组合器是解释选择器之间关系的某种机制。在简单选择器器之间,可以包含一个组合器,从而实现简单选择器难以达到的效果。
CSS 中有四种组合器:
-
后代选择器 (空格):匹配属于指定元素后代的所有元素,示例:div p 选择div元素后代中的p,包括它的子孙十八代
-
子选择器 (>) :指定元素子元素的所有元素。div > p,选择div元素下的子元素,只包括子元素
-
相邻兄弟选择器 (+) :相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”
-
通用兄弟选择器 (~):通用兄弟选择器匹配属于指定元素的同级元素的所有元素
1、后代选择器 (空格)
匹配属于指定元素后代的所有元素,示例:div p 选择div元素后代中的p,包括它的子孙十八代
代码:
<style>
div p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>div 段落 1。</p>
<p>div 段落 2。</p>
<div> div2
<p> div2 中的 p</p>
</div>
<section><p>div 段落 3。</p></section>
</div>
<p>段落 4。不在 div 中。</p>
<p>段落 5。不在 div 中。</p>
</body>
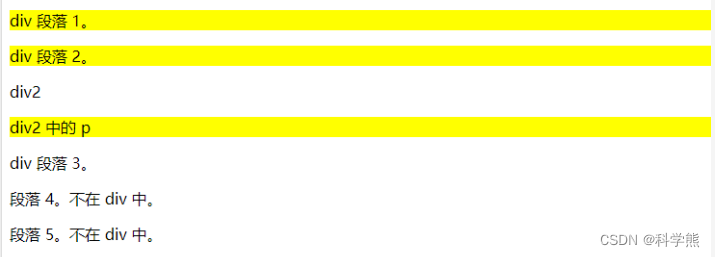
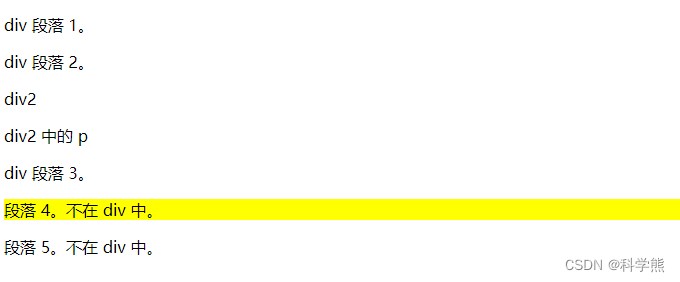
后代选择器选择的元素的所有符合的后代元素,包括子孙十八代,上面的代码中"div 段落 3"的 p也被选择中,这一点和后面的子选择器最大的区别。
渲染效果:

**2、子选择器 (>) **
指定元素子元素的所有元素。div > p,选择div元素下的子元素,只包括子元素
代码:
<style>
div > p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>div 段落 1。</p>
<p>div 段落 2。</p>
<div> div2
<p> div2 中的 p</p>
</div>
<section><p>div 段落 3。</p></section>
</div>
<p>段落 4。不在 div 中。</p>
<p>段落 5。不在 div 中。</p>
</body>
“div 段落 3”属于孙子p,在子选择器中不被选中。
渲染效果:

3、相邻兄弟选择器 (+)
相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”
代码:
<style>
div + p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>div 段落 1。</p>
<p>div 段落 2。</p>
<div> div2
<p> div2 中的 p</p>
</div>
<section><p>div 段落 3。</p></section>
</div>
<p>段落 4。不在 div 中。</p>
<p>段落 5。不在 div 中。</p>
</body>
渲染效果:相邻兄弟选择器强调的事“紧随其后”的,div元素同级一级并且紧随其后的是“<p>段落 4。不在 div 中。</p>”。

4、通用兄弟选择器 (~)
通用兄弟选择器匹配属于指定元素的同级元素的所有元素
代码:
<style>
div ~ p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>div 段落 1。</p>
<p>div 段落 2。</p>
<div> div2
<p> div2 中的 p</p>
</div>
<section><p>div 段落 3。</p></section>
</div>
<p>段落 4。不在 div 中。</p>
<p>段落 5。不在 div 中。</p>
</body>
渲染效果:与div同级并且是p的就包括“<p>段落 4。不在 div 中。</p>”和“<p>段落 5。不在 div 中。</p>”















![Javascript 数据结构[入门]](https://img-blog.csdnimg.cn/083e22ef77cd4326a05791a0b41e9c51.png)