div固定宽高
div{
width:200px;
height:200px;
background-color:red;
}
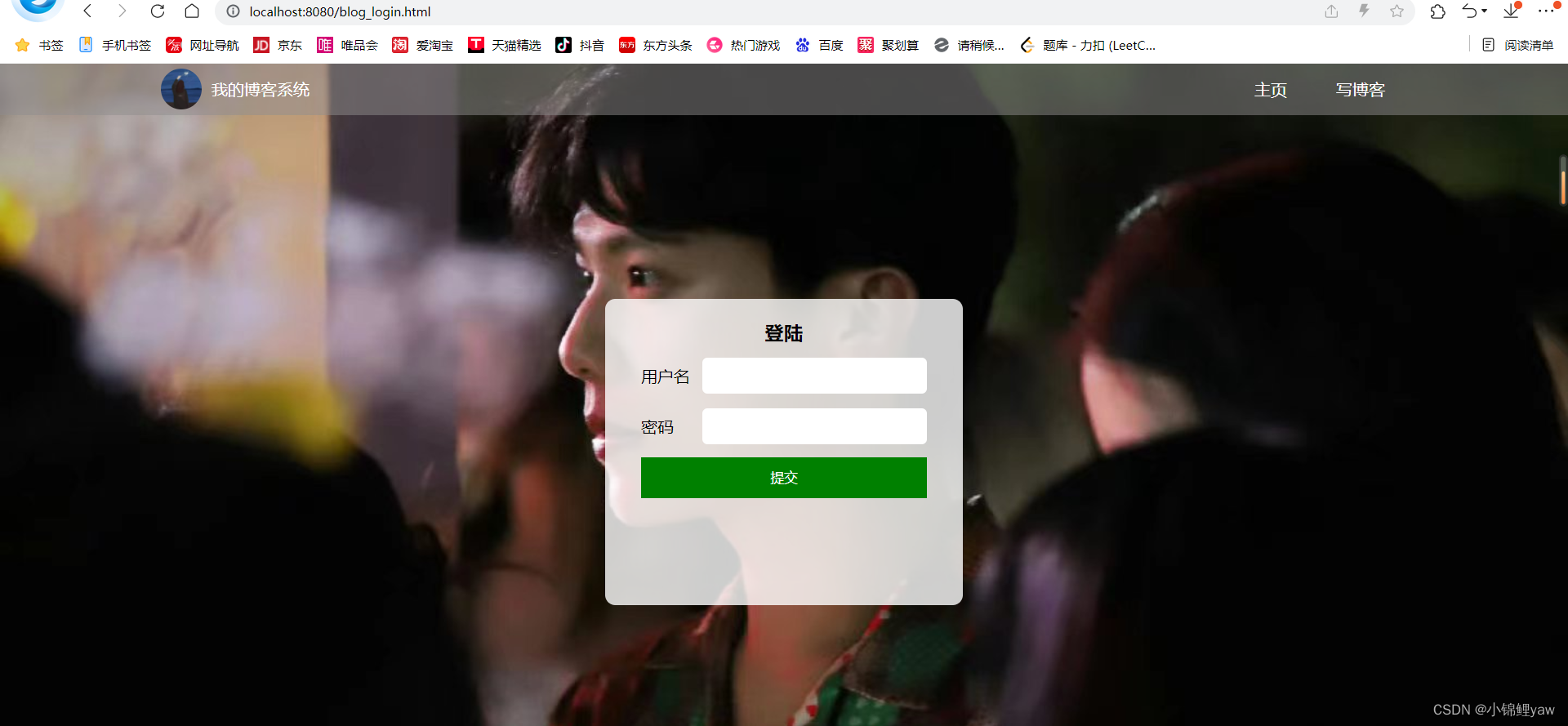
1、绝对定位(常用于登录模块) 备注:前提条件div需要有宽高
#html
<div class="box"></div>
#css
.box{
position:absolute/fixed;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
}效果图

2、margin负值 备注:前提条件div需要有宽高
#html
<div class="box"></div>
#css
.box{
width:200px;
height: 200px;
position: absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-100px;
}3、css3 transform 备注:用于不确定当前div的宽度和高度
#html
<div class="box"></div>
#css
.box{
position: absolute;
left:50%;
top:50%;
transform: translate(-50%, -50%);
}4、flex 布局方式
css
.child{
width:100px;
height:100px;
background-color:red;
}
.box{
width:200px;
height:200px;
border:1px solid black;
display:flex;
align-items:center;
justify-content:center;
}
html
<div class="box">
<div class="child"></div>
</div>

参考原文:https://www.cnblogs.com/sweeeper/p/11846848.html