vue中key是什么?它有什么作用?原理是什么?
1、key是什么?
先考虑两个实际场景
当我们使用v-for时,需要给单元加上key

用+new Date()生成的时间戳作为key,手动强制触发重新渲染。

在上面两种场景中,key的作用是:
key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更快,更准确的找到对应vnode节点
场景背后的逻辑:
当我们在使用v-for的时候,需要给单元加上key
如果不使用key,Vue会采用旧地复地原则:最小化element的移动,并且会尝试最大程度在同适当的地方对相同类型的element,做patch或resue
如果使用了key,Vue会根据keys的顺序记录element,曾经拥有了key的element如果不再出现的话,会被直接remove或者destroy
用+new Data()生成的时间戳作为key,手动强制触发重新渲染
当拥有新值的rerender作为key时,拥有了新key的Comp出现了,那么旧的key Comp就会被移除,新key Comp触发渲染
2、设置key与不设置key的区别
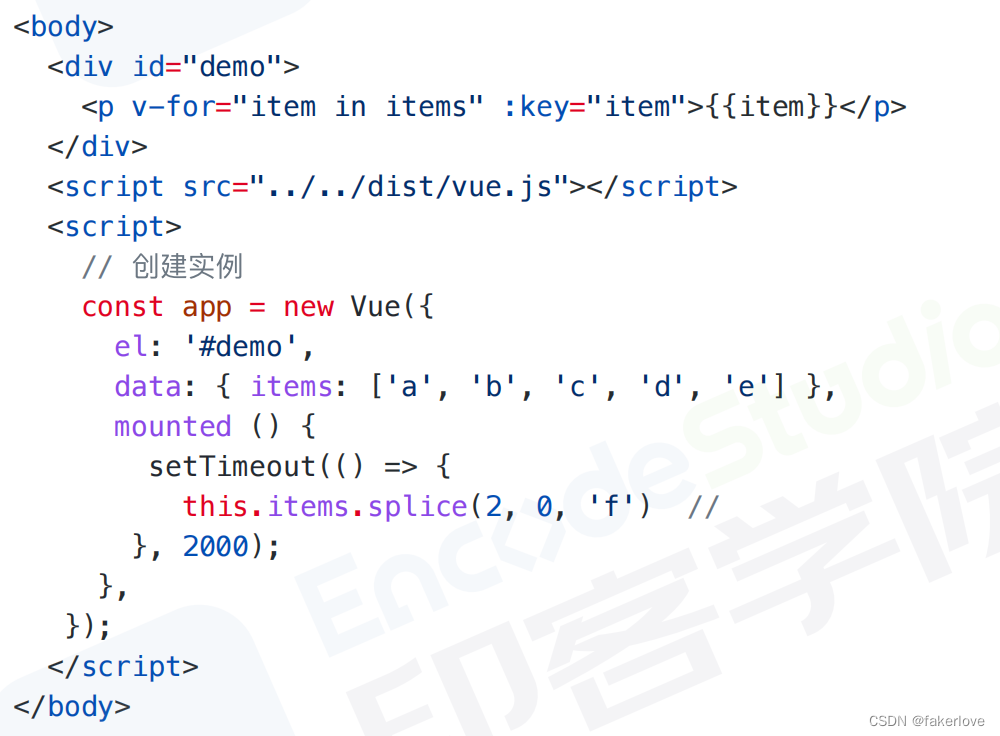
举个例子:创建一个实例,2秒后往items数组插入数据

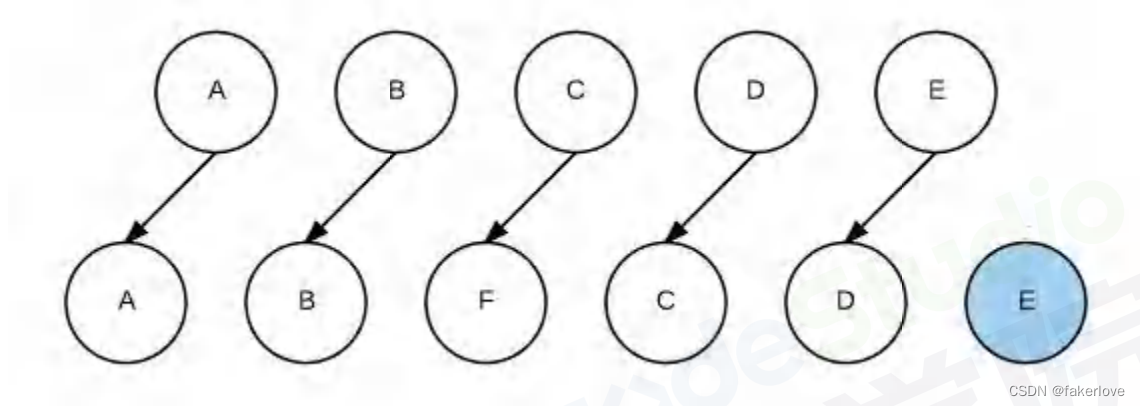
在不使用key的情况,vue会进行这样的操作。

整体流程:
比较A A,相同类型的节点,进行patch,但数据相同,不发生DOM操作
比较B B,相同类型的节点,进行patch,但数据相同,不发生DOM操作
比较C F,相同类型的节点,进行patch,数据不同,发生DOM操作
比较D C,相同类型的节点,进行patch,数据不同,发生DOM操作
比较E D,相同类型的节点,进行patch,数据不同,发生DOM操作
循环结束,将E插入到DOM中
一共发生了三次更新,一次插入操作
在使用key的情况,vue会进行这样的操作。
比较A A,相同类型的节点,进行patch,但数据相同,不发生DOM操作
比较B B,相同类型的节点,进行patch,但数据相同,不发生DOM操作
比较C F,不同类型的节点
比较E E,相同类型的节点,进行patch,但数据相同,不发生DOM操作
比较D D ,相同类型的节点,进行patch,但数据相同,不发生DOM操作
比较C C,相同类型的节点,进行patch,但数据相同,不发生DOM操作
循环结束,将F插入到C之前
一共发生了0次更新,1次插入操作
通过上面的例子,可见设置key能够大大减少对页面的DOM操作,提高了diff效率
设置key一定会提高diff效率吗?
不一定,文档中有明确的表示。
当vue.js用v-for正在更新已渲染过的元素列表时,它默认用“就地复用”策略,如果数据项的顺序被改变,vue将不会移动DOM元素来匹配数据项的顺序,而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时DOM状态(例如表单的输入值)的列表渲染输出
建议:尽可能在使用v-for时提供key,除非遍历输出的DOM内容非常简单,或者刻意依赖默认行为以获取性能上的提升。
3、原理分析
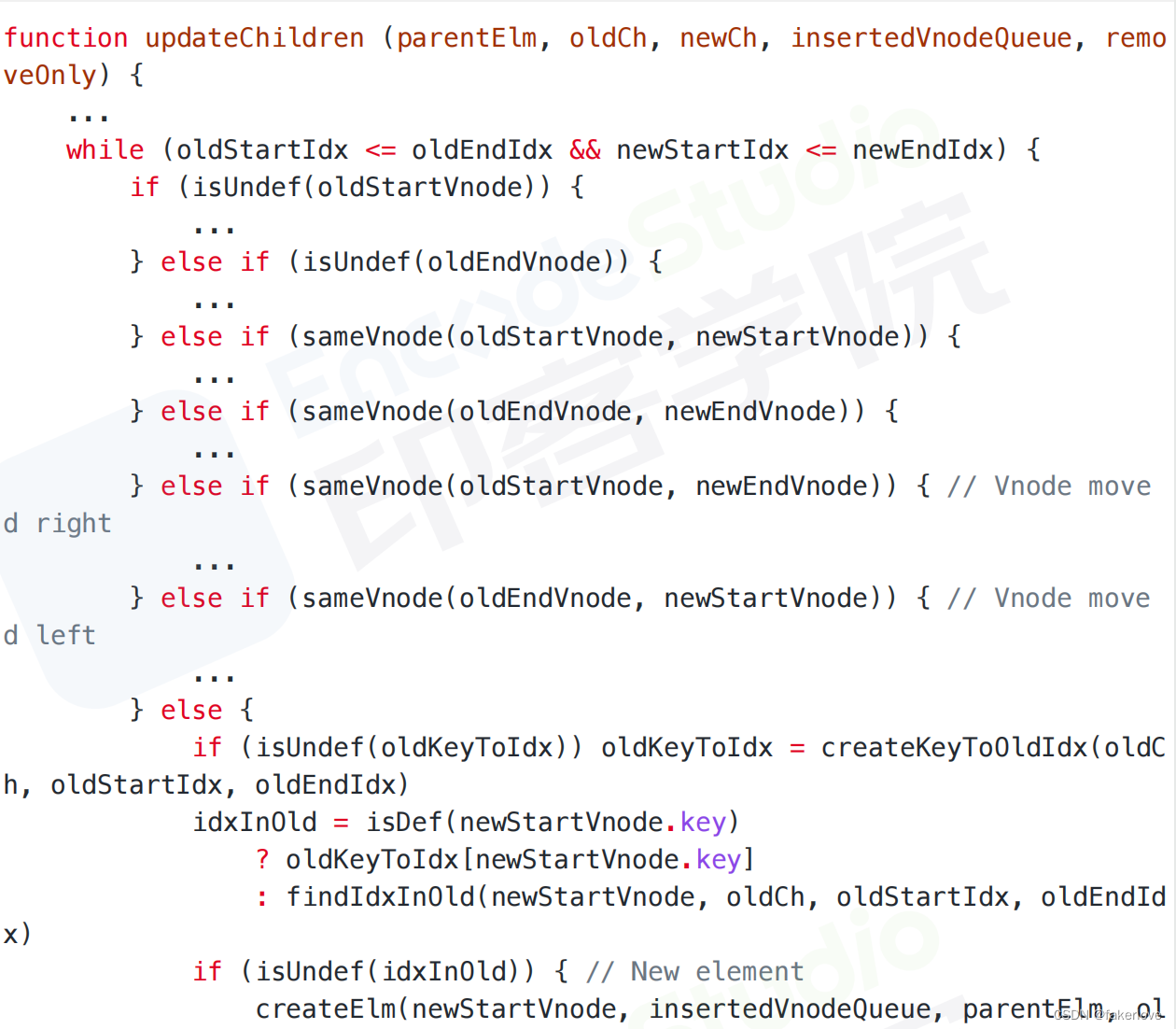
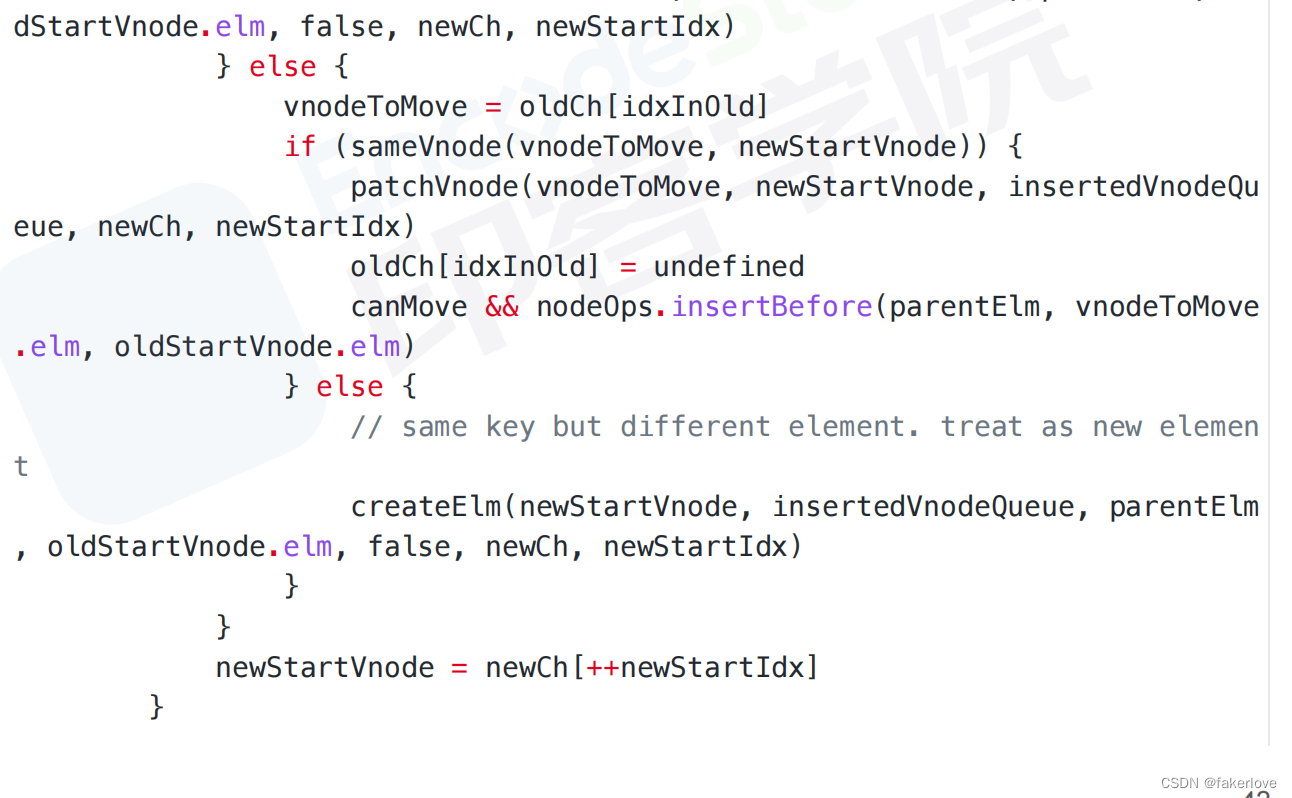
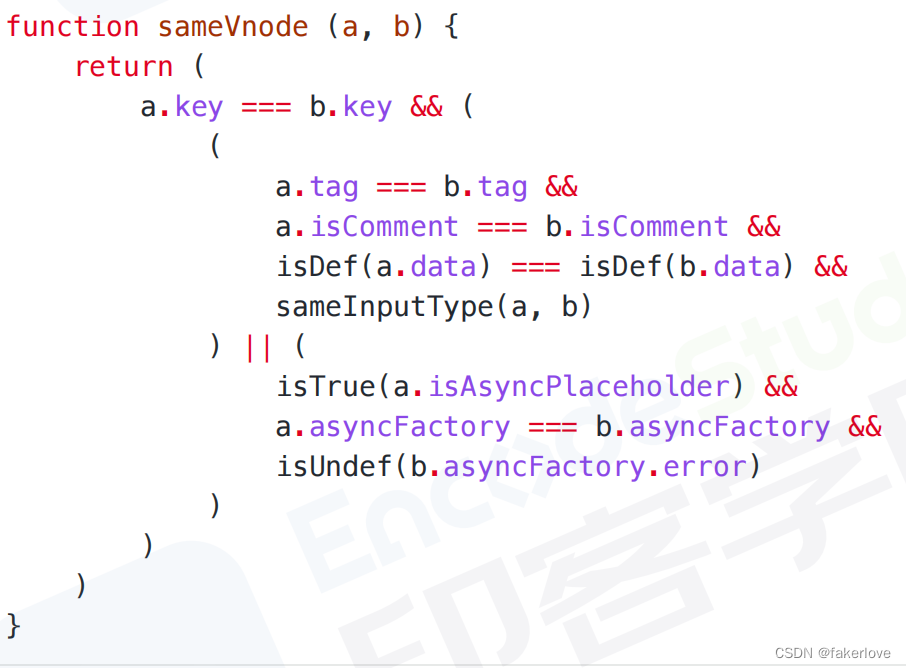
源码位置:core/vdom/patch.js
这里判断是否为同一个key,首先判断的是key值是否相等,如果没有设置key,那么key为undefined,这时候,undefined恒等于undefined

updateChildren方法中会对新旧的vnode进行diff,然后将对比出的结果用来更新真实的DOM