官网安装步骤:https://docs.docker.com/desktop/install/ubuntu/
docker快速入门教程
Ubuntu-Docker安装和使用
docker官网
docker-hub仓库
1、常用指令
(1)镜像操作
# ############################# 以nginx为例
docker images
docker pull nginx:1.24
docker rmi nginx
docker save -o nginx.tar nginx
docker load -i nginx.tar
docker push
docker search nginx
docker commit 容器id 镜像名称:版本号 # 容器转镜像
docker build # 构建镜像
(2)容器操作
docker run --name MyNginx -d -p 8080:80 nginx # 容器名唯一
docker stop MyNginx
docker start MyNginx
docker pause MyNginx
docker unpause MyNginx
docker ps
docker inspect MyNginx
docker logs -f MyNginx
# 将容器nginx.conf文件复制到宿主机
docker cp MyNginx:/usr/share/nginx/html /usr/local/docker/nginx/
# docker exec进入容器内部;
# -it: 给当前进入的容器创建一个标准输入、输出终端,允许我们与容器操作
# MyNginx: 要进入的容器的名称
# bash: 进入容器后执行的命令
docker exec -it MyNginx bash
docker rm -f MyNginx
(3)数据卷操作
docker volume create html # 创建数据卷html
docker volume ls
docker volume inspect html docker inspect html
docker volume prune
docker volume rm html
docker run --name MyNginx -d -p 8080:80 -v html:/usr/share/nginx/html nginx
# 指定挂载目录
docker run --name MyNginx -d -p 8080:80 -v /usr/local/nginxtest:/usr/share/nginx/html nginx
# 可以一次性挂载多个
docker run --name MyNginx -d -p 8080:80 -v /usr/nginxtest1:/root/data1 -v /usr/nginxtest2:/root/data2 nginx
https://blog.csdn.net/weixin_43977226/article/details/128411102
2、自定义镜像
构建目录

dockfile
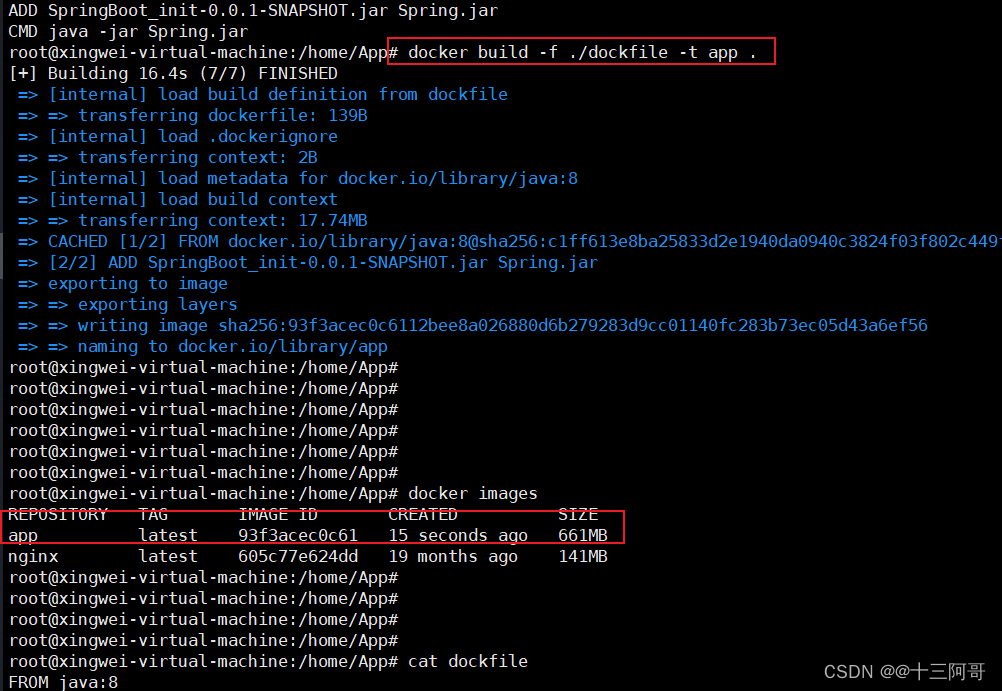
root@xingwei-virtual-machine:/home/App# cat dockfile
FROM java:8
MAINTAINER @test
ADD SpringBoot_init-0.0.1-SNAPSHOT.jar Spring.jar
CMD java -jar Spring.jar
构建镜像
docker build -f ./dockfile -t app .

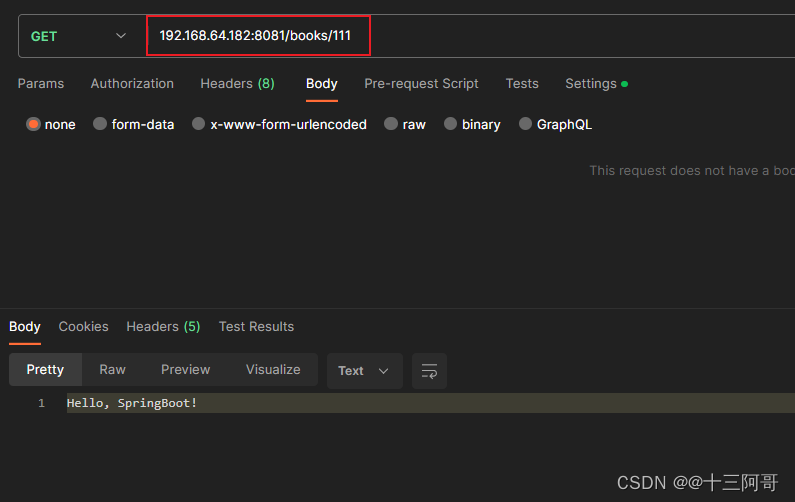
启动容器
docker run --name app -d -p 8081:8081 app