合并多个视频可以将它们组合成一个更长的视频,这对于需要播放多个短视频的情况非常有用。此外,合并视频还可以使视频编辑过程更加高效,因为不必将多个独立的视频文件分别处理。最后,合并视频可以减少文件数量,从而使整个视频集合更加整洁和易于管理。下面给大家分享几种简单的视频合并方法,一起来学习下吧。

方法一:迅捷视频转换器
这是一款功能强大的视频转换工具。它能够将各种不同格式的视频文件转换为需要的格式,例如MP4、AVI、MOV等。此外,还支持视频裁剪、调整大小、合并等常见编辑功能。下面来看下具体步骤吧。
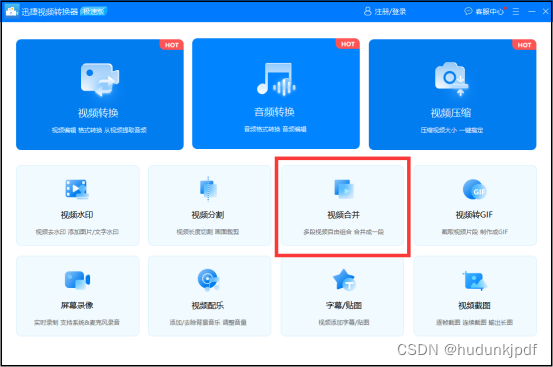
1、将软件打开,在页面上点击进入“视频合并”,然后把需要合并的视频给添加进来。

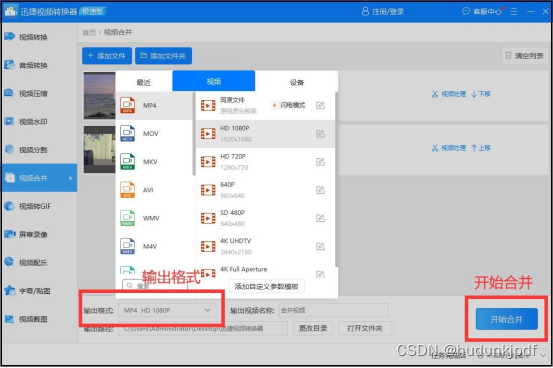
2、视频添加进来后,在页面下方可以选择视频的输出格式和视频合并后的名称,然后点击“开始合并”就可以了。

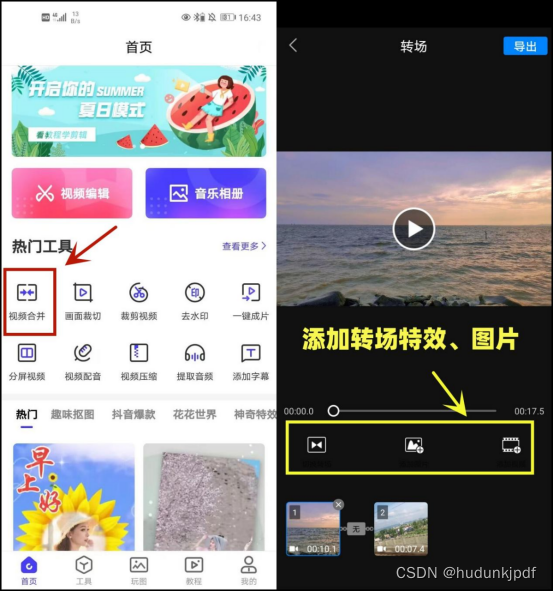
方法二:清爽视频编辑
这是一个在手机上编辑视频的操作工具,视频编辑选项非常丰富,其中就有视频合并功能,只要将软件打开,在页面上点击“视频合并”,然后将需要合并的视频添加进来,还可以设置转场特效,最后将视频给导出就可以使用啦。

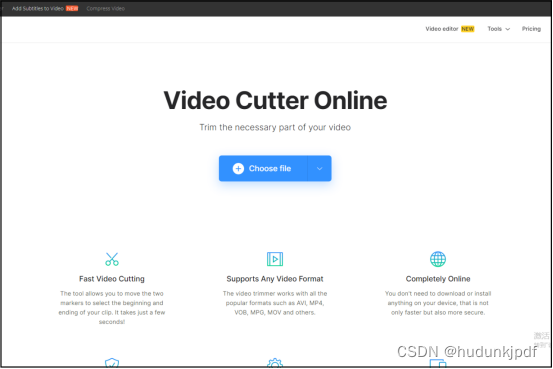
方法三:Clideo
这是一个在线视频编辑平台,提供了许多实用的功能,其中之一就是视频合并。可以将多个视频文件合并为一个文件,从而更轻松地管理它们。无需下载任何软件,只需上传视频并按照简单的步骤操作,即可将它们组合成一个单一的视频文件。

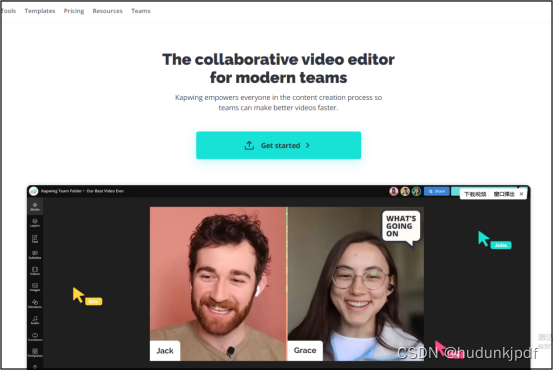
方法四:Kapwing
这是一款视频编辑工具,具有强大的视频合并功能。可以将多个视频片段添加到同一个视频文件中,添加过渡效果,调整视频音量、速度等,将其合并为一个完整的视频。此外还可以使用免费素材库添加字幕、贴纸和音乐,制作出令人惊叹的视频作品。

以上就是给大家分享的几种能够合并视频的几种方法啦,非常的简单,有需要的小伙伴就去尝试下吧。


![cordova 12 编译失败Could not find method compile() for arguments [com....]](https://img-blog.csdnimg.cn/bca2d04c468341308f92dc408fb31e51.png)