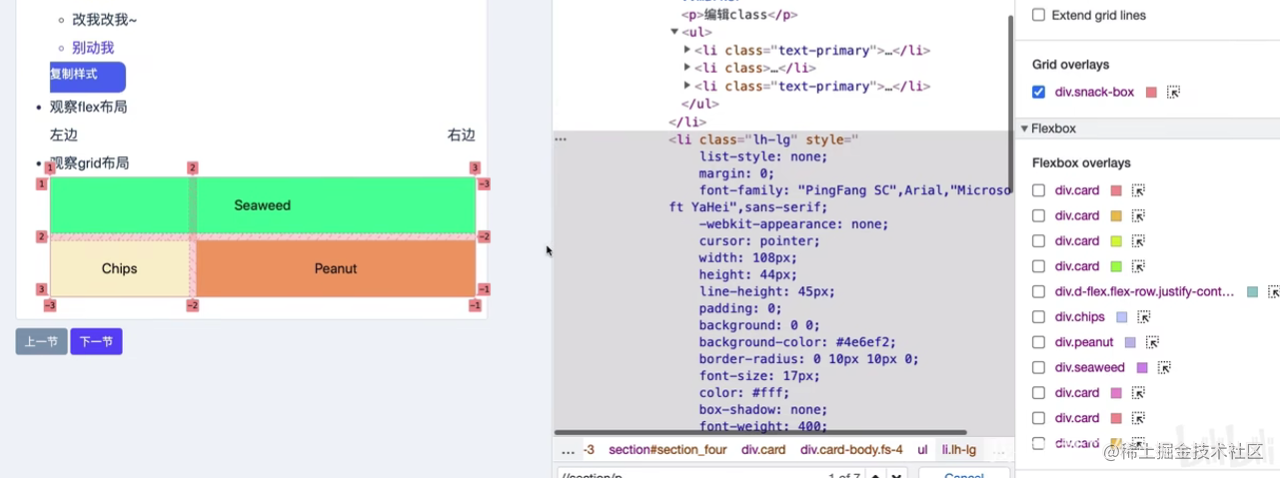
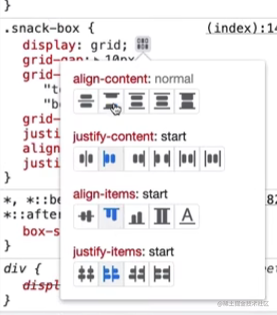
Layout分成了grid和flexbox,列出了所有用到弹性布局和网格布局的容器

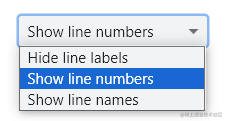
show line numbers 展示列数行数
show line labels 展示名称
show track size 网格所在空间大小
show area names 每个网格名称
extend grid lines 延长辅助线




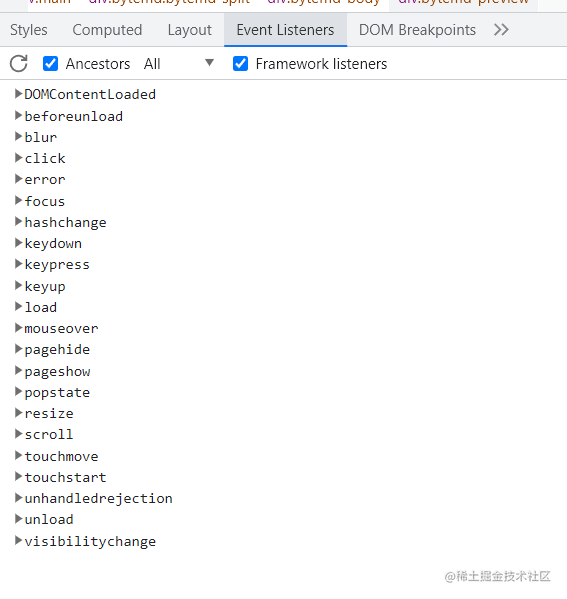
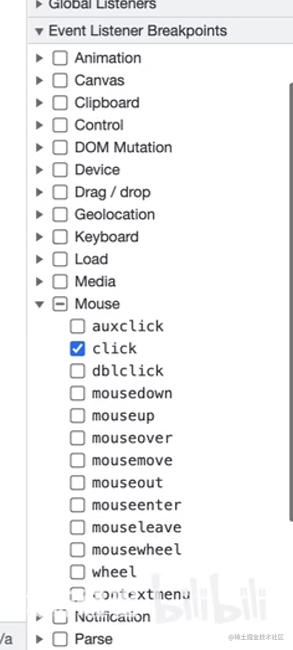
列出页面中所有的绑定的事件,remove去掉事件监听

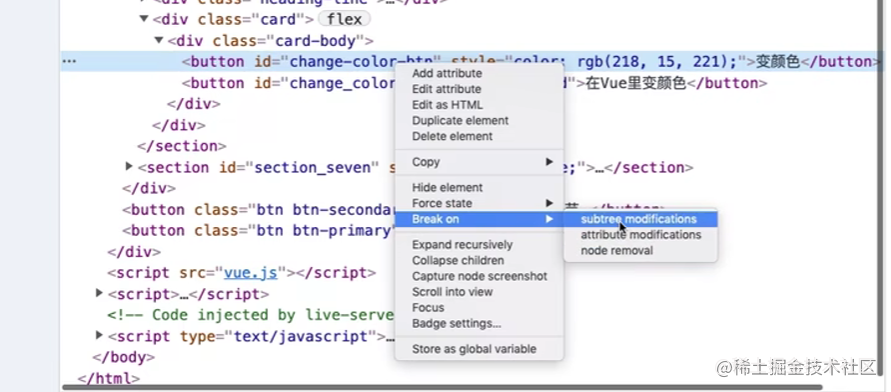
DOM Breakpoints
subtree modifications:以当前节点为根节点,子节点修改了会暂停运行
attribute modifications:当前节点属性被修改了,会暂停
node removal:当前节点被删除了,会暂停


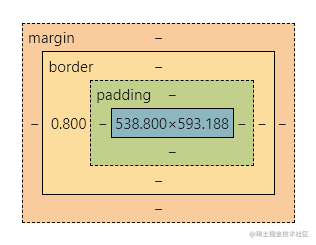
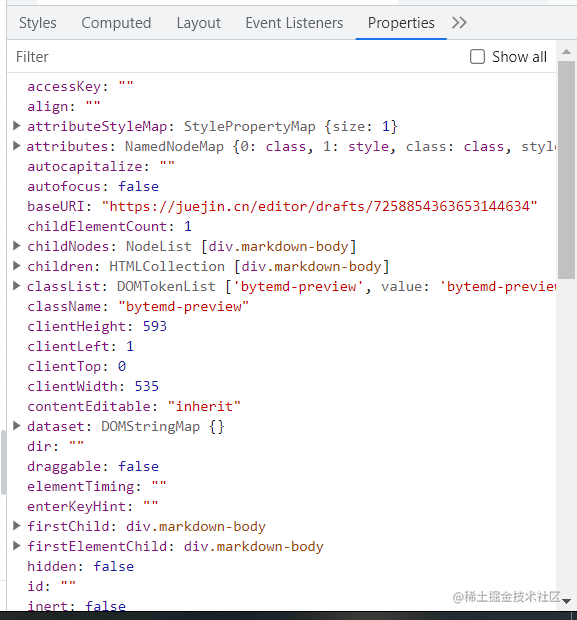
节点属性

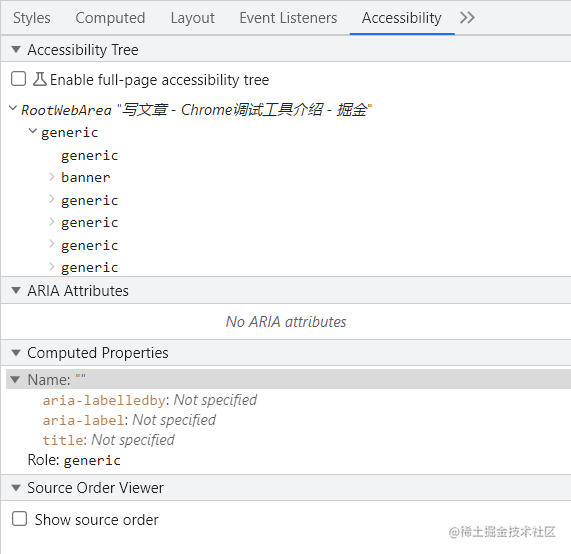
构建无障碍页面

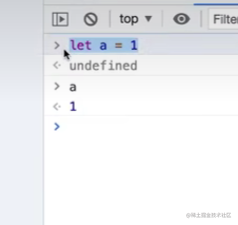
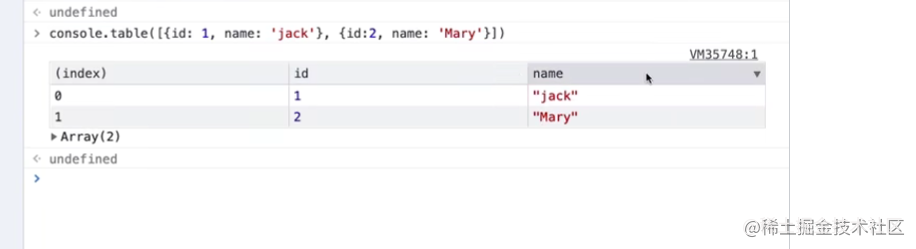
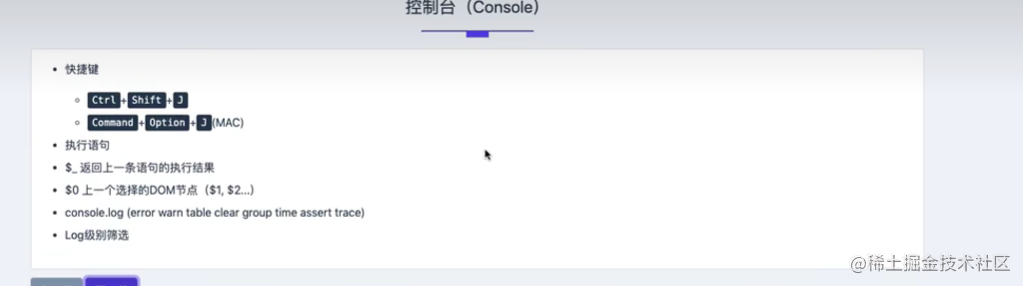
Console
快捷键:Ctrl+shift+J

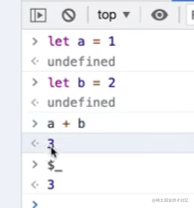
$_返回上一条语句执行结果
$0返回上一个选择的节点

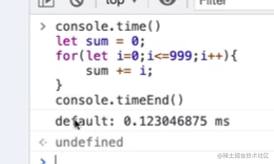
查看代码执行时间



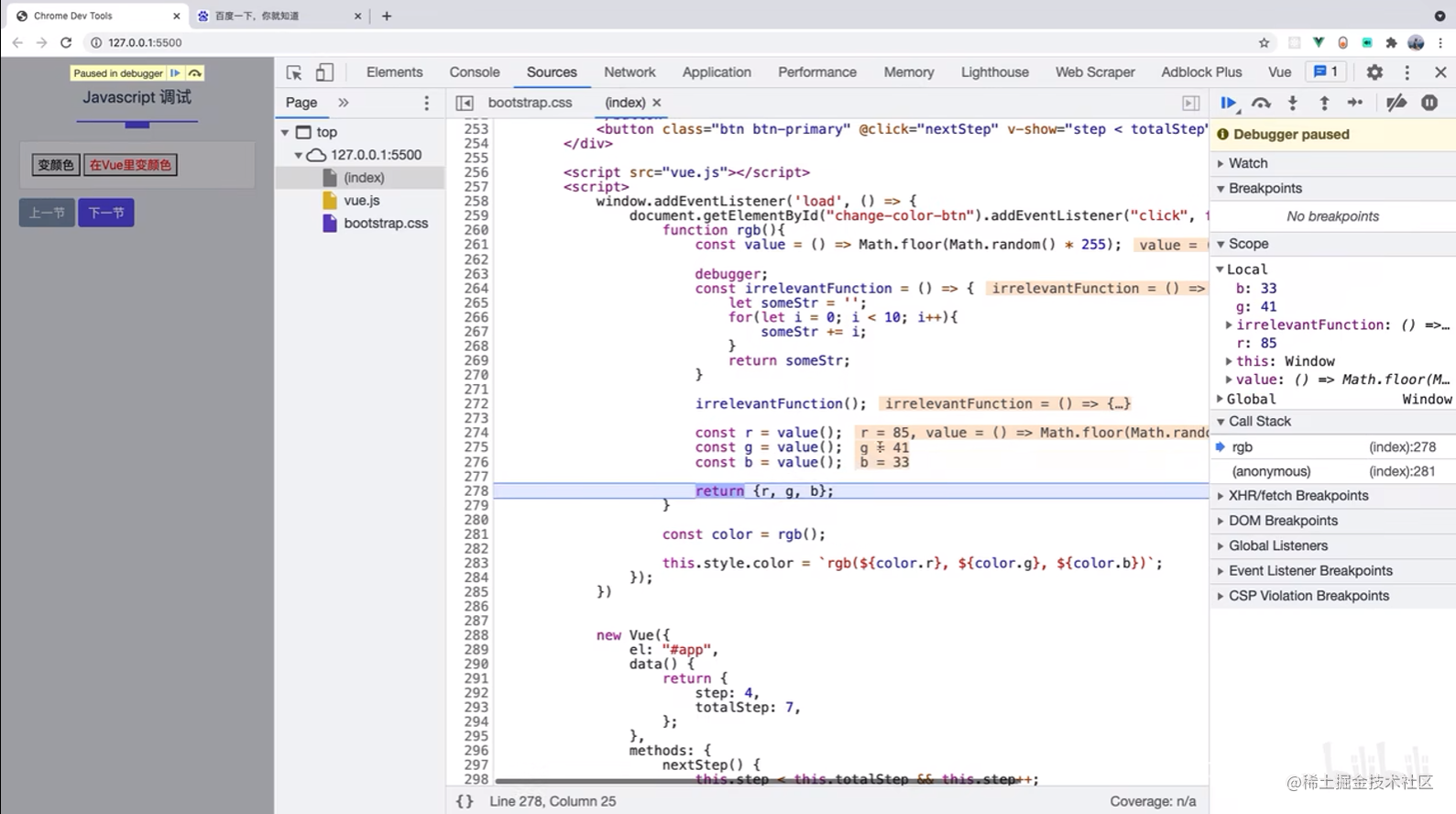
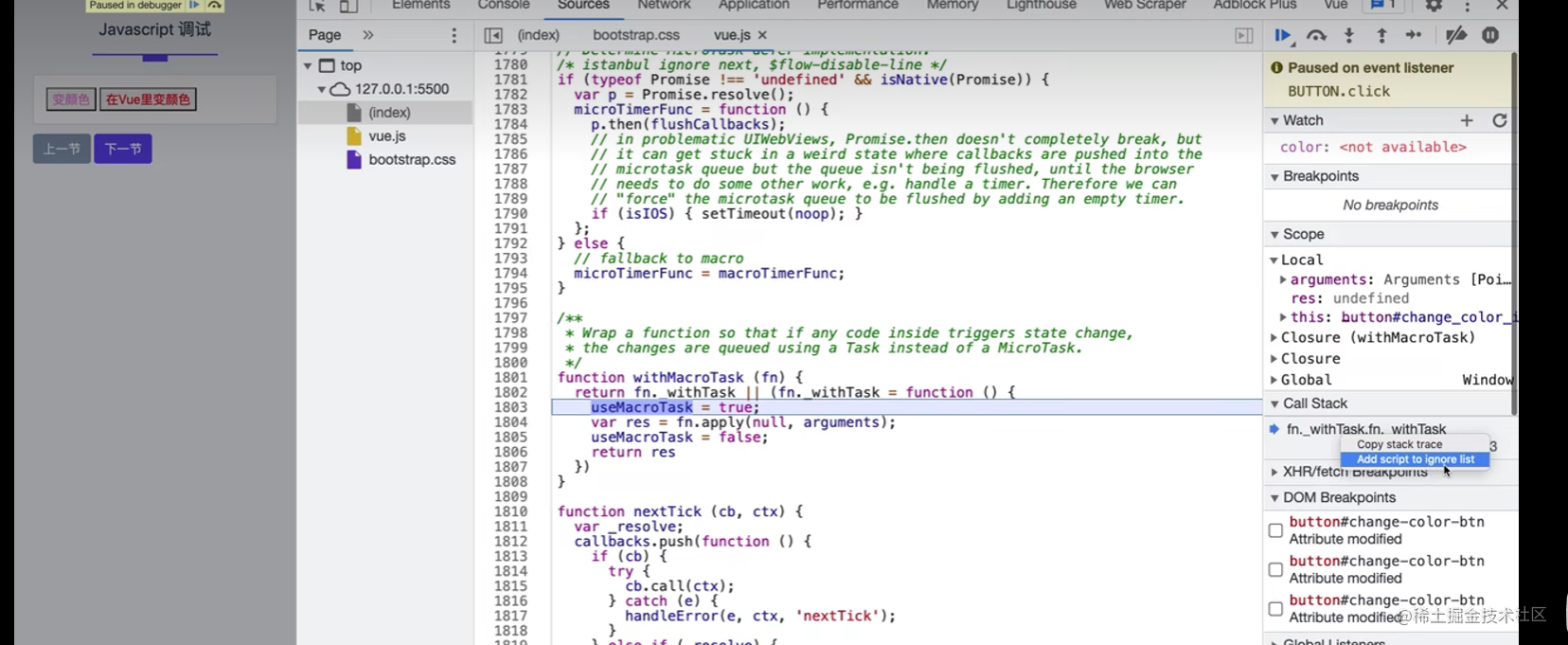
JavaScript调试
debugger 调试命令
一步一步

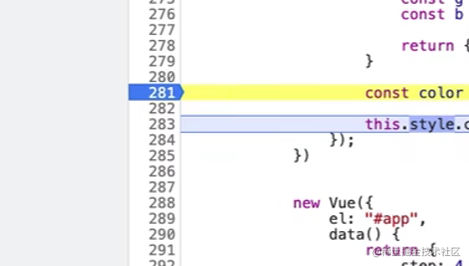
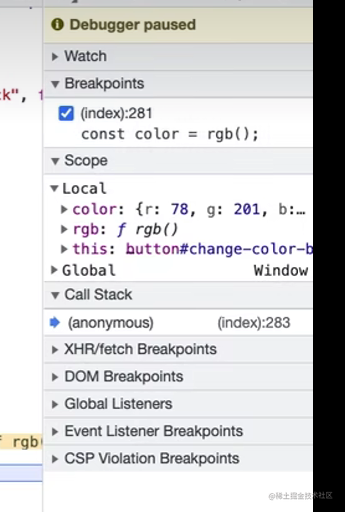
打断点

断点位置

跳到下一个断点

将代码折叠起来

当在页面中点击就会暂停

如果进入源码不想调试,call stack,忽略当前文件

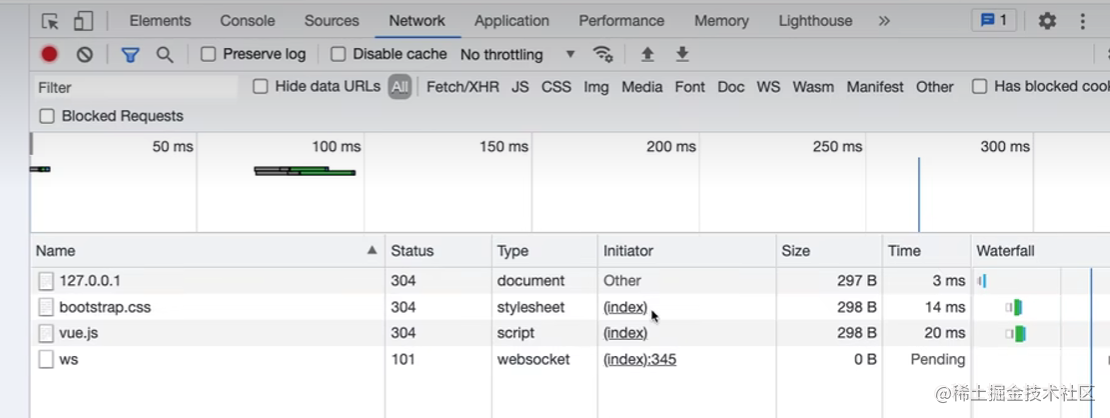
Network
Name
Status
Type
Initiator:什么东西发起的请求
Size:资源的大小
Time:发起请求的时间
WaterFall:瀑布流信息

WS:Websocket
保留历史请求

模拟用户设备

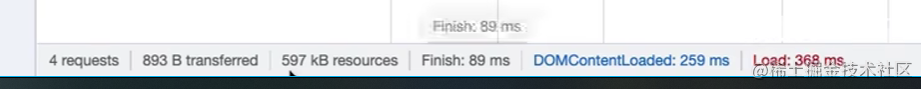
请求数量 多少字节数据被传输 传输来的文件大小(压缩) 请求完成时间 DOM节点渲染完毕 加载时间